静的コンテンツを埋め込む
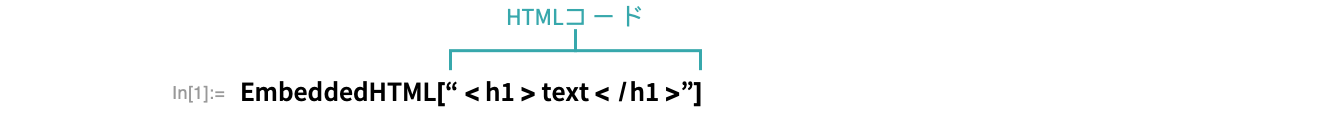
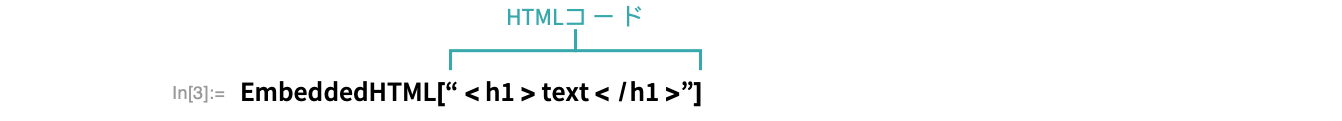
EmbeddedHTMLを使って, 任意のHTMLコンテンツをクラウドノートブックに埋め込む:
- <html><body>...</body></html> ラッパーを,埋め込まれたHTMLコンテンツに使ってもよい.
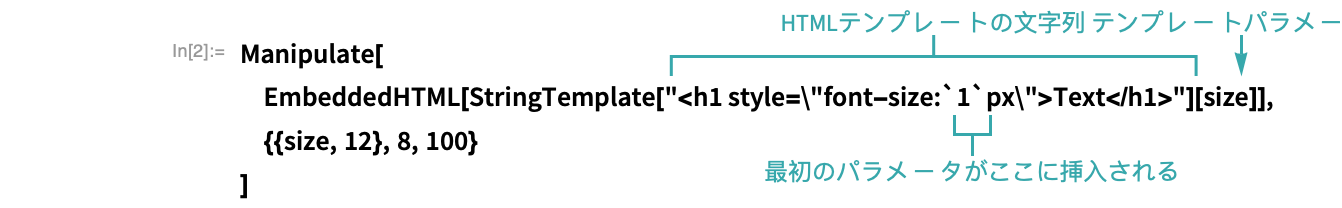
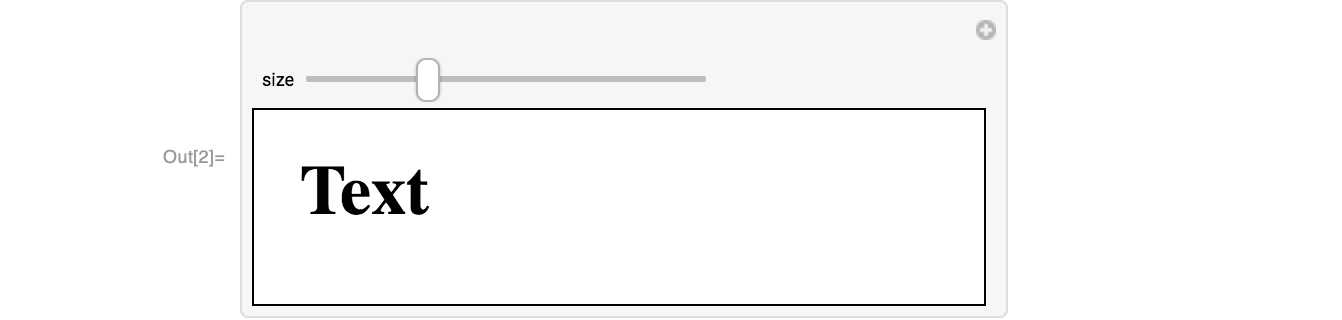
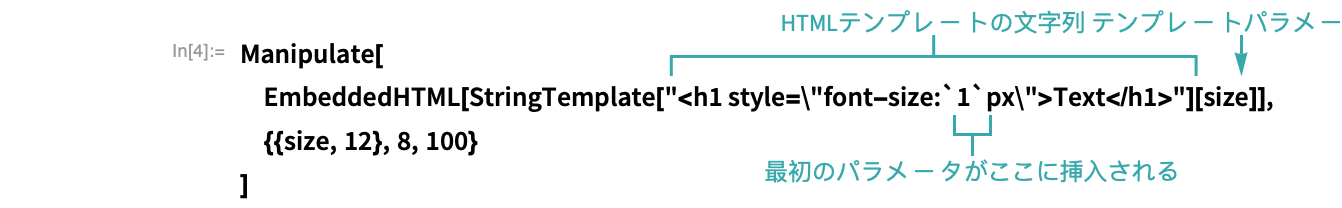
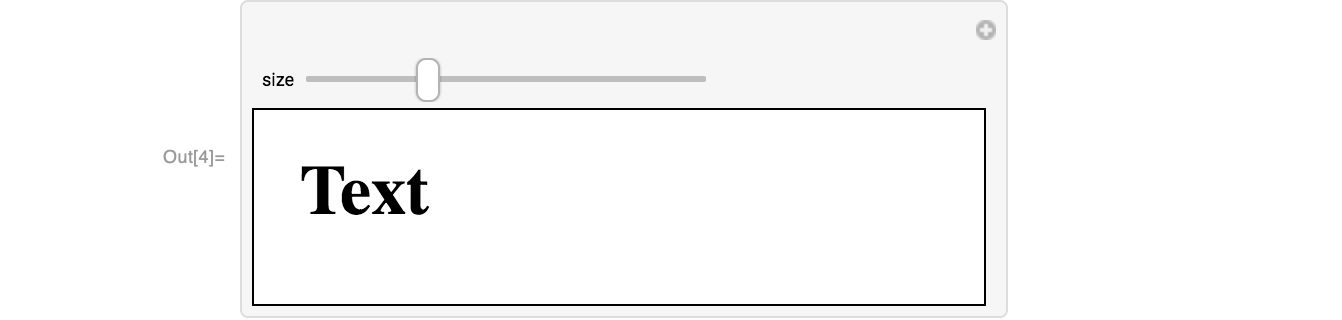
パラメータ化されたコンテンツを埋め込む
静的コンテンツを埋め込む
EmbeddedHTMLを使って, 任意のHTMLコンテンツをクラウドノートブックに埋め込む:
- <html><body>...</body></html> ラッパーを,埋め込まれたHTMLコンテンツに使ってもよい.
パラメータ化されたコンテンツを埋め込む
注釈
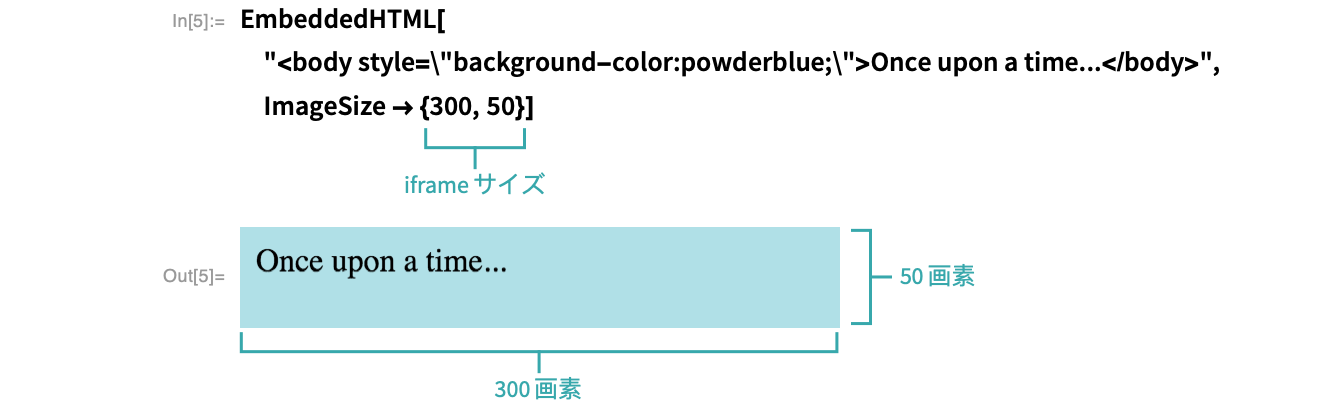
埋め込まれたHTMLのiframeサイズは,ImageSizeオプションを使って指定する: