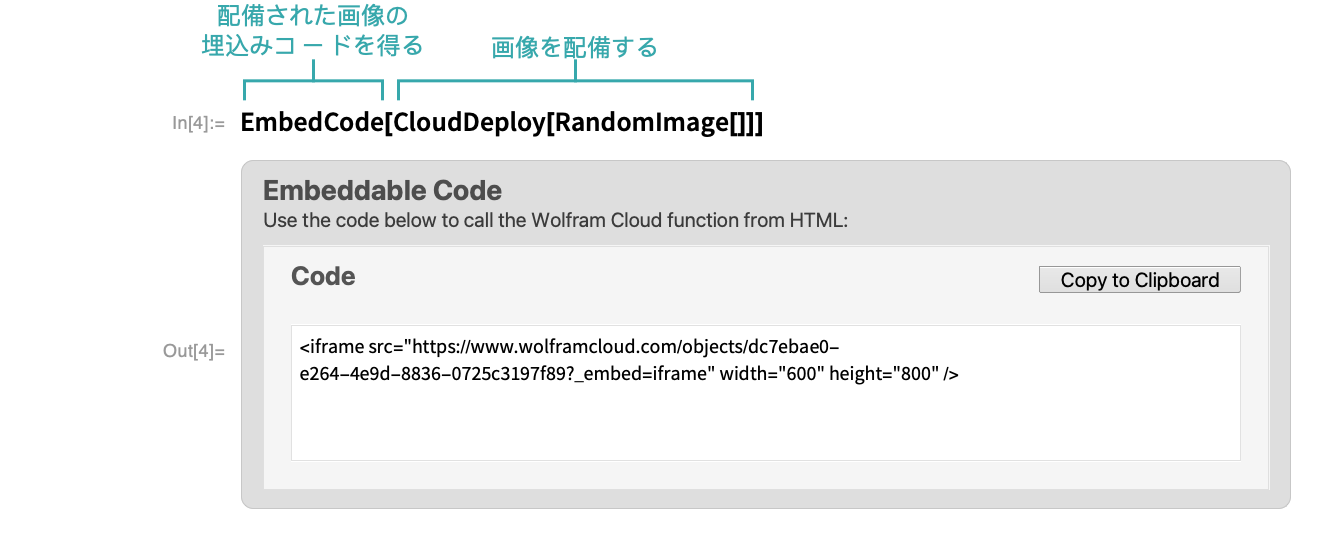
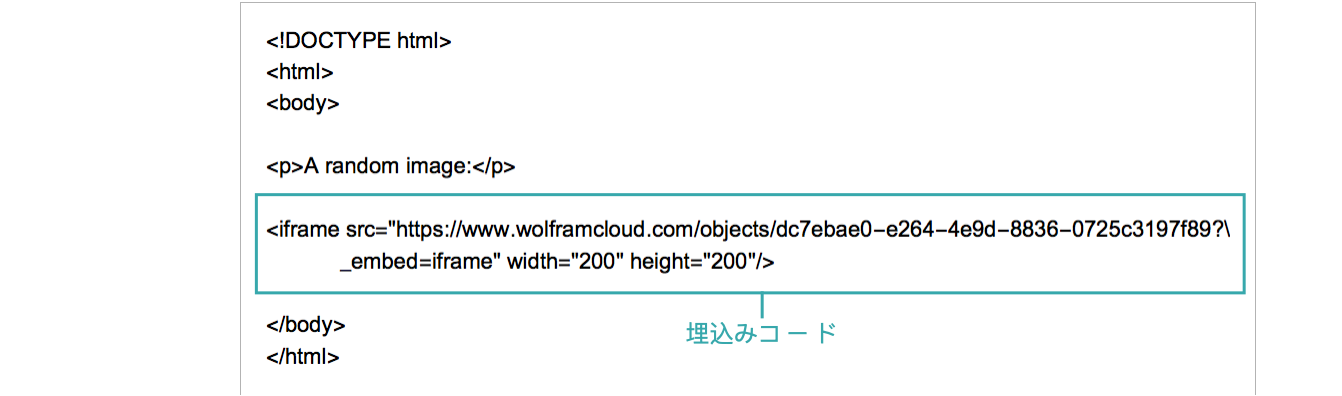
スタンドアロンのWebページに置く
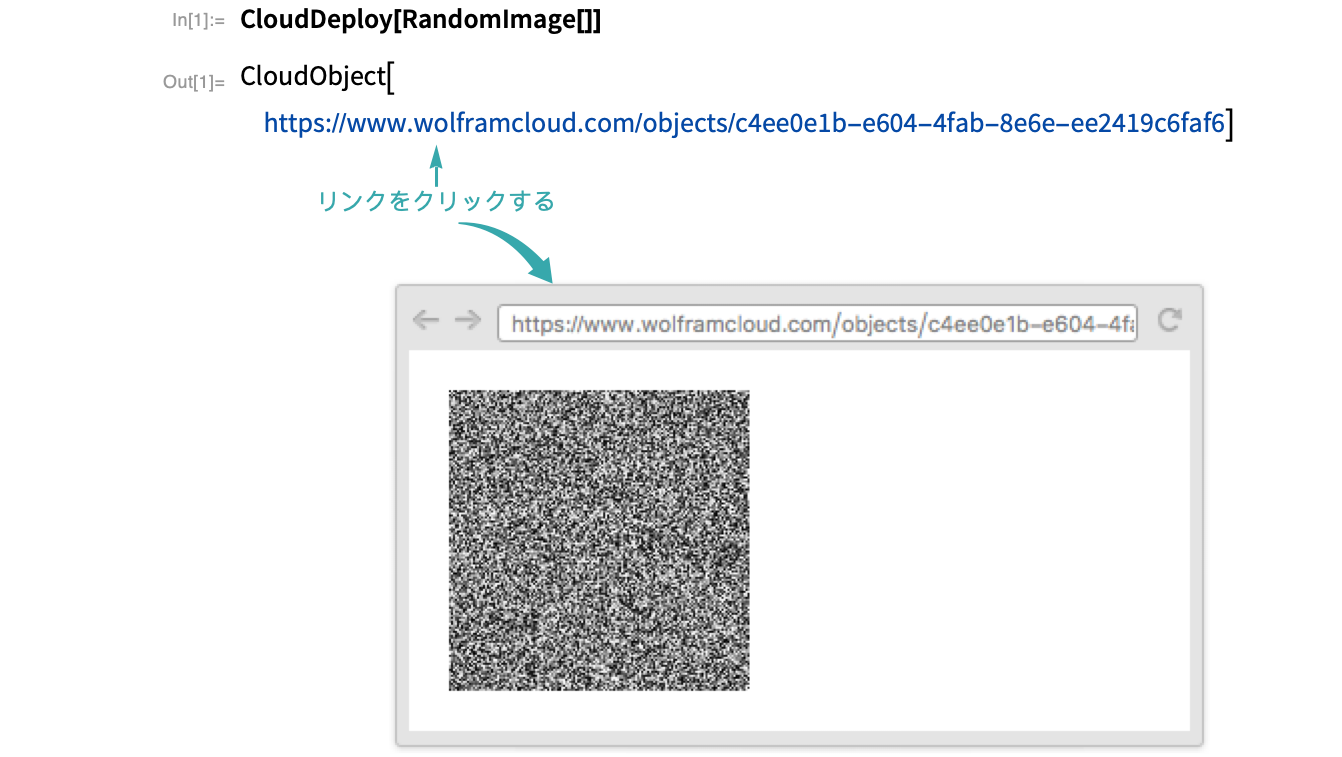
画像をデフォルトの形式で配備する
画像を配備のデフォルト形式でWolfram Cloudに配備する.CloudObject出力のリンクをクリックすると,配備された画像を開くことができる:

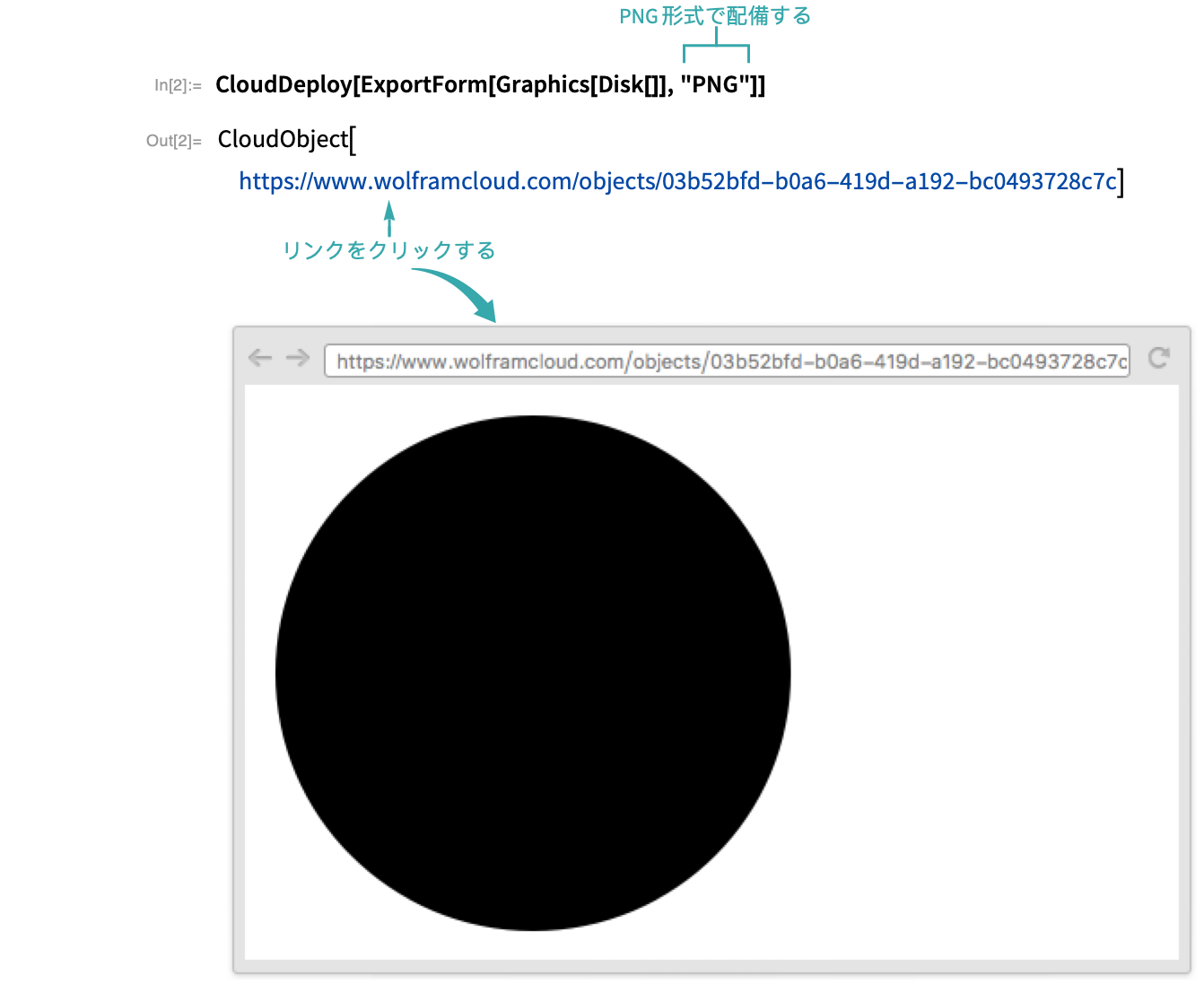
画像形式を指定する
Webページ上のデータのデフォルト形式は,エキスポートされた式のタイプに基づいて選ばれる.ExportFormを使って特定の形式で画像を配備する:

- 簡単なGraphics3Dオブジェクトは,デフォルトではWeb上でインタラクティブに回転可能な形式で配備される.Graphics3Dを静的な画像として直接配備する場合には,"PNG"や"JPG"等の画像形式と一緒に ExportForm を使う.
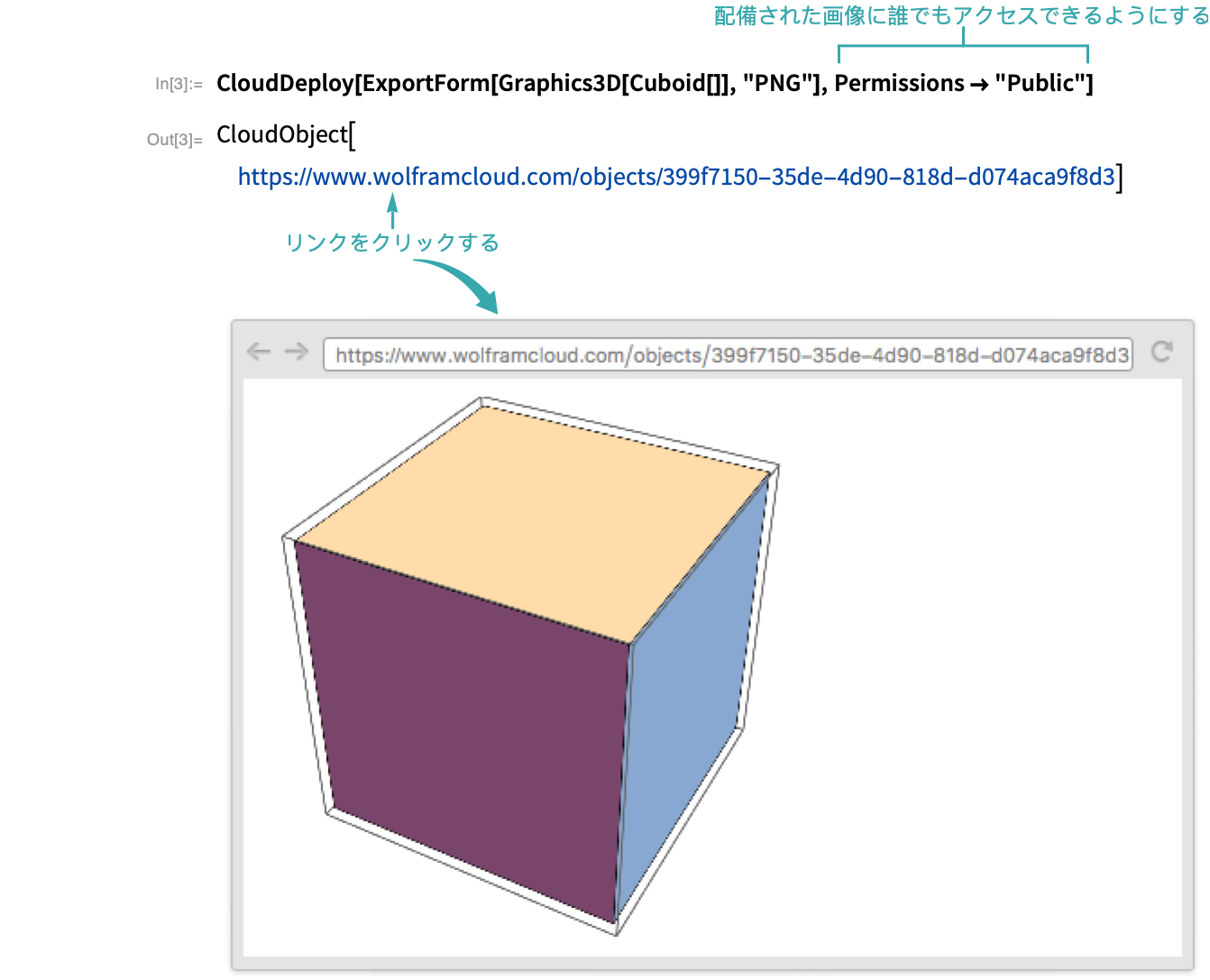
誰でも配備された画像にアクセスできるようにする
デフォルトでは,配備した人だけがクラウドに配備したものにアクセスできる.Permissions->"Public"を使うと,誰でも配備されたものにアクセスできるようになる:

注釈
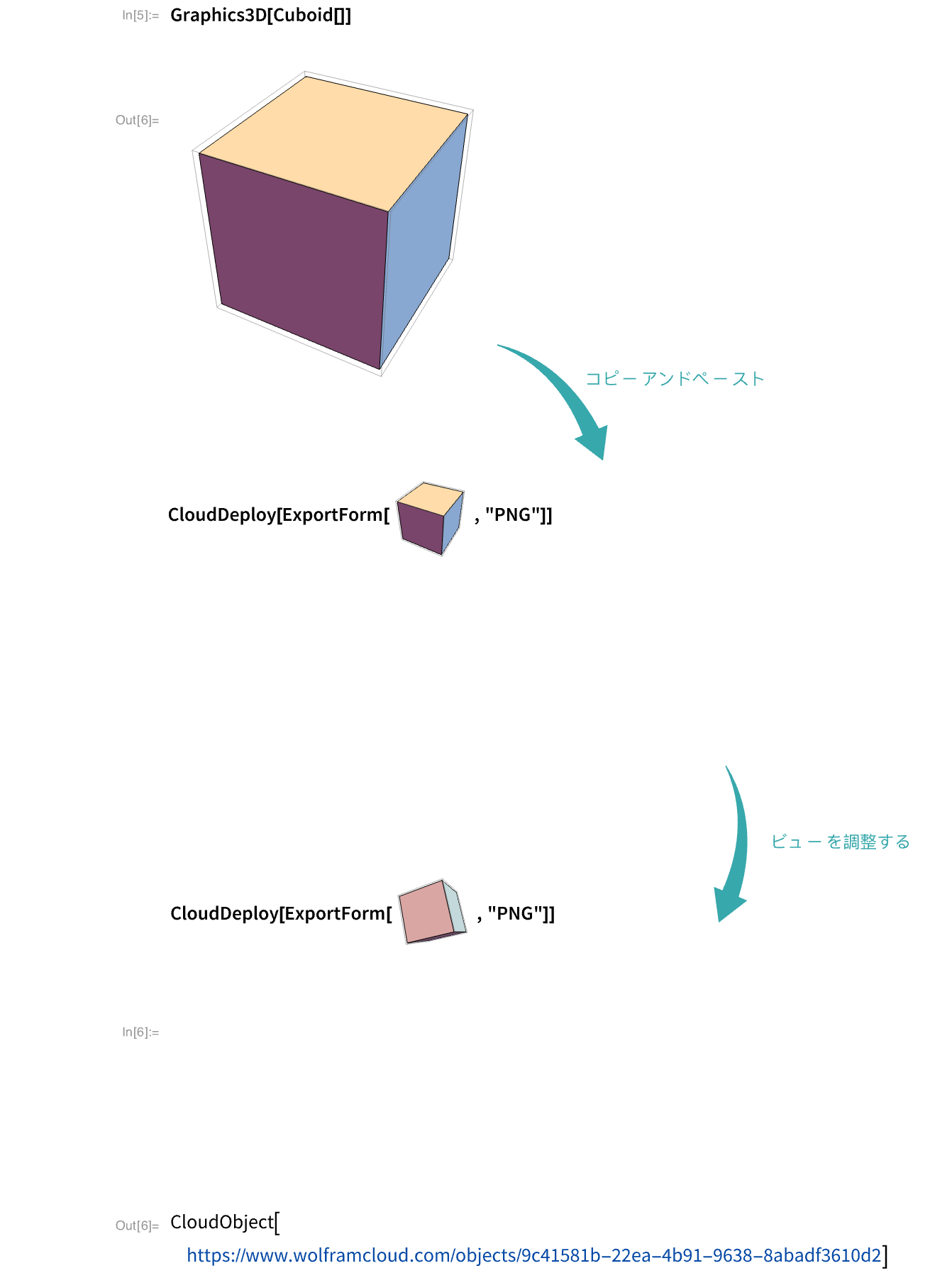
3Dグラフィックスをクラウドに配備する前にそのビューを調整する場合には,3D出力を作り,それを CloudDeploy式にペーストし,ビューを調整してから評価する: