高度なWebフォームの生成
高度なWebフォームの生成
FormFunctionとFormObjectは簡単なWebフォームを生成するための簡潔なインターフェースを提供するが,ここではより高度なWebフォームを生成するのに必要な方法やオプションについて説明する.
FormFunctionとFormObjectはオプションAppearanceRulesを取る.これはタイトル,および要素が各フィールドでどのように表示されるか等のフォームのさまざまな部分を指定するために使うことができる.
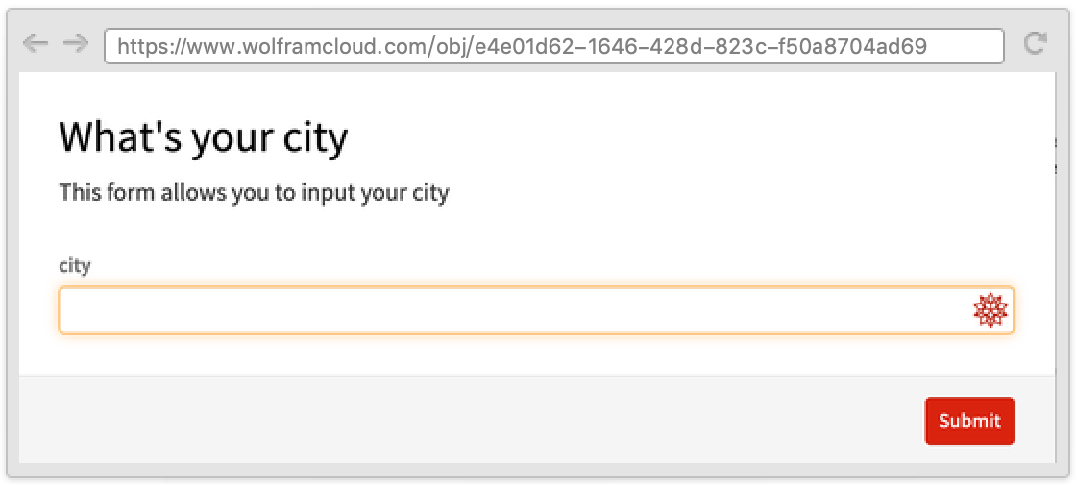
TitleとDescription
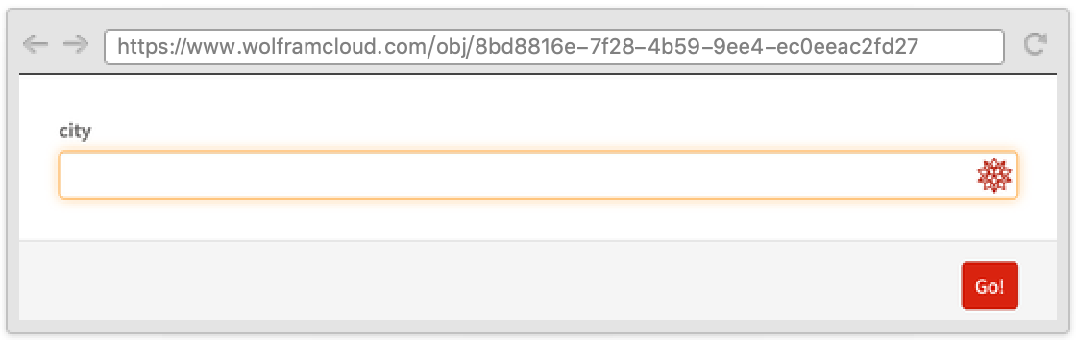
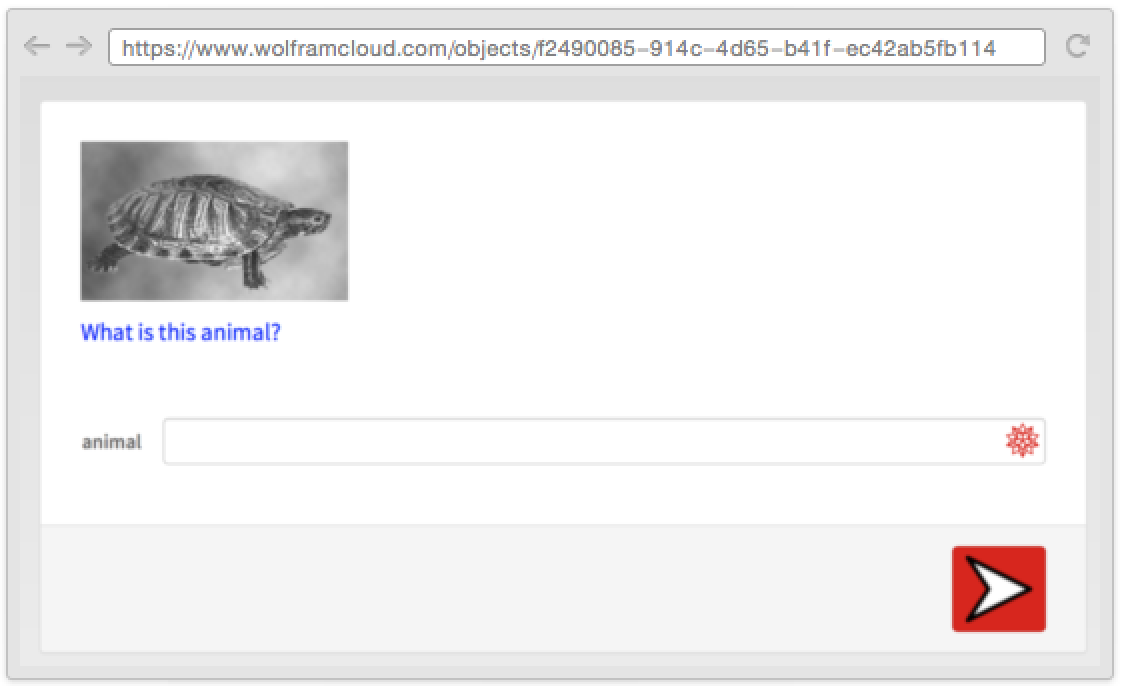
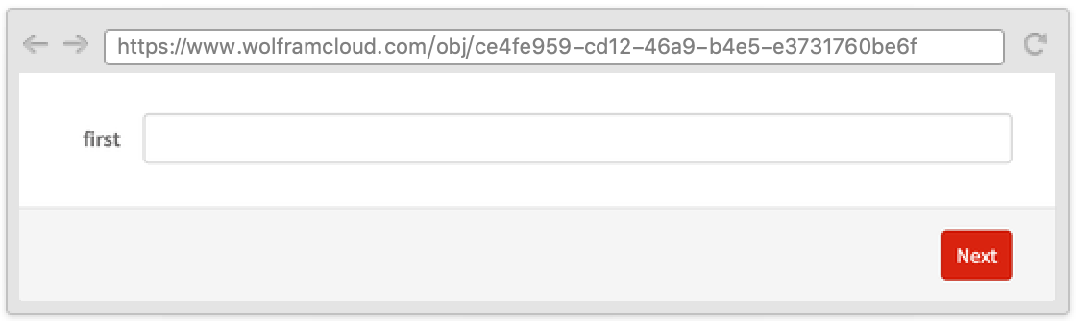
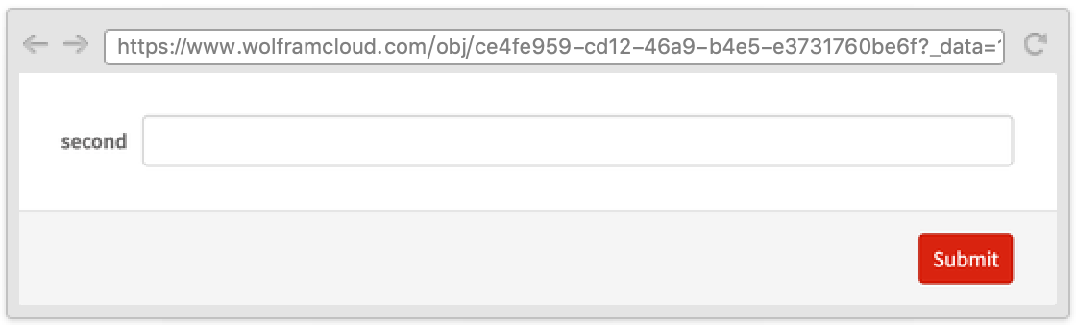
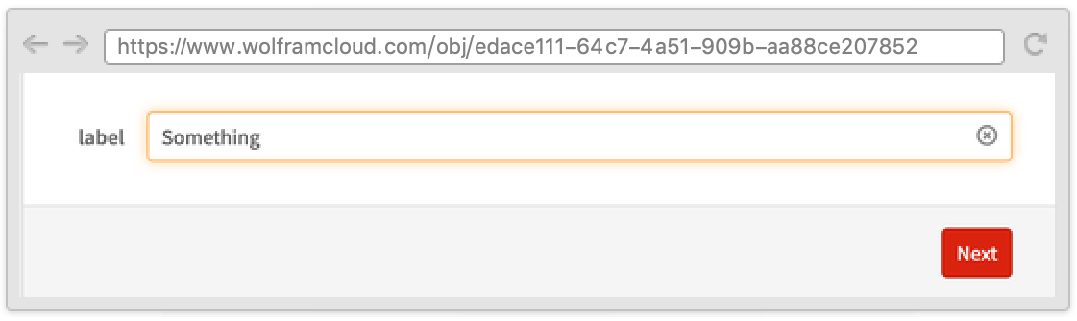
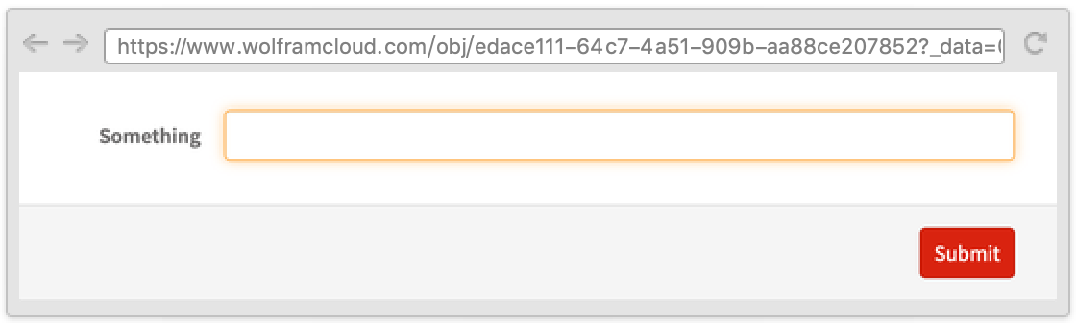
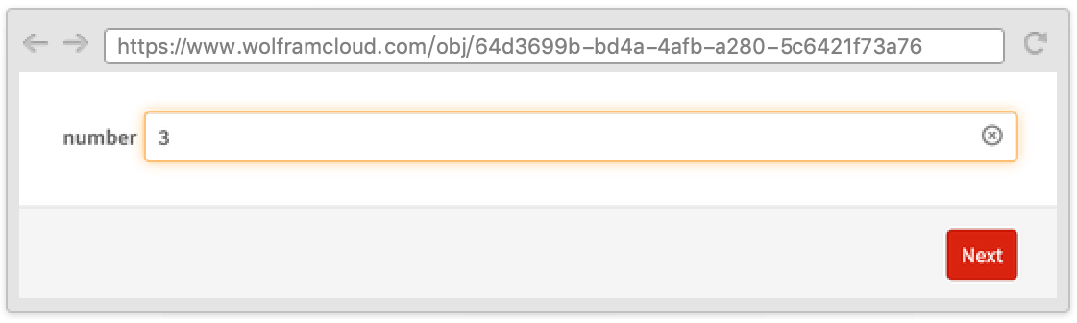
SubmitLabelとNextLabel
テキスト以外の値
AppearanceRulesのフィールドのほとんどは文字列である必要はない.
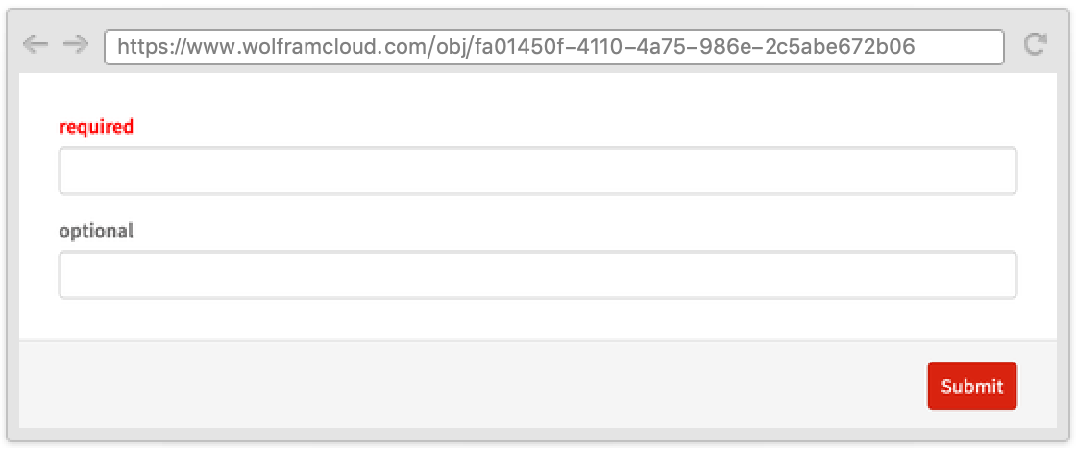
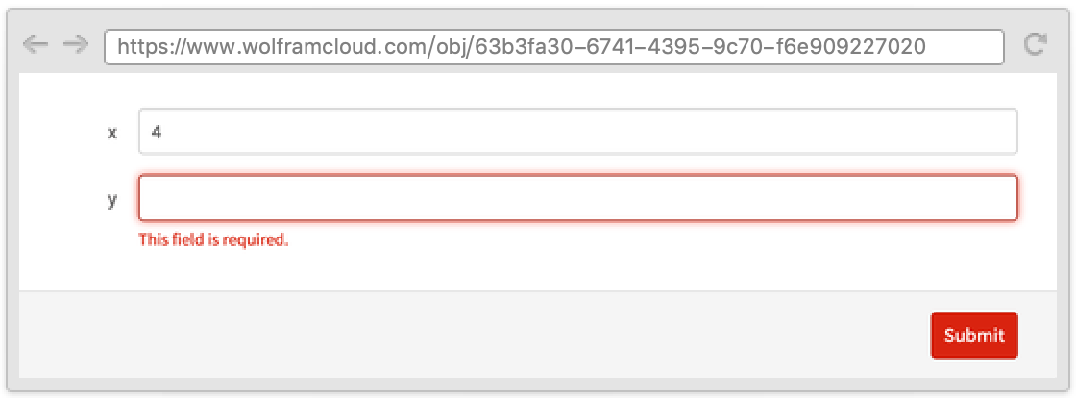
RequiredFieldIndicator
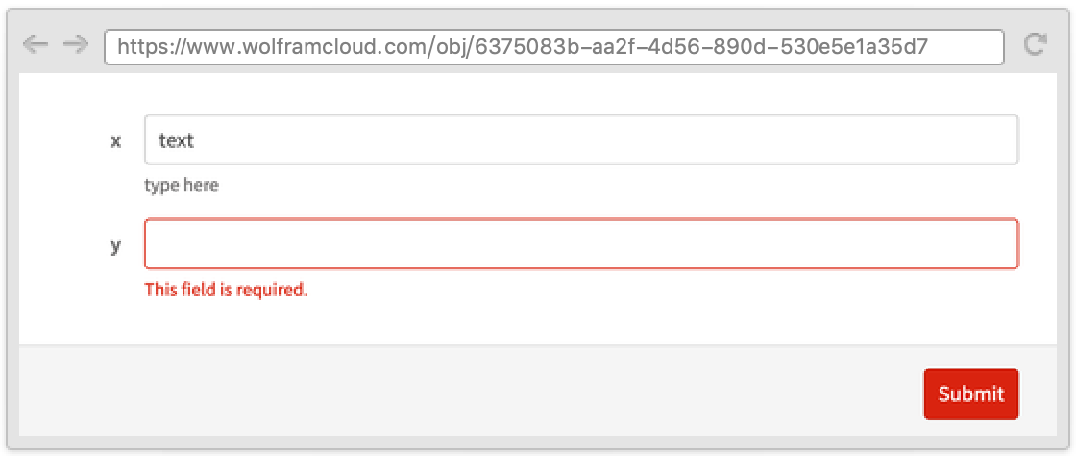
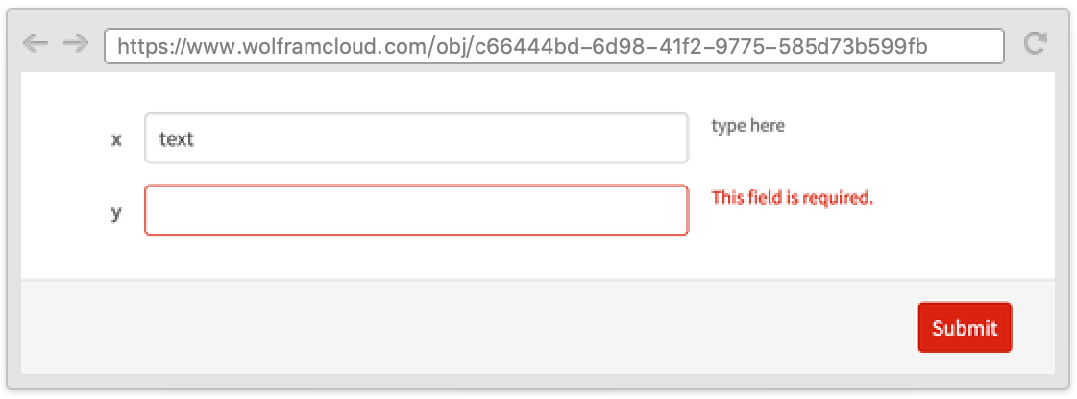
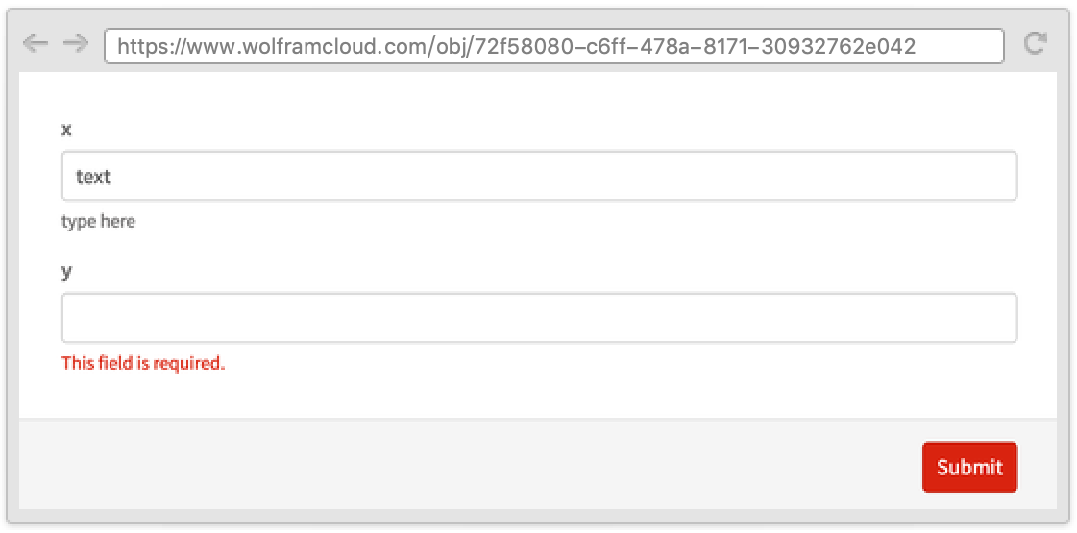
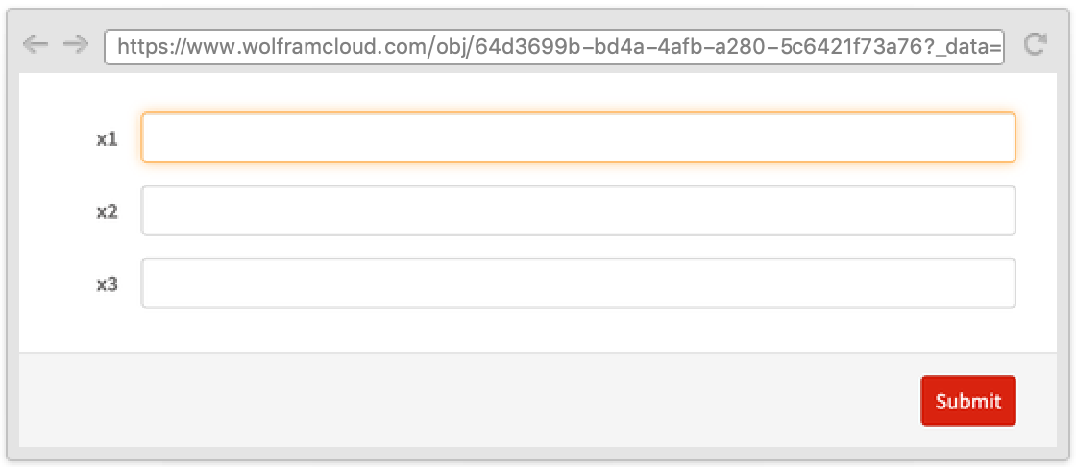
ItemLayout
"ItemLayout"は,要素をどのように格子に表示するかを決めるために使うことができる.空の行や列は自動的に省略される.項目のレイアウトはレスポンシブである.つまりレイアウトがブラウザウィンドウの幅に応じて変化する.特に,項目のレイアウトは携帯端末のWebブラウザでは異なって見える場合がある.
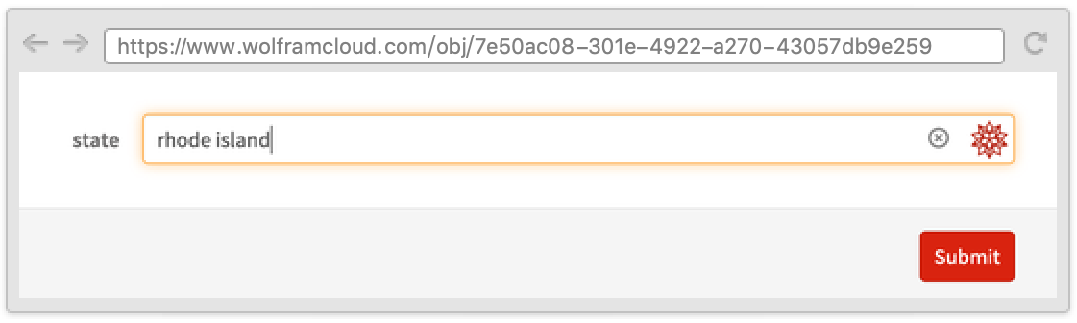
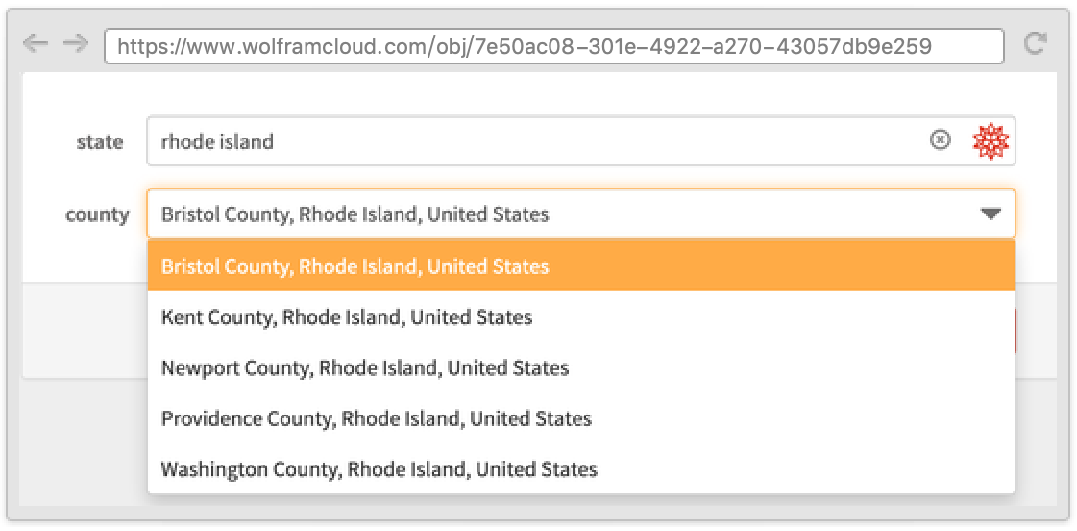
1つのフィールドが他のフィールドに依存するフォームや,両方のフィールドが同一ページに現れるフォームを定義すると便利なことがある.これはWolfram言語のテンプレート言語でTemplateSlot等のシンボルを使って行うことができる.
フィールドをAutoSubmittingでラップすると,それが記入されたときにフォーム全体を自動的に送信させることができる.
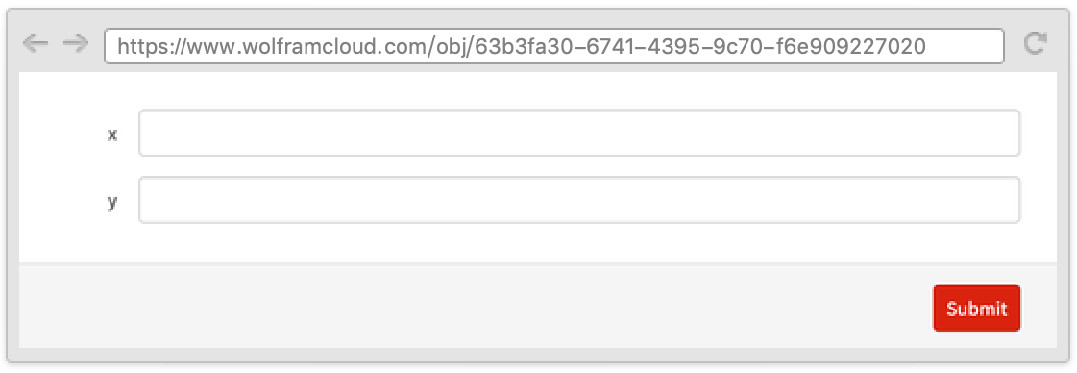
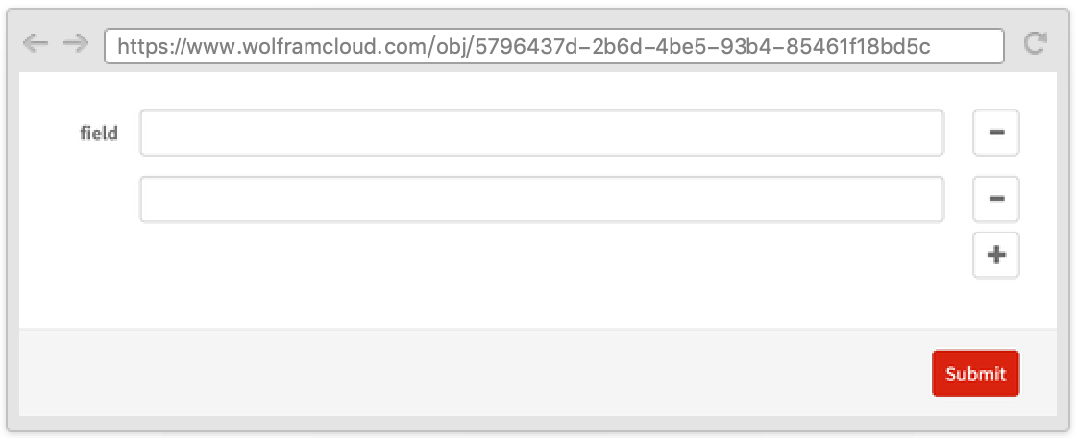
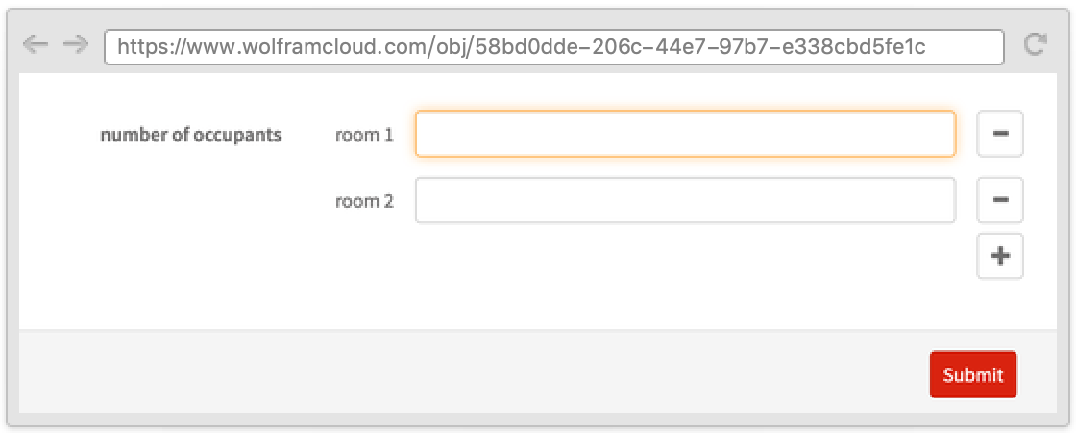
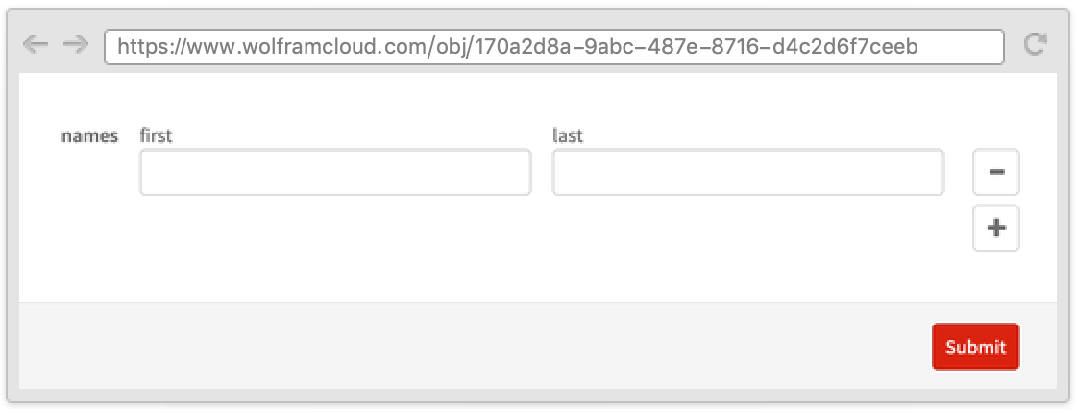
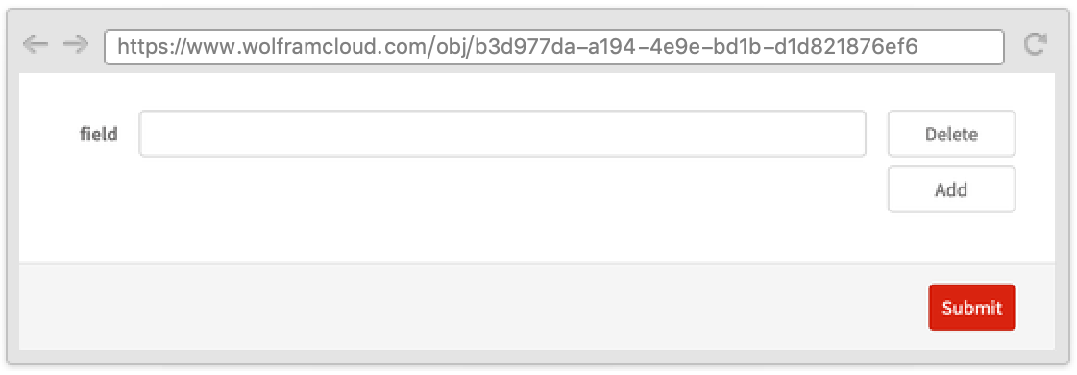
フォームにさまざまな数のフィールドがあると便利なことがある.RepeatingElementを使うと,フィールドを繰り返すことができる.
RepeatingElementの第2引数を使うと,サブフィールドをその指標に依存させることができる.