Use symbolic templating to create a webpage.
Include template tags in the HTML
In the HTML code, use TemplateExpression and TemplateSlot to specify parameters for injection:
<!DOCTYPE html>
<html>
<head>
<title>Basic Example</title>
</head>
<body>
<header>
<h1>A basic sin²plot</h1>
</header>
<main>
<p>
The value of sin²(<wolfram:slot id='arg'/>) is
<wolfram:expr>
N[Power[Sin[`arg`],2]]
</wolfram:expr>
</p>
<wolfram:expr>
Plot[Callout[Power[Sin[x],2], ToString@N[Power[Sin[`arg`],2]],
{`arg`, N[Power[Sin[`arg`],2]]}], {x,-2Pi,2Pi}]
</wolfram:expr>
</main>
<footer>
Created by: <wolfram:expr>$WolframID</wolfram:expr>
</footer>
</body>
</html>
Save the file as content.html.
- In an XMLTemplate, TemplateSlot and TemplateExpression use the syntax <wolfram: slot>...</wolfram: slot> and <wolfram: expr>...</wolfram: expr>, respectively, as delimiting constructs in HTML files.
- When filling in a template, strings are not included by default. For injected data to become a string, wrap the tags in quotation marks and use escape characters. If you need the data to be evaluated before it becomes strings, wrap the expression with ToString.
Create the template
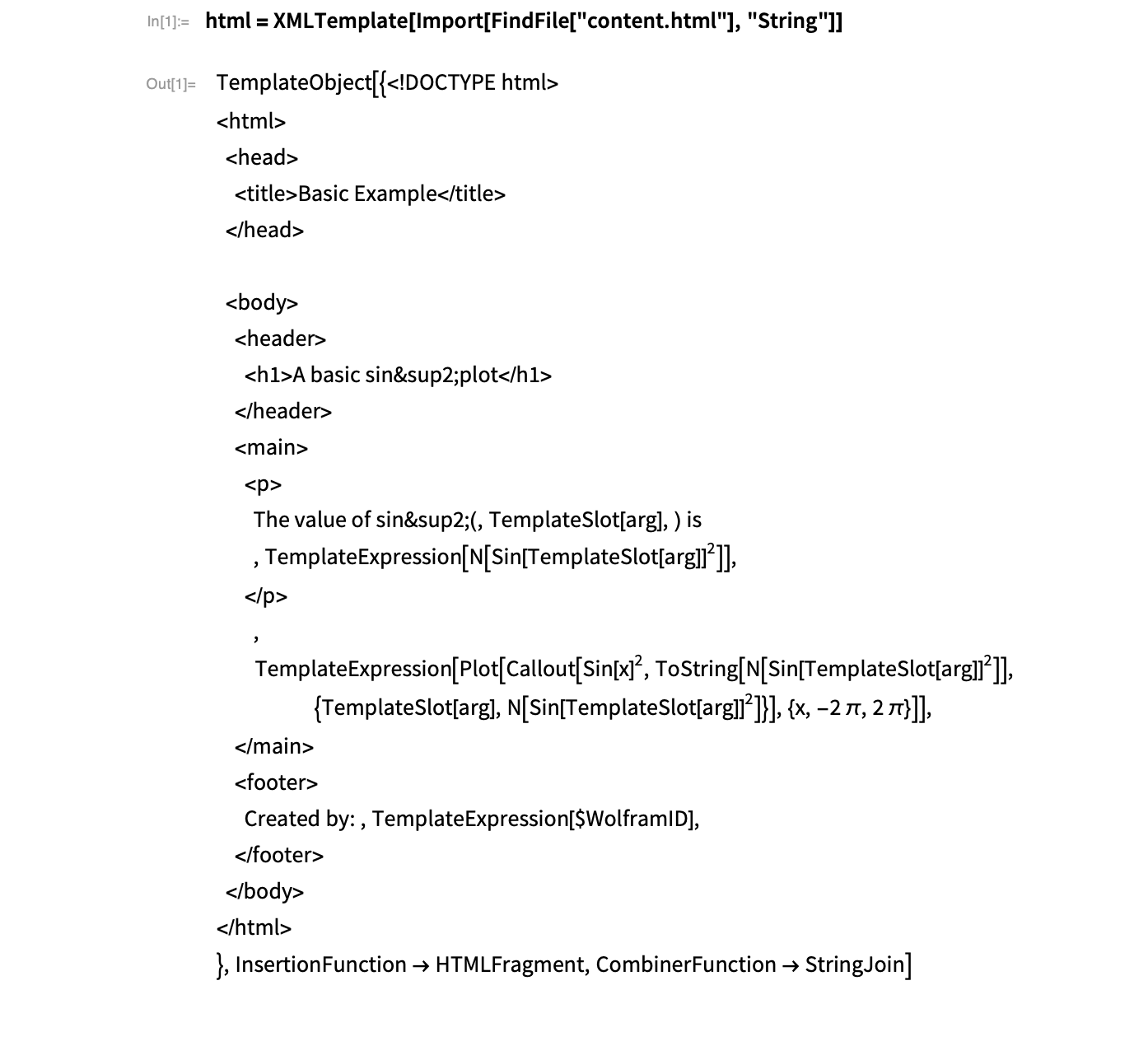
Import the file as a string and use XMLTemplate to create the template:
Create the form that applies the template
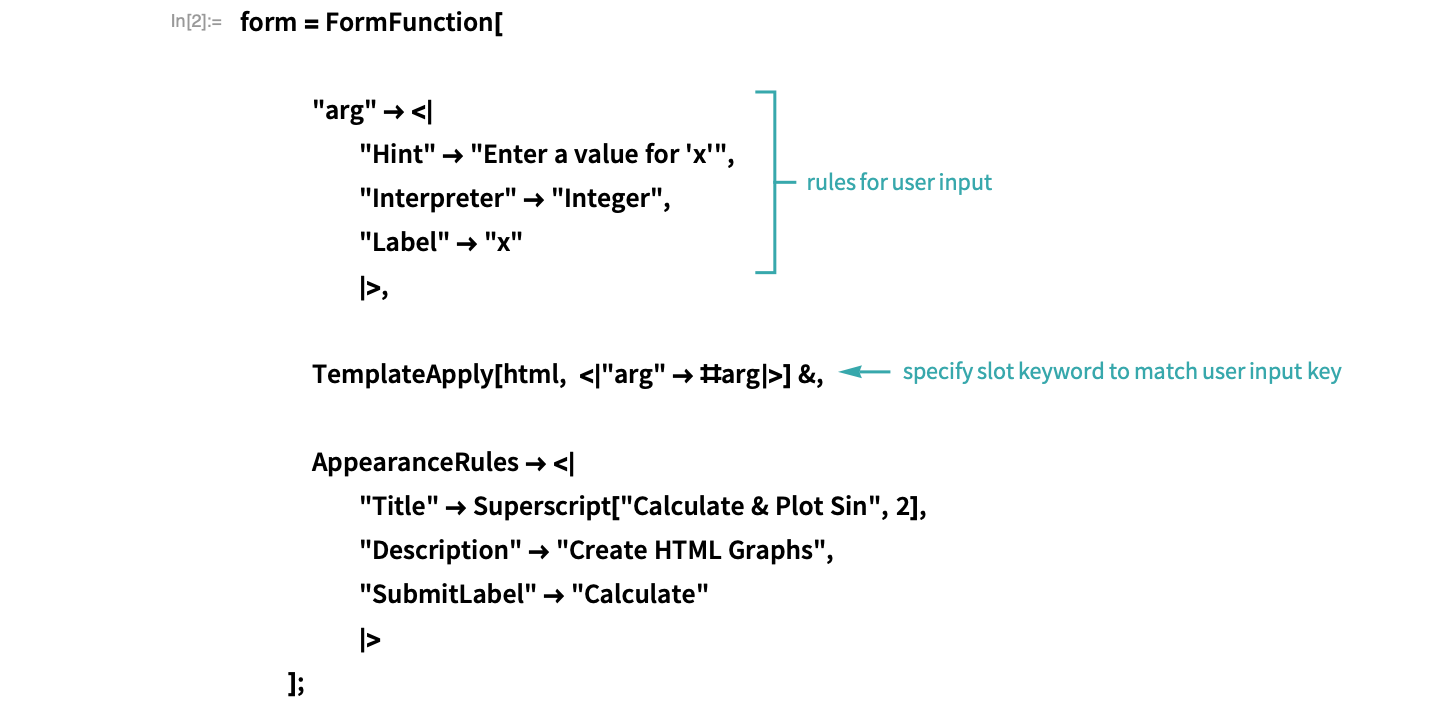
Use FormFunction to create a form that takes user input and injects it into the template with TemplateApply:
Deploy the form
Use CloudDeploy to send the form to the cloud:
Use the template
Provide a value to the form:
The graphs have now been generated, and the template tags have been filled in: