Create a Web Form That Includes Content as Well as Input Fields
WORKFLOW
Create a Web Form That Includes Content as Well as Input Fields
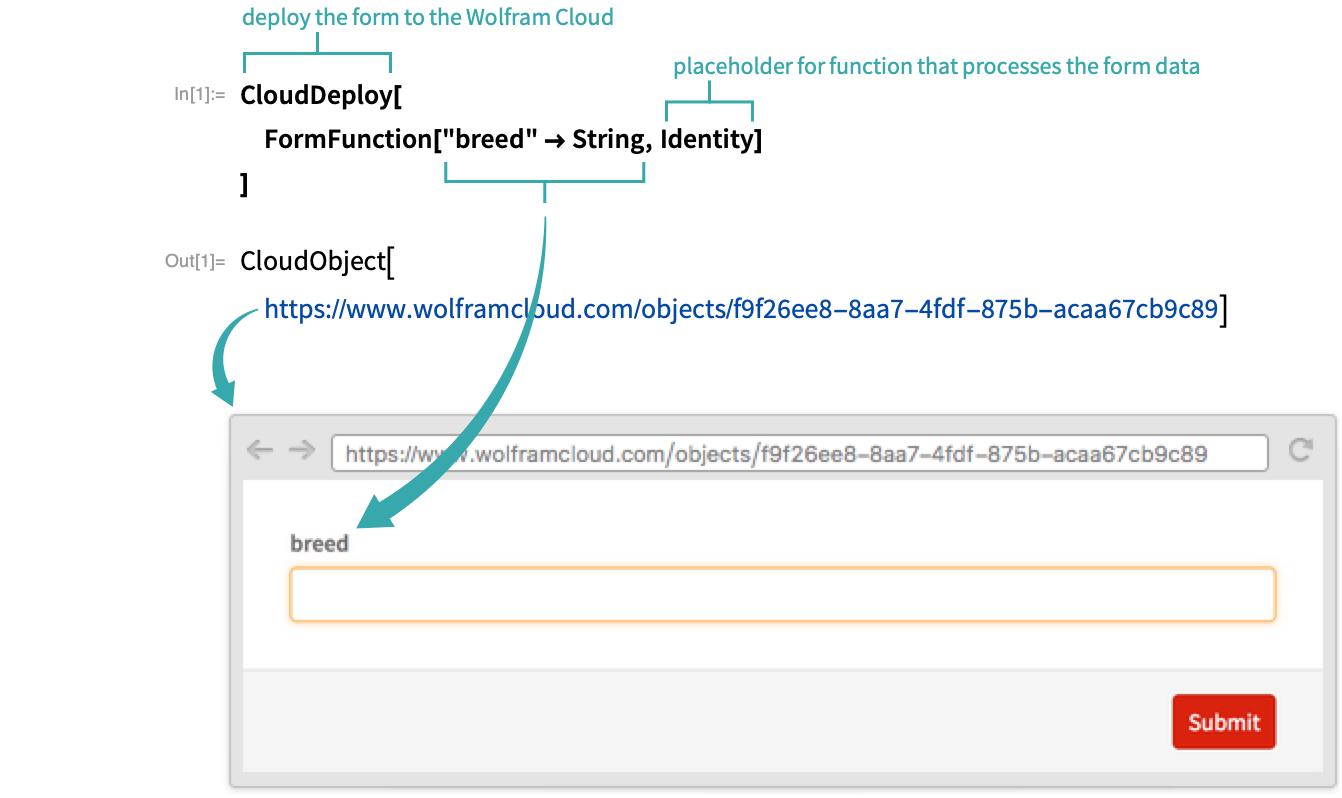
Deploy a basic web form
Deploy a basic web form that asks for the name of a dog breed. Click the link in the CloudObject output to go to the form webpage:

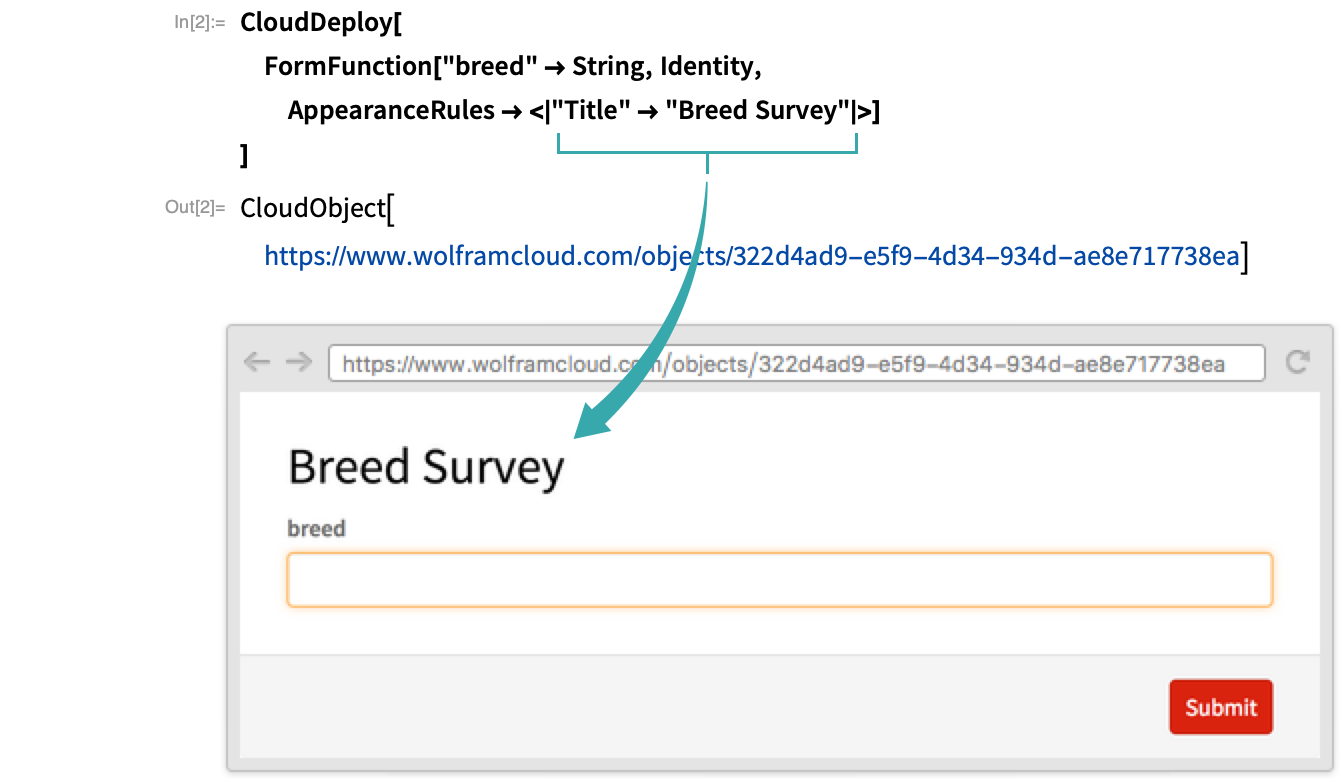
Add a title
Add a title to the form with AppearanceRules:

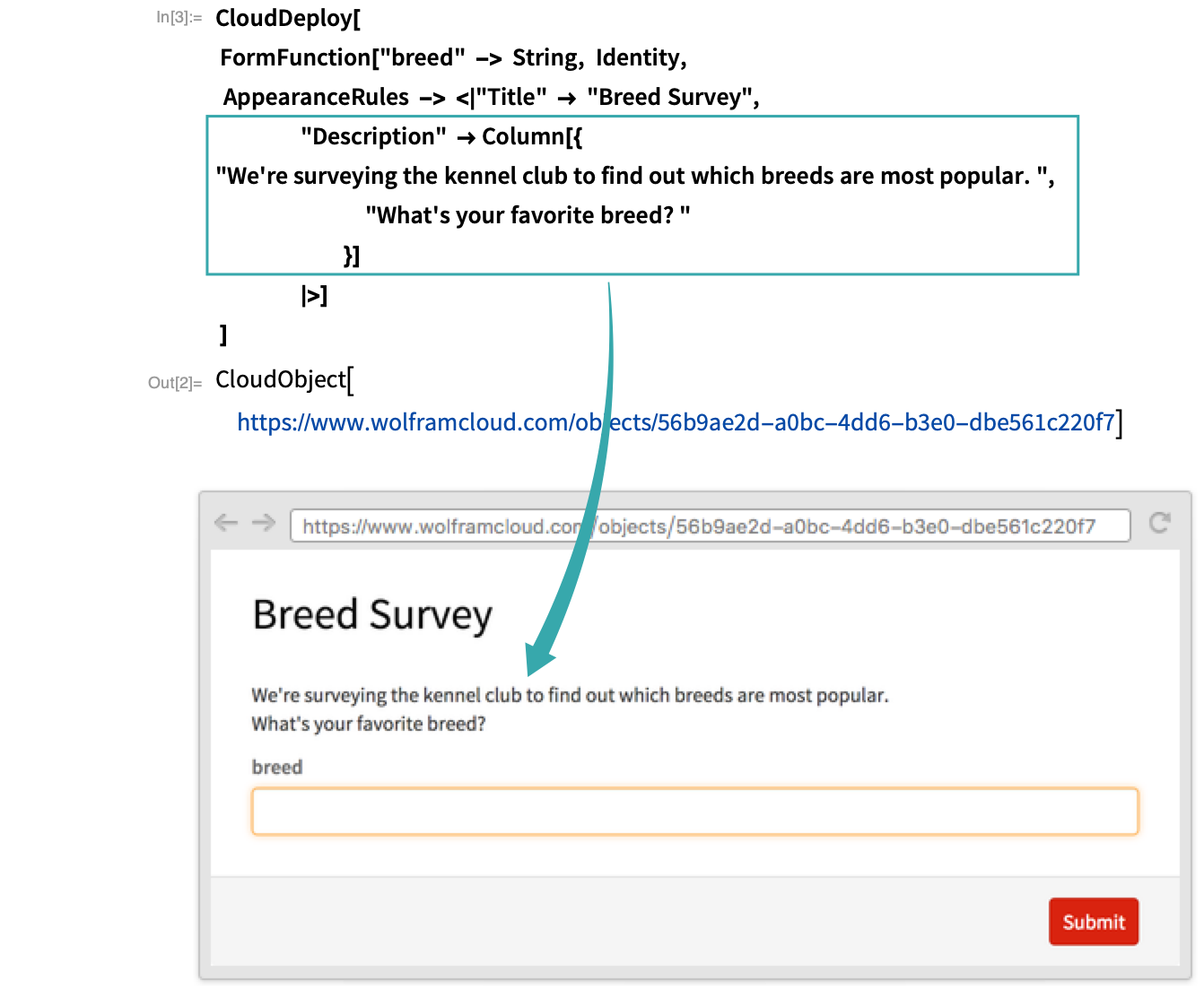
Add descriptive text
Add descriptive text between the title and the form’s fields:
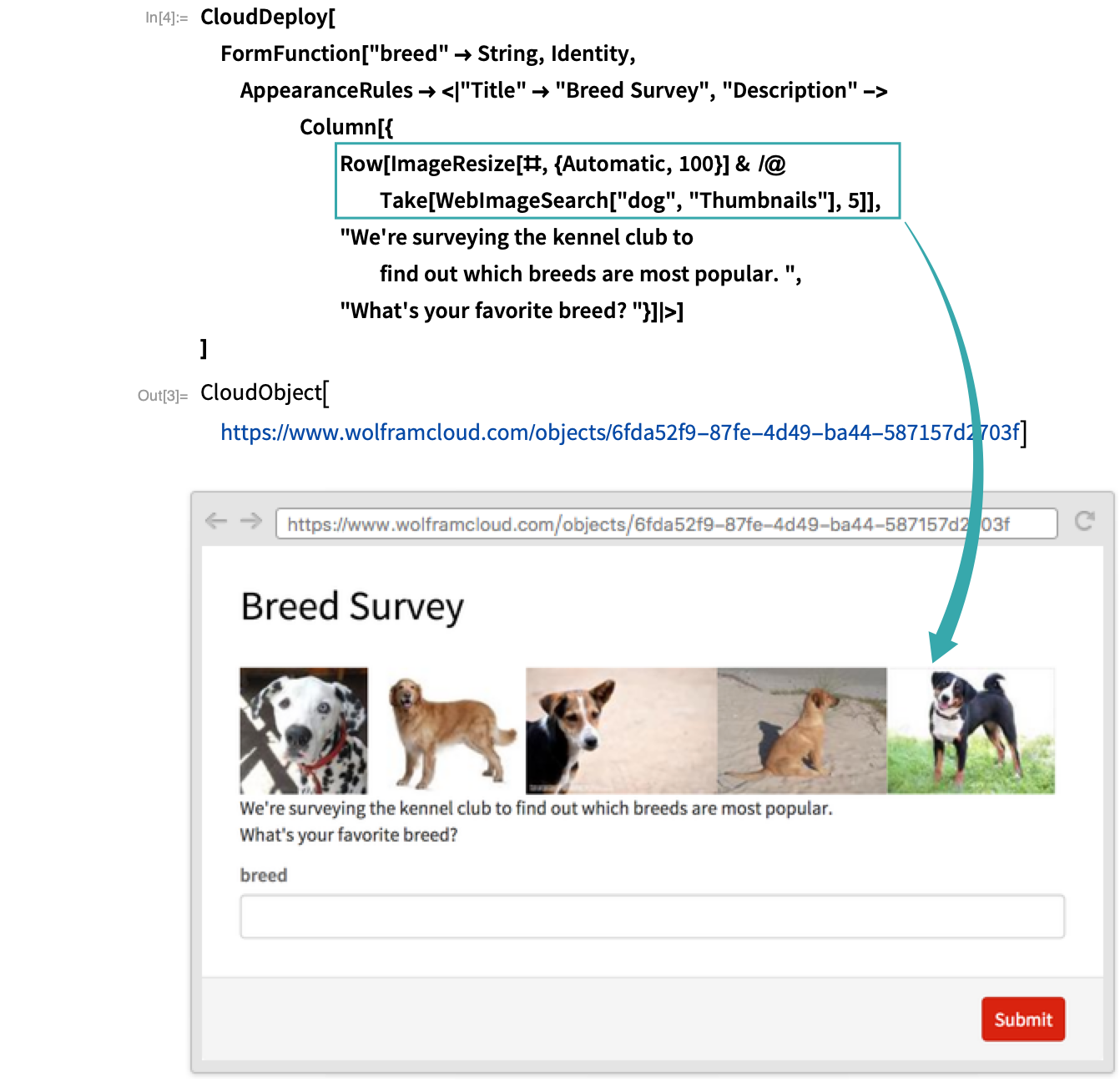
Add images or other non-text content
Descriptive content is not limited to text. Add images of dogs:

Related Functions
FormFunction AppearanceRules CloudDeploy FormPage AskFunction