创建高级网页表单
创建高级网页表单
标题和描述
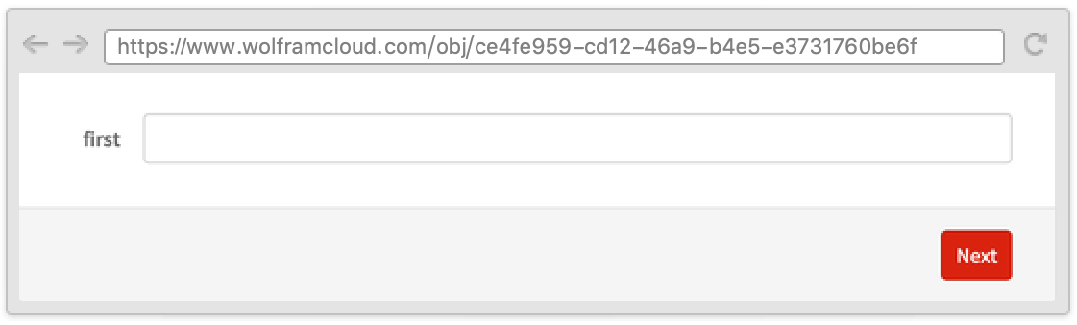
SubmitLabel 和 NextLabel
非文本值
AppearanceRules 中的大部分字段不需要字符串.
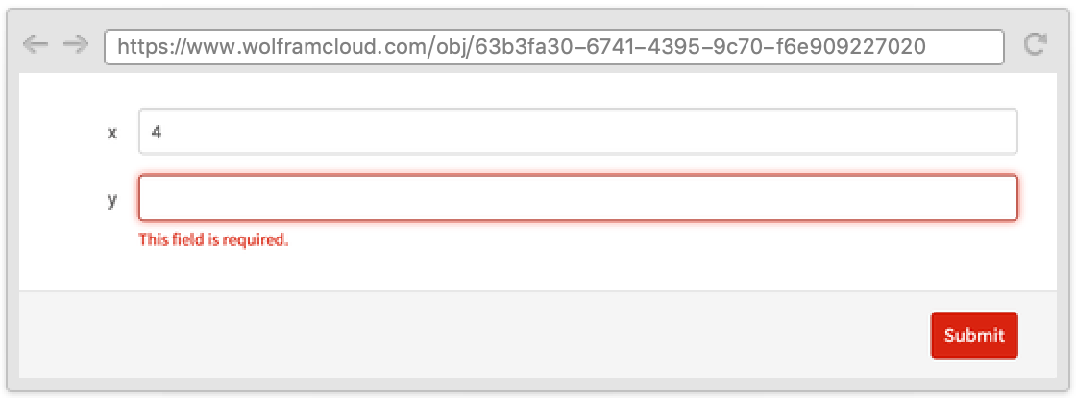
RequiredFieldIndicator
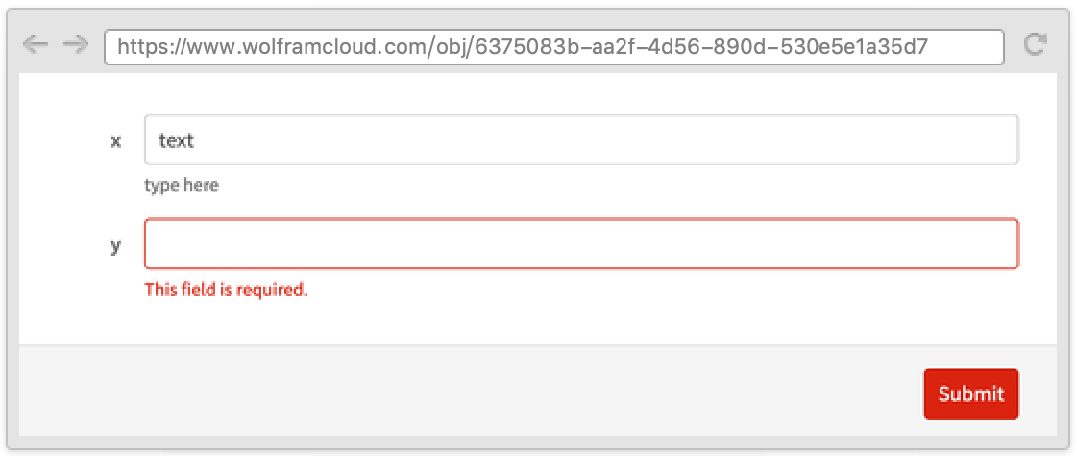
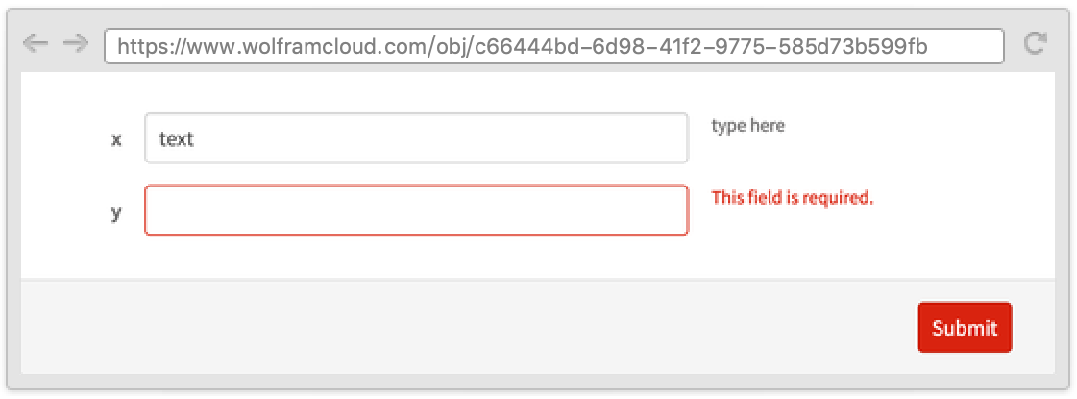
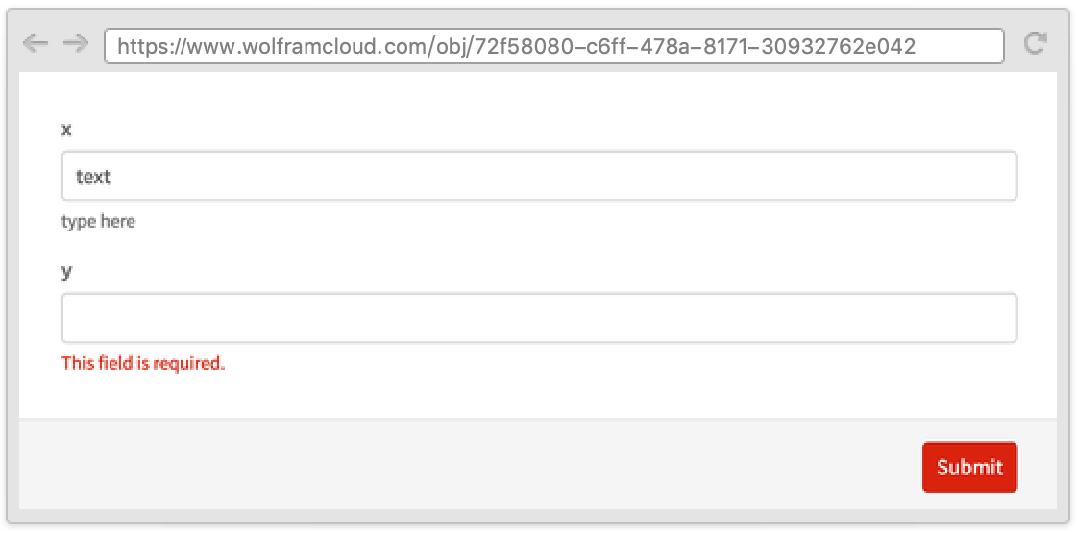
ItemLayout
"ItemLayout" 可用于决定在网格中元素显示的形式. 空白行和列被自动删除. 项目布局是响应式的,这意味着布局可适应浏览器窗口的宽度. 具体而言,项目布局在移动Web浏览器中可能看起来有所不同.
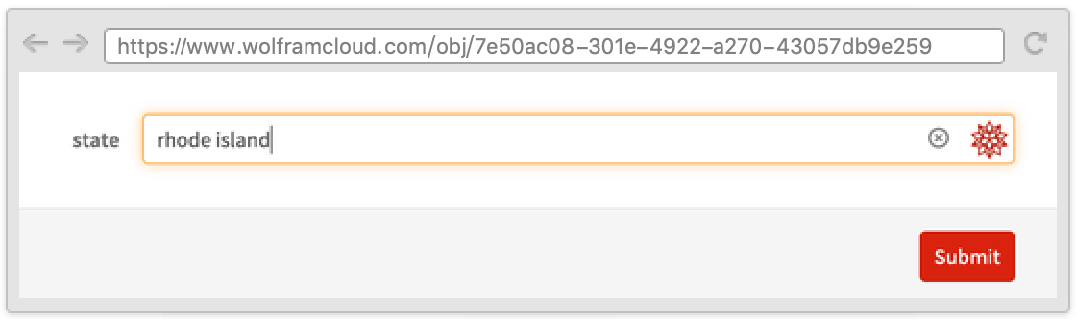
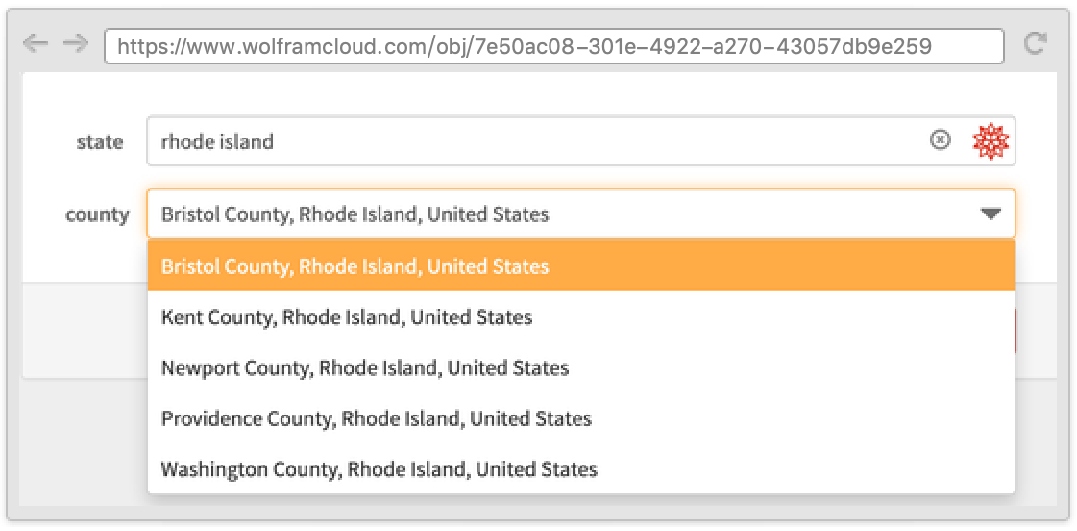
当其中一个字段依赖另一个且都出现在同样页面时,定义一个表单会有用. 这可以通过使用带有诸如 TemplateSlot 符号的 Wolfram 语言模板语言实现.
可以通过 AutoSubmitting 封装强迫当字段被填入时,自动提交整个表单.
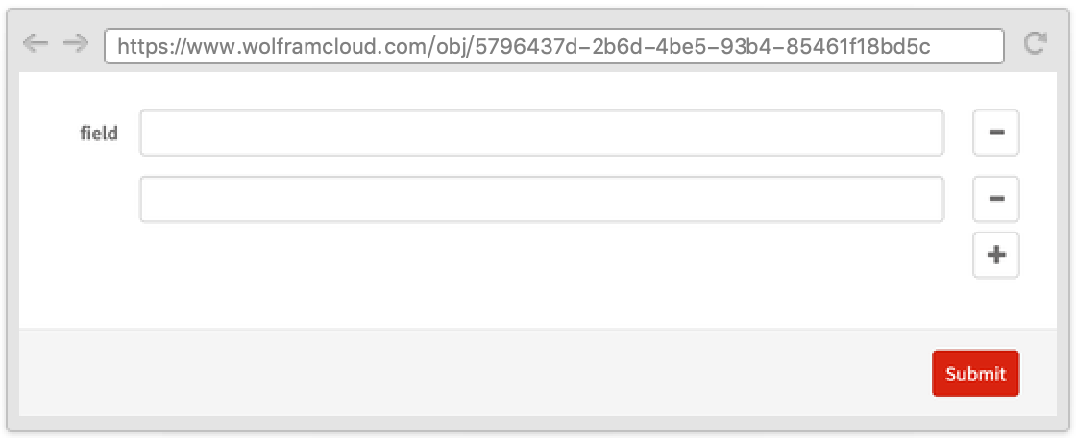
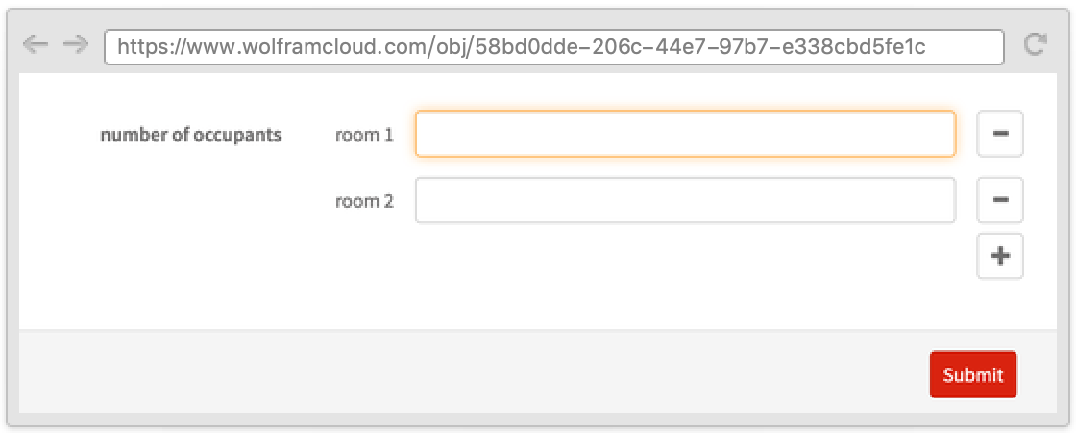
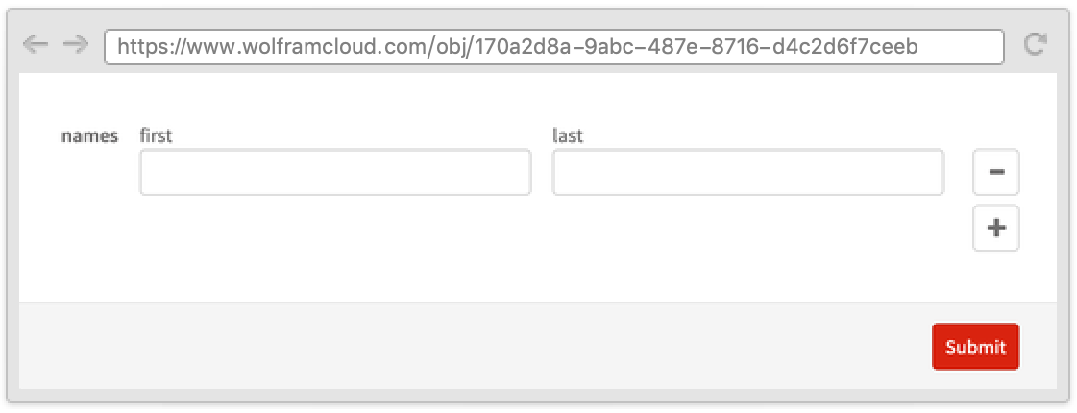
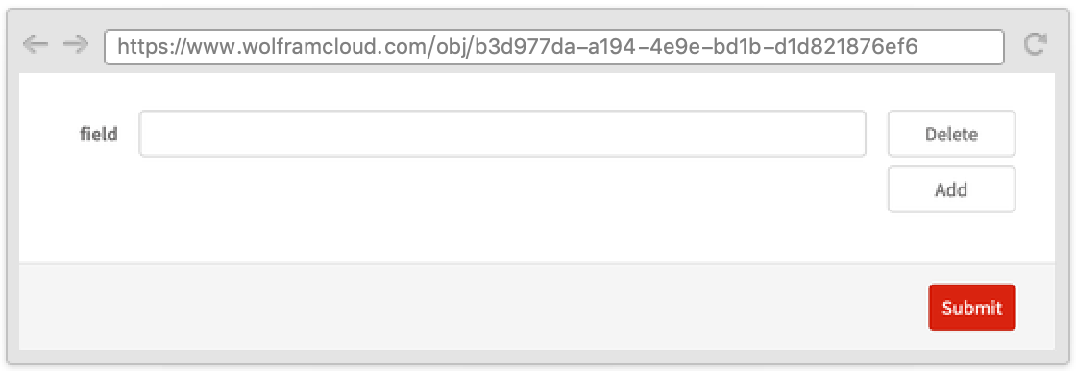
有时在表单中有可变数目的字段会有用. 使用 RepeatingElement 重复一个字段.
使用 RepeatingElement 的第二个参数,可以使子字段依赖其索引.