WORKFLOW
Embed HTML in a Cloud Notebook
With Static Content...
Embed any HTML content in a cloud notebook with EmbeddedHTML:
- <html><body>...</body></html> wrappers are optional in embedded HTML content.
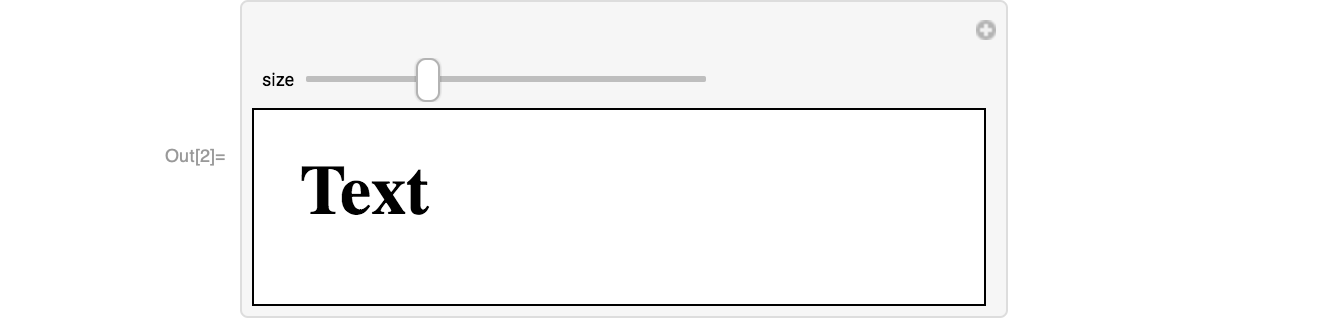
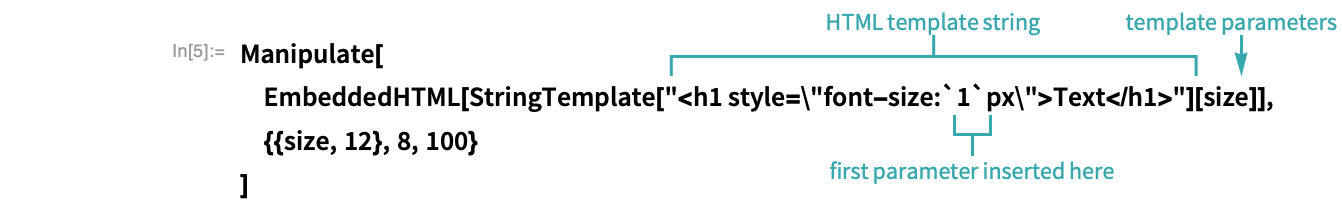
With Parameterized Content...
With Static Content...
Embed any HTML content in a cloud notebook with EmbeddedHTML:
- <html><body>...</body></html> wrappers are optional in embedded HTML content.
With Parameterized Content...
Notes
Use the ImageSize option to specify the size of an embedded HTML iframe: