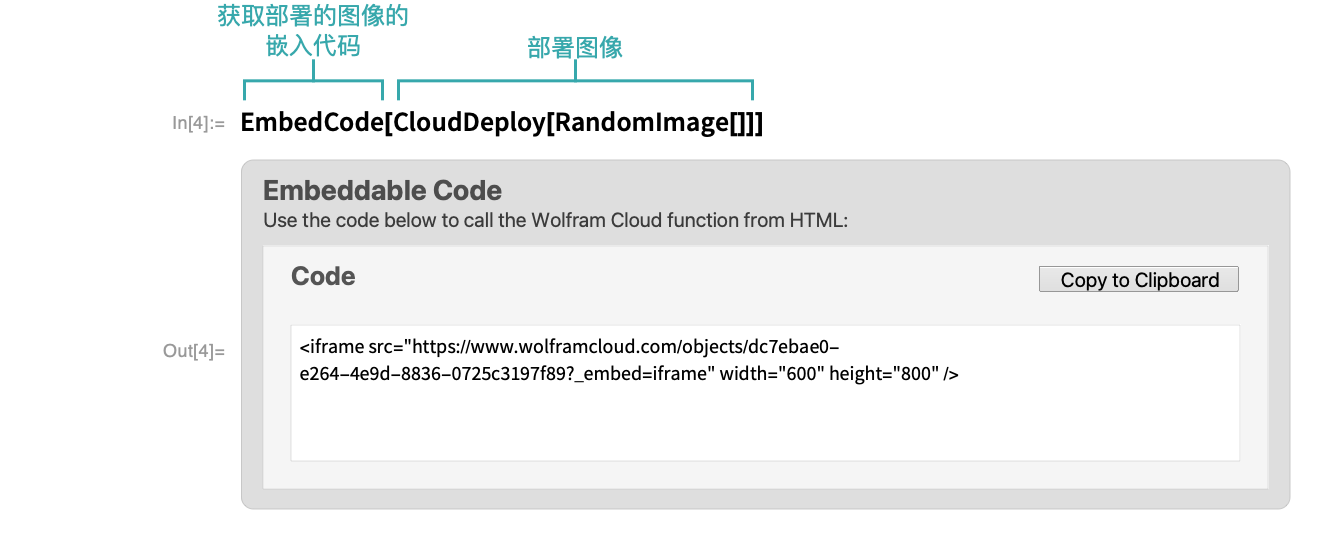
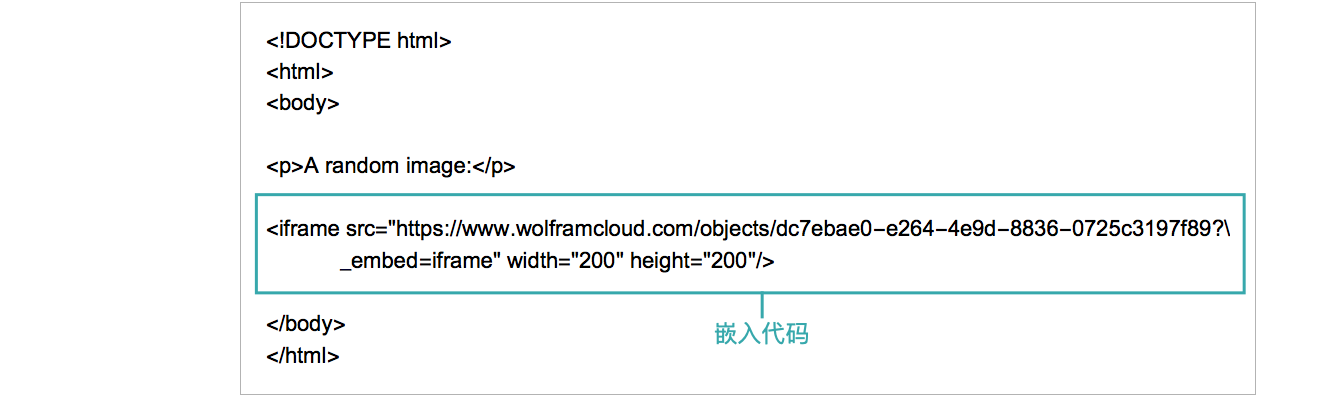
在独立的网页上...
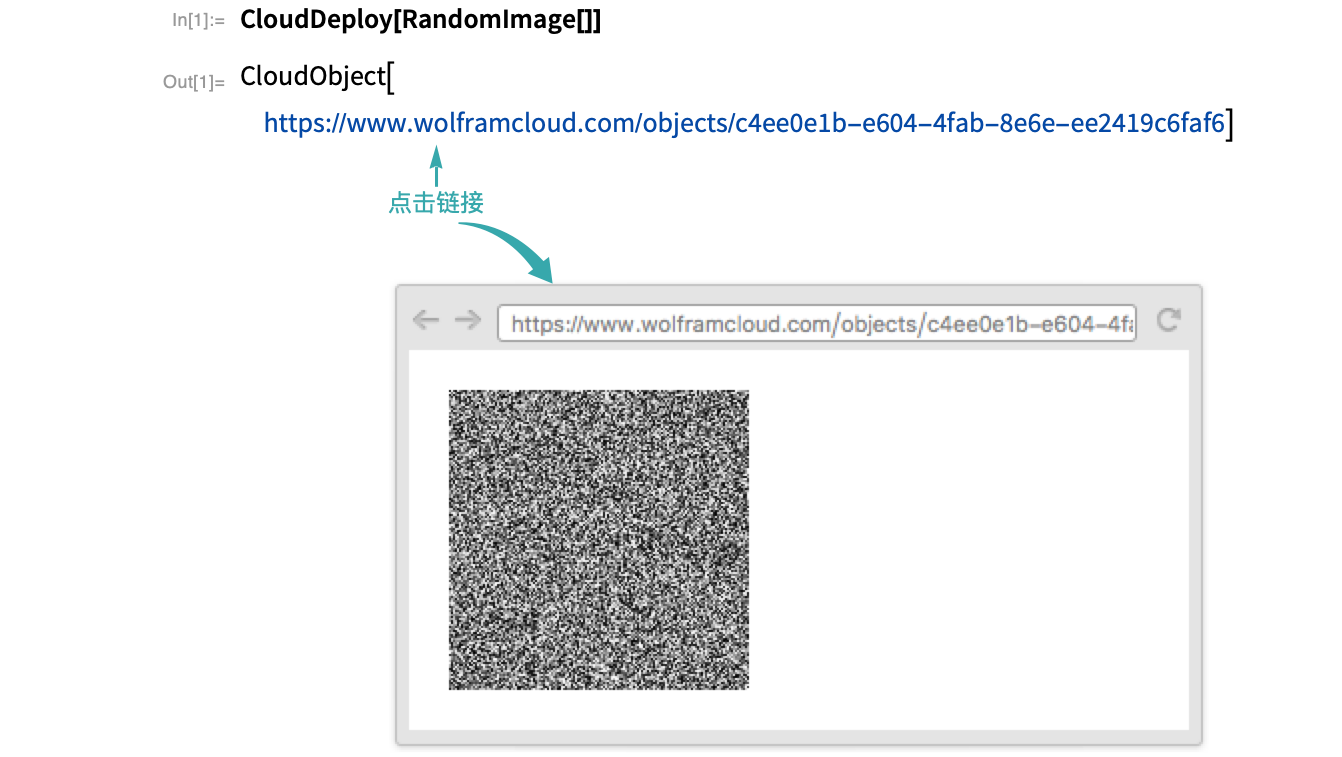
按缺省的格式部署图像
把图像按缺省的格式部署到 Wolfram Cloud 上. 单击 CloudObject 输出中的链接访问部署的图像:

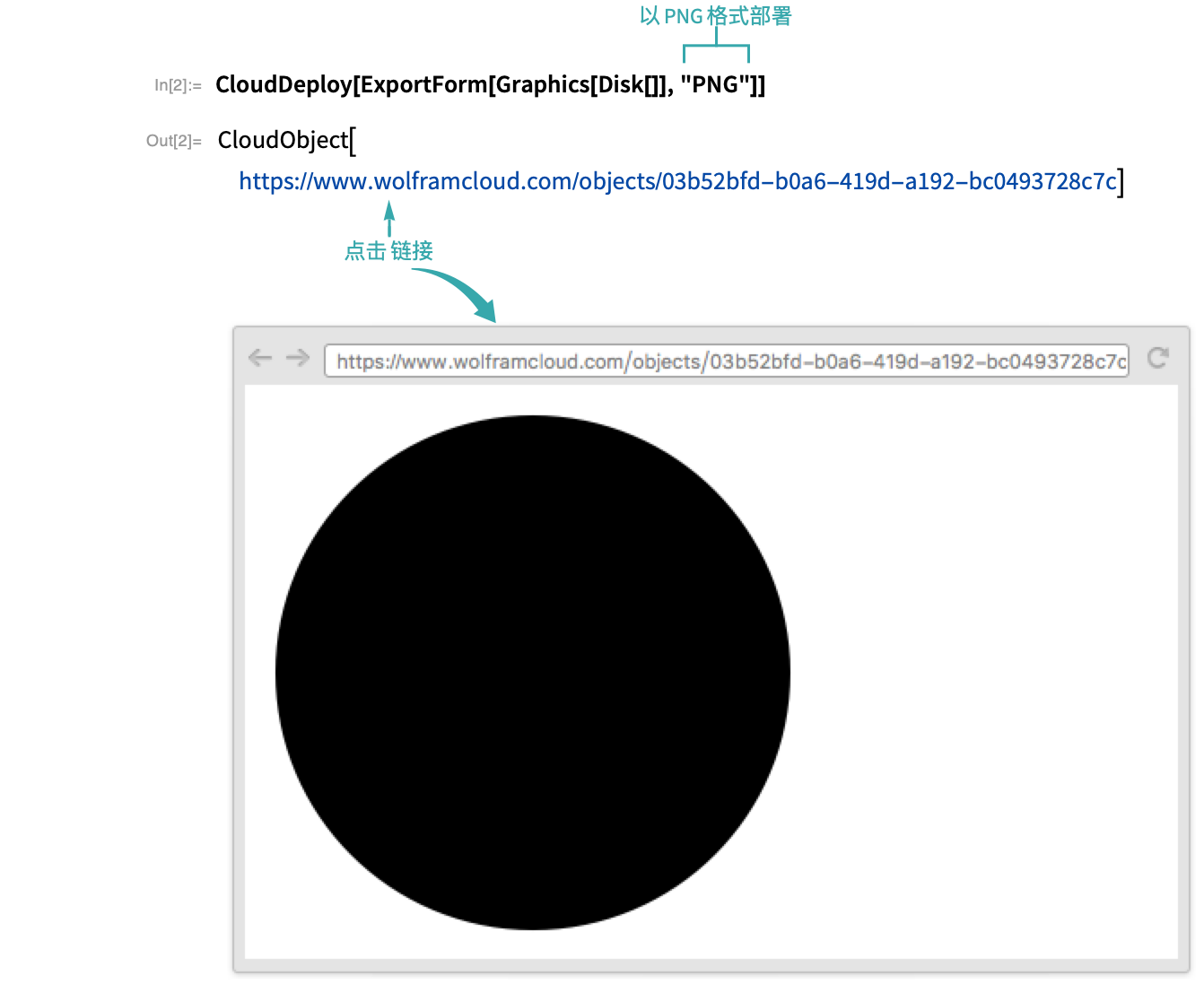
指定图像格式
基于导出表达式的类型选择网页上数据的默认格式. 用 ExportForm 以特定格式部署图像:

- 默认情况下,用在网页上能被交互式旋转的格式部署简单的 Graphics3D 对象. 如果要将 Graphics3D 直接部署为静态图像,请将 ExportForm 与图像格式,如 "PNG" 或 "JPG" 同时使用.
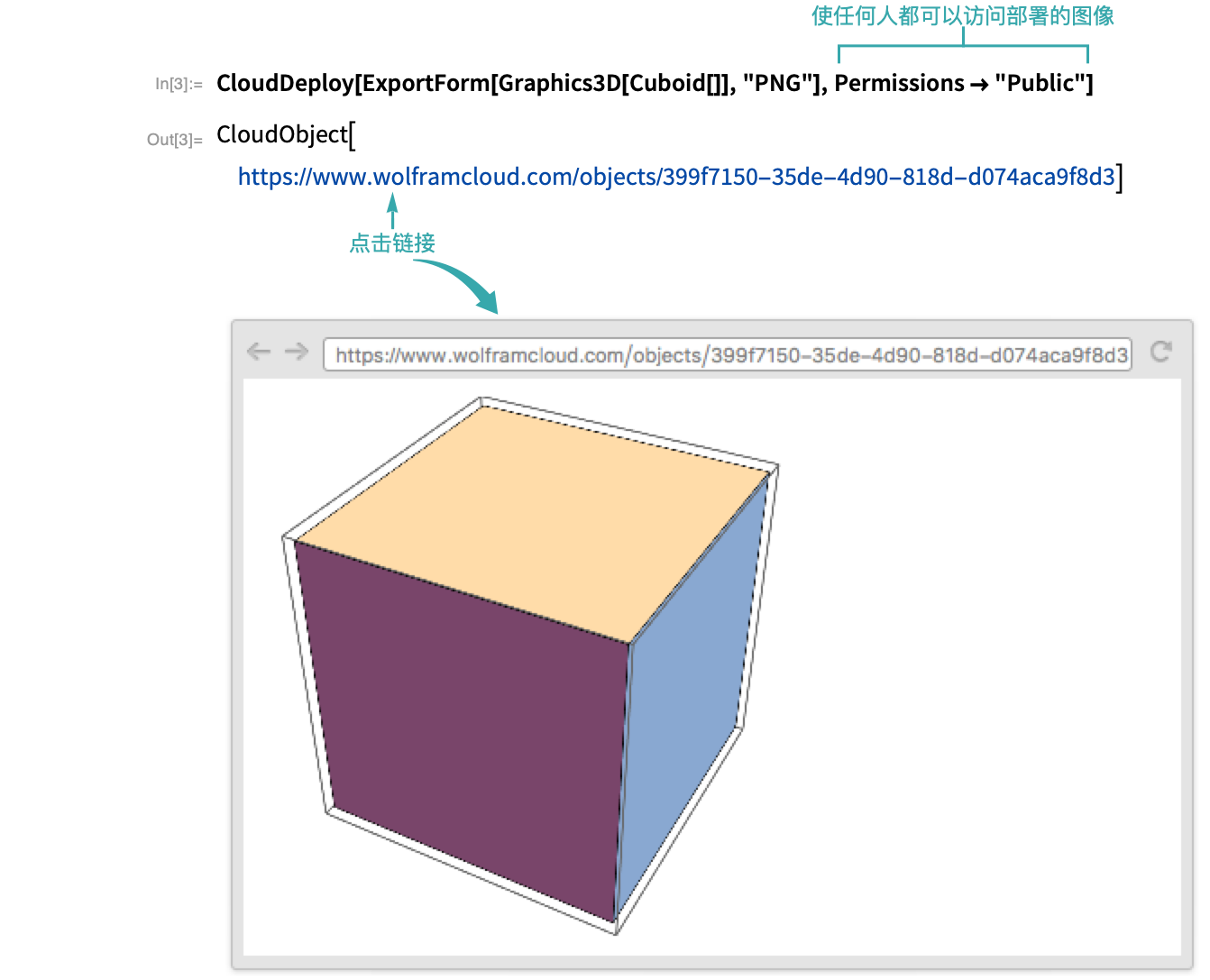
使任何人都可以访问部署的图像
默认情况下,只有你可以访问云部署. 用 Permissions->"Public" 使任何人都可以访问:

技术要点
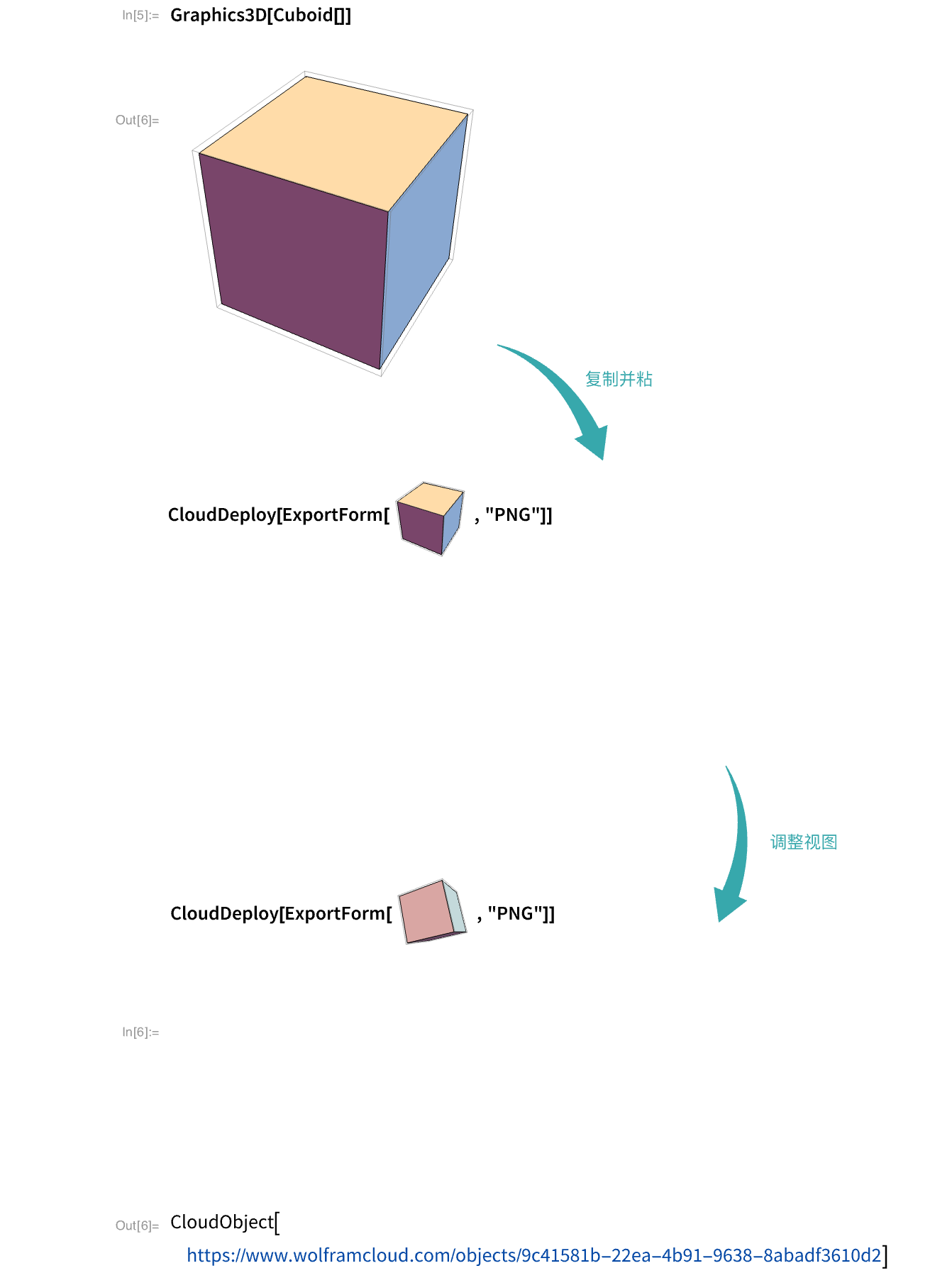
如果想要在部署到云端之前调整 3D 图形的视图,请先制作 3D 输出,然后粘贴到 CloudDeploy 表达式中,调整视图,再进行计算: