WORKFLOW
Create Interactive Content for the Web
Deploy interactive content, including controls, to the web.
On a Standalone Webpage...
Make interactive content
Make a simple interactive plot:
- Manipulate allows a wide range of controls.
- Interactive content does not have to be graphics.
Deploy the interactive content to the cloud
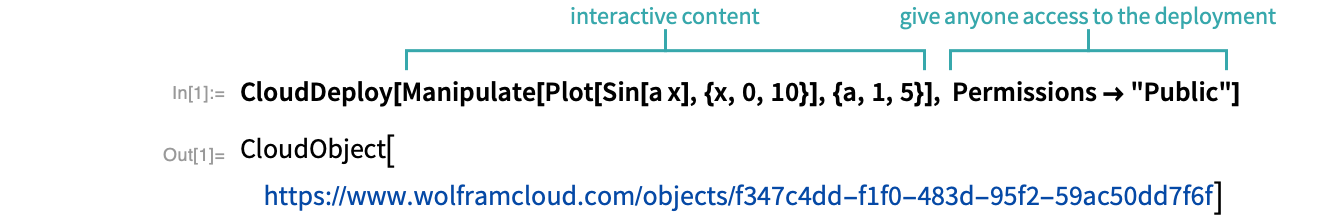
Deploy the plot to the cloud, specifying Permissions->"Public" to make the deployment accessible to anyone:

- Deployments use your Cloud Credits.
- If you do not specify a value for Permissions, it defaults to the value of $Permissions.
Visit the deployment in the Wolfram Cloud
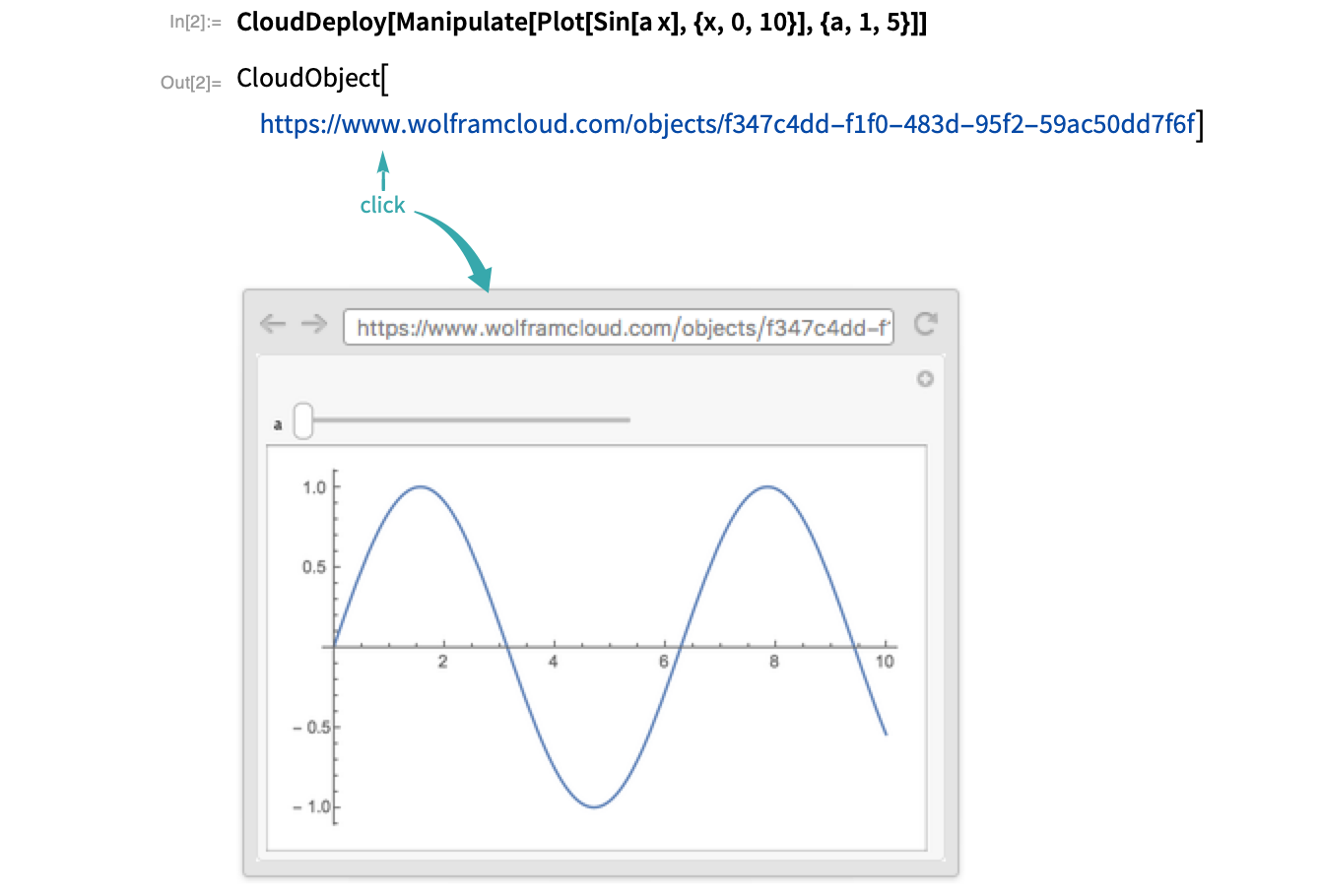
Click the link in the output of CloudDeploy to visit the deployment:

Embedded in a Webpage...
Get the embed code for interactive content deployed to the Wolfram Cloud
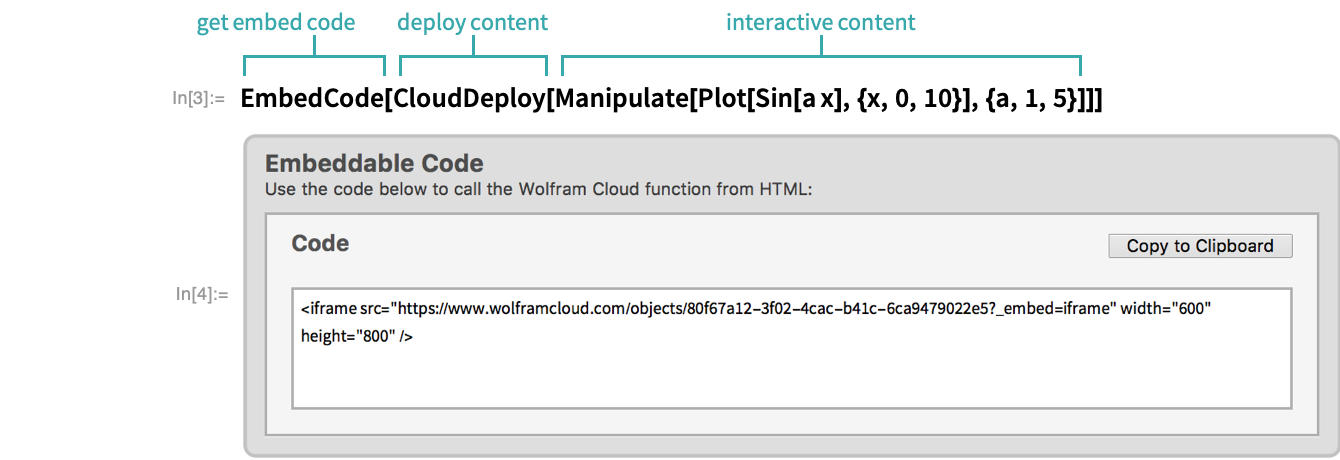
Deploy an interactive plot and get HTML code to include in the source for a webpage:

Use the embed code in a webpage
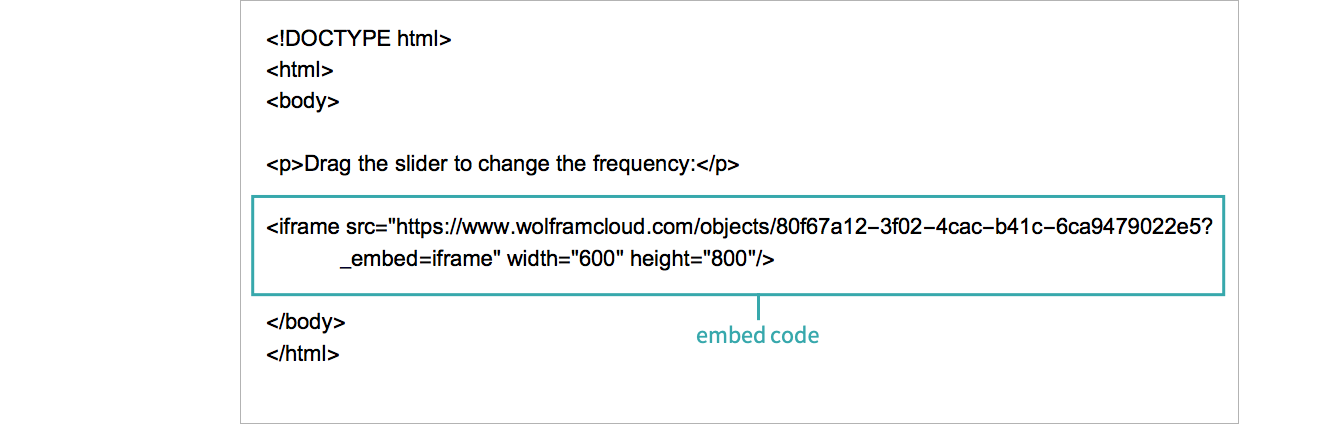
Copy the embed code into the source for a webpage:

Visit the webpage with embedded content
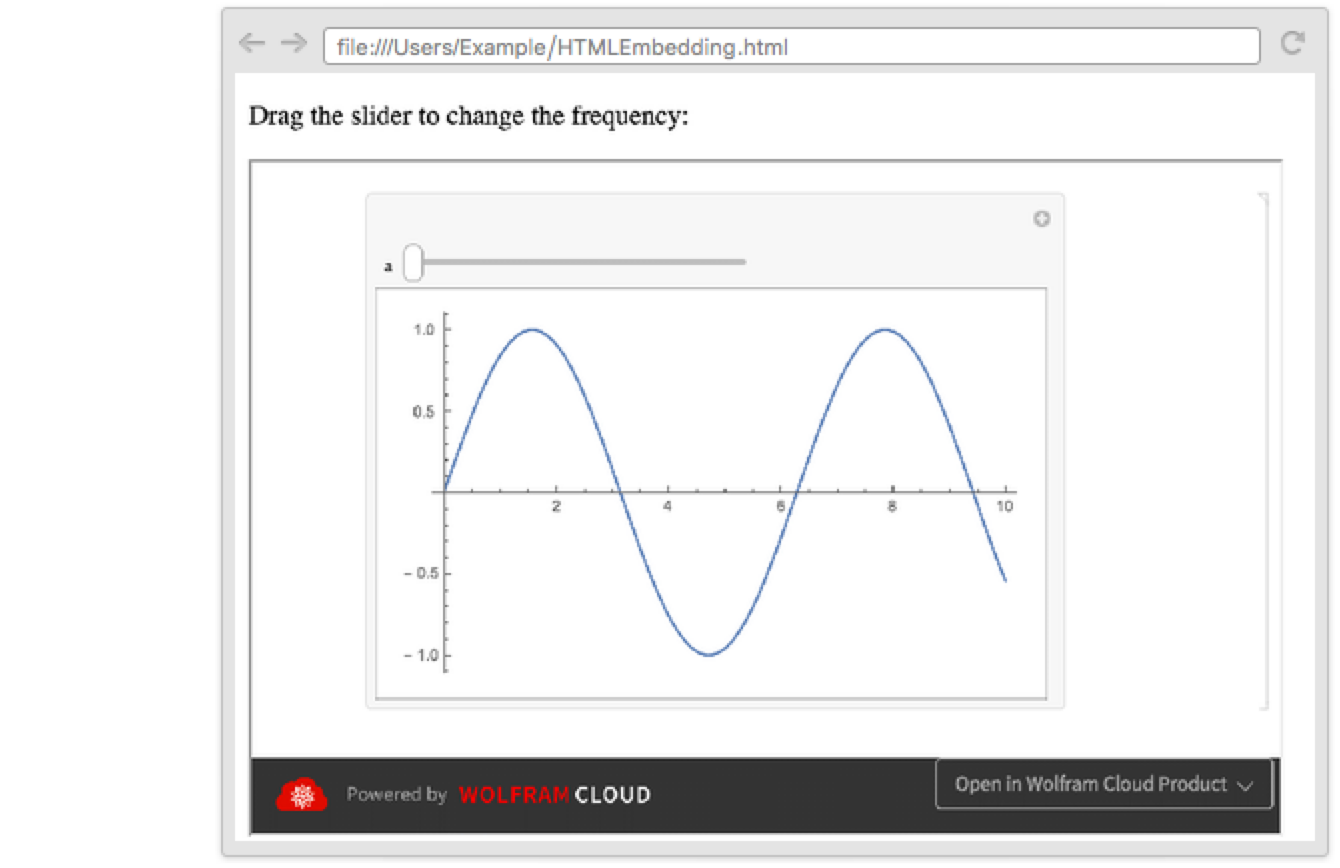
The final webpage:

- EmbedCode by default creates an iframe; you can specify its size by changing the width and height values.
Notes
Embedded content does not require a browser plugin. It just uses standard HTML5.
Some basic interactivity runs on the browser side, but most of it runs on the server. It is carefully optimized (e.g. by predictively prefetching content).