Lighter
Lighter[color]
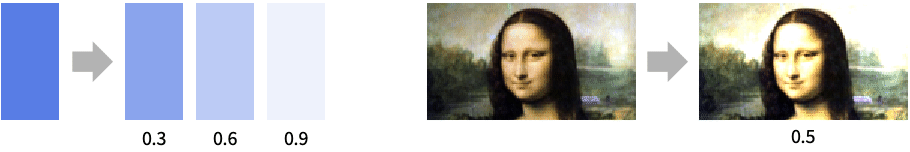
represents a lighter version of the specified color.
Lighter[color,f]
represents a version of the specified color lightened by a fraction f.
Lighter[image,…]
gives a lighter version of an image.
Lighter[video,…]
gives a version of a video with lighter frames.
Details

- Lighter can be used to create a lighter version of a color or an image.
- Lighter[color,1] gives white. »
- Lighter[color,0] gives color. »
- Lighter[color] is equivalent to Lighter[color,1/3]. »
- Lighter[color,f] for values of f outside the range 0 to 1 are clipped.
- Lighter[image] works with 2D as well as 3D images.
- Lighter[{col1,col2,…},…] gives lighter versions of each of the coli. »
- When applied to color, Lighter always returns an RGBColor.
- When applied to color images, Lighter always returns an RGB image.
- Lighter does not affect the opacity of a color or an image. »

Examples
open allclose allBasic Examples (3)
Scope (9)
Data (6)
Applications (4)
Use Lighter to construct ColorFunction for plots:
Use Darker and Lighter values of a particular hue as a color function:
Properties & Relations (5)
Possible Issues (3)
Values outside of the 0–1 range will be clipped:
Some colors may look faded during the lightening:
Lighter behaves differently when applied to a color and an image pixel of the same color:
Interactive Examples (1)
Text
Wolfram Research (2007), Lighter, Wolfram Language function, https://reference.wolfram.com/language/ref/Lighter.html (updated 2021).
CMS
Wolfram Language. 2007. "Lighter." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2021. https://reference.wolfram.com/language/ref/Lighter.html.
APA
Wolfram Language. (2007). Lighter. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/Lighter.html