WebItem
WebItem[expr]
表示含有 expr 的 HTML 元素.
WebItem[expr,options]
表示用指定的选项设置格式化的 HTML 元素.
WebItem[XMLElement[expr,…],options]
表示用 options 格式化的 XMLElement.
更多信息和选项


- WebItem 用于设置表达式在网页上的呈现方式.
- WebItem 通常嵌套在 WebRow 或 WebColumn 表达式中,以提供网页布局.
- WebItem[expr,spec1,spec2,…] 允许 speci 为以下任意列表或序列:
-
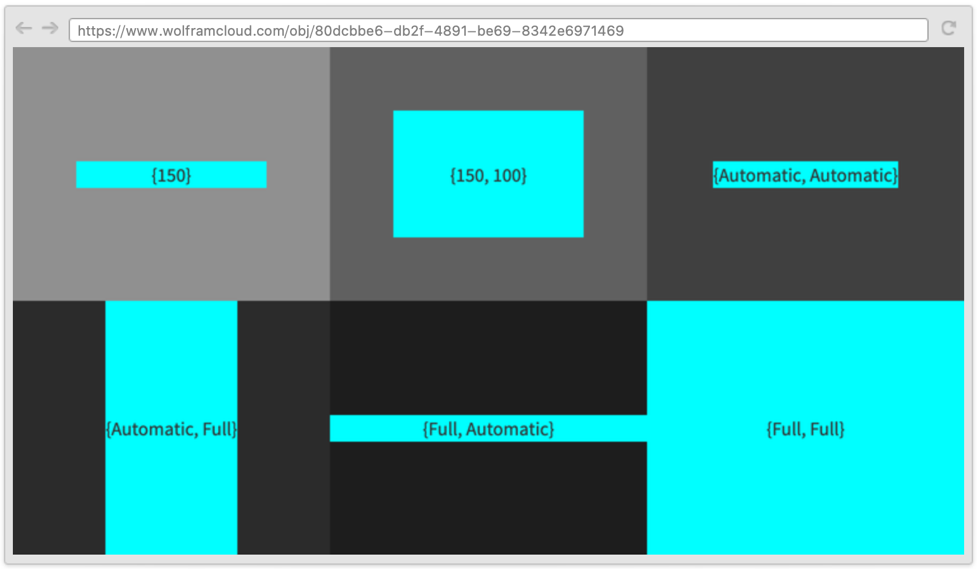
opt1val1,… 明确的选项 "class" 来自当前样式表的已命名类别名称 颜色指令 颜色 (Red、RGBColor[…]、…) 大小指令 大小 (width、{width,height}、…) InterfaceSwitched[…] 根据环境切换格式 Scaled[…] 相对于窗口大小的尺寸 n (任意数字) n 个像素大小的尺寸 Italic 把文字变成斜体字 Bold 文字加粗 Underlined 在文字下面加下划线 Dashed 用虚线绘制边框 Dotted 用点线绘制边框 Thickness[…],Thick,Thin 边框的粗细 Mouseover[…] 鼠标悬停时切换格式 - 一些常见的明确选项包括:
-
Background 背景颜色 FontSize 字体大小 FontFamily 字体系列 FontSlant 斜体字 (Plain、Italic、…) FontWeight 字体的粗细 (Plain、Bold、…) Alignment 内容的对齐方式 Scrollbars 是否显示滚动条 Frame 是否在绘图周围绘制边框 FrameStyle 边框的样式指定 ImageMargins 在所显示内容周围留下的绝对边距 - 可以指定任意 CSS 属性选项,如 "box-shadow" "10px 5px 5px black".
范例
打开所有单元关闭所有单元范围 (3)
选项 (10)
Alignment (1)
Background (1)
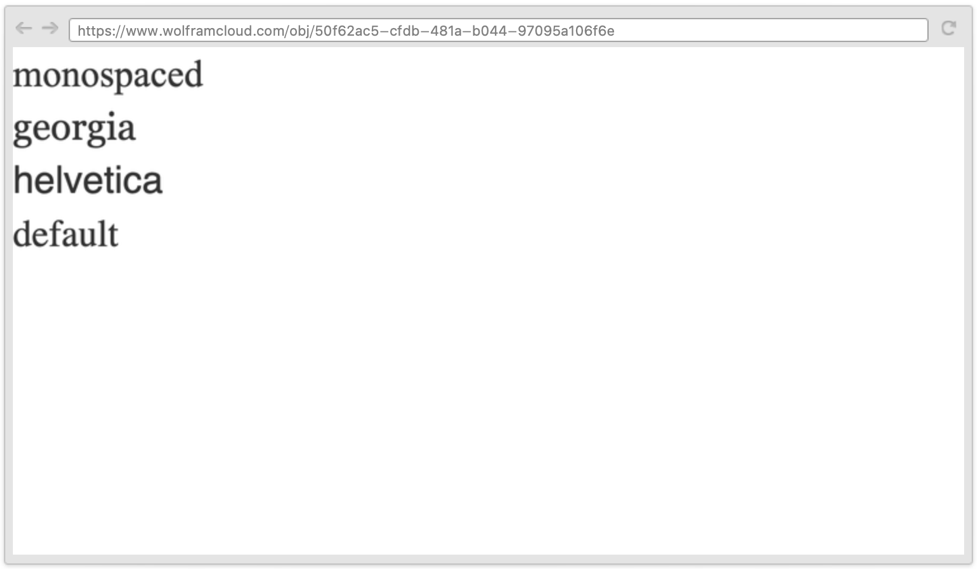
FontFamily (1)
用 FontFamily 指定字体:
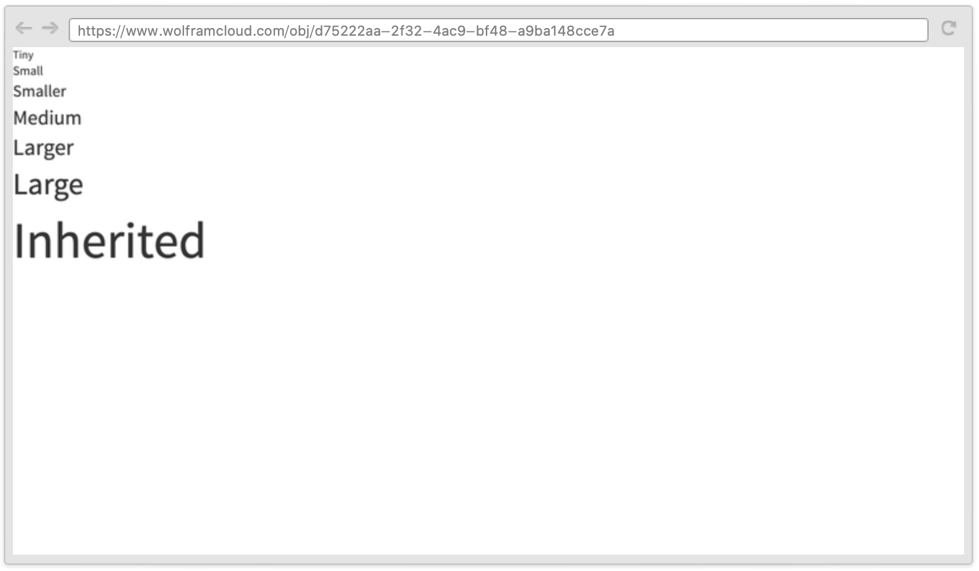
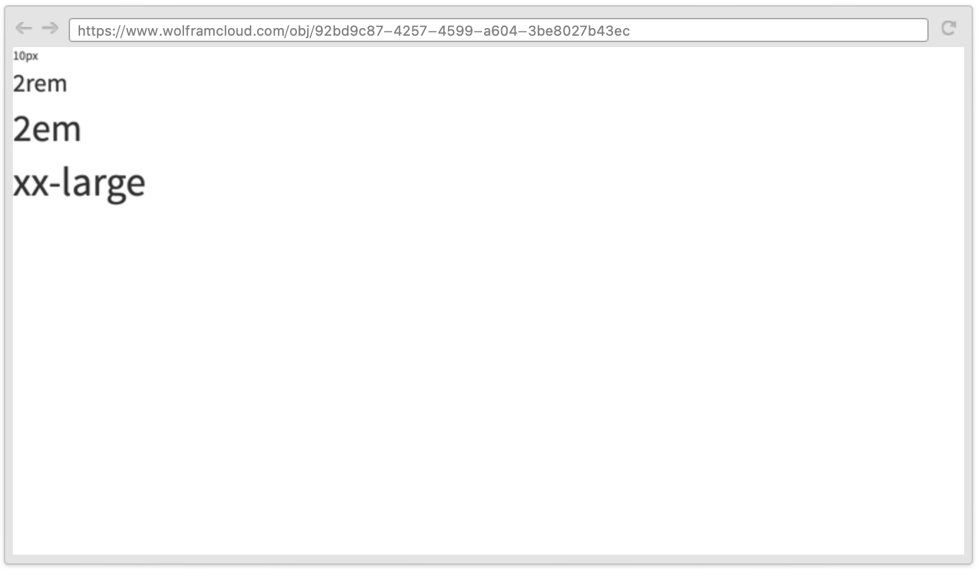
FontSize (1)
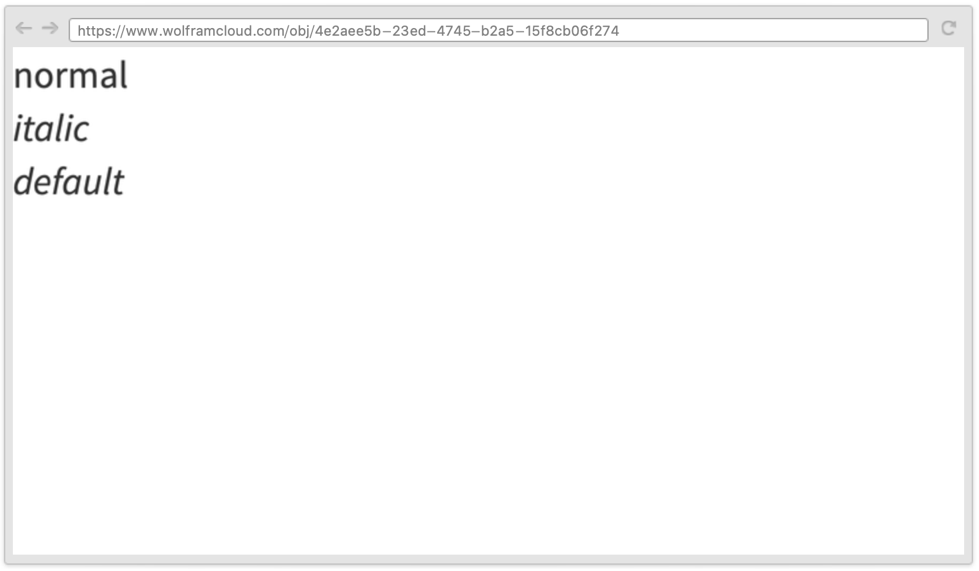
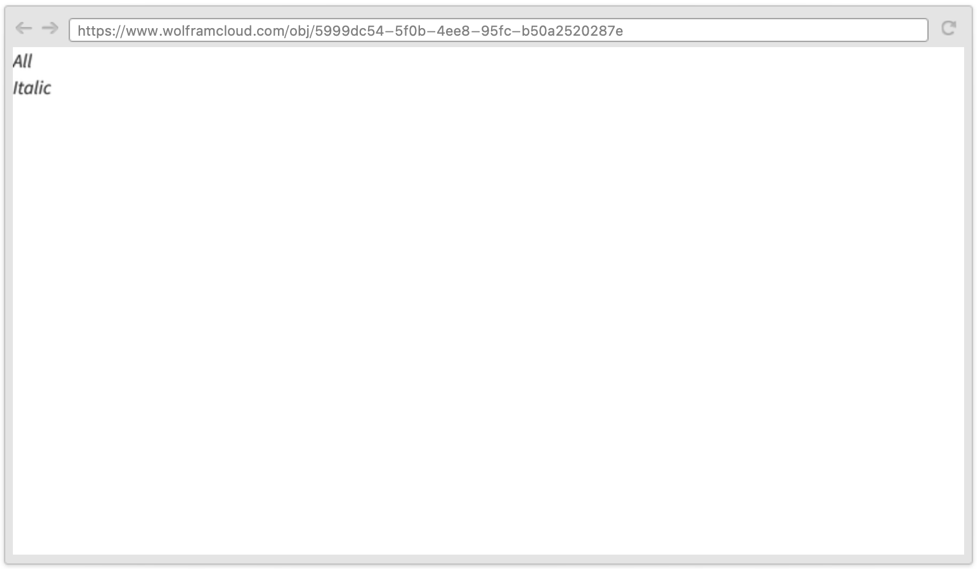
FontWeight (1)
Scrollbars (1)
属性和关系 (4)
WebItem 通常与 WebRow 和 WebColumn 一起使用以创建网页布局:
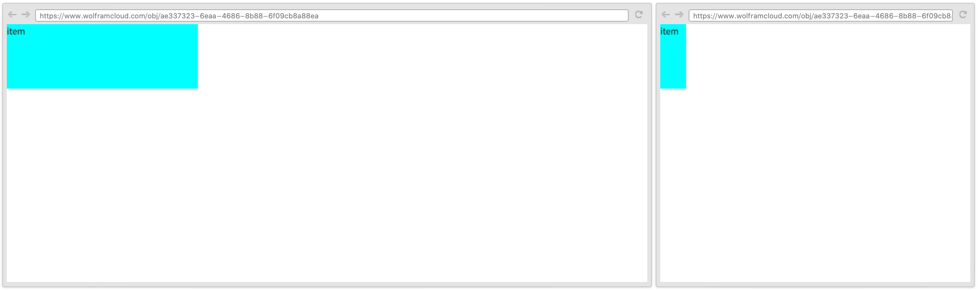
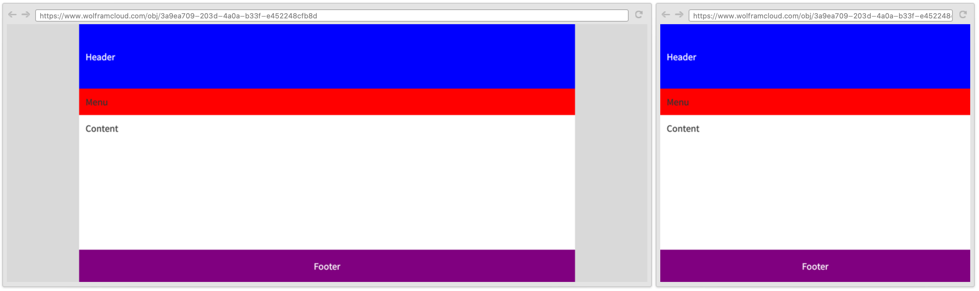
可用 InterfaceSwitched 根据视窗大小切换 WebItem 的内容:
也可以用 InterfaceSwitched 切换属性的值:
可用 Mouseover 封装任何指定:
可用 ExportString 将 WebItem 编译为 HTML:
可能存在的问题 (1)
CloudDeploy 在执行时上传根据页面表达式生成的 HTML:
用 Delayed 在每次网页请求时重新生成页面:
巧妙范例 (1)
文本
Wolfram Research (2021),WebItem,Wolfram 语言函数,https://reference.wolfram.com/language/ref/WebItem.html.
CMS
Wolfram 语言. 2021. "WebItem." Wolfram 语言与系统参考资料中心. Wolfram Research. https://reference.wolfram.com/language/ref/WebItem.html.
APA
Wolfram 语言. (2021). WebItem. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/WebItem.html 年