Darker
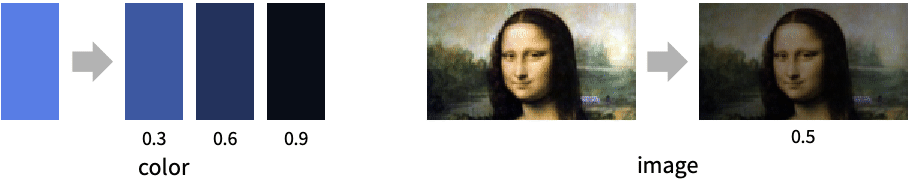
Darker[color]
represents a darker version of the specified color.
Darker[color,f]
represents a version of the specified color darkened by a fraction f.
Darker[image,…]
gives a darker version of an image.
Darker[video,…]
gives a version of a video with darker frames.
Details

- Darker can be used to create a darker version of a color or an image.
- Darker[color,1] gives black. »
- Darker[color,0] gives color. »
- Darker[color] is equivalent to Darker[color,1/3]. »
- Darker[color,f] for values of f outside the range 0 to 1 is clipped.
- Darker[image] works with 2D as well as 3D images.
- Darker[{col1,col2,…},…] gives darker versions of each of the coli. »
- When applied to color, Darker always returns an RGBColor.
- When applied to color images, Darker always returns an RGB image.
- Darker does not affect the opacity of a color or an image.

Examples
open allclose allBasic Examples (3)
Scope (9)
Data (6)
Applications (3)
Use Darker to construct ColorFunction for plots:
Use Darker and Lighter values of a particular hue as a color function:
Detect the face in an image and highlight it by darkening the background:
Properties & Relations (5)
Possible Issues (2)
Interactive Examples (1)
Text
Wolfram Research (2007), Darker, Wolfram Language function, https://reference.wolfram.com/language/ref/Darker.html (updated 2021).
CMS
Wolfram Language. 2007. "Darker." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2021. https://reference.wolfram.com/language/ref/Darker.html.
APA
Wolfram Language. (2007). Darker. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/Darker.html