ListStepPlot[{y1,y2,…}]
plots the values y1, y2, … in steps at points 1, 2, ….
ListStepPlot[{{x1,y1},{x2,y2},…}]
plots the values y1, y2, … in steps at points x1, x2, ….
ListStepPlot[{data1,data2,…}]
plots data from all the datai.
ListStepPlot[data,step]
plots using steps specified by step.
ListStepPlot[{…,w[datai,…],…}]
plots datai with features defined by the symbolic wrapper w.




ListStepPlot
ListStepPlot[{y1,y2,…}]
plots the values y1, y2, … in steps at points 1, 2, ….
ListStepPlot[{{x1,y1},{x2,y2},…}]
plots the values y1, y2, … in steps at points x1, x2, ….
ListStepPlot[{data1,data2,…}]
plots data from all the datai.
ListStepPlot[data,step]
plots using steps specified by step.
ListStepPlot[{…,w[datai,…],…}]
plots datai with features defined by the symbolic wrapper w.
Details and Options









- ListStepPlot plots the data so that each point, including the first and last, is part of a horizontal step.
- The following step specifications can be given:
-

Right step extends to the right 
Left step extends to the left 
Center step extends to the centers between neighboring points - Data values xi and yi can be given in the following forms:
-
xi a real-valued number Quantity[xi,unit] a quantity with a unit Around[xi,ei] values xi with uncertainty ei Interval[{xmin, xmax}] values between xmin and xmax - Values xi and yi that are not of the form above are taken to be missing and give gaps in the curve.
- The datai have the following forms and interpretations:
-
<|"k1"y1,"k2"y2,…|> values {y1,y2,…} <|x1y1,x2y2,…|> key-value pairs {{x1,y1},{x2,y2},…} SparseArray values as a normal array TimeSeries, EventSeries time-value pairs QuantityArray magnitudes WeightedData unweighted values - ListStepPlot[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{colx,coly} plot column y against column x {{colx1,coly1},{colx2,coly2},…} plot column y1 against column x1, y2 against x2, … coly, {coly} plot column y as a sequence of values {{coly1},…,{colyi},…} plot columns y1, y2, … as sequences of values - The colx can also be Automatic, in which case sequential values are generated using DataRange.
- The following wrappers w can be used for the datai:
-
Annotation[datai,label] provide an annotation for the data Button[datai,action] define an action to execute when the data is clicked EventHandler[datai,…] define a general event handler for the data Highlighted[datai,effect] dynamically highlight fi with an effect Highlighted[datai,Placed[effect,pos]] statically highlight fi with an effect at position pos Hyperlink[datai,uri] make the data act as a hyperlink Legended[datai,…] identify the data in a legend PopupWindow[datai,cont] attach a popup window to the data StatusArea[datai,label] display in the status area on mouseover Style[datai,opts] show the data using the specified styles Tooltip[datai,label] attach an arbitrary tooltip to the curve - ListStepPlot takes the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction DataRange Automatic the range of x values to assume for data Filling None filling under each line FillingStyle Automatic style to use for filling IntervalMarkers Automatic how to render uncertainty IntervalMarkersStyle Automatic style for uncertainty elements LabelingSize Automatic maximum size of callouts and labels Joined True whether to join horizontal segments Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic the method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot - Possible settings for PlotLayout that show multiple curves in a single plot panel include:
-

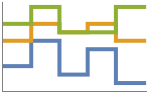
"Overlaid" show all the data overlapping 
"Stacked" accumulate the data 
"Percentile" accumulate and normalize the data - The setting DataRange->{xmin,xmax} specifies other ranges of x coordinates to use, with xmax being associated with the last element in the longest of the datai.
- Possible highlighting effects for Highlighted and PlotHighlighting include:
-

style highlight the indicated curve 
"Ball" highlight and label the indicated point in a curve 
"Dropline" highlight and label the indicated point in a curve with droplines to the axes 
"XSlice" highlight and label all points along a vertical slice 
"YSlice" highlight and label all points along a horizontal slice 
Placed[effect,pos] statically highlight the given position pos - Highlight position specifications pos include:
-
x, {x} effect at {x,y} with y chosen automatically {x,y} effect at {x,y} {pos1,pos2,…} multiple positions posi - With the default setting Joined->True, the steps are joined using vertical line segments. Use Joined->False to draw only the steps.
- Use Mesh->Full to draw the points in addition to the steps.
- ColorData["DefaultPlotColors"] gives the default sequence of colors used by PlotStyle.
- ScalingFunctions apply to the values xi and yi.
-
 Highlight options with settings specific to ListStepPlot
Highlight options with settings specific to ListStepPlot
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DataRange Automatic the range of x values to assume for data Epilog {} primitives rendered after the main plot Filling None filling under each line FillingStyle Automatic style to use for filling FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic IntervalMarkers Automatic how to render uncertainty IntervalMarkersStyle Automatic style for uncertainty elements Joined True whether to join horizontal segments LabelingSize Automatic maximum size of callouts and labels LabelStyle {} style specifications for labels Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic the method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks
List of all options
Examples
open all close allBasic Examples (5)
Scope (45)
General Data (7)
Steps are drawn through the data points:
Ranges where the data is nonreal are excluded:
Specify what values the data ranges over:
Use PlotRange to focus in on areas of interest:
Use ScalingFunctions to scale the axes:
Tabular Data (1)
Special Data (6)
Use Quantity to include units with the data:
Include different units for the ![]() and
and ![]() coordinates:
coordinates:
Plot data in a QuantityArray:
Specify the units used with TargetUnits:
Numeric values in an Association are used as the ![]() coordinates:
coordinates:
Numeric keys and values in an Association are used as the ![]() and
and ![]() coordinates:
coordinates:
Plot TimeSeries directly:
Plot data in a SparseArray:
The weights in WeightedData are ignored:
Data Wrappers (8)
Use wrappers on datasets or collections of datasets:
Use the value of each point as a tooltip:
Use a specific label for all the points:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Use Annotation for dynamic action when the mouse enters the plot:
Use Hyperlink to jump to the specified link when clicked:
Use StatusArea to display a string in the status area of the current notebook:
Labeling and Legending (13)
Label data with Labeled:
Label data with PlotLabels:
Place the label near the points at an ![]() value:
value:
Specify the text position relative to the point:
Label points with automatically positioned text:
Place the labels relative to the points:
Specify the maximum size of labels:
For dense sets of points, some labels may be turned into tooltips by default:
Increasing the size of the plot will show more labels:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Use Placed to change the legend location:
Use association keys as labels:
Plots usually have interactive callouts showing the coordinates when you mouse over them:
Including specific wrappers or interactions, such as tooltips, turns off the interactive features:
Choose from multiple interactive highlighting effects:
Use Highlighted to emphasize specific points in a plot:
Presentation (10)
Multiple curves are automatically colored to be distinct:
Provide explicit styling to different curves:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Provide an interactive Tooltip for the data:
Use shapes to distinguish different datasets:
Options (86)
ClippingStyle (3)
ColorFunction (4)
Color with a named color scheme:
Color by scaled ![]() and
and ![]() coordinates:
coordinates:
Fill with the color used for the curve:
ColorFunction has higher priority than PlotStyle for coloring the curve:
ColorFunctionScaling (2)
DataRange (5)
Filling (4)
FillingStyle (3)
Fill with red below the axis and with blue above:
Use a variable filling style obtained from ColorFunction:
FrameLabel (2)
Joined (2)
LabelingSize (4)
Mesh (4)
MeshFunctions (1)
MeshShading (2)
Alternate red and blue segments of equal width in the ![]() direction:
direction:
MeshShading can be used with PlotStyle:
PlotHighlighting (9)
Plots have interactive coordinate callouts with the default setting PlotHighlightingAutomatic:
Use PlotHighlightingNone to disable the highlighting for the entire plot:
Use Highlighted[…,None] to disable highlighting for a single set:
Move the mouse over a set of points to highlight it using arbitrary graphics directives:
Move the mouse over the points to highlight them with balls and labels:
Use a ball and label to highlight a specific point of data:
Move the mouse over the curve to highlight it with a label and droplines to the axes:
Use a ball and label to highlight a specific point in the plot:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight a particular set of points at a fixed ![]() value:
value:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Use a component that shows the points on the plot closest to the ![]() position of the mouse cursor:
position of the mouse cursor:
Specify the style for the points:
Use a component that shows the coordinates on the points closest to the mouse cursor:
Use Callout options to change the appearance of the label:
PlotInteractivity (3)
PlotLabels (4)
Specify text to label sets of points:
Place the labels above the points:
Use the keys from an Association as labels:
Use None to not add a label:
PlotLayout (1)
PlotLegends (3)
PlotMarkers (3)
Use PlotMarkers->Automatic to show the point for each step:
Automatically use colors and shapes to distinguish sets of data:
PlotRange (3)
PlotStyle (3)
PlotTheme (3)
ScalingFunctions (9)
By default, plots have linear scales in each direction:
Use a log scale in the ![]() direction:
direction:
Use a linear scale in the ![]() direction that shows smaller numbers at the top:
direction that shows smaller numbers at the top:
Use a reciprocal scale in the ![]() direction:
direction:
Use different scales in the ![]() and
and ![]() directions:
directions:
Reverse the ![]() axis without changing the
axis without changing the ![]() axis:
axis:
Use a scale defined by a function and its inverse:
Positions in Ticks and GridLines are automatically scaled:
PlotRange and AxesOrigin are automatically scaled:
Related Guides
History
Introduced in 2015 (10.2) | Updated in 2016 (10.4) ▪ 2017 (11.2) ▪ 2018 (11.3) ▪ 2019 (12.0) ▪ 2023 (13.3) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2015), ListStepPlot, Wolfram Language function, https://reference.wolfram.com/language/ref/ListStepPlot.html (updated 2025).
CMS
Wolfram Language. 2015. "ListStepPlot." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/ListStepPlot.html.
APA
Wolfram Language. (2015). ListStepPlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ListStepPlot.html
BibTeX
@misc{reference.wolfram_2025_liststepplot, author="Wolfram Research", title="{ListStepPlot}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/ListStepPlot.html}", note=[Accessed: 11-December-2025]}
BibLaTeX
@online{reference.wolfram_2025_liststepplot, organization={Wolfram Research}, title={ListStepPlot}, year={2025}, url={https://reference.wolfram.com/language/ref/ListStepPlot.html}, note=[Accessed: 11-December-2025]}