How to | Create an Instant Web Form
An instant web form lets you call Wolfram Language code in the Wolfram Cloud from a web form. You create an instant web form using the Wolfram Language functions FormFunction and CloudDeploy. Instant web forms can be private (so only you can use them) or public (so anyone can use them). Note: running an instant web form uses Wolfram Cloud Credits from your account.
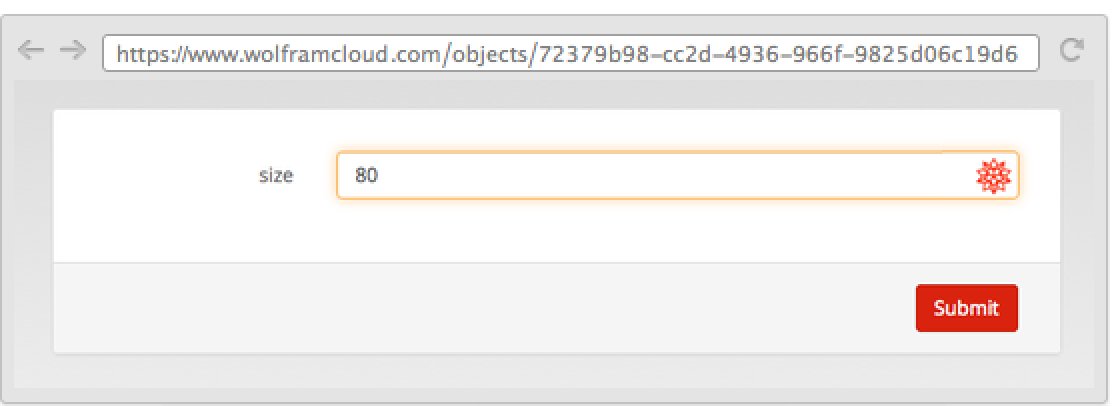
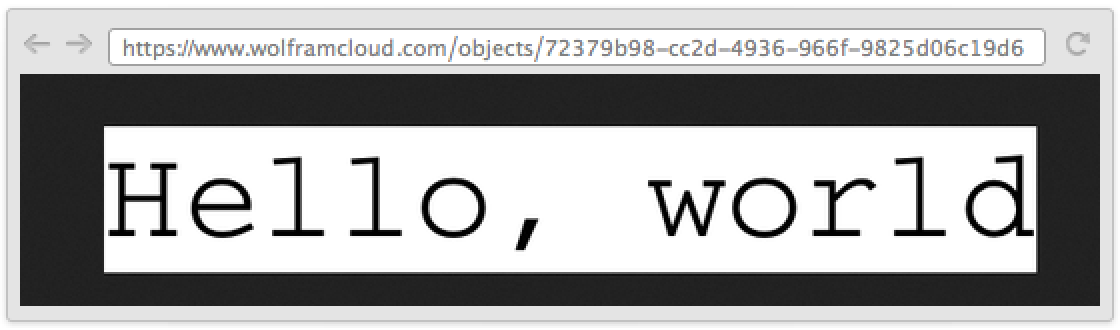
This sets up an instant form that will call a function to generate "Hello, world" at a specified size:
An instant form requires three basic things: a specification of parameters and their types, a specification of the code the form should run, and a specification of how the result from the form should be returned.
The Wolfram Language supports many types of parameters, as listed here.
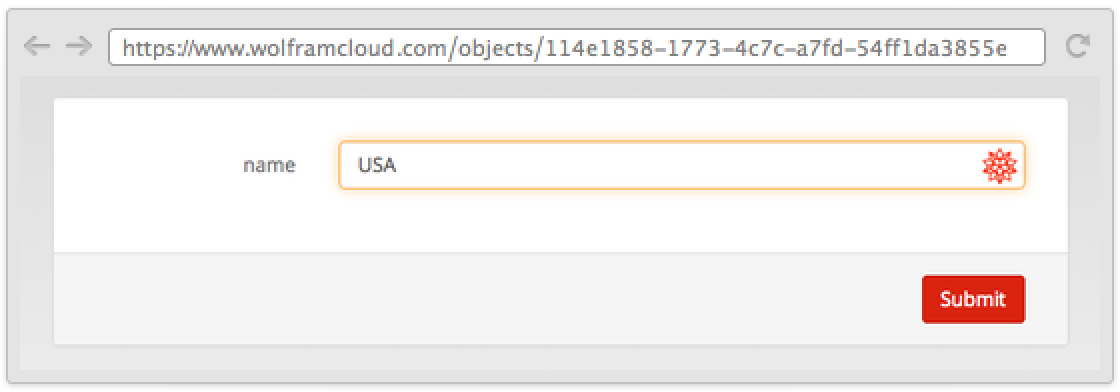
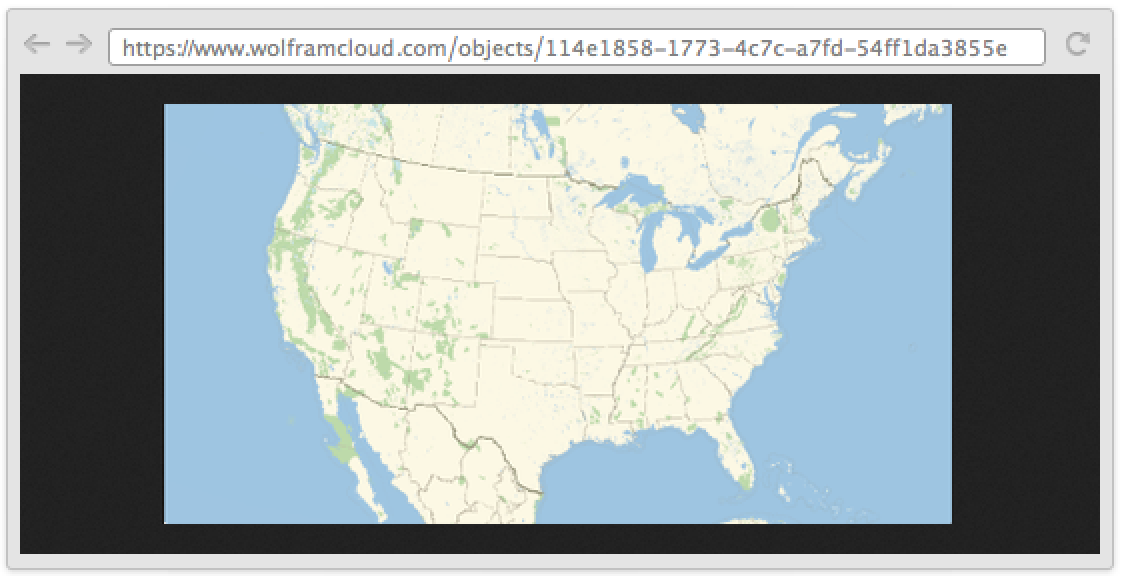
This creates an instant web form that has a parameter called "name" representing a country and that returns a PNG:
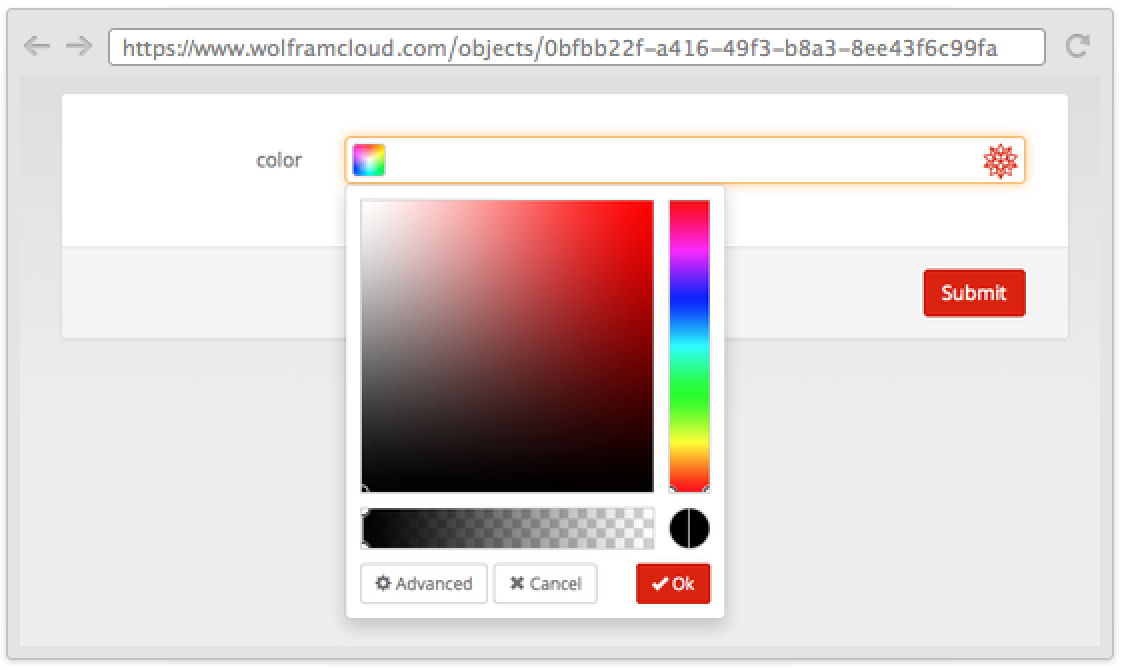
Different parameter specifications yield different types of input fields. This is the result for a "Color" parameter:
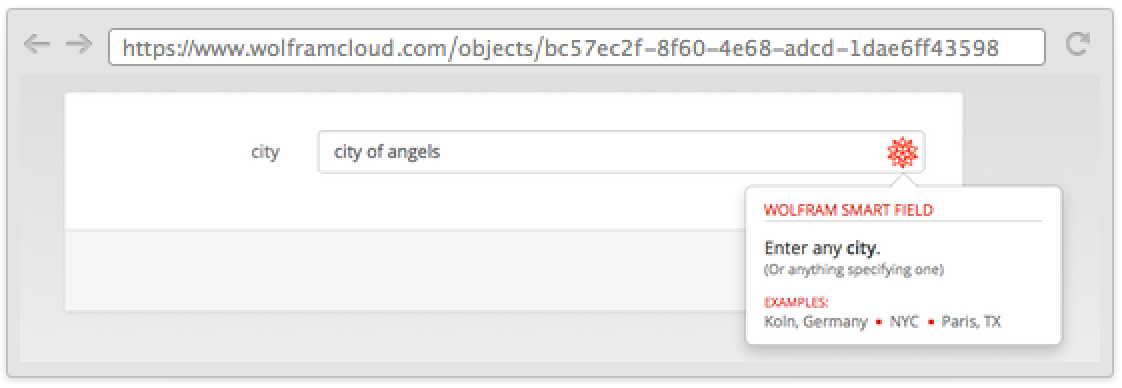
Many parameter specifications yield "smart fields" indicated by![]() that allow natural language input:
that allow natural language input:
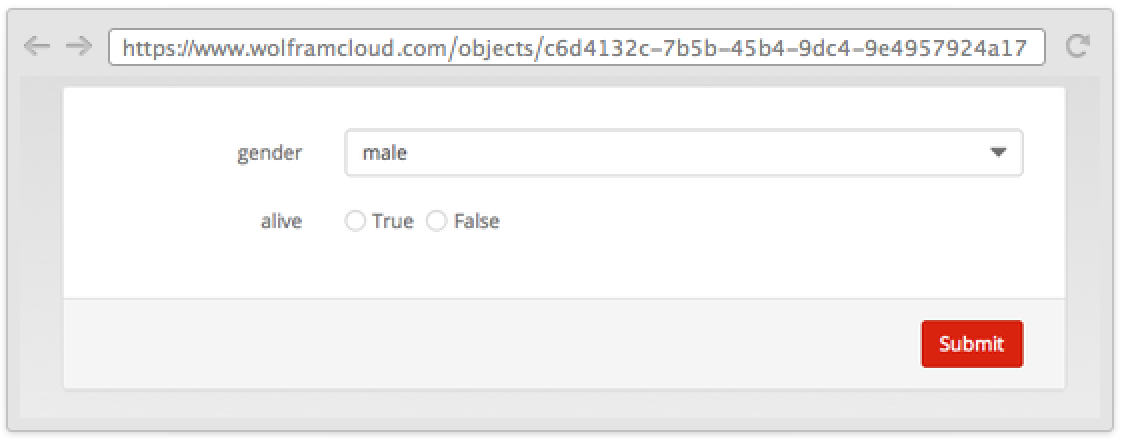
Use a list to include a label for a field:
Use another rule to include a default:
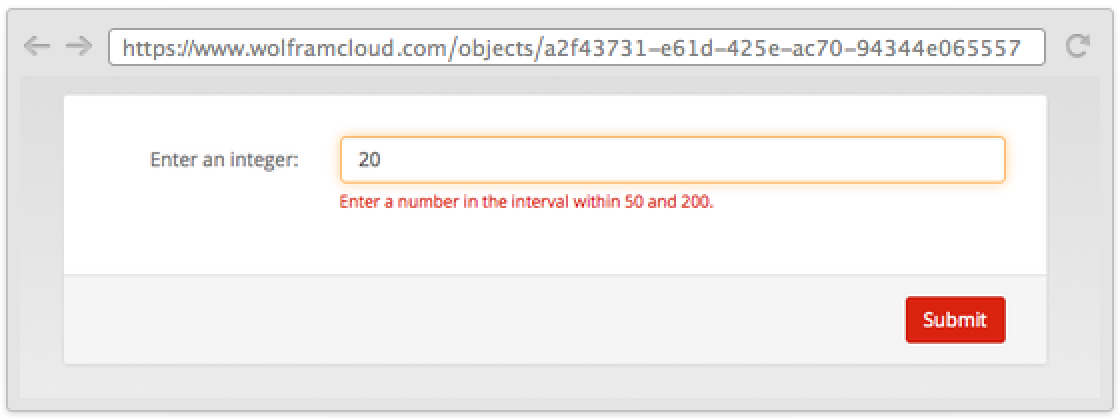
Restricted restricts the range of a parameter:
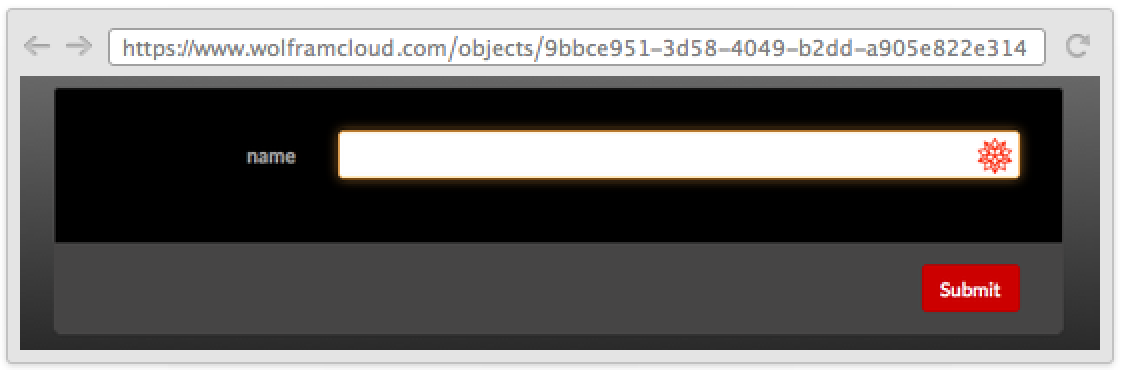
The Wolfram Language provides detailed control for the appearance of forms and fields. Use FormObject to specify the basic appearance of a form, then use the FormLayoutFunction option to specify how to render it on the web.