EmbeddedHTML
EmbeddedHTML["string"]
HTMLコンテンツ"string"を含むWebのフレームとしてフォーマットされるオブジェクトである.
EmbeddedHTML[URL["url"]]
指定されたURLに対応するWebページのレンダリングとしてフォーマットする.
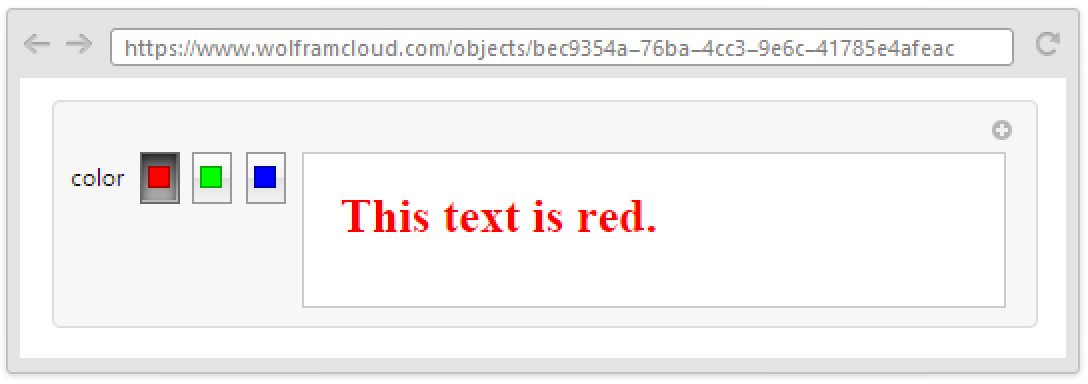
指定されたクラウドオブジェクトをWebのレンダリングとしてフォーマットする.
詳細とオプション

- EmbeddedHTMLに与えられる文字列は,<html> ... </html>の形式で与えられた完全なHTMLページ用のHTML文,あるいは,HTMLページ本体に見られるような連続する純粋なHTMLタグでよい.
- JavaScriptあるいはCSSの使用には,完全なHTMLページ用のHTML文を与える必要がある.
- EmbeddedHTMLは,Wolfram Cloud Systemで完全にサポートされており,式の任意のレベルに使用することができる.デスクトップシステムでは,別個のブラウザウィンドウとしてしかサポートされないことがある.
- Wolfram Cloud Systemでは,EmbeddedHTMLはフレーム内に描画され,奇形あるいは悪意あるHTMLに対して頑強である.
- 次は,使用可能なオプションである.
-
ImageSize Automatic Webフレームのレンダリング用に取ってある幅と長さ "CompletePage" False 与えられたHTML文字列が完全なHTMLページを表すかどうか "Title" Automatic ボタンとして描画する際の,ブラウザウィンドウを開くボタンのキャプション "Verify" True Webページが埋込みを許すかどうかを確認するかどうか - ImageSize->Automaticのとき,Webフレームは,それが表示されているノートブックよりも大きくならない限りにおいて,HTMLを描画するのに十分大きさになる.
- "Title"->Automaticのとき,ボタンタイトルはリテラルなHTML文字列の短縮されたものか,埋め込まれたURLかである.
- EmbeddedHTML[URL[…]]でWebページのヘッダが埋込みを許可しないときは,別のブラウザウィンドウでWebページを開くリンクが返される.
例題
すべて開くすべて閉じるオプション (4)
"CompletePage" (1)
"CompletePage"->Trueでは自動サイズ検出が使えないので,埋込みにはノートブックの使用可能なフルサイズが使用される点に注意のこと.
考えられる問題 (2)
Wolfram Research (2014), EmbeddedHTML, Wolfram言語関数, https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
テキスト
Wolfram Research (2014), EmbeddedHTML, Wolfram言語関数, https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
CMS
Wolfram Language. 2014. "EmbeddedHTML." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
APA
Wolfram Language. (2014). EmbeddedHTML. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/EmbeddedHTML.html