使用符号模板来创建网页.
在 HTML 中包含模板标签
在 HTML 代码中,用 TemplateExpression 和 TemplateSlot 指定注入参数:
<!DOCTYPE html>
<html>
<head>
<title>Basic Example</title>
</head>
<body>
<header>
<h1>A basic sin²plot</h1>
</header>
<main>
<p>
The value of sin²(<wolfram:slot id='arg'/>) is
<wolfram:expr>
N[Power[Sin[`arg`],2]]
</wolfram:expr>
</p>
<wolfram:expr>
Plot[Callout[Power[Sin[x],2], ToString@N[Power[Sin[`arg`],2]],
{`arg`, N[Power[Sin[`arg`],2]]}], {x,-2Pi,2Pi}]
</wolfram:expr>
</main>
<footer>
Created by: <wolfram:expr>$WolframID</wolfram:expr>
</footer>
</body>
</html>
将文件存为 content.html.
- 在 XMLTemplate 中,TemplateSlot 和 TemplateExpression 分别使用语法 <wolfram: slot>...</wolfram: slot> 和 <wolfram: expr>...</wolfram: expr>,作为 HTML 文件中的分隔结构.
- 填写模板时,默认情况下不包括字符串. 为了使注入的数据成为字符串,请将标签用引号标注并使用转义字符. 若需要在将数据转换为字符串之前对其进行计算,请使用 ToString 封装表达式.
创建模板
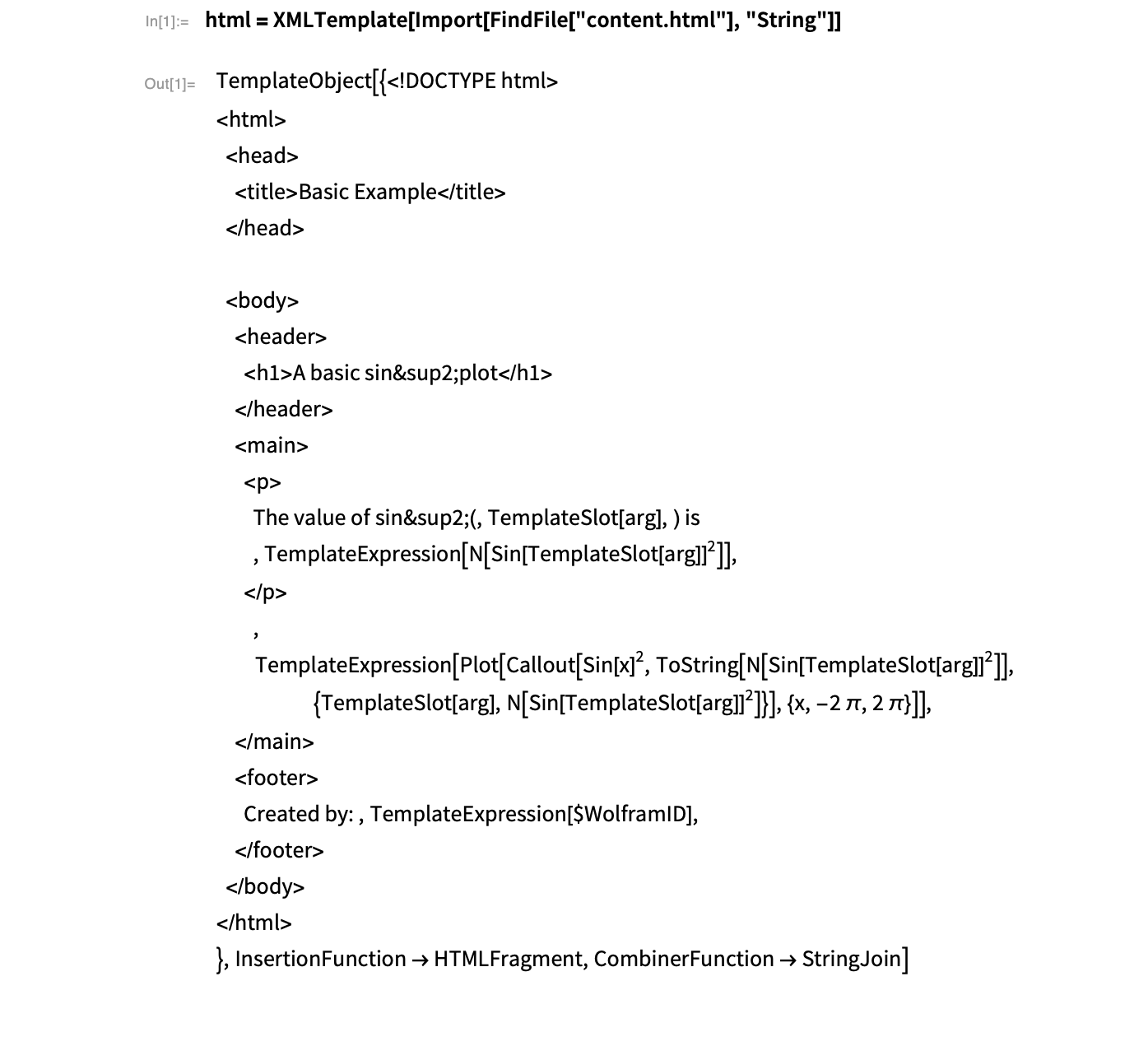
将文件导入为字符串,然后使用 XMLTemplate 创建模板:
创建应用模板的表单
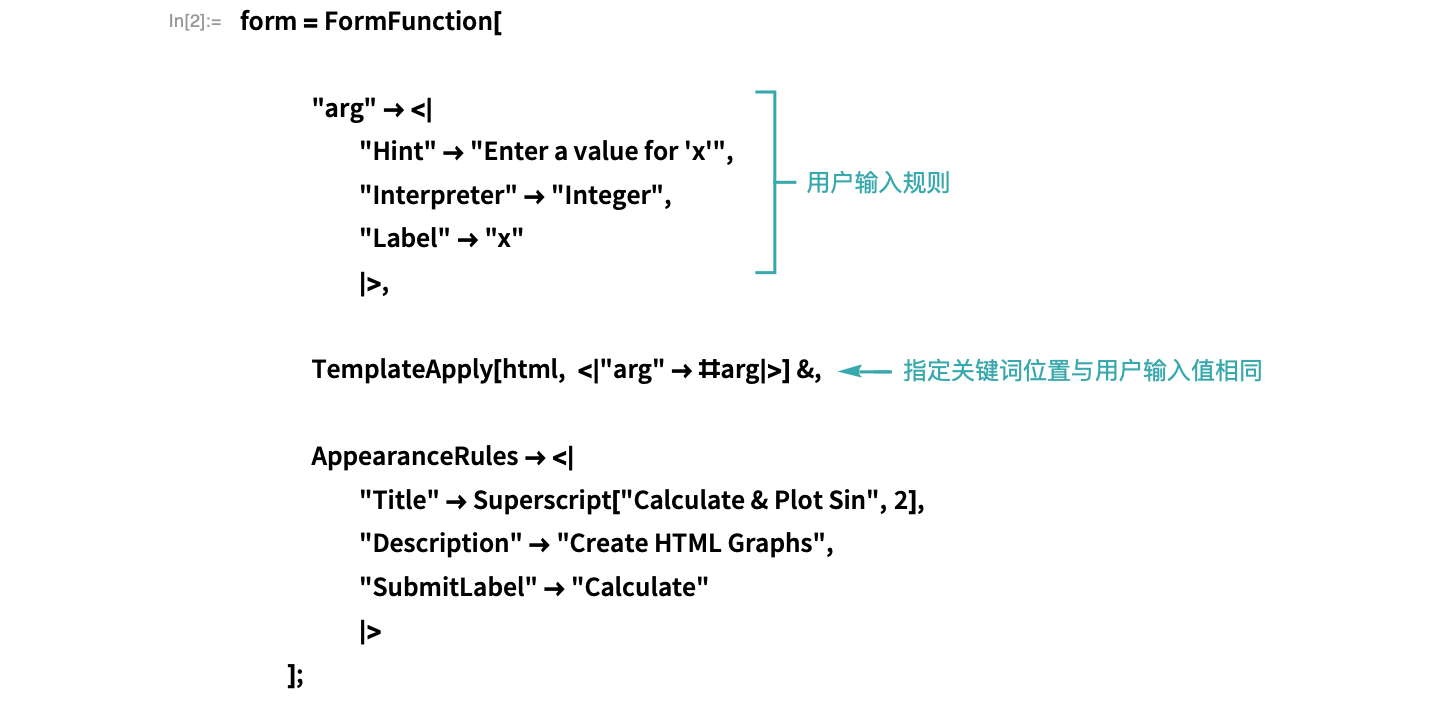
用 FormFunction 创建一个接受用户输入的表单,并用 TemplateApply 将其注入模板:
部署表格
用 CloudDeploy 将表单发送到云端:
使用模板
在模板中提供值:
图形现在已生成,并已填写模板标签: