How to | .NET/Link を使ってユーザインターフェースを作成する方法
.NET/Link を使うと,.NETの型をWolfram言語から直接呼び出すことによって,高度なユーザインターフェースを書くことができる..NET/Link では,Wolfram言語においてプログラムを書いている場合と同じように,一度に1行あるいは数行のコードを追加しながらそれを評価することが可能である.このため.NET/Link は,ユーザインターフェースを実行中に試してみることができる非常に強力な開発環境であると言える.
.NET/Link(Windowsのプラットフォーム上でのみロードすることが可能)を使うにはまず .NET/Link パッケージをロードする必要がある:
InstallNETを使って.NETランタイムを起動する:
まずWindowsフォーム,つまり「ウィンドウ」を作成することから始める.このようなフォームにはメニュー等のコントロールを加えることができる:
これでフォームが表示されるようになった.幅,高さ,タイトルについて以下の特性を設定するとどうなるかを見てみよう:
C#やVisual Basicでの場合と同じように,.NETの標準特性を設定したわけであるが,C#やVisual Basicのプログラミング言語と違って,変更はすぐにウィンドウに現れる.
次にリッチテキスト(RTF)ボックスを作成して,テキストを入力,表示する.これは後でフォームに加えられる:
そのデフォルトのフォントファミリとフォントサイズを設定する:
今度はRTFボックスをフォームにドッキングさせる.
DockStyleをFillに設定して,RTFボックスをフォームの端にドッキングさせる.これによって,フォームの大きさがどのように変更されても,RTFボックスがフォームの中に充填されるようになる:

次にメニュー項目をいくつか作成して,これをフォームに加える.
Save Asのメニュー項目をFileのメニュー項目に加える:
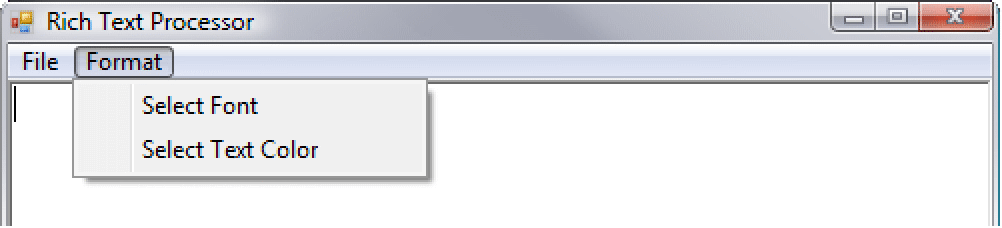
Select FontとSelect Text Colorのメニュー項目をFormatのメニュー項目に加える:
メインメニューを作って,FileとFormatのメニュー項目をそれに加える:

今度は,イベント(この場合は,特定のメニュー項目をクリックすること)がどのように処理されるかを指定しなければならない.
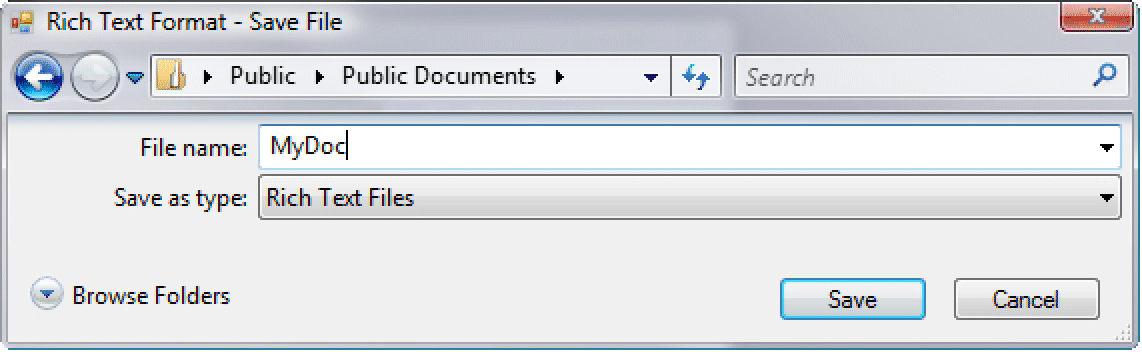
Save Asのメニュー綱目をクリックすると,リッチテキストかプレーンテキストのドキュメントを保存するファイルブラウザが開く:
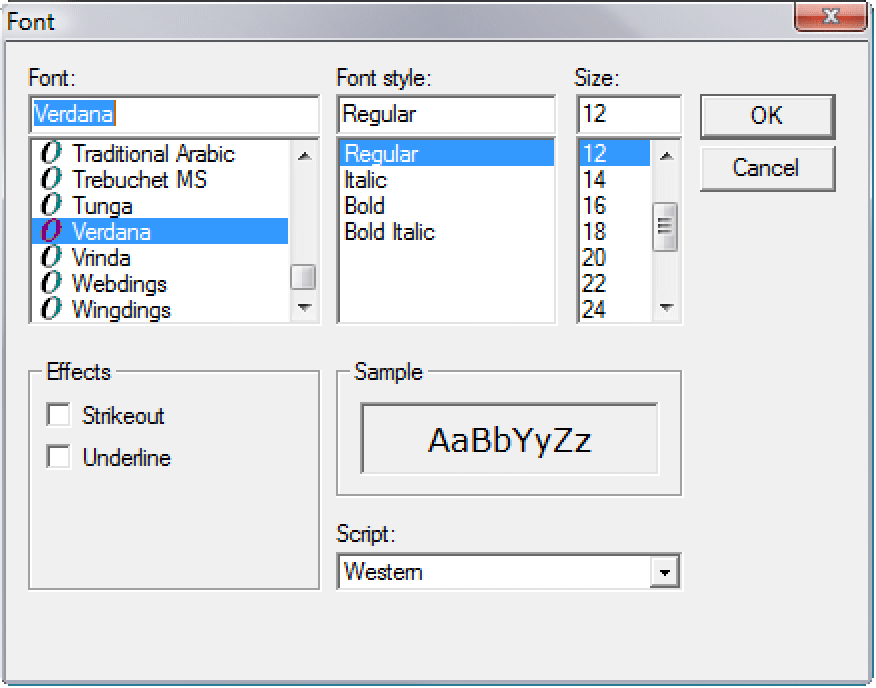
Select Fontのメニュー項目をクリックすると,テキストが選択されている場合にはWindowsのフォントダイアログが呼び出される:

同様に,Select Text Colorのメニュー項目をクリックすると,テキストが選択されている場合には,Windowsのカラーダイアログが開く:

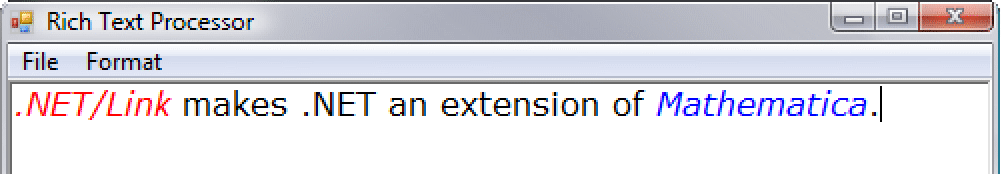
これでフォーム内でテキストを入力し,フォーマットすることができるようになった.
またフォームを設定して,何かテキストを最初に表示させることもできる:
フォームでFormat ▶ Select Fontを選び,テキストの一部を太字や斜体字で表示させる.Format ▶ Select Text Colorを選んでテキストに色を加える:

ファイルは,これでフォーム内でFile ▶ Save Asを選んで保存することができるようになった: