Embed a Cloud Notebook in a Webpage
Use either the Wolfram Notebook Embedder library for JavaScript or iframes to embed a cloud notebook into a webpage.
Using the Wolfram Embedder Library...
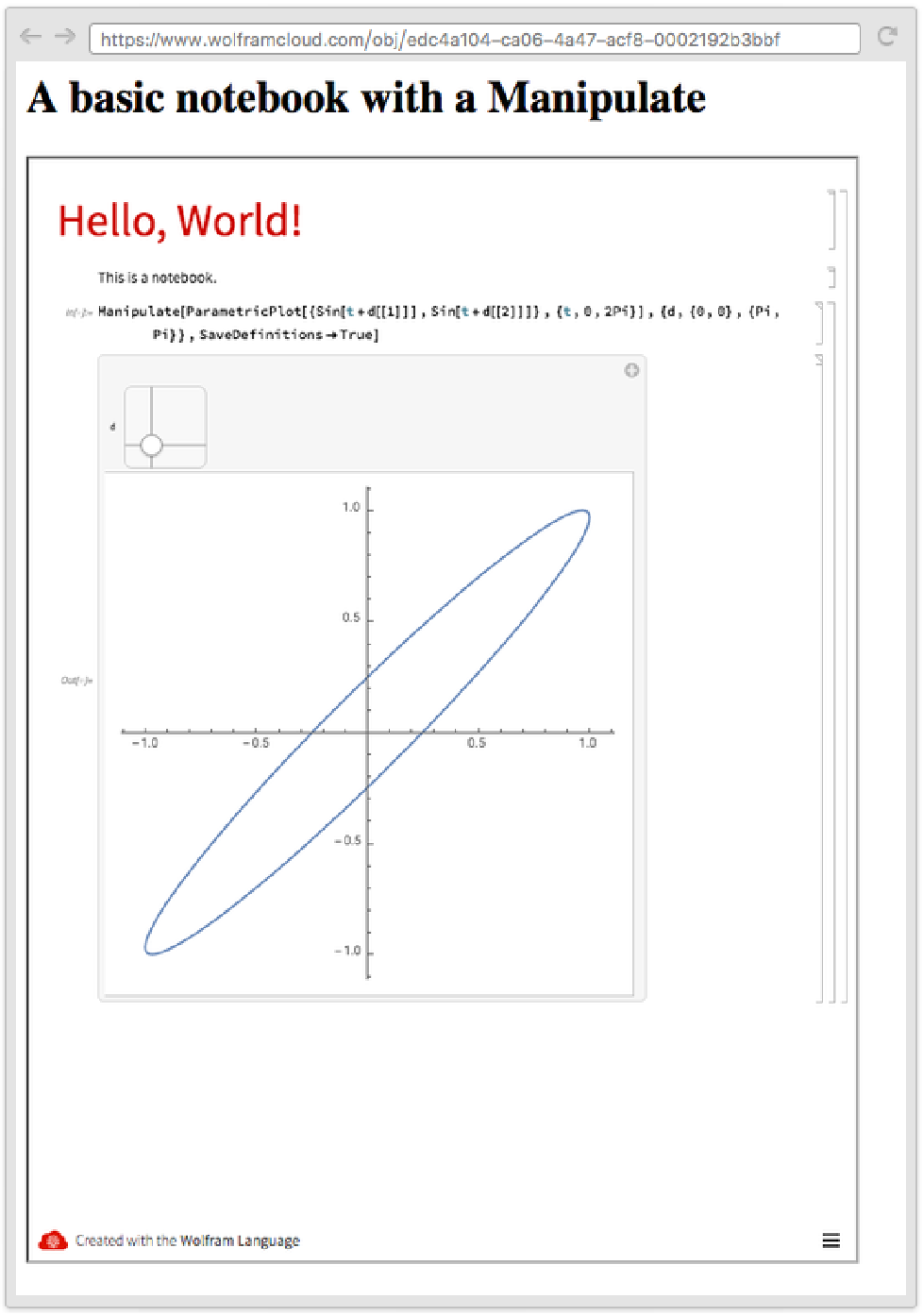
Go to a published notebook in the Wolfram Cloud
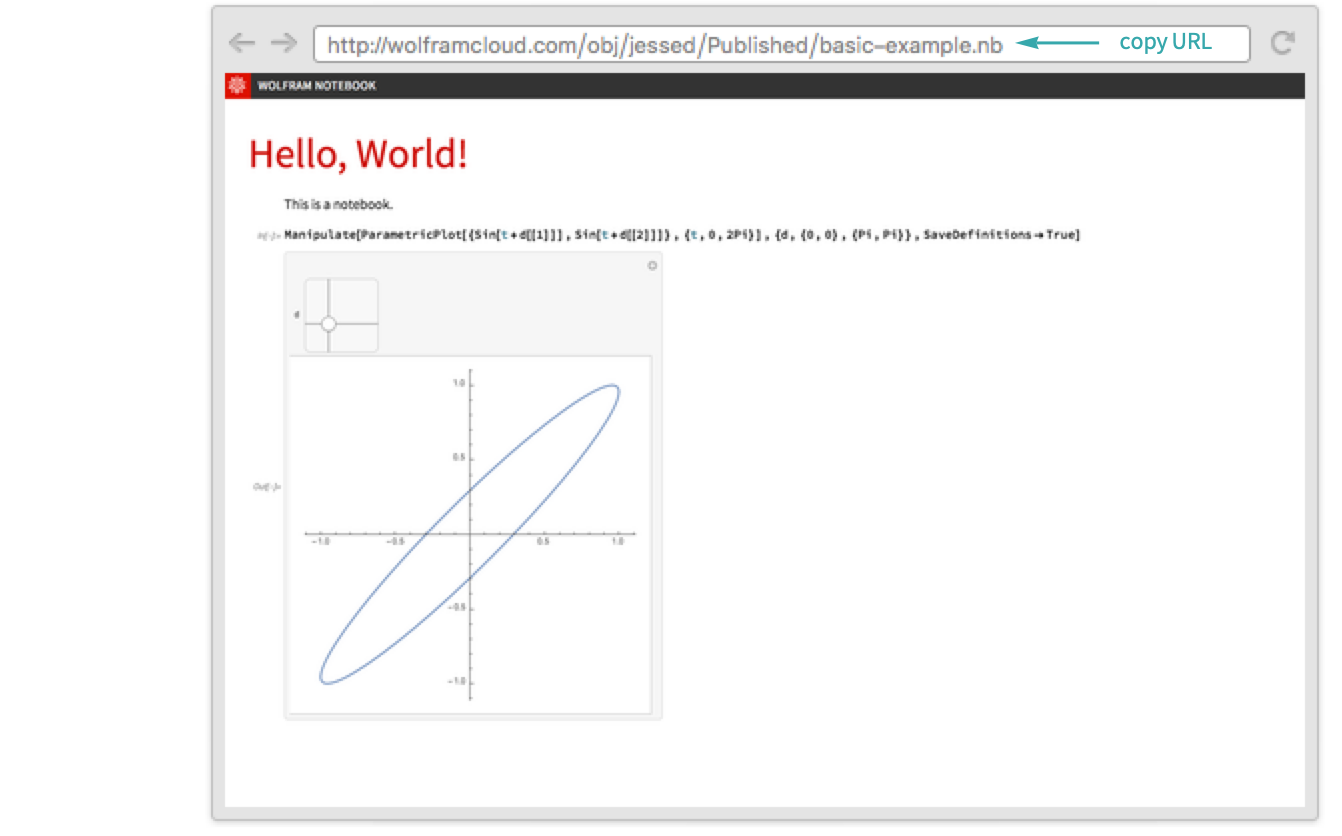
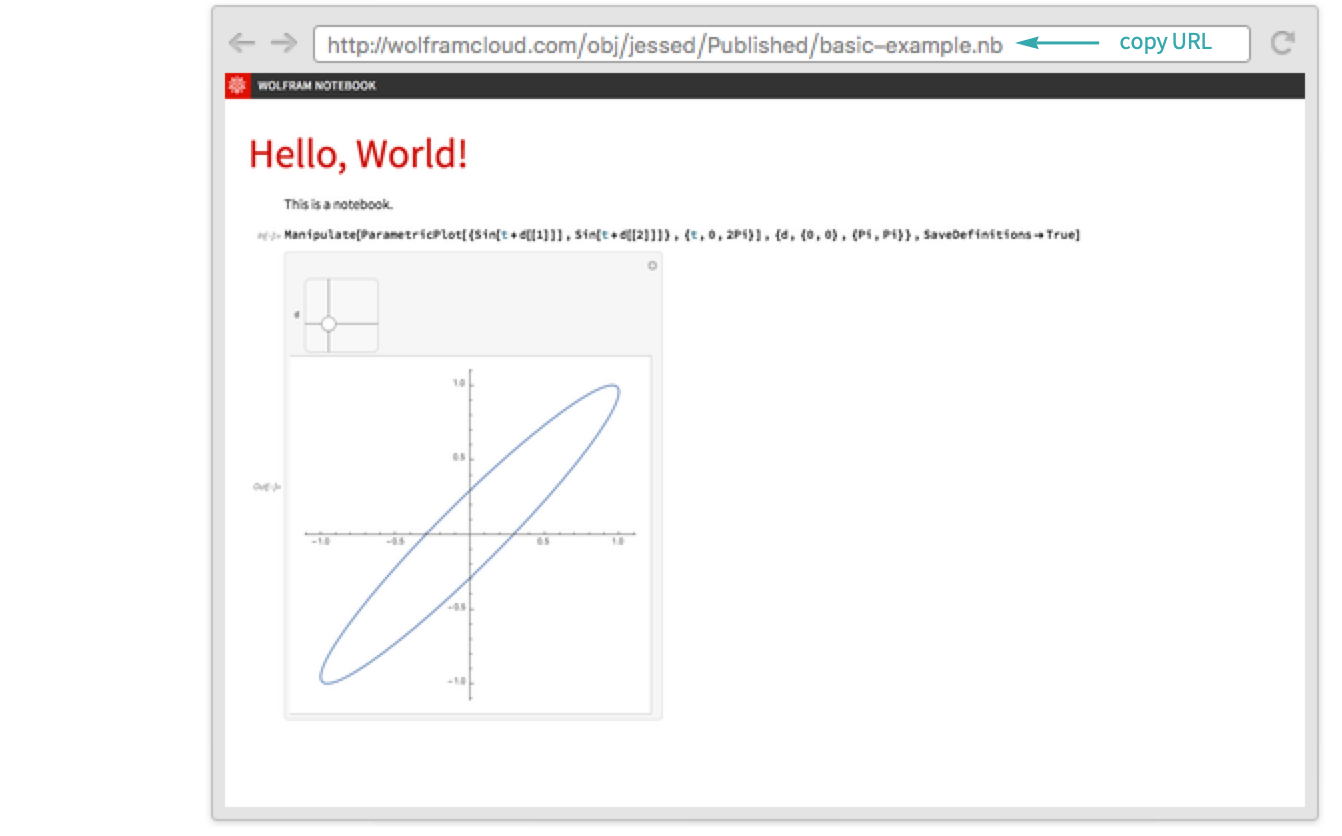
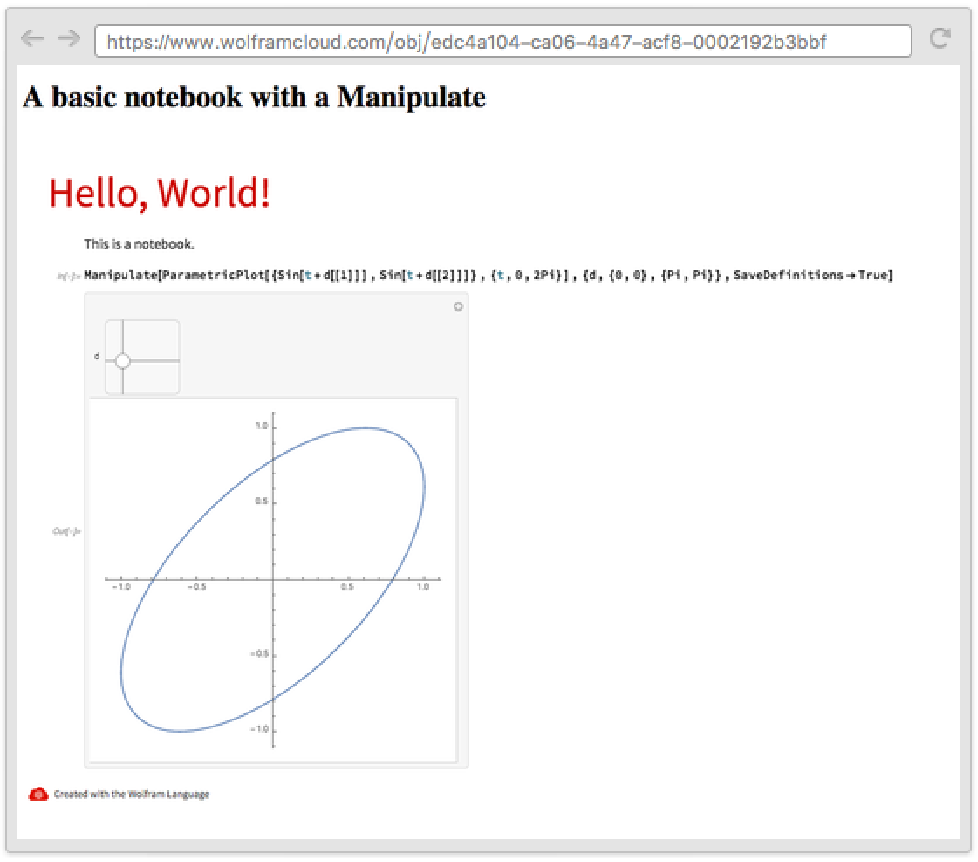
View a published notebook in the Cloud and copy the URL to the clipboard:

- By default, published notebooks have permissions set to public.
- To learn how to publish a notebook to the Wolfram Cloud, see the workflow Publish a Notebook to the Cloud for more information.
Create the HTML file
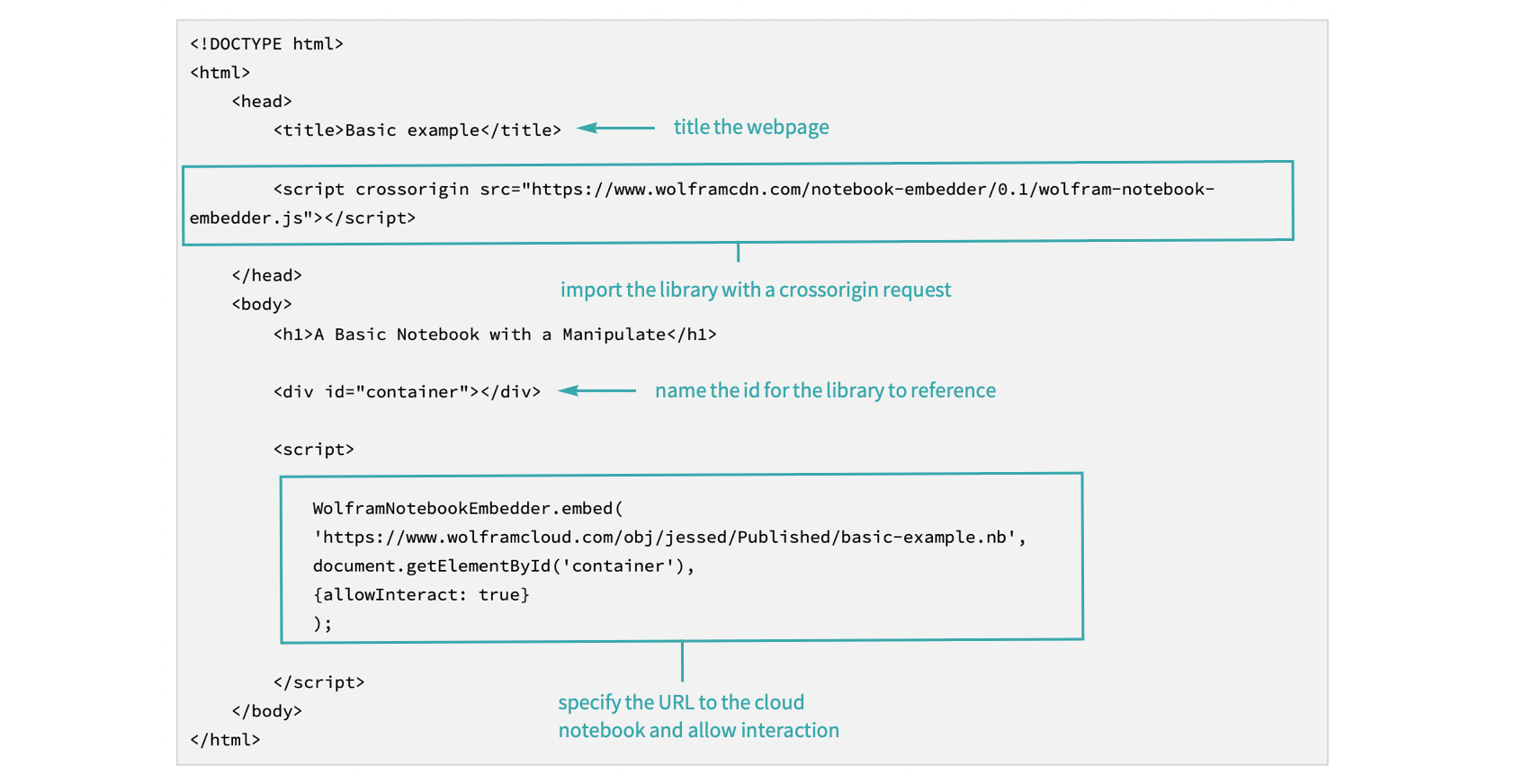
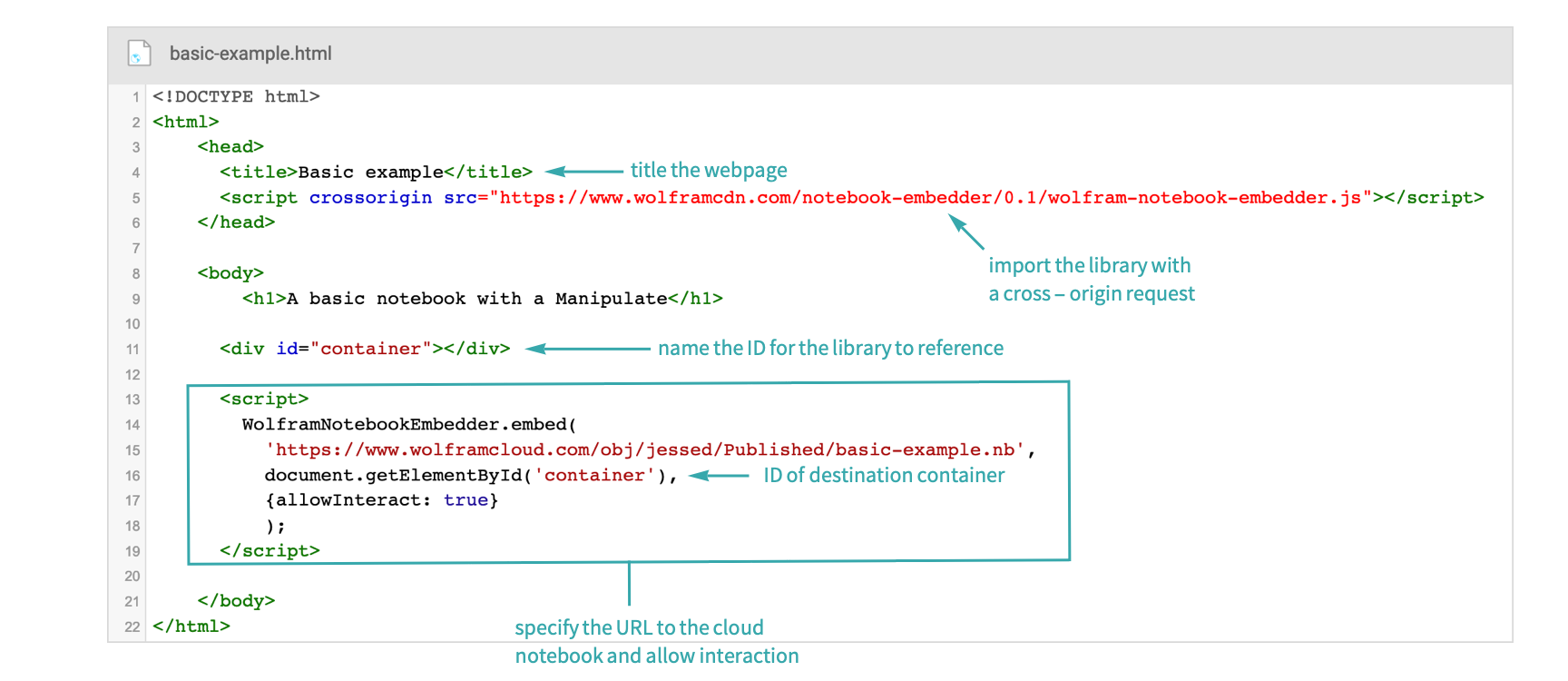
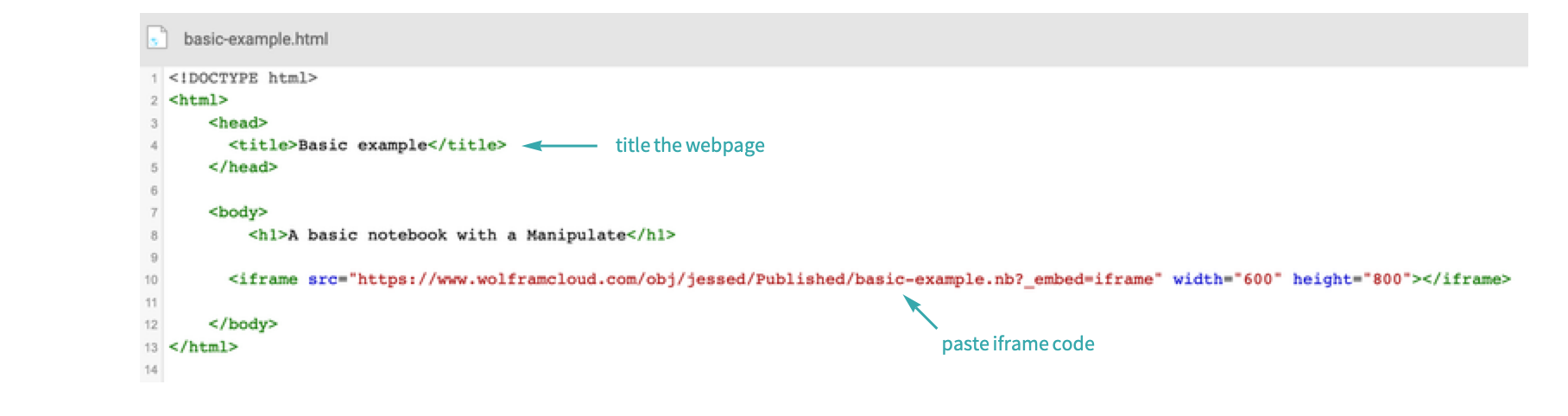
Open up your editor of choice and write the HTML code that uses the Wolfram Notebook Embedder Library:
Save the file as basic-example.html.
Open the webpage
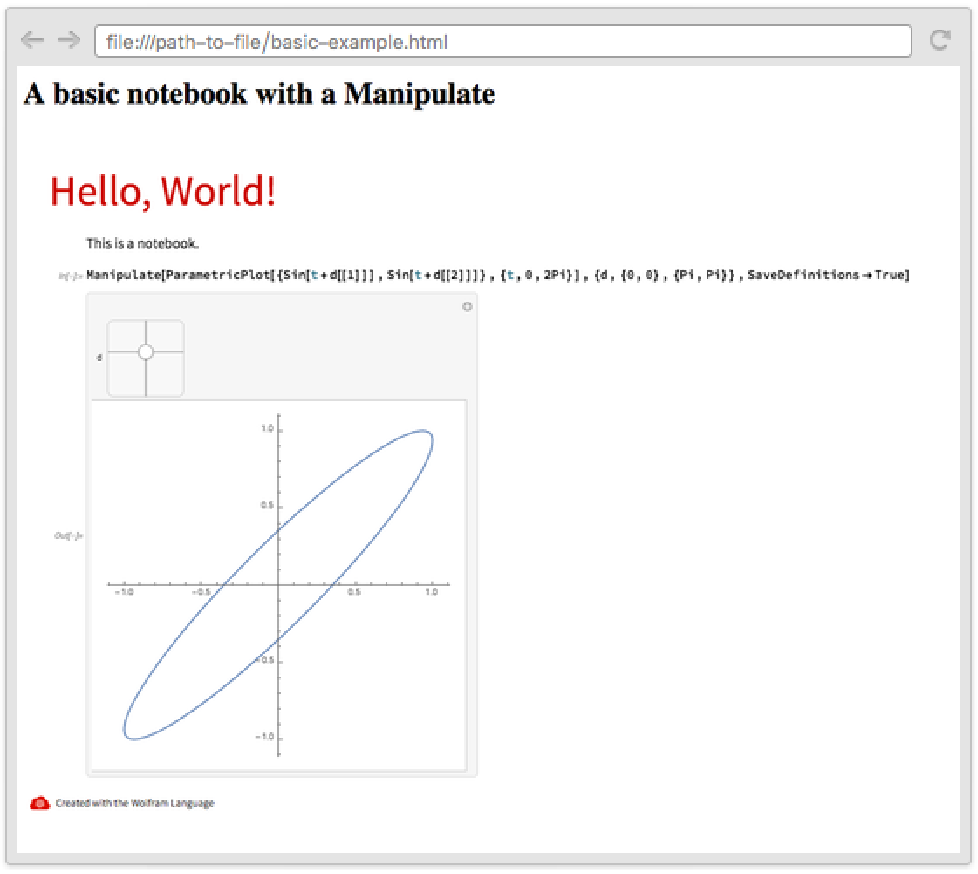
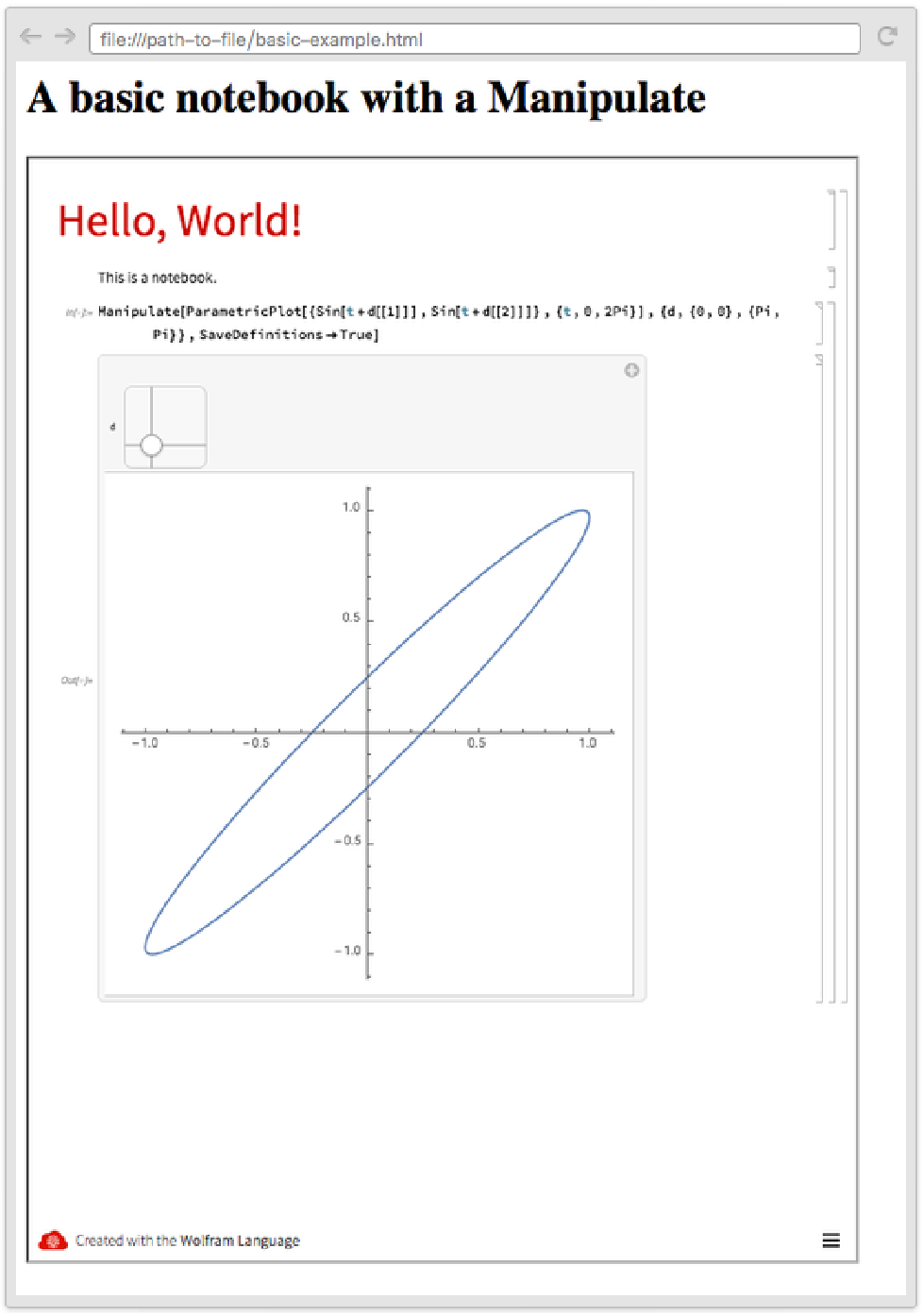
Open the file with your browser:

Using iframes...
Go to a published notebook in the Wolfram Cloud
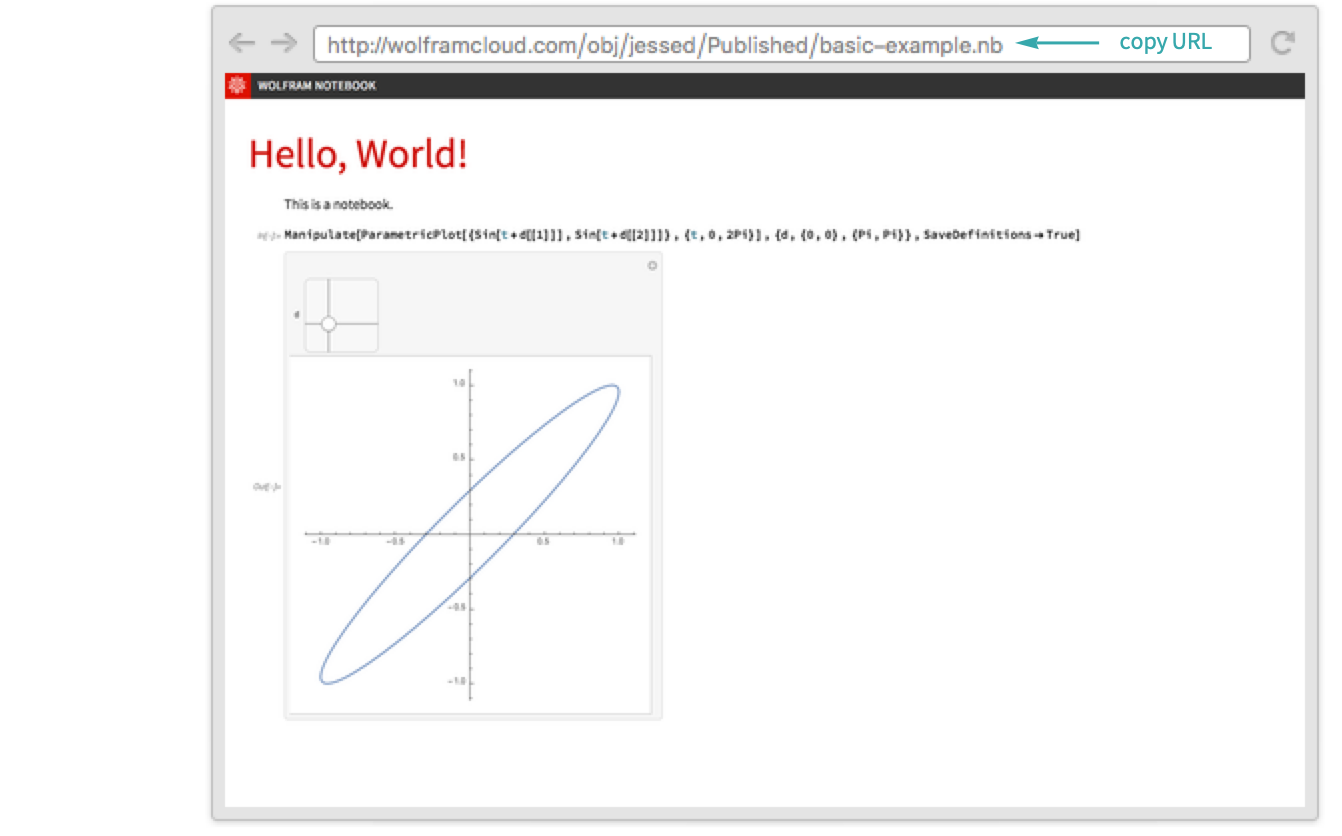
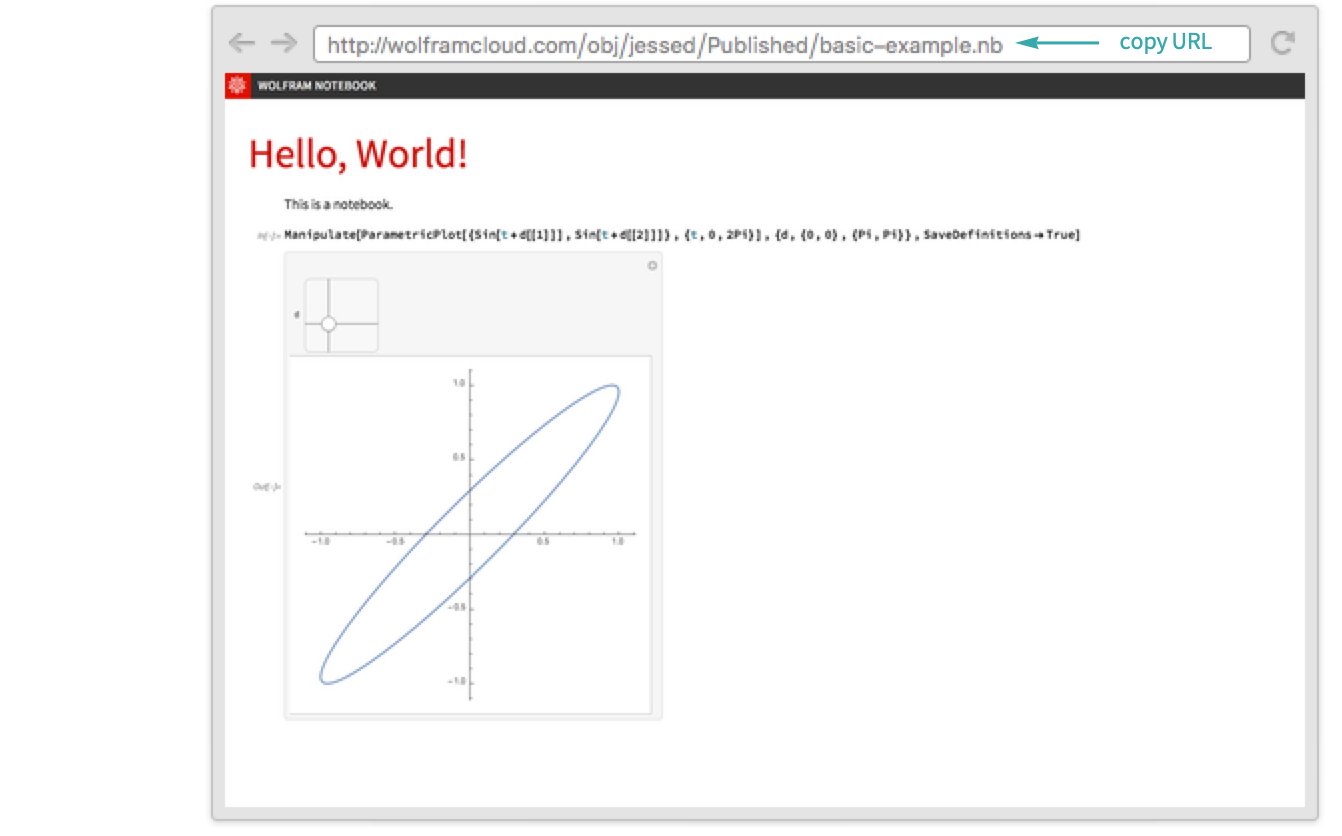
View a published notebook in the Cloud and copy the URL to the clipboard:

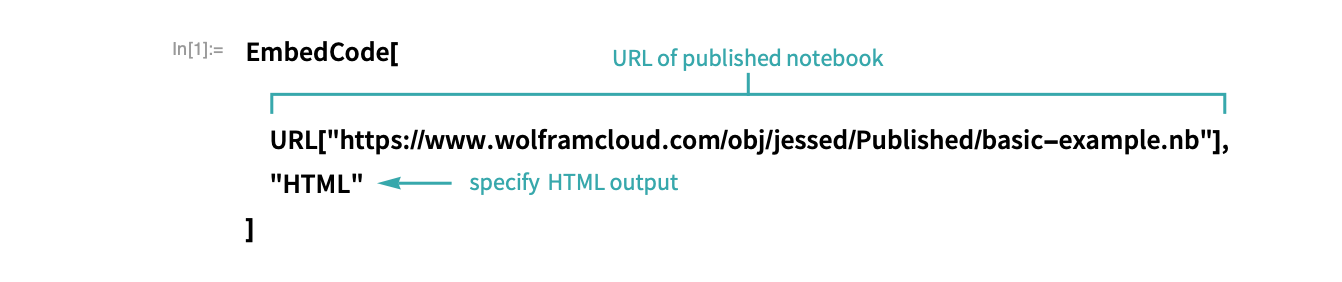
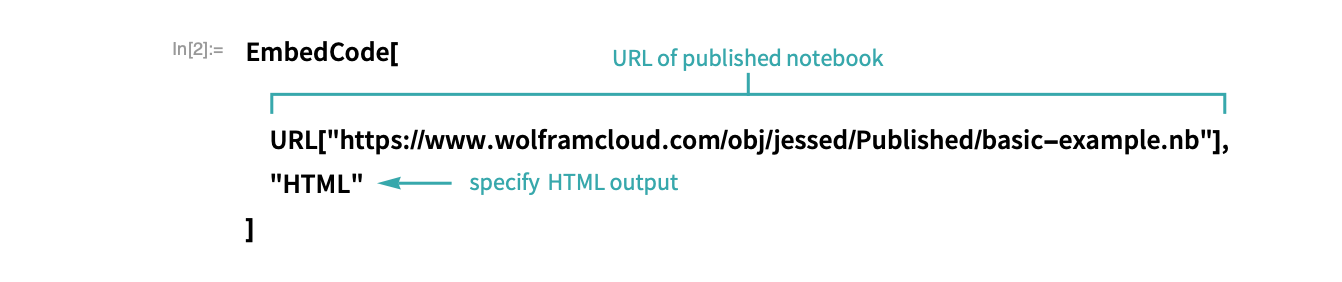
Use EmbedCode to create the code for the iframe:
Create the HTML file
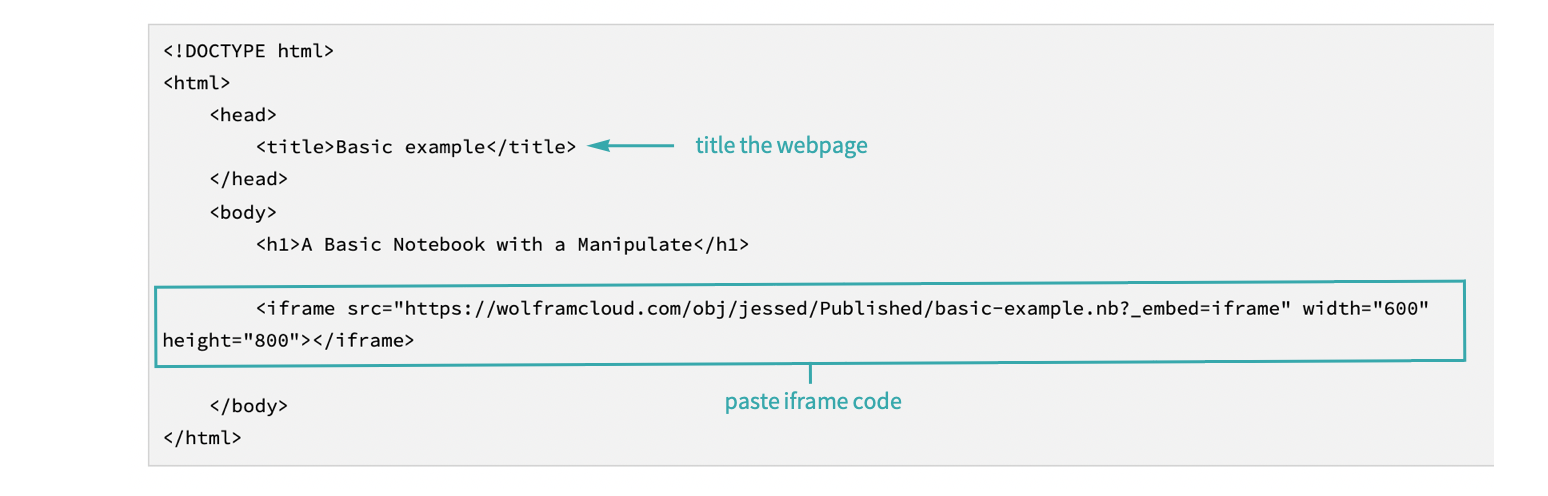
Open up your editor of choice and paste the code into the HTML file:
Save the file as basic-example.html.
Open the webpage
Open the file with your browser:

Using the Wolfram Embedder Library...
Go to a published notebook in the Wolfram Cloud
View a published notebook in the Cloud and copy the URL to the clipboard:

- By default, published notebooks have permissions set to public.
- To learn how to publish a notebook to the Wolfram Cloud, see the workflow Publish a Notebook to the Cloud for more information.
Create the HTML file
Go to your Wolfram Cloud product, open up a new HTML file and write the code that uses the Wolfram Notebook Embedder Library:
Publish the webpage
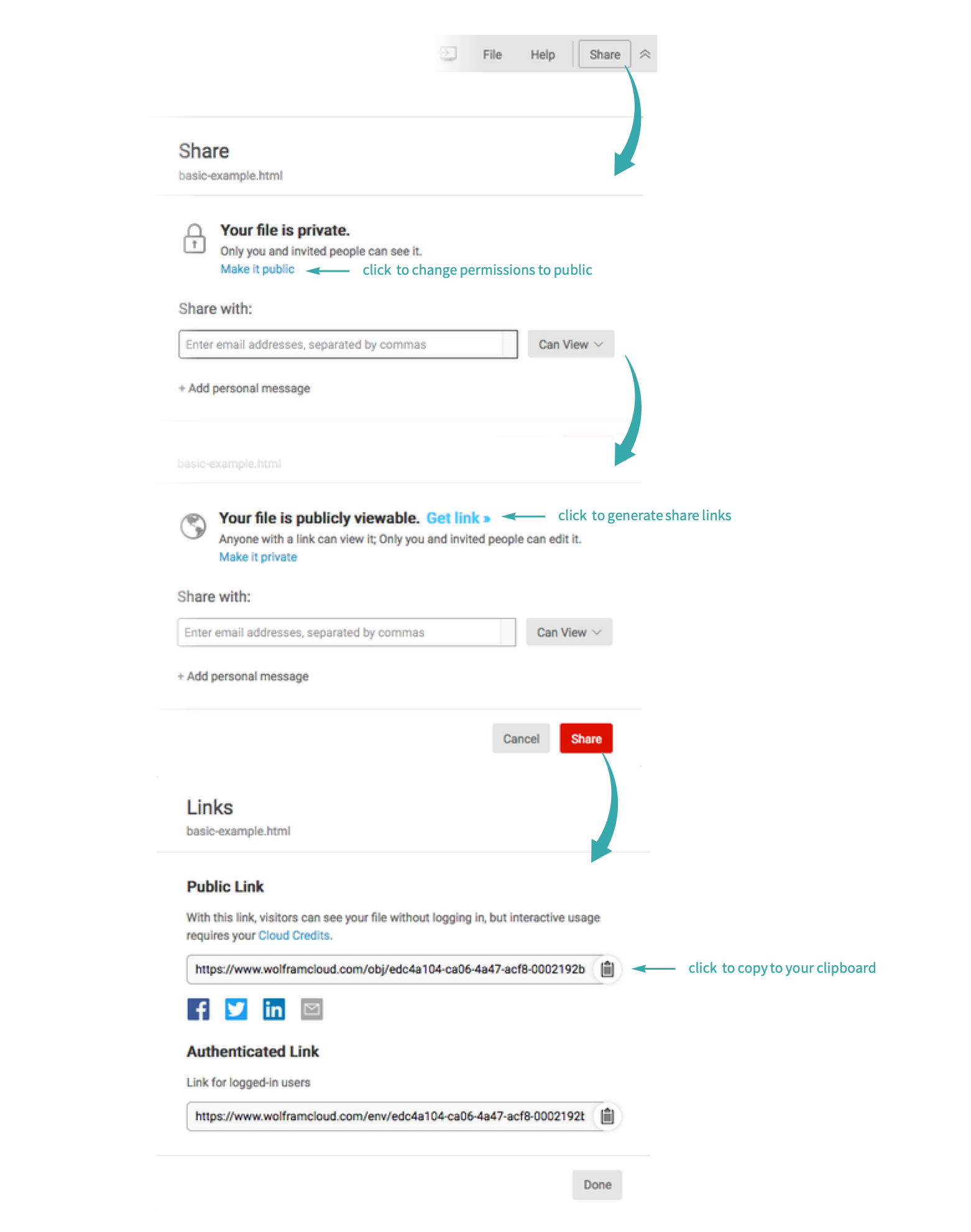
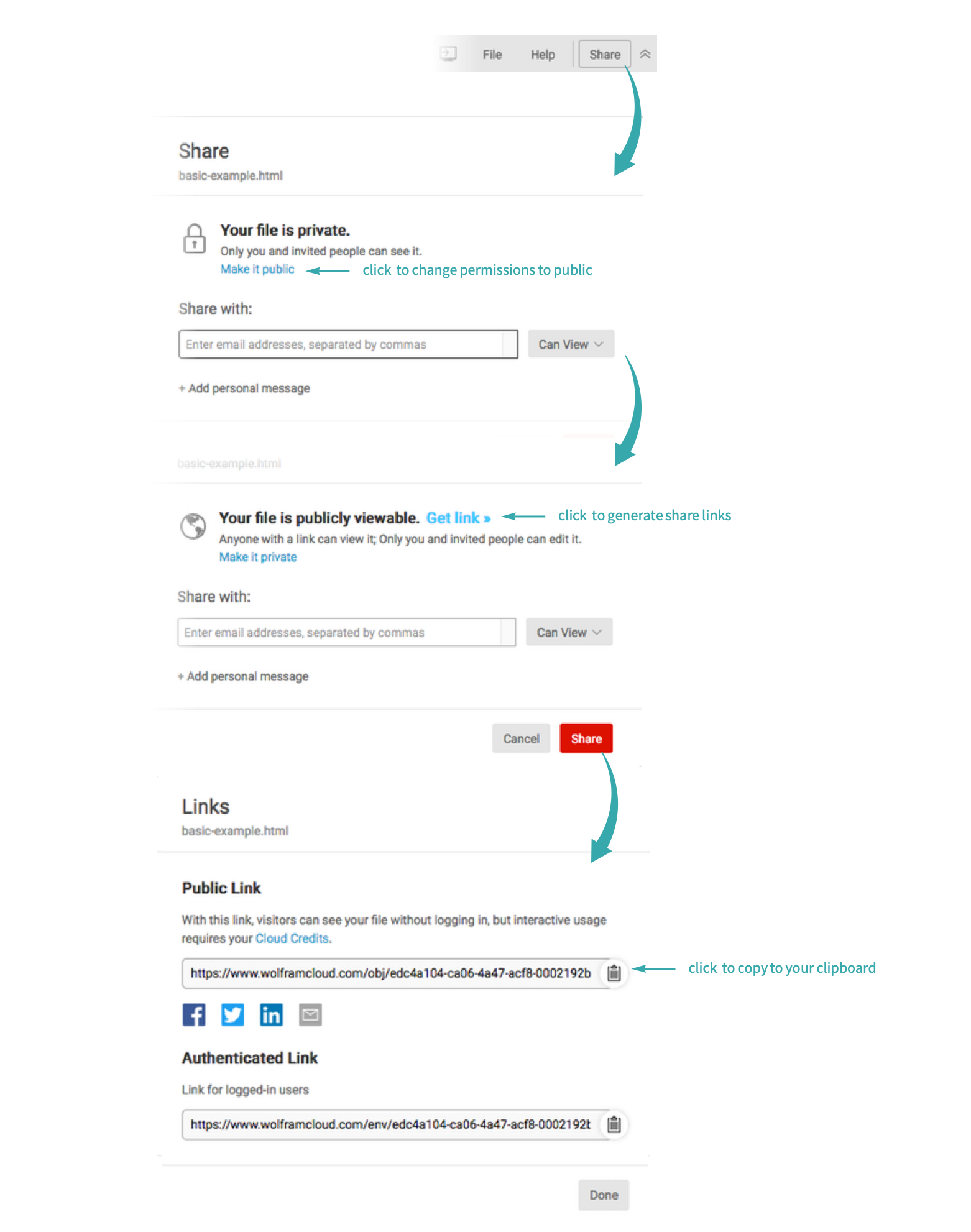
From the file menu, select “Share”, then follow the dialog to create a publicly accessible webpage:

Use the link to view the webpage:

Using iframes...
Go to a published notebook in the Wolfram Cloud
View a published notebook in the Cloud and copy the URL to the clipboard:

Use EmbedCode to create the code for the iframe:
Create the HTML file
Go to your Wolfram Cloud product, open up a new HTML file and paste the code into the relevant section:

Publish the webpage
From the file menu, select “Share”, then follow the dialog to create a publicly accessible webpage:

Use the link to view the webpage: