RepeatingElement[spec]
represents an arbitrarily repeated type of element in an interpreter, API or form specification.
RepeatingElement[spec,max]
represents an element that can appear at most max times.
RepeatingElement[spec,{min,max}]
represents an element that can appear between min and max times.
RepeatingElement[spec,{n,{min,max}}]
represents an element that initially appears n times in a form.
RepeatingElement[spec,{{i,n},{min,max}}]
represents an element where i takes successive values.


RepeatingElement
RepeatingElement[spec]
represents an arbitrarily repeated type of element in an interpreter, API or form specification.
RepeatingElement[spec,max]
represents an element that can appear at most max times.
RepeatingElement[spec,{min,max}]
represents an element that can appear between min and max times.
RepeatingElement[spec,{n,{min,max}}]
represents an element that initially appears n times in a form.
RepeatingElement[spec,{{i,n},{min,max}}]
represents an element where i takes successive values.
Details
- In the context of Interpreter, spec can be any specification used for Interpreter, including CompoundElement or RepeatingElement.
- In the context of FormObject and FormFunction, spec can be any specification used for forms, including the full association and CompoundElement.
- If no minimum repeat is specified, RepeatingElement initially represents a single element in a form.
- Interpreter[RepeatingElement[spec]][input] is effectively equivalent to Interpreter[spec][input], since Interpreter automatically lists on input.
- RepeatingElement can appear nested inside a CompoundElement specification in the context of Interpreter.
Examples
open all close allBasic Examples (5)
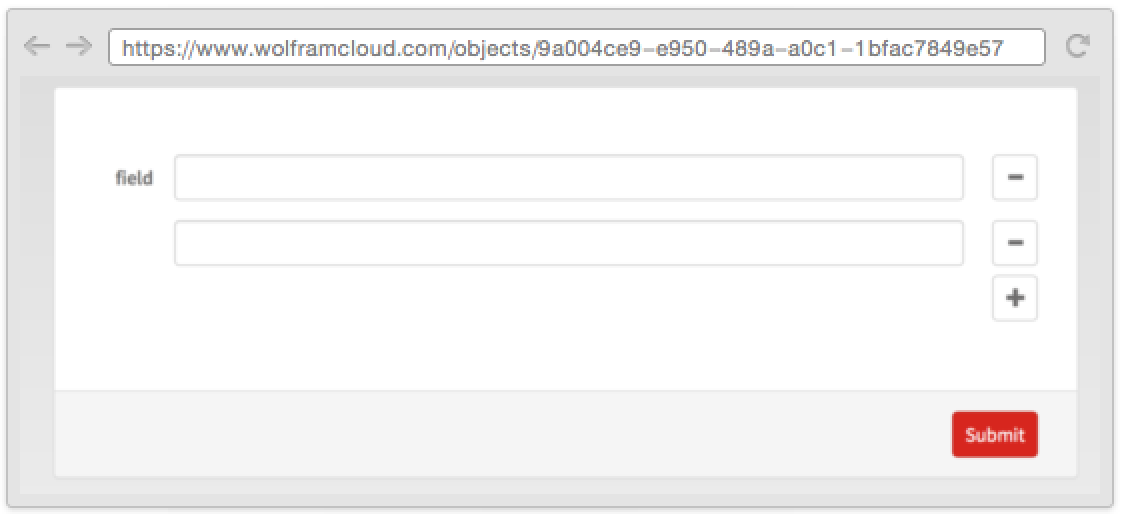
RepeatingElement can be used in FormFunction to repeat a field:
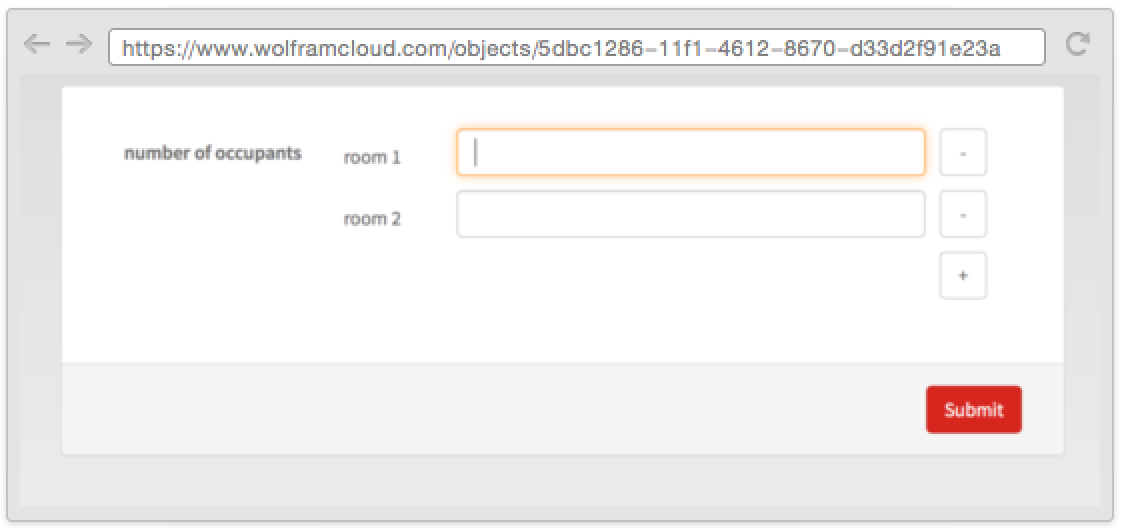
RepeatingElement fields can also be filled programmatically:
In an APIFunction, RepeatingElement specifies that all instances of a particular parameter should be used:
Without RepeatingElement, only the last instance is used:
Interpreter threads over lists, so RepeatingElement is not needed here:
This interprets lists containing a single integer and a repeating list of integers:
RepeatingElement can be used to limit the number of elements:
Scope (3)
Properties & Relations (4)
Use RepeatingElement in conjunction with CompoundElement to interpret complicated structures:
Use it in conjunction with Alternatives to interpret data that can have different shapes:
RepeatingElement should not be confused with DelimitedSequence. RepeatingElement does not permit a single string separated by delimiters:
Use DelimitedSequence for elements separated by delimiters:
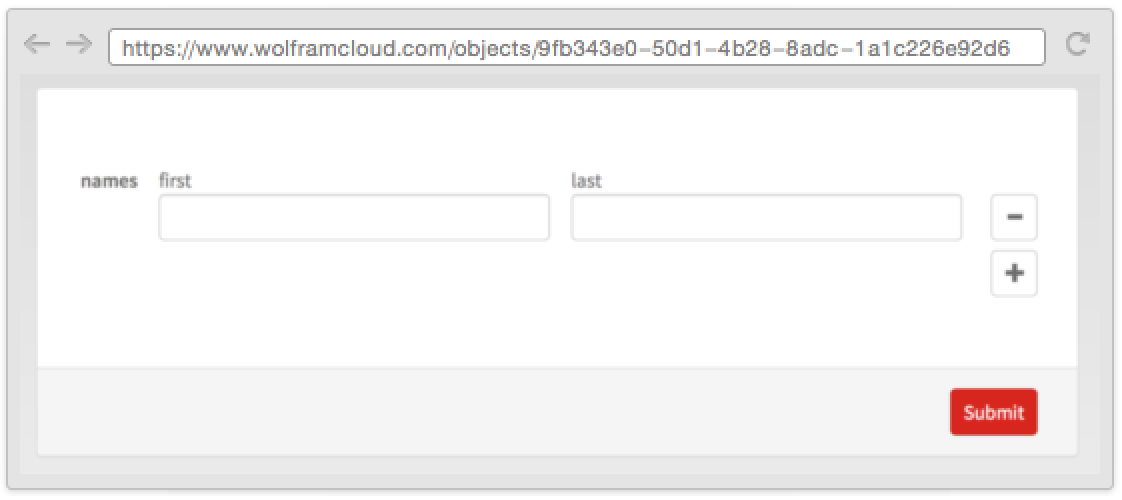
Use with CompoundElement in the context of FormFunction to generate a table of fields:
Possible Issues (1)
When using the second argument of RepeatingElement with an index in the context of a web form or an API, the "Interpreter" field cannot depend on the index:
This is due to the fact that the "Interpreter" field cannot be delayed:
History
Text
Wolfram Research (2015), RepeatingElement, Wolfram Language function, https://reference.wolfram.com/language/ref/RepeatingElement.html.
CMS
Wolfram Language. 2015. "RepeatingElement." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/RepeatingElement.html.
APA
Wolfram Language. (2015). RepeatingElement. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/RepeatingElement.html
BibTeX
@misc{reference.wolfram_2025_repeatingelement, author="Wolfram Research", title="{RepeatingElement}", year="2015", howpublished="\url{https://reference.wolfram.com/language/ref/RepeatingElement.html}", note=[Accessed: 22-December-2025]}
BibLaTeX
@online{reference.wolfram_2025_repeatingelement, organization={Wolfram Research}, title={RepeatingElement}, year={2015}, url={https://reference.wolfram.com/language/ref/RepeatingElement.html}, note=[Accessed: 22-December-2025]}