Interactive Web Tools
One of the key features of Mathematica 6 was a simple way to construct user interfaces. Previously, user interface construction required specialist knowledge and expertise as well as complicated tools. The result was that many users were not able to create their own user interfaces, they would work with specialists or go without the extra facility of a user interface. However, the new ideas and technology based on Manipulate, allowed users to create a wide range of interesting user interfaces without their needing to learn this special knowledge.
webMathematica 3 introduced a web version of Manipulate technology, which is covered in this section.
Example: SliderPlot.jsp
The core of an example web page that demonstrates the web interactive tools is SliderPlot.jsp. If you installed webMathematica, you should be able to connect to this page via http://localhost:8080/webMathematica/Examples/Manipulate/SliderPlot.jsp. (You may have some other URL for accessing your server.) The source for this page is in webMathematica/Examples/Manipulate/SliderPlot.jsp.
<%@ taglib uri="http://www.wolfram.com/msp" prefix="msp" %>
<html>
<head>
<title>Manipulate Example: Slider, Checkbox, and Plot</title>
</head>
<body>
<h1>
Slider, Checkbox, and Plot</h1>
<msp:evaluate>
Needs["MSPManipulate`"]
</msp:evaluate>
<msp:evaluate>
MSPManipulateHeader[$$updateArgs, $$manipulateNumber]
</msp:evaluate>
<msp:evaluate>
MSPManipulate[ Plot[ Cos[var+x], {x,0,2Pi}, Frame -> frame], {var, 0,20}, {frame, {True,False}}, OutputSize->{621, 384}]
</msp:evaluate>
</body>
</html>
There are three key parts to this page. First, the MSPManipulate` package is loaded with Needs, as shown below. This must be done in its own evaluate tag, and at the start of the page.
<msp:evaluate>
Needs["MSPManipulate`"]
</msp:evaluate>
Secondly, the special header is put down, with a call to MSPManipulateHeader. This must refer to the variables $$updateArgs and $$manipulateNumber exactly as shown (note that you cannot rename these variables). MSPManipulateHeader initializes the interactive features.
<msp:evaluate>
MSPManipulateHeader[$$updateArgs, $$manipulateNumber]
</msp:evaluate>
Finally, you have to add the actual interactive code. This is done with a call to MSPManipulate; an example follows.
<msp:evaluate>
MSPManipulate[
Plot[ Cos[var+x], {x,0,2Pi}, Frame -> frame],
{var, 0,20}, {frame, {True,False}}]
</msp:evaluate>
MSPManipulate supports a number of different interactive controls, which are all similar to those of Manipulate. Detailed information can be found in the function page for MSPManipulate.
webMathematica contains a number of other examples of the use of its interactive web tools. These are all found in webMathematica/Examples/Manipulate.
Controls
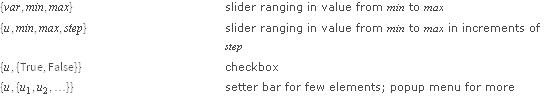
MSPManipulate has a syntax that is very similar to that of Manipulate. The default controls are shown below.
Default controls for MSPManipulate.
If you want to change the control, it is possible in some cases to do this with the ControlType option. For example, the following uses a PopupMenu to represent the choices; without the option a SetterBar would be used.
<msp:evaluate>
MSPManipulate[ Plot[ fun[x],{x,0,20}], {fun, {Sin, Cos}},
ControlType -> PopupMenu]
</msp:evaluate>
The appearance of the controls can also be modified by giving an initial value and setting a custom label.
Changing the control for MSPManipulate.
In the following example, the variable appears with the label "shift", and it has the initial value 10.
<msp:evaluate>
MSPManipulate[
Plot[ Cos[var+x], {x,0,2Pi}], {{var, 10, "shift"}, 0,20}]
</msp:evaluate>
Formatting and Output
MSPManipulate takes a couple of options that control the formatting of the argument and the output size.
Options of MSPManipulate.
MSPManipulate always formats its argument into an image; by default it uses StandardForm. However, it can be changed to format into TraditionalForm; this is shown in the following example.
<msp:evaluate>
MSPManipulate[ Integrate[ 1/(1-^num),x], {num, 1,20,1},
FormatType -> TraditionalForm]
</msp:evaluate>
The size of the finished interactive web output can be controlled by the OutputSize option. This has a default that tries to keep track of the number of controls. If there is not enough space, then scrollbars will be added automatically. In the following example a size of 800 by 800 pixels is used.
<msp:evaluate>
MSPManipulate[ Integrate[ 1/(1-^num),x], {num, 1,20,1},
OutputSize -> {800,800}]
</msp:evaluate>
Underlying Technology and Limitations
The web version of Manipulate is based on Flash web technology. Flash is commonly used to add interactive features and effects to websites and is quite well supported over a variety of different platforms and browsers. webMathematica actually uses Flash 9, so any browser that does not support this will not be able to support webMathematica interactive web tools.
MSPManipulate does not support all the features of Manipulate. While it will increase its support over time, any interactive example that uses Locator expressions is not going to work for some time. Also, MSPManipulate only formats its argument into an image.