HTML Formatting
One of the advantages of the HTML templating technique that web
Mathematica provides is that there is often little need to try and generate HTML formats with
Mathematica programs. In fact, many of the HTML formatting issues can be left to web designers who can use their standard tools. However, sometimes it is useful to apply some HTML formatting functions to
Mathematica expressions. This is particularly the case for HTML tables. In order to allow this, an HTML utility package is provided with web
Mathematica that supports table formatting functions. This section will explore the use of this HTML formatting. A more general discussion of output is available in the section on
Evaluation Formatting.
Remember that if you want to return HTML that is not generated by the
HTML package, you should construct your own string of HTML and return this as shown in the example below.
<msp:evaluate>
StringJoin[ "<b>", ToString[ x], "</b>"]
</msp:evaluate>
The HTML Functions
The HTML functions are contained in a package,
MSP`HTML`, which is part of the web
Mathematica layout. Since the package is loaded when web
Mathematica starts there is no need to load the package manually. However, if you wish to use it in
Mathematica outside of web
Mathematica, you will need to copy the package into your
AddOns/Applications directory, described in a
previous section.
HTMLTableForm
As explained above, the
MSP`HTML` package is available for web
Mathematica and can be installed into regular
Mathematica. It can then be loaded as shown below.
The function
HTMLTableForm takes an input and formats it into an HTML table.
| Out[2]= |  |
It takes a
TableHeadings option that works similar to that of
TableForm.
| Out[3]= |  |
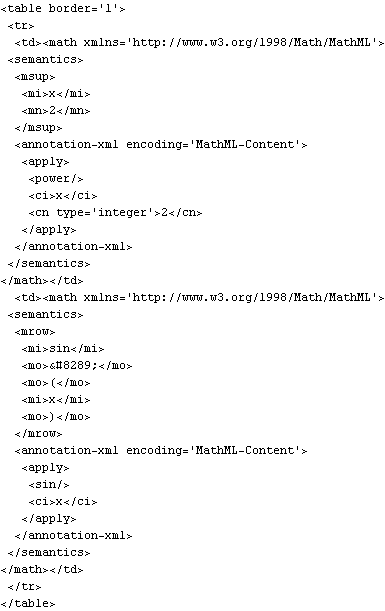
If you wish to apply special formatting to each element, you can provide a formatting function as a second element. The formatting function must return a string. Here every element is formatted into MathML.
| Out[4]= |  |
The default formatting function for
HTMLTableForm is
HTMLFormat, which is described below.
Any string arguments to
HTMLTableForm are assumed to be already formatted and no more formatting is applied. This allows it to take the output of other MSP functions such as
MSPShow or
MSPFormat.
HTMLFormat
As explained above, the
MSP`HTML` package is available for web
Mathematica and can be installed into regular
Mathematica. It can then be loaded as shown below.
The function
HTMLFormat provides some useful formatting functions into HTML. It is suitable for formatting small expressions such as numbers as shown below.
| Out[2]= |  |
| Out[3]= |  |
It is less suitable for formatting large expressions, since everything will come out in
InputForm.
| Out[4]= |  |
| Out[5]= |  |
For larger expressions, the recommendation is to use one of the versions of the formatting function
MSPFormat to gain a result in an image format or MathML.
HTMLSelect
As explained above, the
MSP`HTML` package is available for web
Mathematica and can be installed into regular
Mathematica. It can then be loaded as shown below.
The function
HTMLSelect provides a useful way to generate select tags with web
Mathematica. It takes a list of the different options and the name to be used when the selection is submitted. Its operation is shown below.
| Out[2]= |  |
It is also possible to set selections by using the option
SelectedOptions. In this example, the option labeled "a" will be selected.
| Out[3]= |  |
By default the values for the option tags are chosen automatically. It is also possible to set these with an argument.
| Out[4]= |  |
The option
SelectedValues can be used to set a selection based on the values.
| Out[5]= |  |
The selection options can take a list of values to set a multiple selection.
| Out[6]= |  |
If no values are given, the
SelectedValues option can use the numerical values.
| Out[7]= |  |
HTMLCheckbox
As explained above, the
MSP`HTML` package is available for web
Mathematica and can be installed into regular
Mathematica. It can then be loaded as shown below.
The function
HTMLCheckbox provides a useful way to generate an input checkbox tag with web
Mathematica. It takes the name to use when the checkbox is submitted as an argument . Its operation is shown below.
| Out[2]= |  |
If a second argument is given, this is used to determine whether or not the box is checked. In the following example the checkbox is checked.
| Out[3]= |  |
webMathematica Examples
A number of web
Mathematica examples are provided that make use of the HTML formatting package. These are shown in this section.
Table Formatting
A first simple example is
Table.jsp, the source for which is available in
webMathematica/Examples/HTML. If you installed the web
Mathematica webapp as described
above, you should be able to connect to it via
http://localhost:8080/webMathematica/Examples/HTML/Table.jsp. (You may have some other URL for accessing your server.)
A second example is
RegressTable.jsp, the source for which is available in
webMathematica/Examples/HTML. If you installed web
Mathematica as described
above, you should be able to connect to it via
http://localhost:8080/webMathematica/Examples/HTML/RegressTable.jsp. (You may have some other URL for accessing your server.) A section of the contents is shown below.
<msp:evaluate>
data = {{0.055, 90}, {0.091, 97}, {0.138, 107},
{0.167, 124}, {0.182, 142}, {0.211, 150},
{0.232, 172}, {0.248, 189}, {0.284, 209},
{0.351, 253}};
data = Map[# + {0, Random[Real, {-20, 20}]}&, data];
lm = LinearModelFit[data, {1, x^2}, x];
</msp:evaluate>
<msp:evaluate>
HTMLTableForm[MSPShow[ListPlot[data, Frame -> True, Axes -> False]],
TableHeadings -> {"Data to be fitted"},
TableAttributes -> {"cellpadding" -> "0", "cellspacing" -> "0"}
]
</msp:evaluate>
<msp:evaluate>
HTMLTableForm[
HTMLTableForm[lm["ParameterTableEntries"], TableAttributes -> {"cellpadding" -> "0", "cellspacing" -> "0"}],
TableAttributes -> {"cellpadding" -> "0", "cellspacing" -> "0"}, TableHeadings->{"ParameterTable"}
]
</msp:evaluate>
This shows how the packages are loaded. Note how the subpackage must be loaded as well. The data is assigned (typically this would be loaded in some dynamic fashion), and the regression analysis is carried out. Two uses of
HTMLTableForm then follow. In the first, the result of
MSPShow is put into a table with a heading. This is a convenient way to attach a border and heading to something. In the second, the parameter table,
pTable, is put into a table. This table is itself put into another table to get a heading.
Select Formatting
An example of the use of
HTMLSelect is in
Select.jsp, the source for which is available in
webMathematica/Examples/HTML. If you installed the web
Mathematica webapp as described
above, you should be able to connect to it via
http://localhost:8080/webMathematica/Examples/HTML/Select.jsp. (You may have some other URL for accessing your server.) The source is shown below.
<msp:evaluate>
days = {"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"};
day = Null;
If[MSPValueQ[$$daySelected],
dayPT = MSPToExpression[$$daySelected];
day = Part[days, dayPT]
];
</msp:evaluate>
<form action="Select.jsp" method="post">
<msp:evaluate>
HTMLSelect[days, daySelected, SelectedOptions -> day]
</msp:evaluate> <br/>
<input type="image" name="btnSubmit" src="../../Resources/Images/Buttons/evaluate.gif"/>
</form>
<msp:evaluate>
If[day =!= Null,
dayPT = Mod[dayPT + 1, 7, 1];
"The day after the day selected is " <> Part[days, dayPT] <> "."
]
</msp:evaluate>
In this example, the input parameter
$$daySelected is inspected and used to determine which day was selected. The second evaluation actually puts down the select tag, showing how easy this is. The last evaluation computes the day after the day selected by incrementing the
dayPT variable and then takes its modulus with respect to 7 with an offset of 1.