DropShadowing
is a two‐dimensional directive specifying that graphics objects are to be drawn with an additional blurred offset image.
DropShadowing[{dx,dy}]
uses an absolute offset {dx,dy}.
DropShadowing[{dx,dy},r]
applies a blur effect with radius r.
DropShadowing[{dx,dy},r,col]
uses the specified color col for the blurred offset image.
Details

- DropShadowing is also known as drop shadow.
- DropShadowing is typically used to simulate 3D depth in a 2D object.
- DropShadowing[{dx,dy}] specifies that the blurred offset image should be moved by absolute offset {dx,dy}.
- DropShadowing[{dx,dy},r] applies a Gaussian blur effect with radius r.
- DropShadowing[{dx,dy},r,col] uses the color col for the blurred offset image.
- DropShadowing[{dx,dy},r,Inherited] uses the color of the graphics object with an opacity of
 for the blurred offset image.
for the blurred offset image. - DropShadowing[{dx, dy}, r] uses the color GrayLevel[0,1/3] for the blurred offset image.
- DropShadowing[] is equivalent to DropShadowing[{-3,-3},2,GrayLevel[0,1/3]].
- For a color col, DropShadowing[col] is equivalent to DropShadowing[{-3,-3},2,col].
- For a number r, DropShadowing[r] is equivalent to DropShadowing[{-3,-3},r,GrayLevel[0,1/3]].
- For a list {dx,dy}, DropShadowing[{dx,dy}] is equivalent to DropShadowing[{dx,dy},2,GrayLevel[0,1/3]].



Examples
open allclose allBasic Examples (3)
Scope (15)
Basic Uses (7)
Apply drop shadow to graphics primitives:
Apply drop shadow to Text:
Specifications (8)
DropShadowEffect with no arguments draws a translucent shadow to the bottom left of the object:
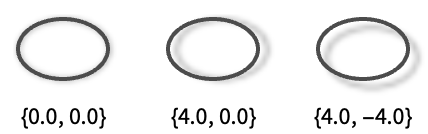
Specify the offset of the shadow relative to the original object:
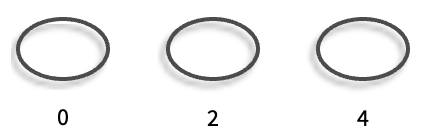
Use a custom shadow blur radius:
The shadow color is set to GrayLevel[0,1/3] by default:
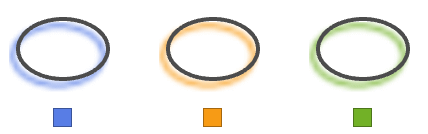
Set the shadow color explicitly:
Set the color to Inherited to use the FaceForm color of the original object with half opacity:
DropShadowEffect works with shadow colors with opacity:
Use the FaceForm color of the original object with a custom opacity:
Set the blur radius while using the default values for offset and color:
This is equivalent to only giving the blur radius:
Set the shadow color while using the default values for offset and blur:
This is equivalent to only giving the color:
The shadow offset and blur radius are specified in printer's points by default:
Use an ImageScaled offset and radius:
Applications (11)
Basic Applications (1)
Shadow Effects (3)
Graphics (3)
Apply drop shadow to graphics primitives:
Apply drop shadow to Text:
Apply drop shadow to a GraphicsComplex:
Properties & Relations (2)
Drop shadow effects can also be produced using image processing functions:
The equivalent effect using DropShadowing:
Graphics primitives can be duplicated and offset using Offset to simulate an exact shadow:
Possible Issues (1)
Drop shadows are drawn in the order in which their corresponding objects are defined in Graphics:
Text
Wolfram Research (2022), DropShadowing, Wolfram Language function, https://reference.wolfram.com/language/ref/DropShadowing.html.
CMS
Wolfram Language. 2022. "DropShadowing." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/DropShadowing.html.
APA
Wolfram Language. (2022). DropShadowing. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/DropShadowing.html