

Cone
Details and Options

- Cone can be used as a geometric region and a graphics primitive.
- Cone[] is equivalent to Cone[{{0,0,-1},{0,0,1}}].
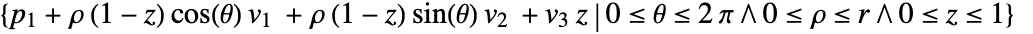
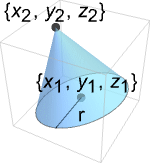
- Cone represents a filled cone region
 where
where  and the vectors
and the vectors  are orthogonal with
are orthogonal with ![TemplateBox[{{v, _, 1}}, Norm]=TemplateBox[{{v, _, 2}}, Norm]=1 TemplateBox[{{v, _, 1}}, Norm]=TemplateBox[{{v, _, 2}}, Norm]=1](Files/Cone.en/5.png) , and
, and  and
and  .
. - Cone can be used in Graphics3D.
- In graphics, the points pi and radii r can be Scaled and Dynamic expressions.
- Graphics rendering is affected by directives such as EdgeForm, FaceForm, Specularity, Opacity, and color.
- Cone[{spec1,spec2,…},{r1,r2,…}] represents a collection of cones with specifications speci and base radii ri.

Examples
open all close allBasic Examples (4)
Scope (22)
Graphics (12)
Specification (5)
Styling (5)
Applications (5)
Find the minimum surface area for a cone with volume ![]() :
:
Compare with some other cones of the same volume:
Define a region by the intersection of a cone and a plane:
Define a ChartElementFunction based on Cone:
BarChart3D uses Cone to produce 3D bar charts:
Histogram3D can similarly use Cone:
Use Cone to display bubbles in BubbleChart3D:
Properties & Relations (6)
Use Scale to get an elliptical cone:
Cone is used as a 3D arrowhead in Arrow:
Cone is a special case of Tube:
Get a truncated cone by specifying different radii in Tube:
A parametric specification of a cone shell generated using ParametricPlot3D:
An implicit specification of a cone shell generated by ContourPlot3D:
ImplicitRegion can represent any Cone region:
See Also
Related Guides
Text
Wolfram Research (2008), Cone, Wolfram Language function, https://reference.wolfram.com/language/ref/Cone.html (updated 2014).
CMS
Wolfram Language. 2008. "Cone." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/Cone.html.
APA
Wolfram Language. (2008). Cone. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/Cone.html
BibTeX
@misc{reference.wolfram_2025_cone, author="Wolfram Research", title="{Cone}", year="2014", howpublished="\url{https://reference.wolfram.com/language/ref/Cone.html}", note=[Accessed: 11-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_cone, organization={Wolfram Research}, title={Cone}, year={2014}, url={https://reference.wolfram.com/language/ref/Cone.html}, note=[Accessed: 11-January-2026]}