在网页上部署互动内容,包括控件.
独立的网页...
制作互动内容
制作简单的交互绘图:
- Manipulate 允许使用各种控件.
- 交互内容不必是图形.
把交互内容部署到云端
把绘图部署到云端,指定 Permissions->"Public" 使每个人都可以访问:
- 部署要花费你的云积分.
- 如果不指定 Permissions 的值,默认使用 $Permissions 的值.
访问 Wolfram Cloud 中的部署
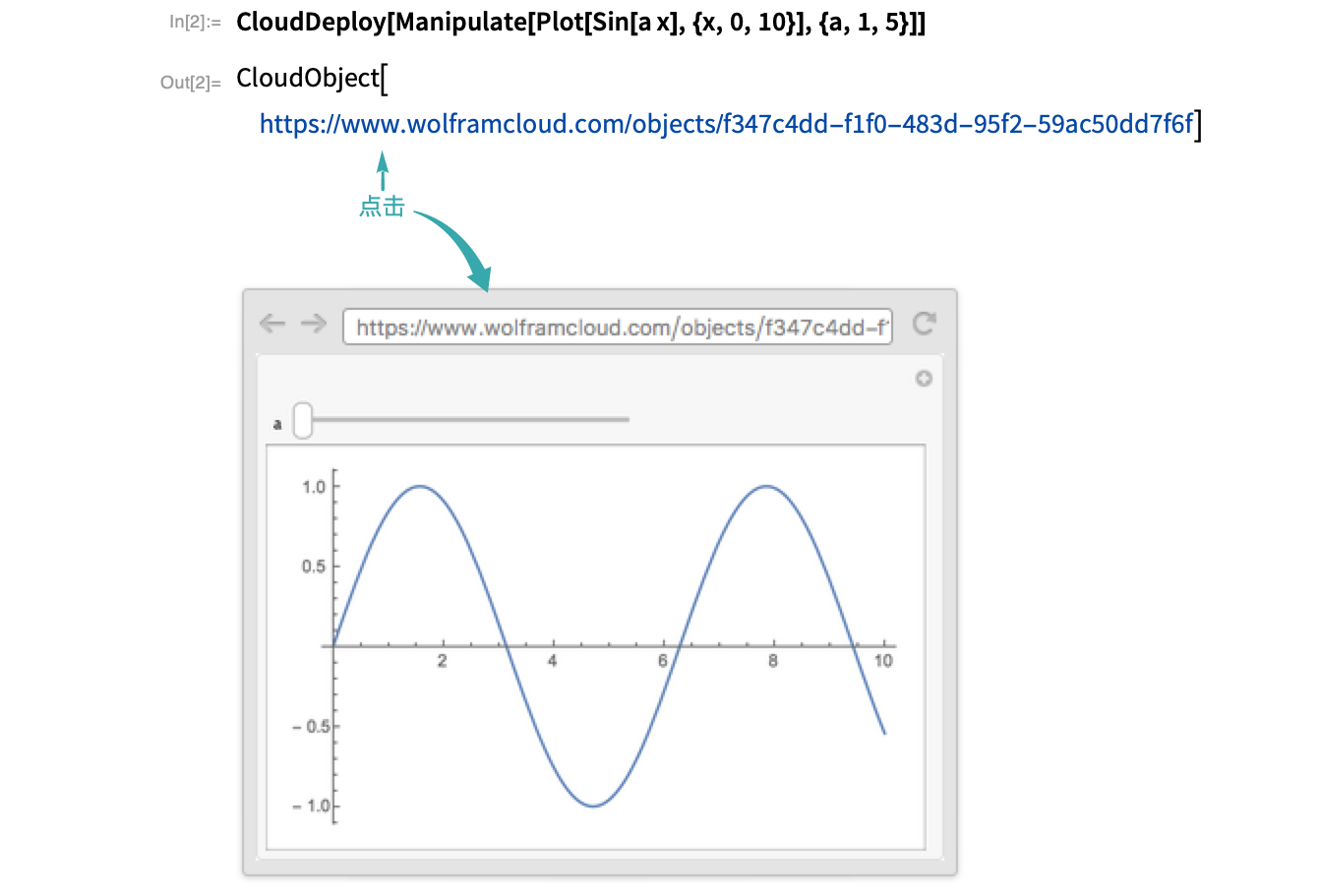
点击 CloudDeploy 输出中的链接来访问部署:

嵌入到网页中...
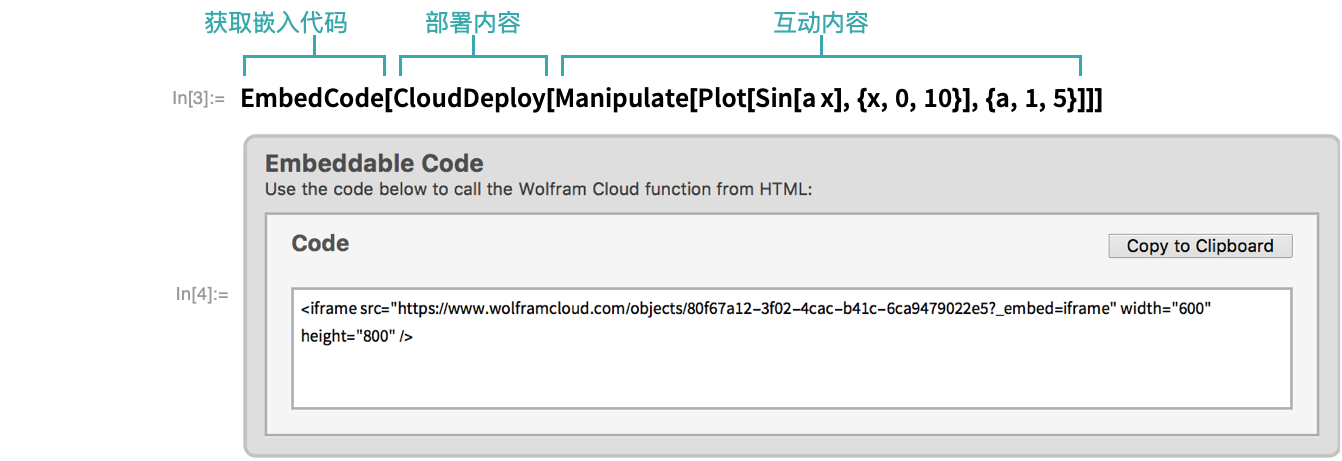
获取部署到 Wolfram Cloud 的交互内容的嵌入代码
部署交互绘图,获取 HTML 代码,放入网页源文件中:

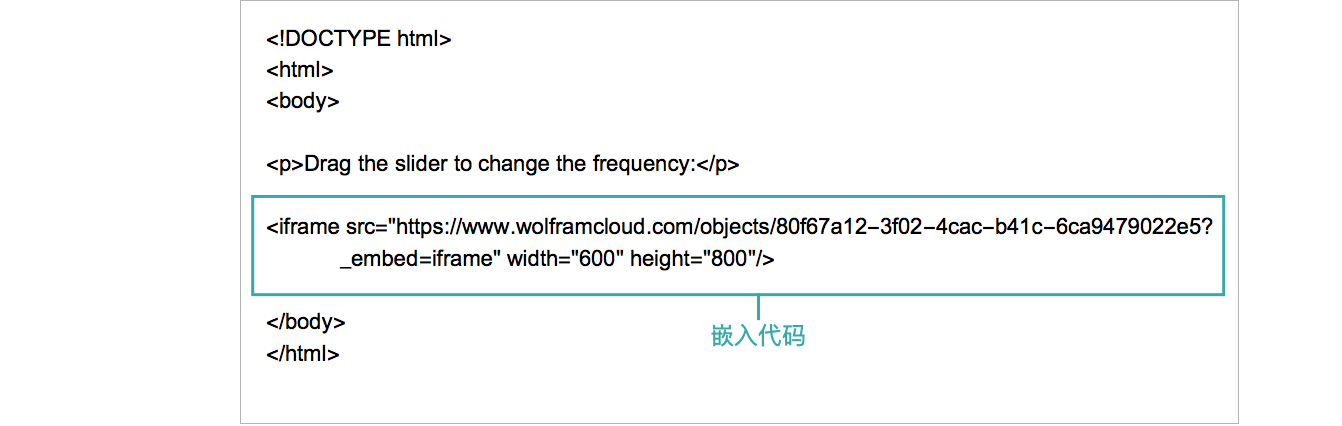
在网页中使用嵌入代码:
把嵌入代码复制到网页的源文件中:

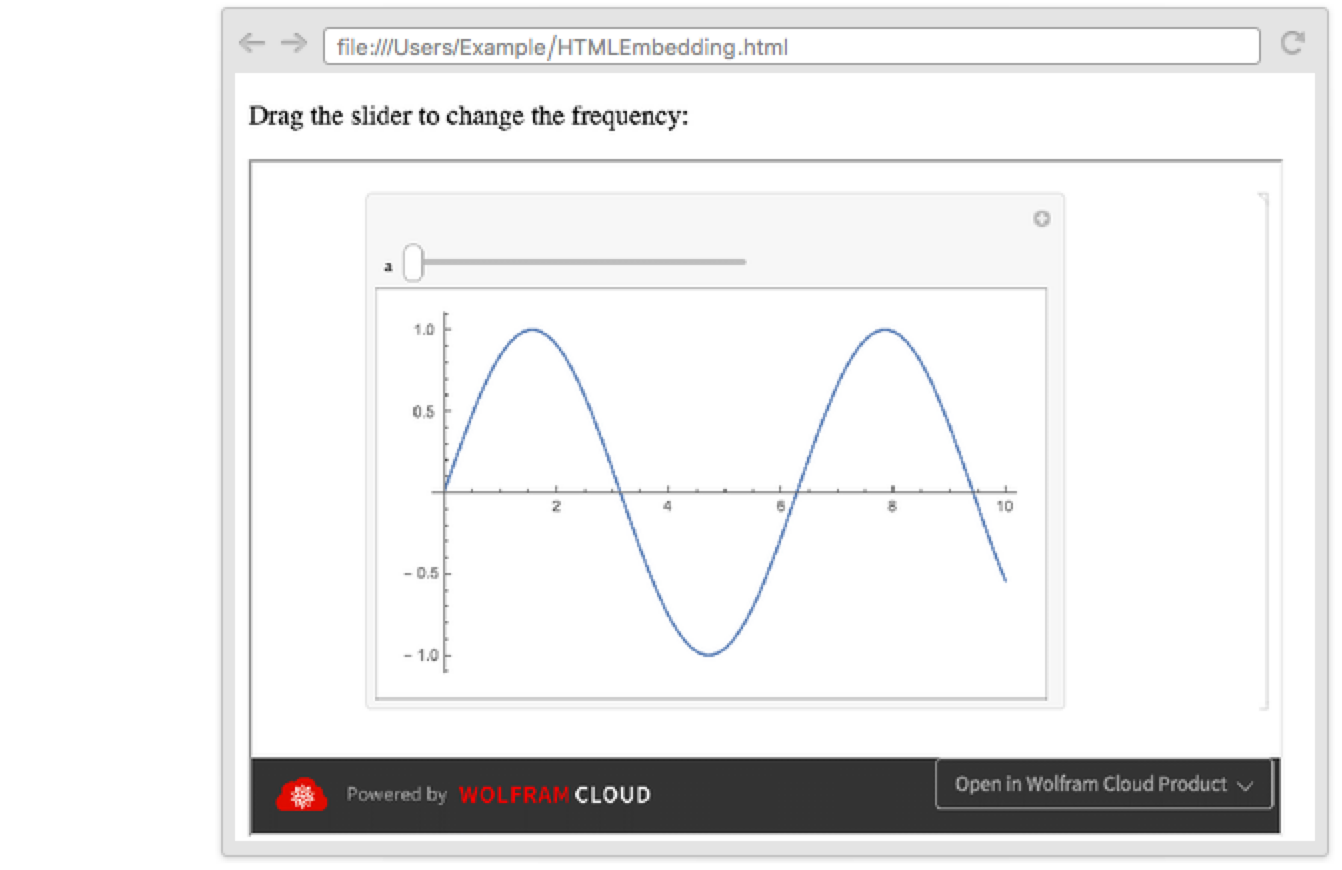
访问含有嵌入内容的网页
最后得到的网页:

- 缺省情况下,EmbedCode 会创建一个浮动框架,通过改变宽度和高度值可以指定其大小.
技术要点
嵌入内容不要求浏览器插件. 只使用标准 HTML5.
一些基本的互动在浏览器中运行,但大多数在服务器上运行. 是精心优化过的(例如:前瞻式地预取内容).
