
If you open a JSP page in the Workbench the default editor will be a special editor, the Amateras JSP editor, that knows about the structure of JSP pages. If you see a different editor, you should use the Open With menu as described in the page on editing HTML pages.
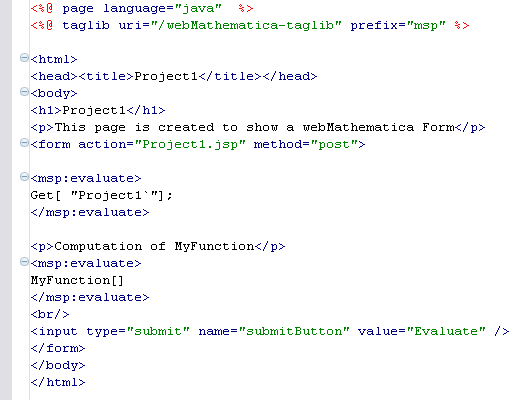
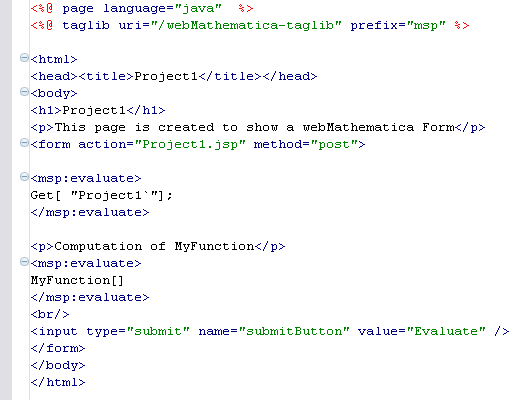
The Amateras JSP editor is based on the Amateras HTML plugin, an open source plugin that provides many useful features for working with web content. When a JSP is open it appears as below.

The editor provides a number of useful features, many of which are similar to those in the HTML editor, including the following.
 Syntax Error Reporting
Syntax Error Reporting
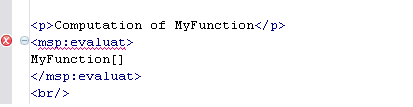
If the editor finds problems in your JSP, such as unfinished or missing tags or attributes, these are reported as errors and warnings. In the following the msp:evaluate tag is misspelled, and an error results.

 Mathematica Error Reporting
Mathematica Error Reporting
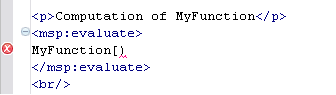
If you make an error in your Mathematica code, then the editor will flag this. This greatly helps in writing webMathematica material.

 Command Completion
Command Completion
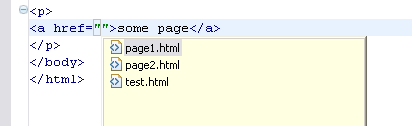
At any stage you can type CTRL+space and you will get options for completing the command. For example, you may get suggestions for closing tags, or if you are in an href attribute you will get a file navigator. The following shows an example.

 Source and Preview
Source and Preview
At the base of the JSP editor window you can see two tabs labeled Source and Preview. These let you switch between seeing the JSP source and previewing the page. Since it does not run this on a server the JSP tags are not actually rendered, but you can still get an idea of how the page will appear.
 Structure Hierarchy
Structure Hierarchy
You can get a view for the hierarchy of the structure of the document from the open/closers in the left-hand margin. Move the mouse over the margin, and a bar will appear that shows the extent of the tag.
 JSP Outline
JSP Outline
A special Outline view is given for the JSP; this gives you an overview of the structure of the page. It also allows you to navigate to the different elements.
 Palette Templates
Palette Templates
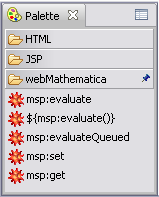
The Palettes view allows you to insert templates of code into the file. You can open the Palettes view from the menu bar. Choose Window > Show View > Other > Amateras > Palette. This opens the Palette view as shown below.

It has sections for HTML, JSP, and webMathematica. The webMathematica section is shown; this has templates to add different webMathematica tags into your document.