FormPage[formspec,func]
represents an active page that takes input from a form and generates results on the same page by applying func to the values obtained from the form whose structure is defined by formspec.
FormPage[{"name1"type1,…},func]
represents an active form page with fields named namei interpreted as types typei.
FormPage[{{"name1",label1}type1,…},func]
uses labeli as the label for the field named namei.
FormPage[{namespec1type1default1,…},func]
uses defaulti as the default for the field specified by namespeci.
FormPage[formspec,func,form]
lays out the page according to the layout specification form.
FormPage[formspec,func,initformresform]
uses initform as the initial layout specification and resform as the layout specification for result pages.




FormPage
Listing of Field Types »FormPage[formspec,func]
represents an active page that takes input from a form and generates results on the same page by applying func to the values obtained from the form whose structure is defined by formspec.
FormPage[{"name1"type1,…},func]
represents an active form page with fields named namei interpreted as types typei.
FormPage[{{"name1",label1}type1,…},func]
uses labeli as the label for the field named namei.
FormPage[{namespec1type1default1,…},func]
uses defaulti as the default for the field specified by namespeci.
FormPage[formspec,func,form]
lays out the page according to the layout specification form.
FormPage[formspec,func,initformresform]
uses initform as the initial layout specification and resform as the layout specification for result pages.
Details and Options

- CloudDeploy[FormPage[…]] yields a cloud object containing an active form page.
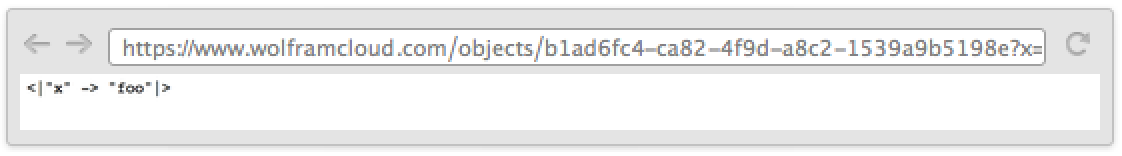
- FormPage[formspec,func][<|"namek"->inputk,…|>] inserts the inputs given into the initial form specified by the FormPage object.
- Setting[FormPage[formspec,func]] evaluates to func applied to the current values of the form.
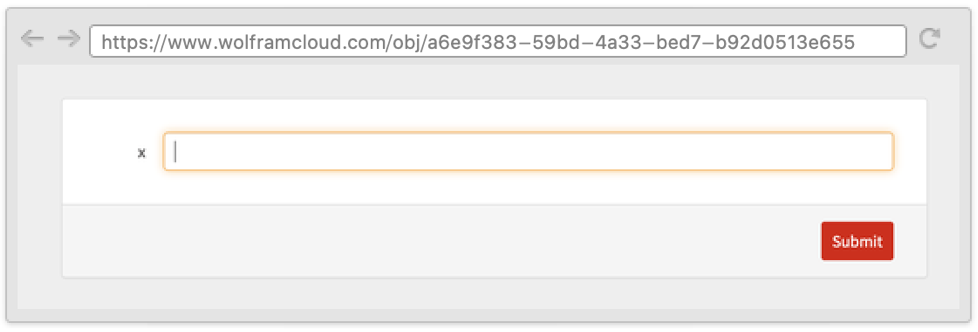
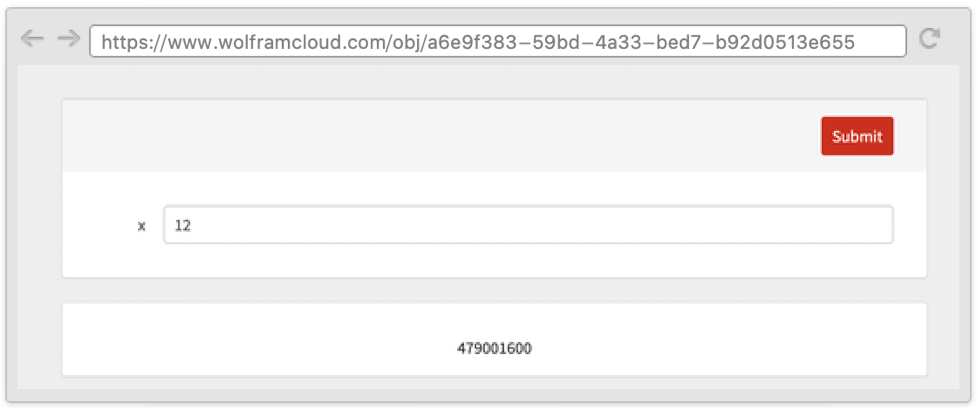
- In FormPage[formspec,func,layout], possible specifications for layout include:
-
"ResultBelow" display results below the form "ResultAbove" display results above the form {elem1,elem2,…} display layout elements in the specified order - In FormPage[formspec,func,{elem1,elem2,…}], possible elemi include:
-
"Form" the form as specified by formspec "Result" results generated by applying func "Button" button for submitting the form - Overall options for FormPage include:
-
AppearanceRules Automatic association giving overall appearance rules FormLayoutFunction Automatic function to generate layout for the form FormProtectionMethod Automatic method for spam protection PageTheme Automatic overall theme to use for the form ImageFormattingWidth $ImageFormattingWidth wrapping width for output formatting ImageSize Automatic overall image size for output
Examples
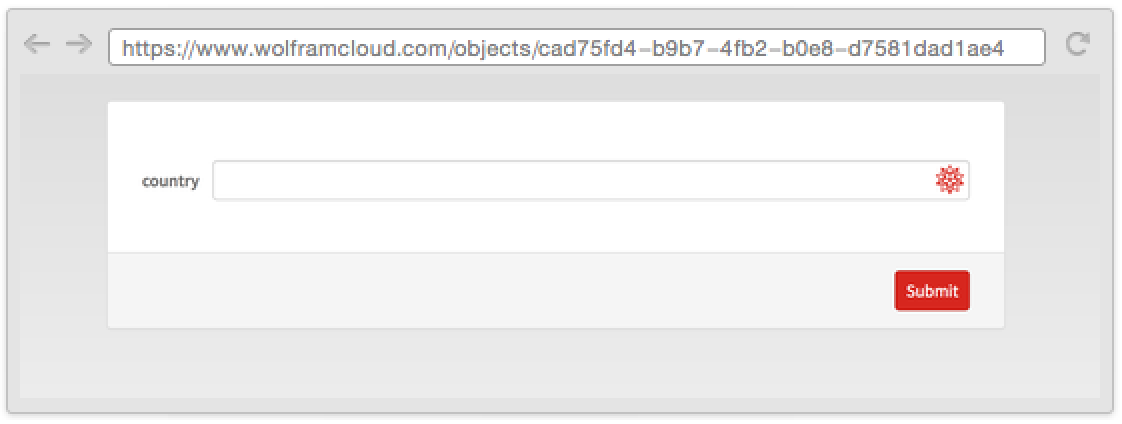
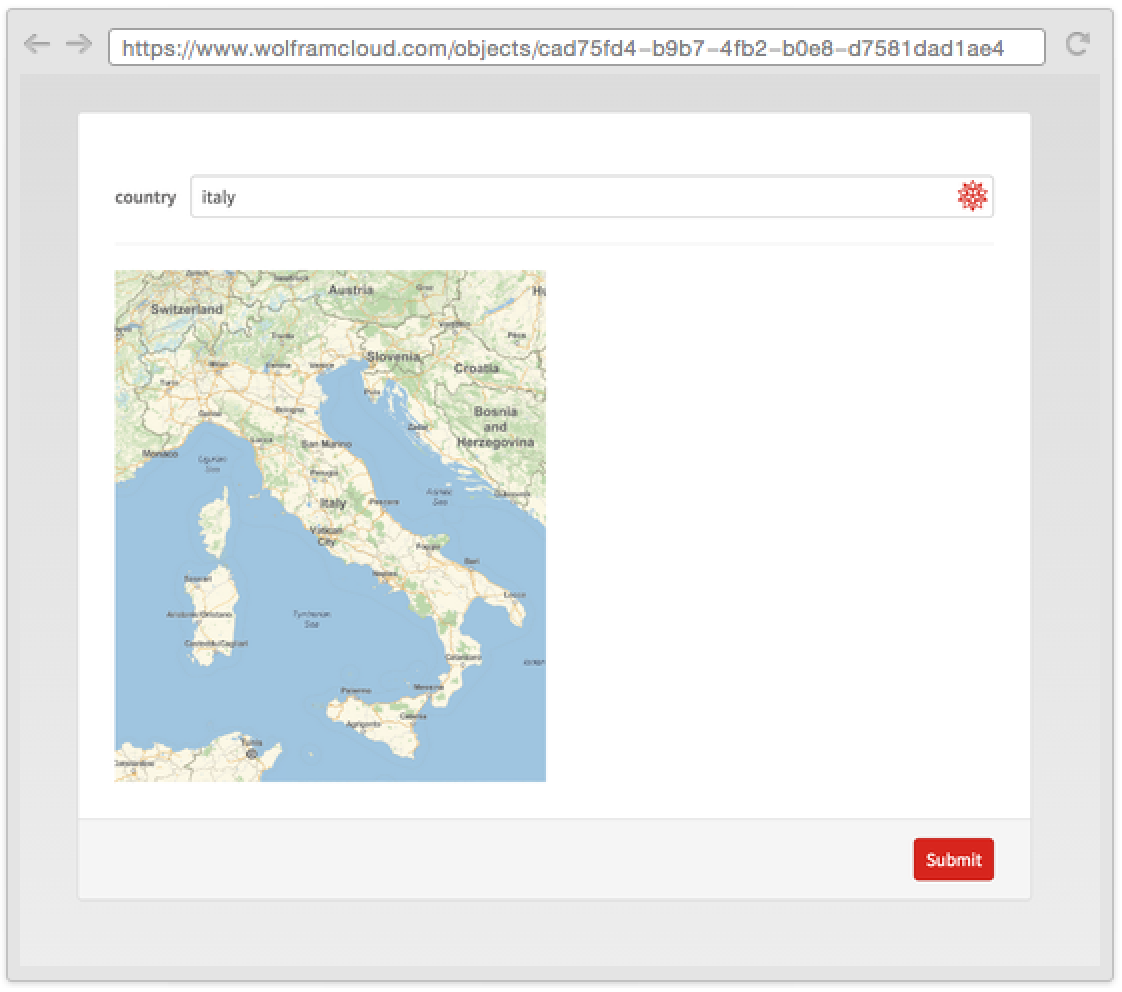
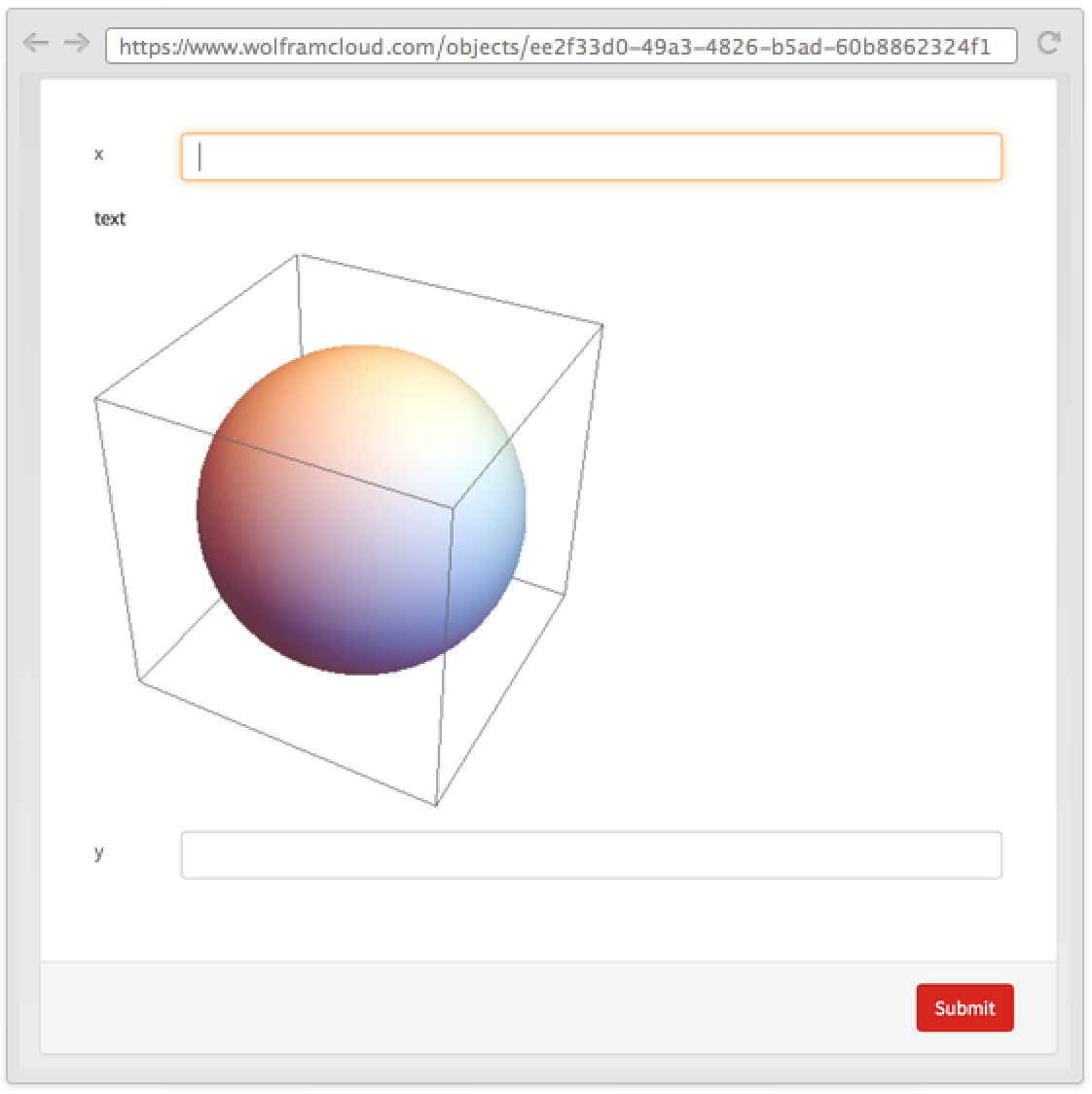
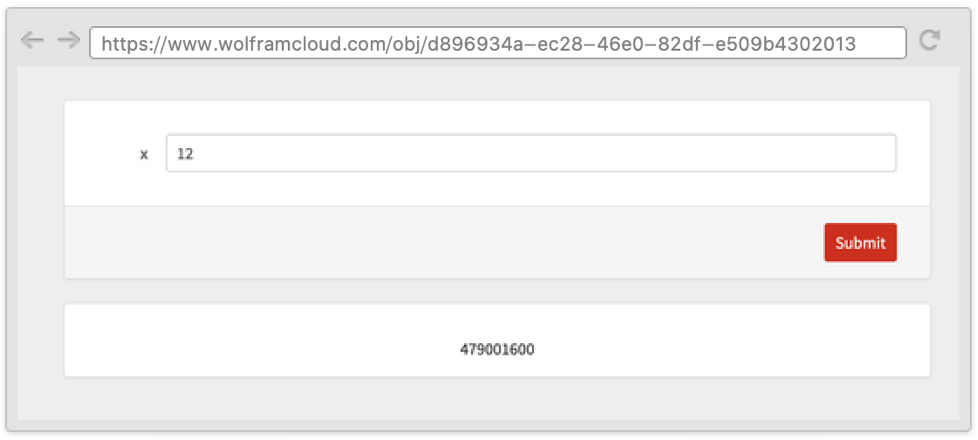
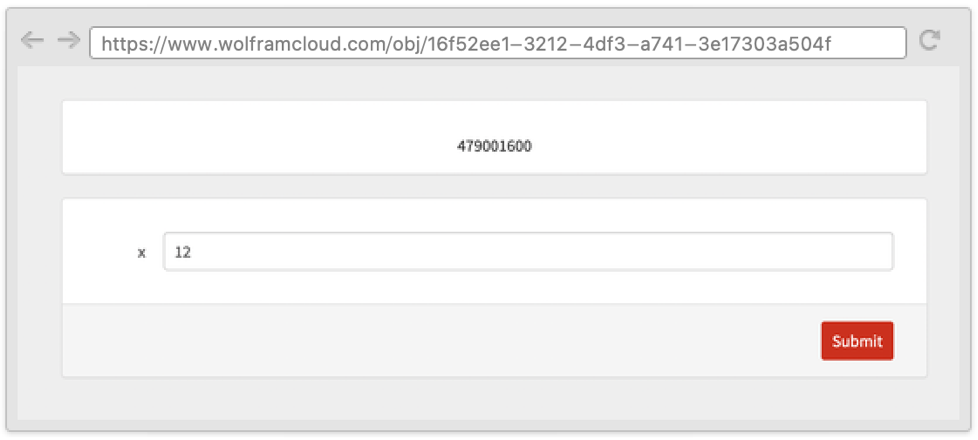
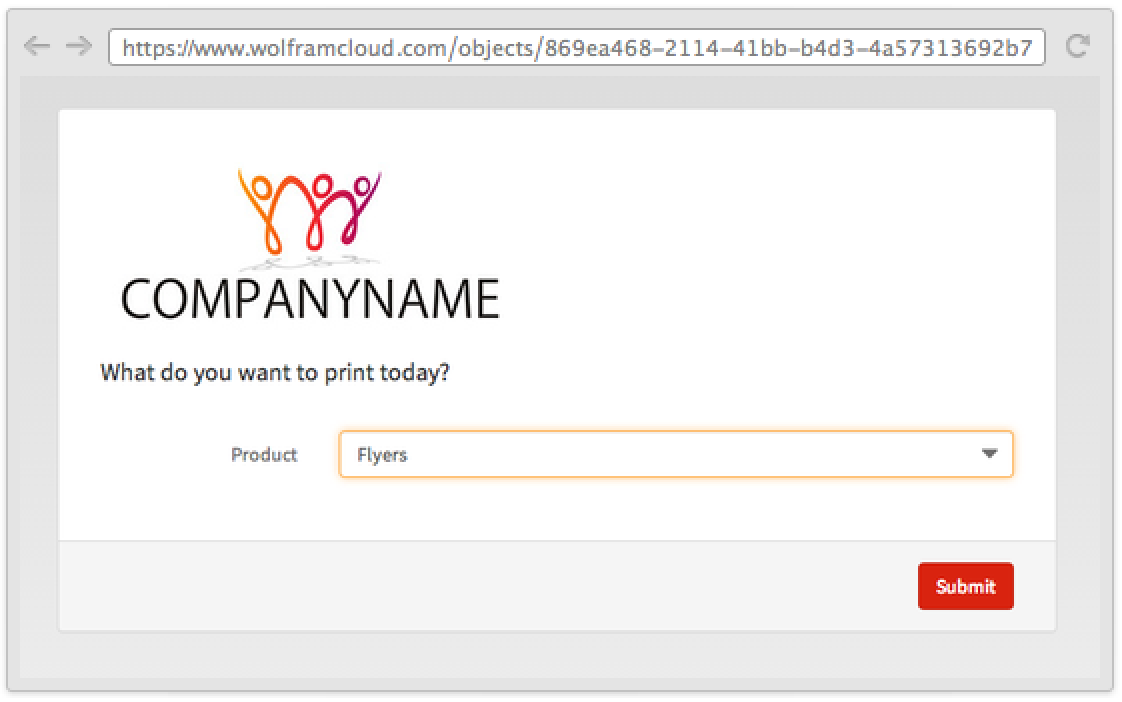
open all close allBasic Examples (1)
Scope (31)
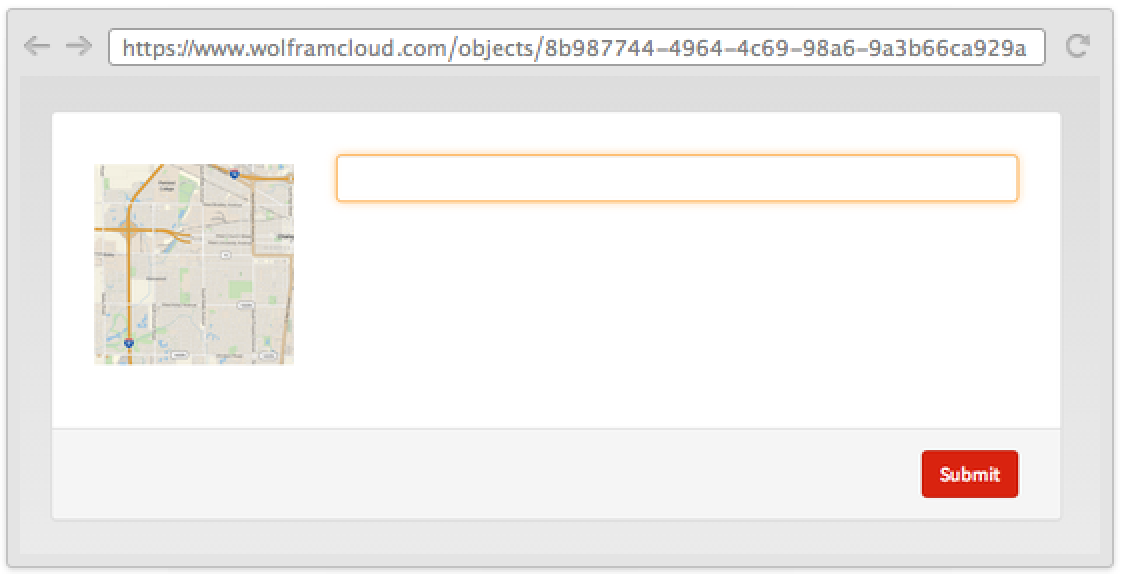
Interpreter Specifications (6)
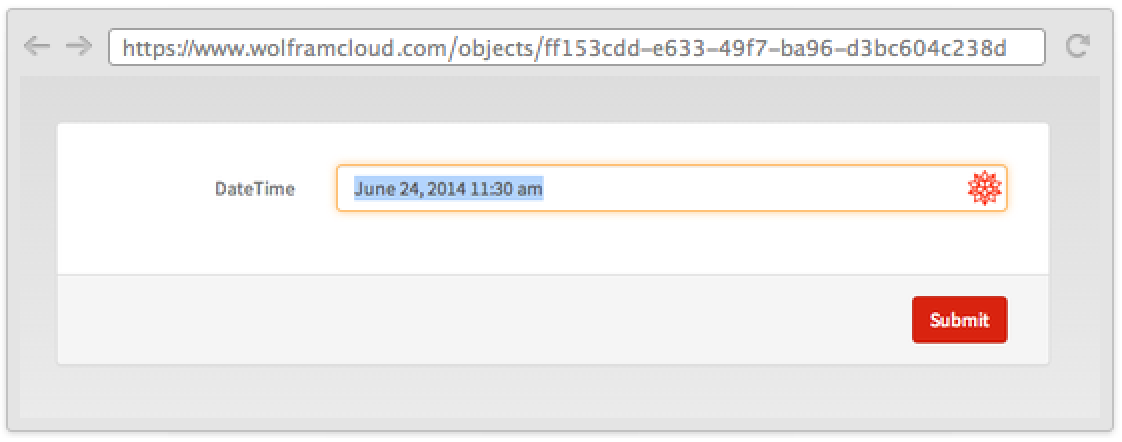
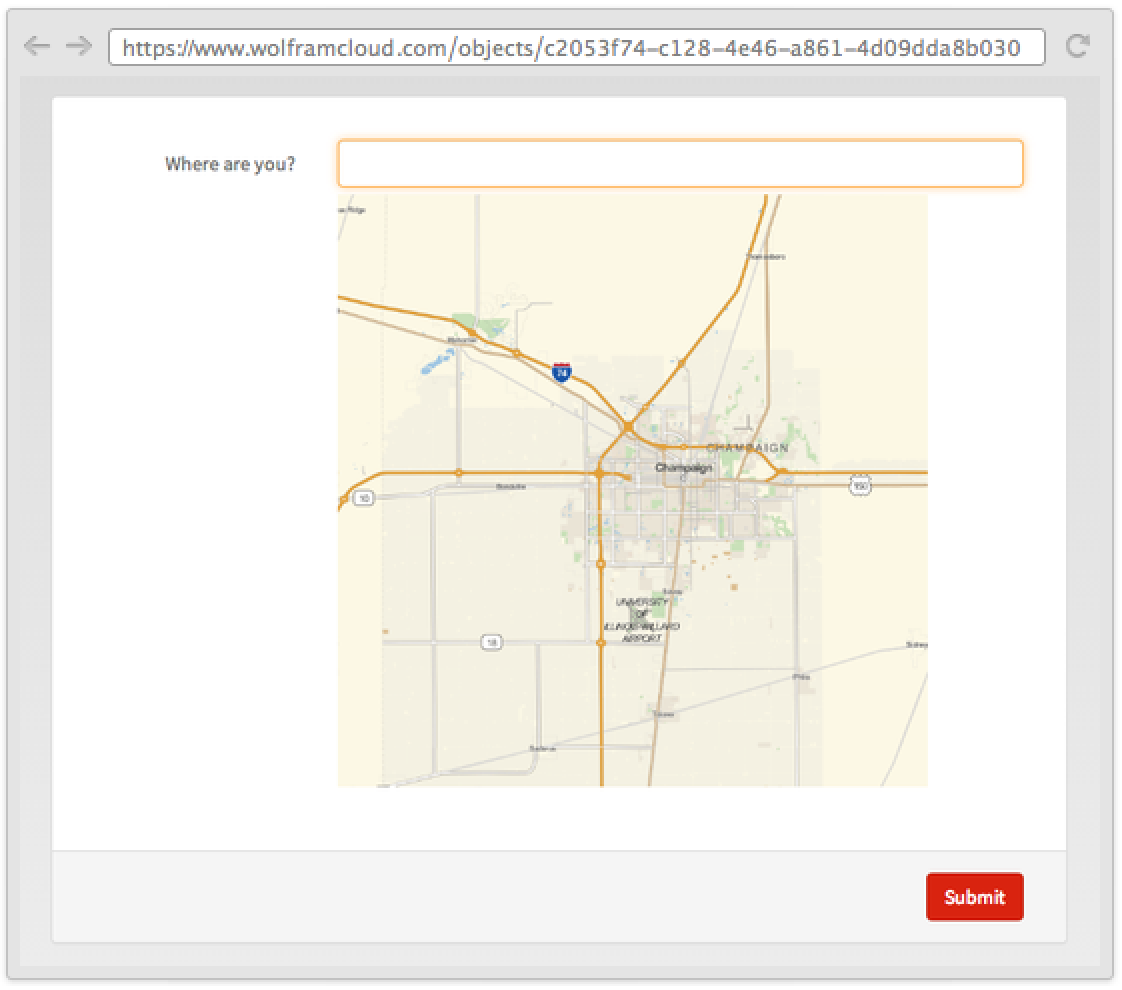
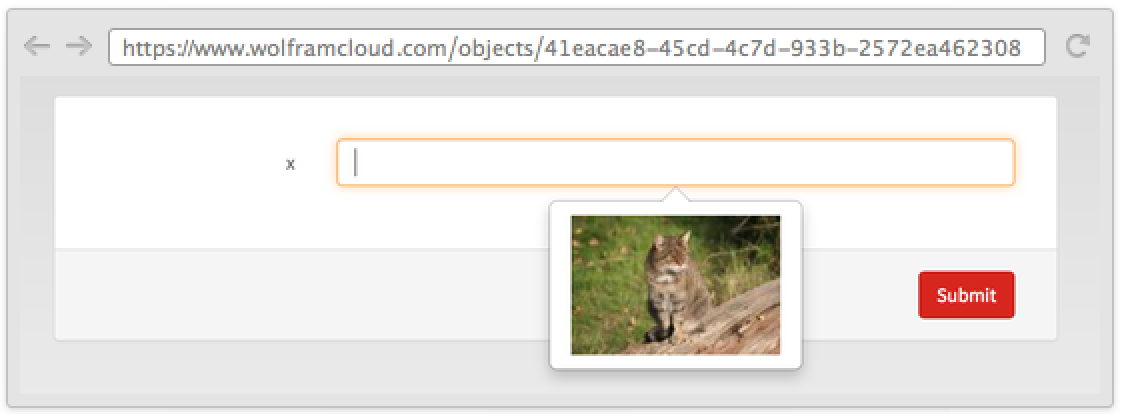
Use rich Interpreter specifications:
The Interpreter head is optional, but useful to specify options or other arguments to Interpreter:
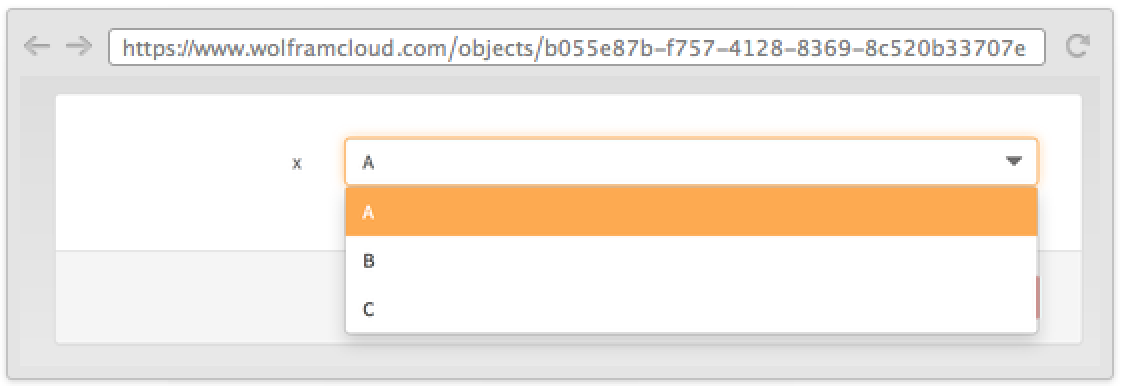
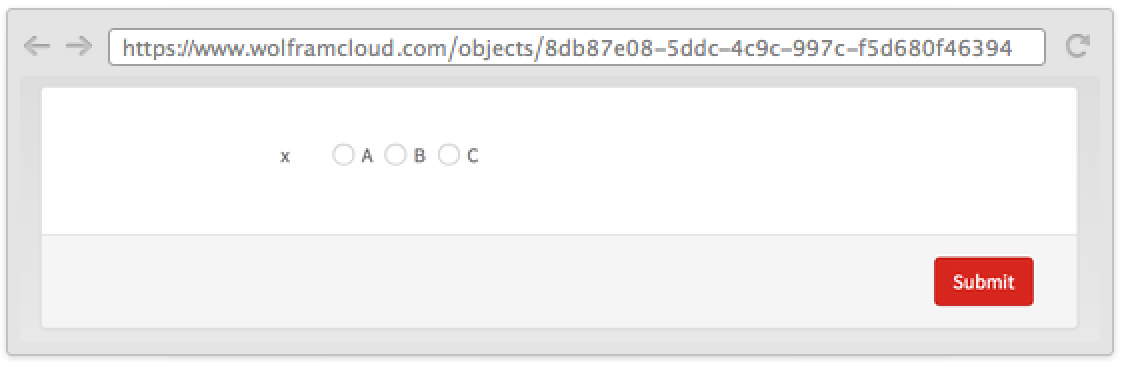
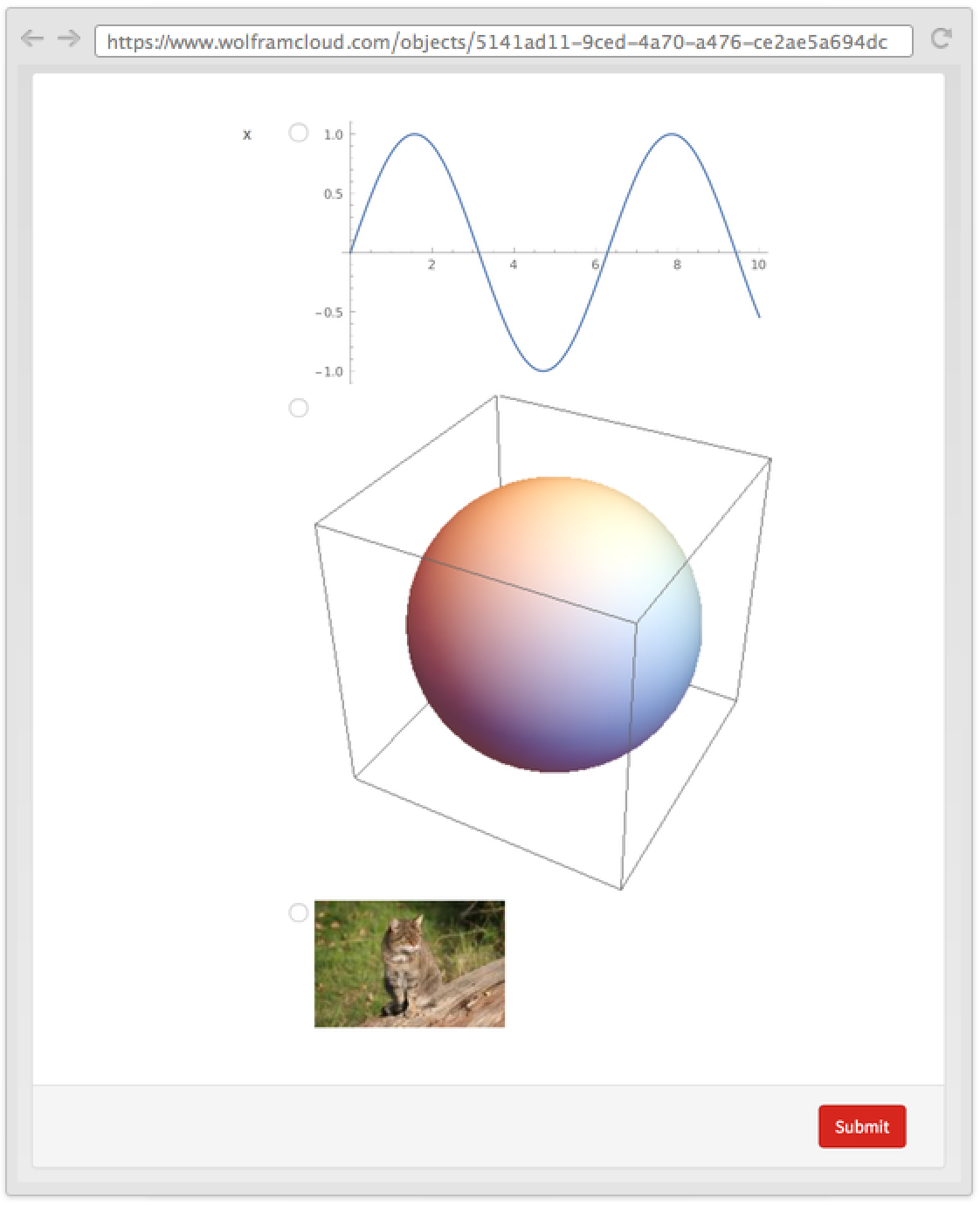
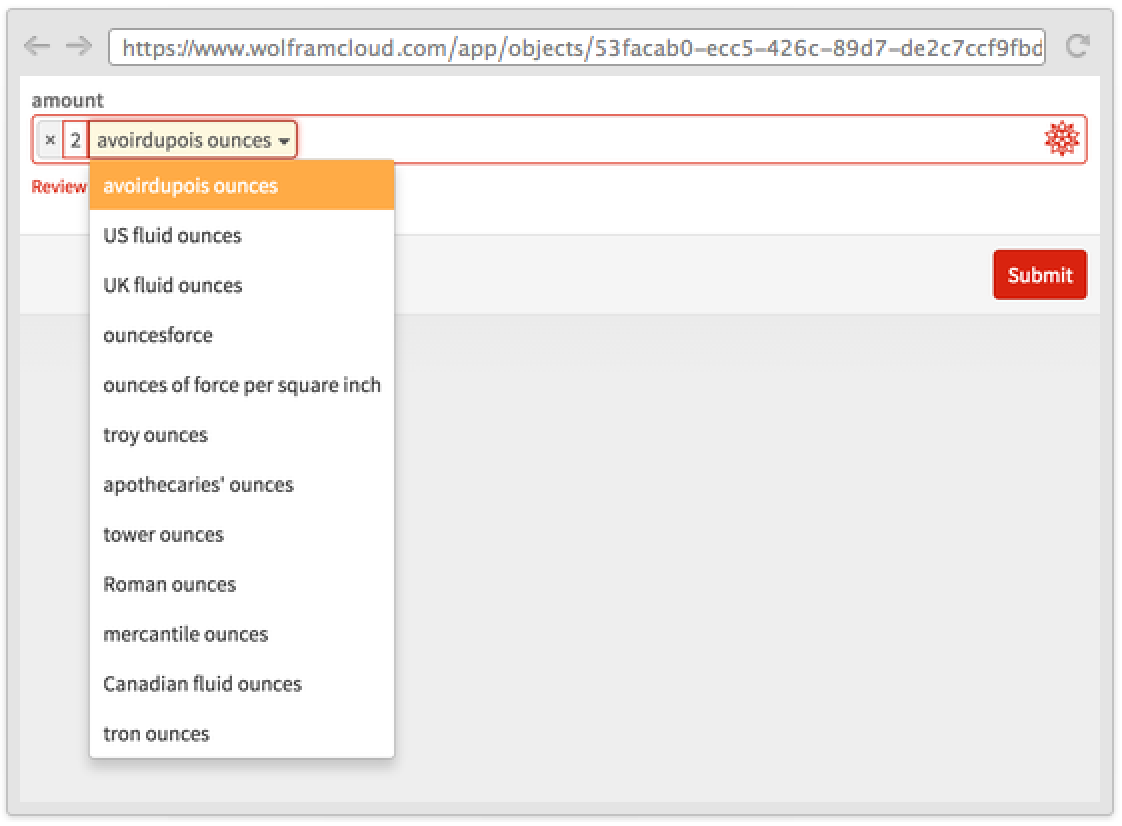
A list can be used to create a menu:
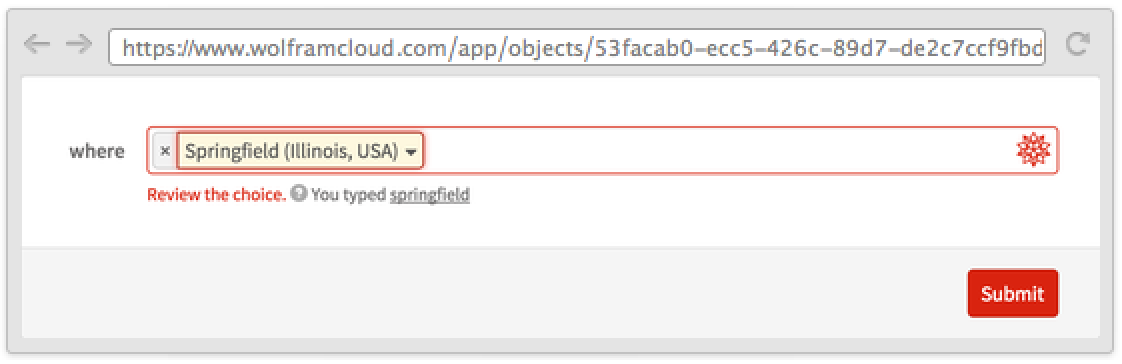
An entity list can be used as a menu:
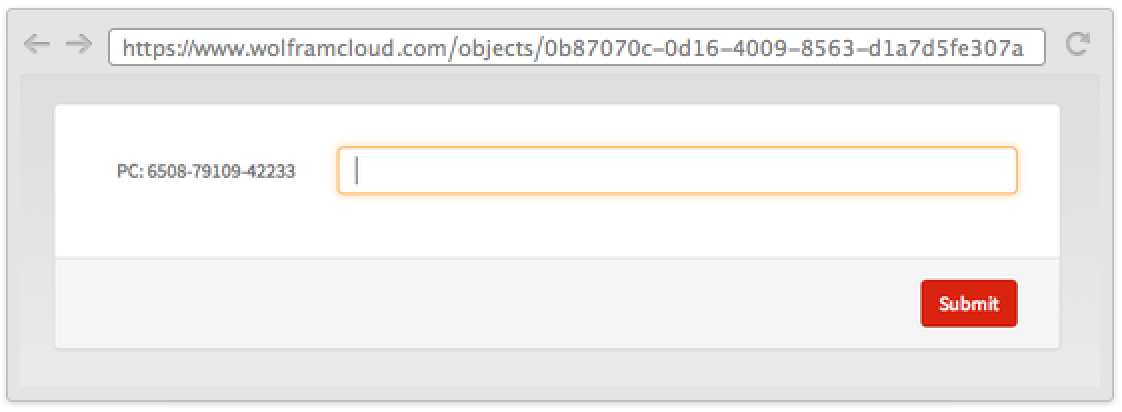
Defaults (3)
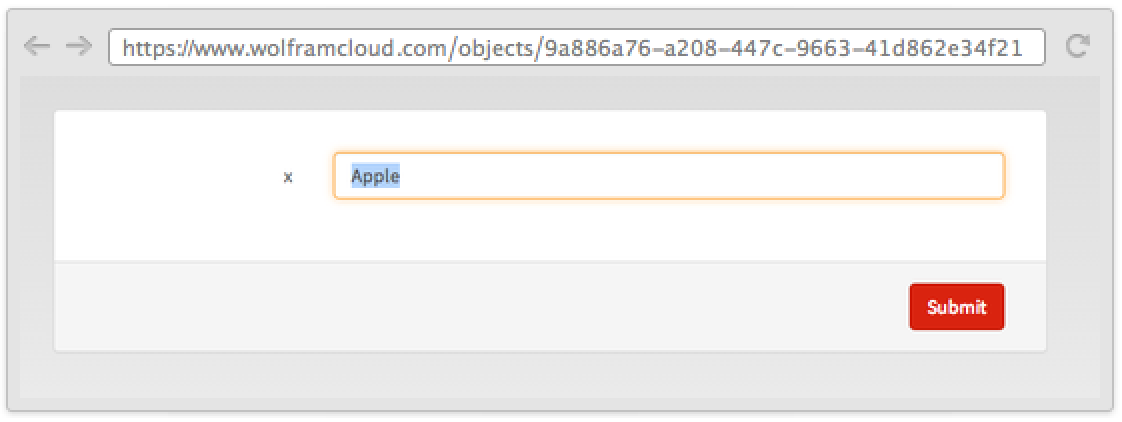
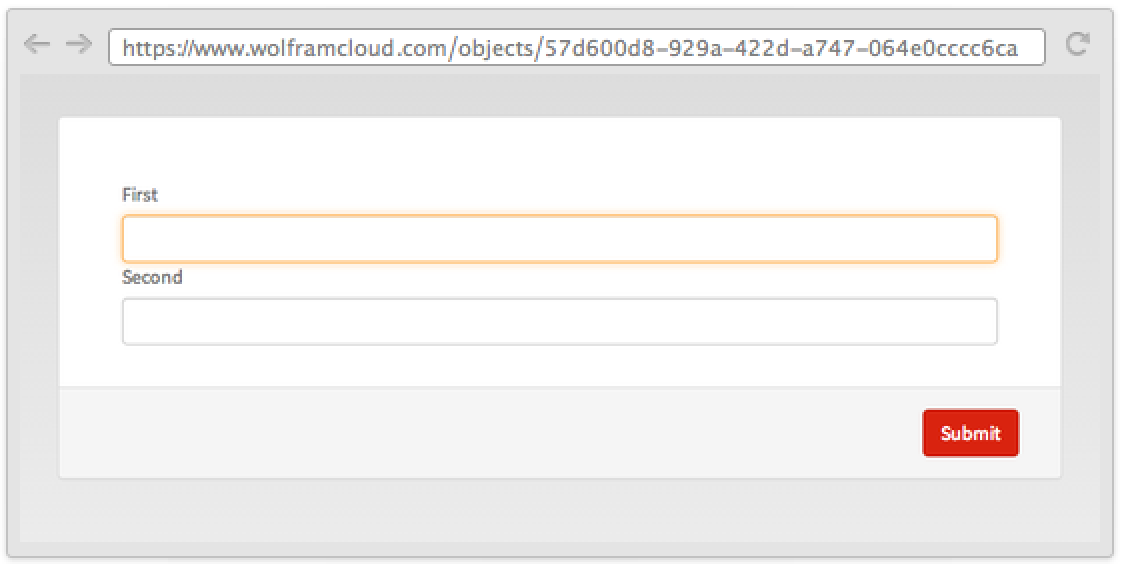
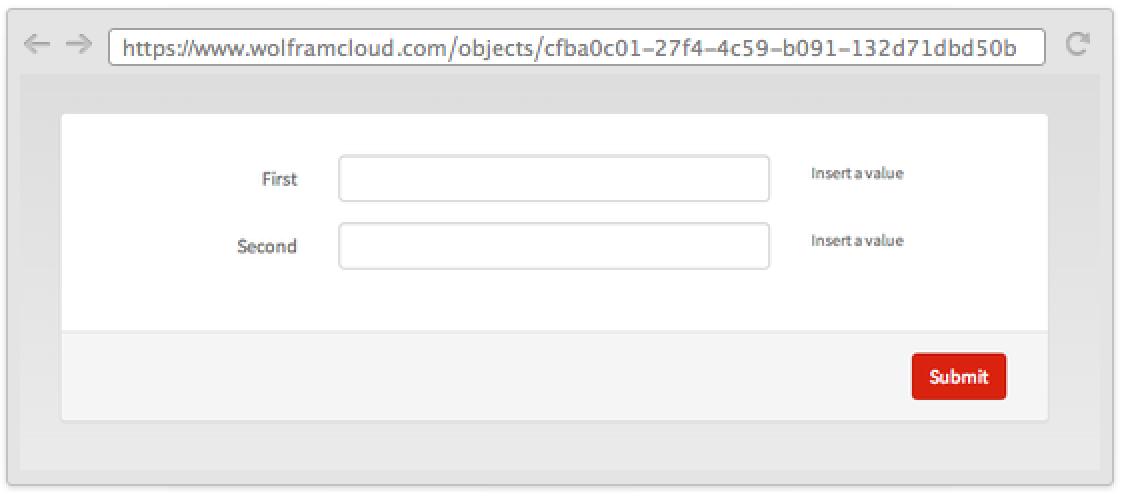
Specify a default for a field; fields that have a default are not required:
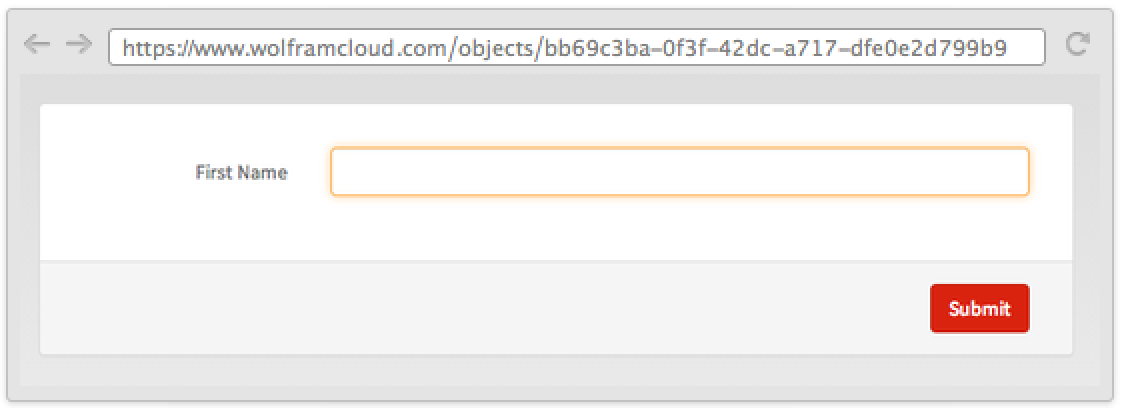
Fields can be optional without having a default:
Use RuleDelayed to evaluate a new default every time:
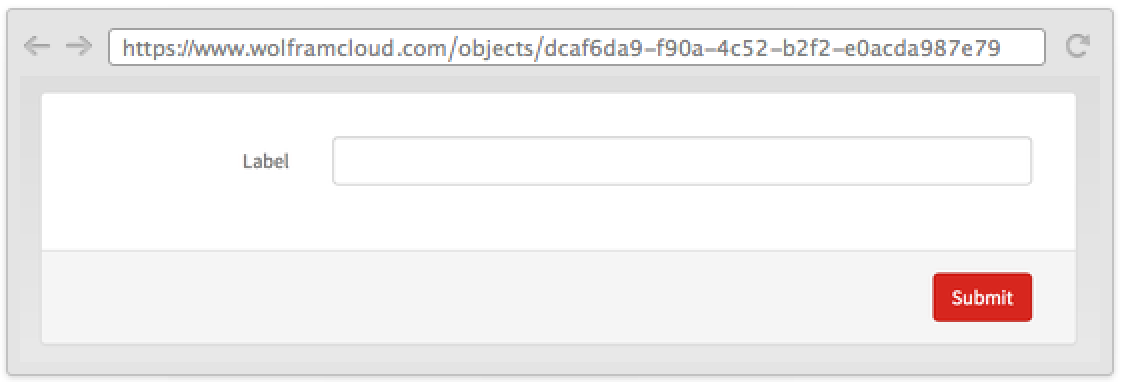
Label (1)
You can use RuleDelayed and return any expression:
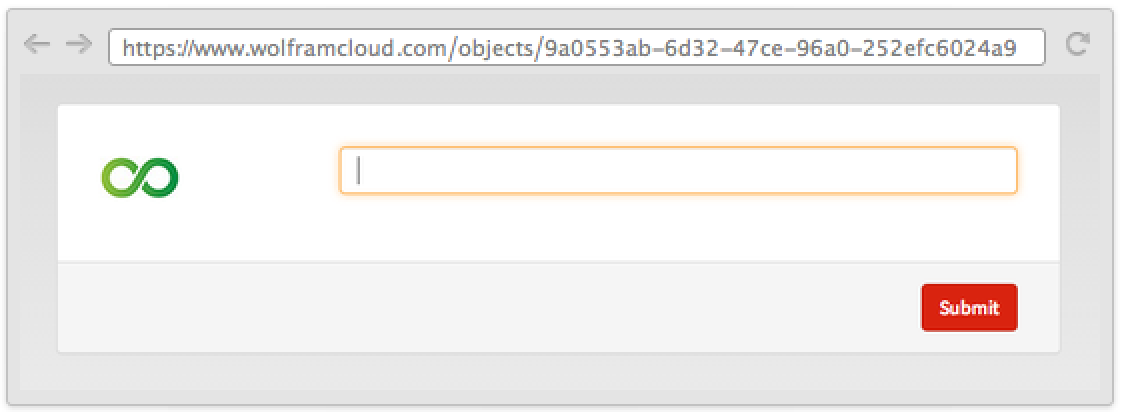
Use None to remove the label:
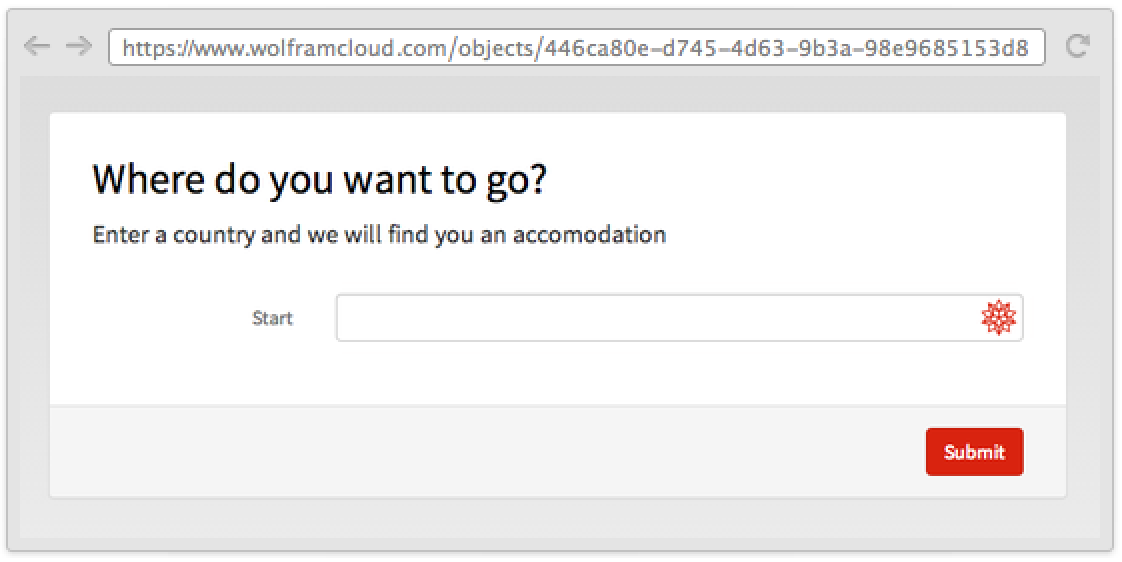
Appearance (4)
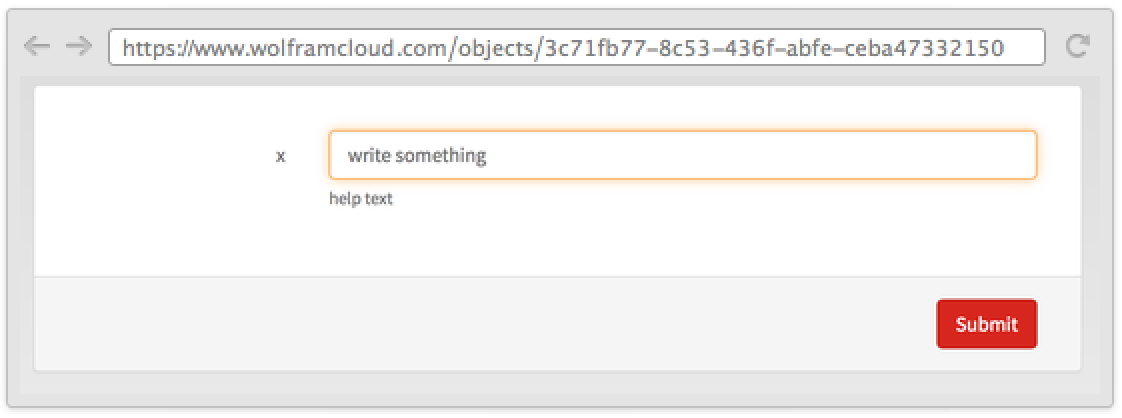
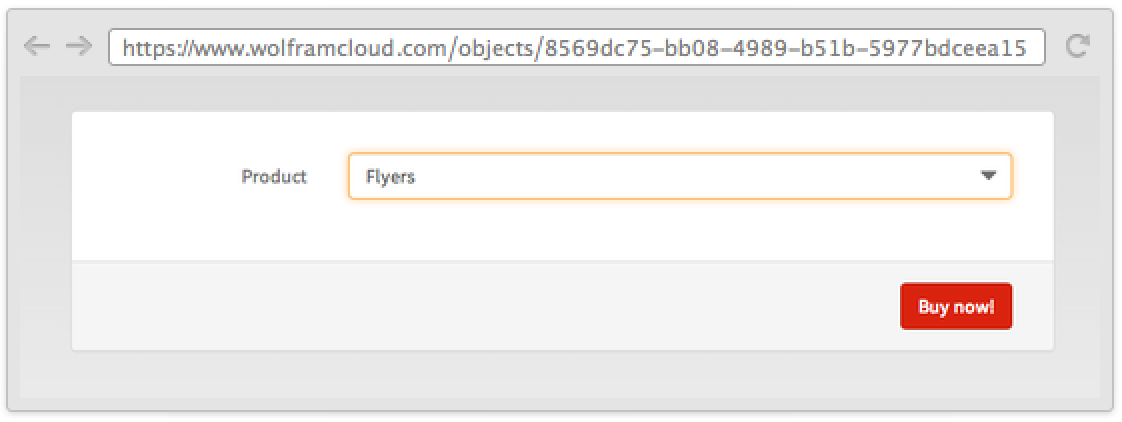
Change the default label to be something different from the key:
Change the appearance of single fields:
Use RuleDelayed to evaluate an expression in the cloud:
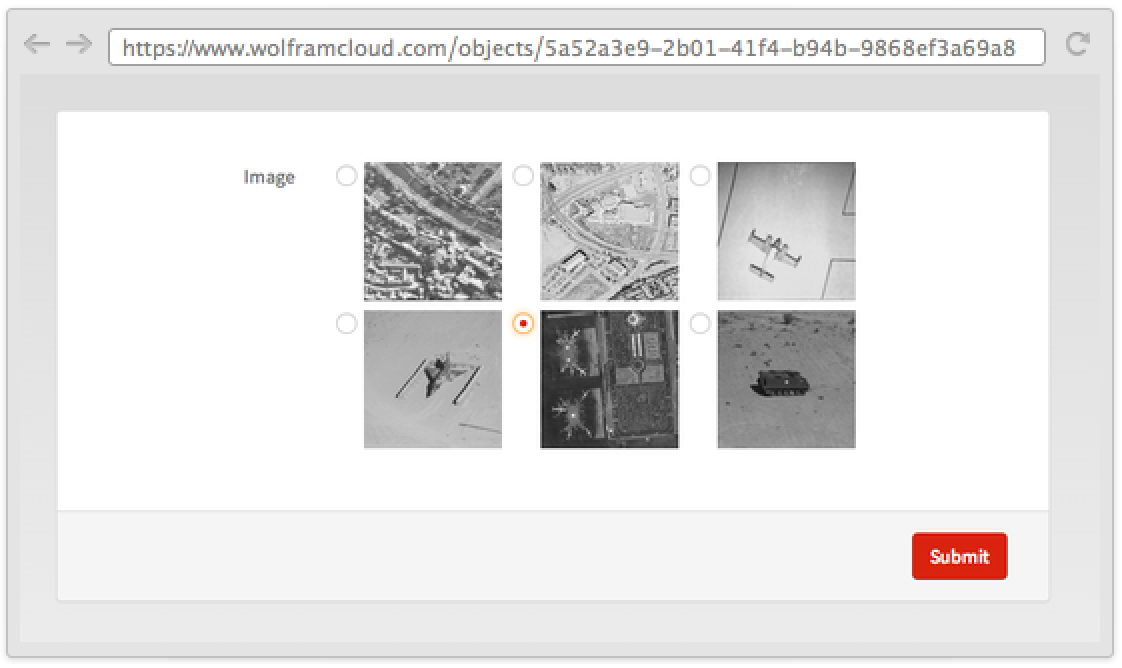
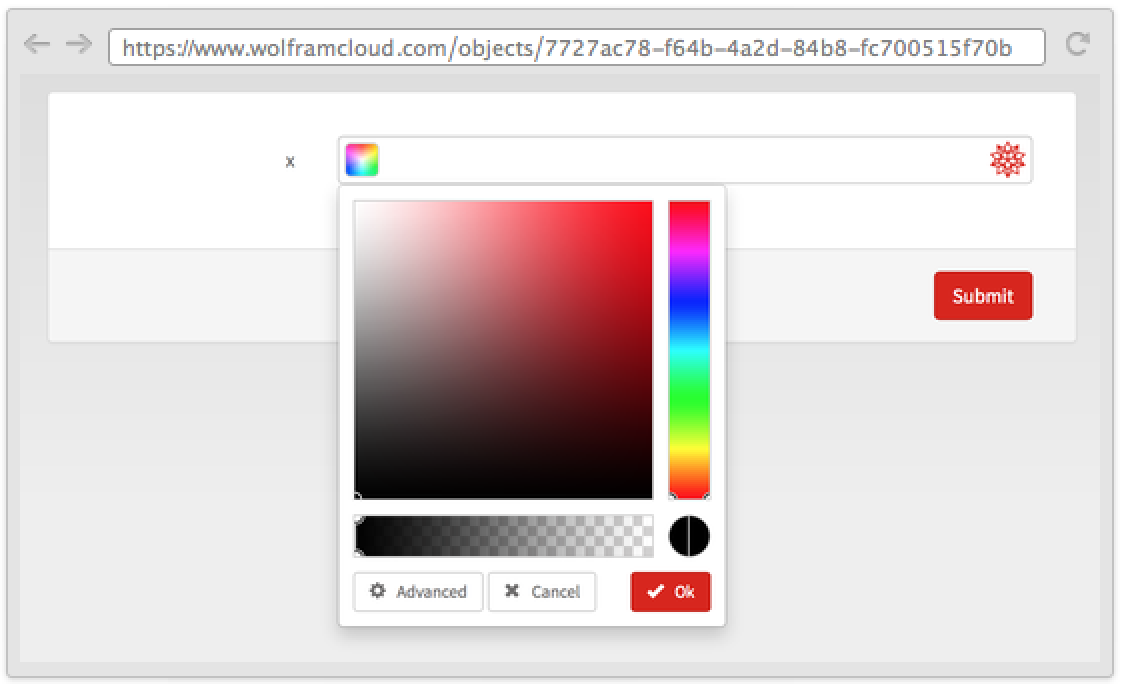
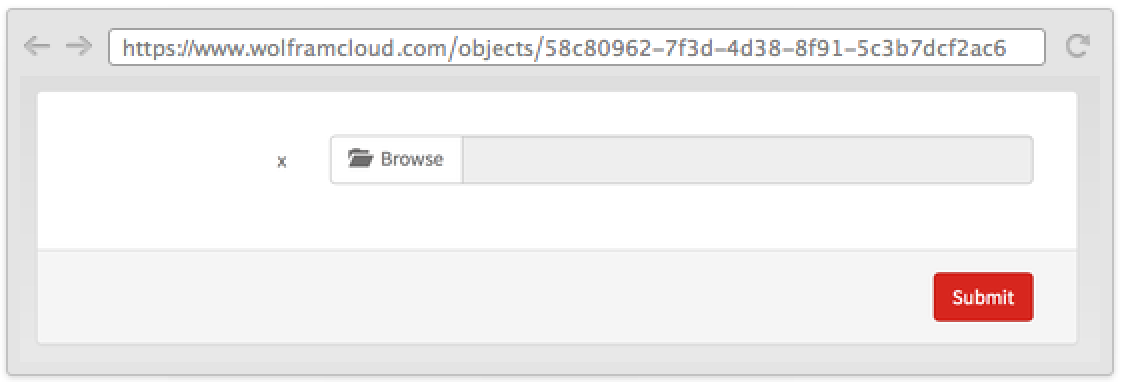
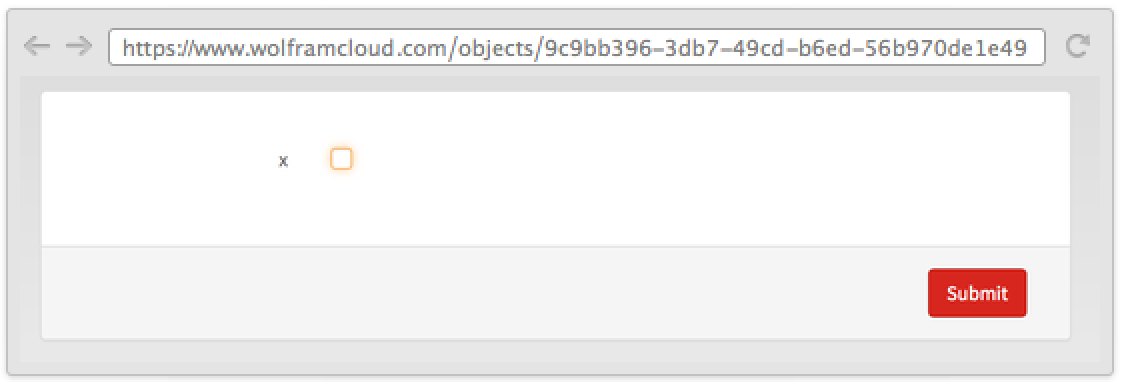
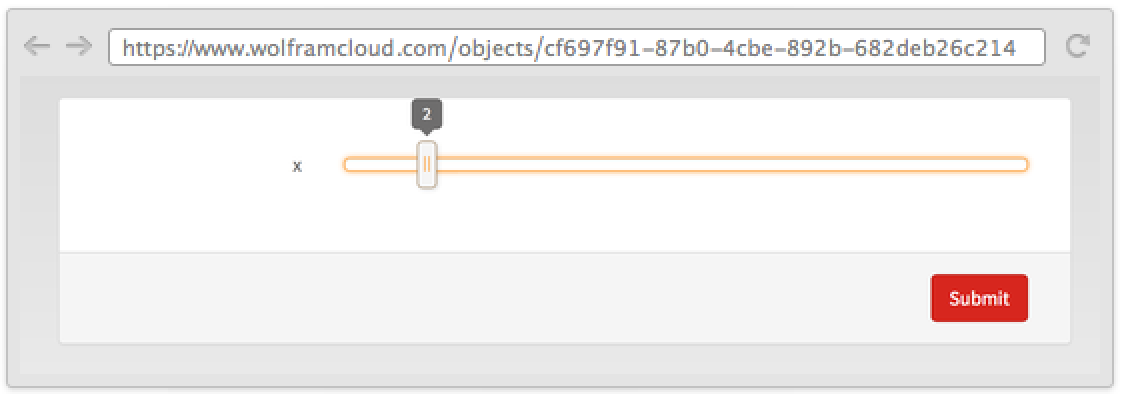
Controls (7)
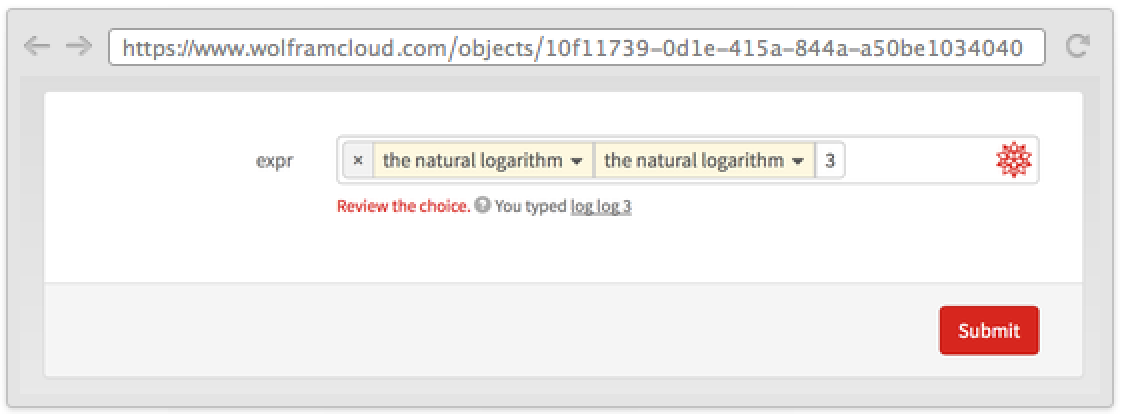
Disambiguation (3)
Dynamic Forms (1)
Parts of forms that contain TemplateSlot are not evaluated until the keys mentioned in TemplateSlot[key] are bound to a proper value:
Options (6)
AppearanceRules (1)
Properties & Relations (9)
FormPage is designed to be interchangeable with FormFunction:
FormPage is designed to be interchangeable with APIFunction:
The first argument of FormPage can be given as a full FormObject:
FormPage evaluates so that the first argument becomes a full FormObject:
The single fields of a FormPage use Interpreter to transform the input in Wolfram Language expressions:
This is effectively the same as:
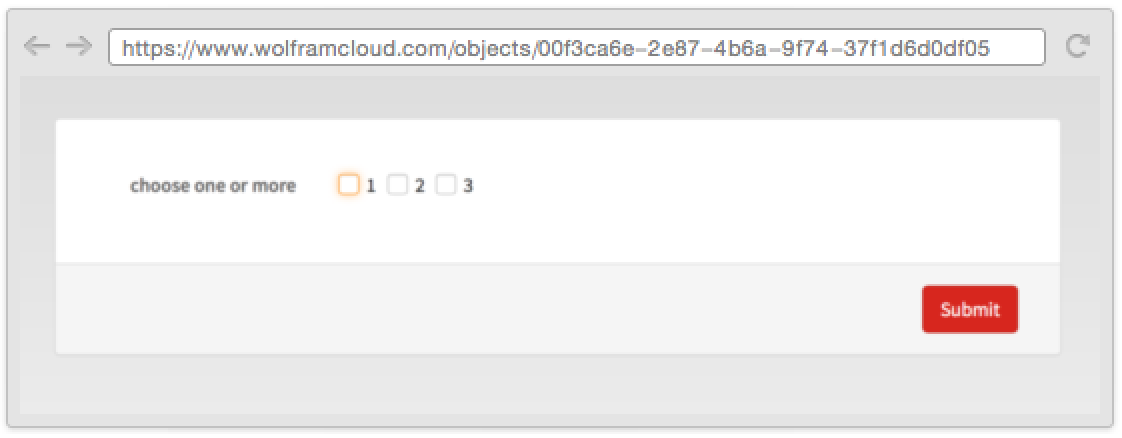
AnySubset can be used to generate a controller where more than one choice can be picked:
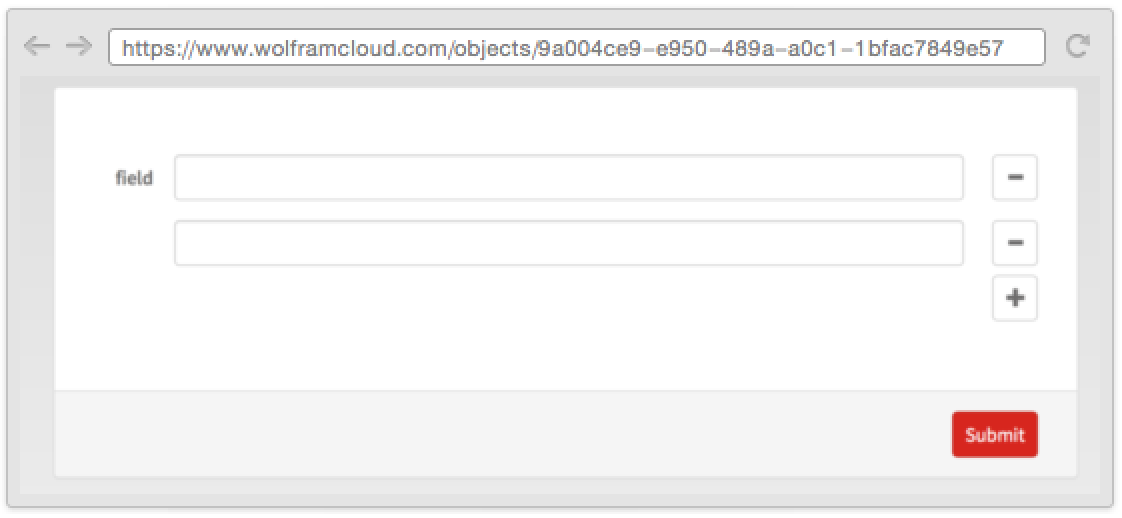
RepeatingElement can be used to create a group of fields that can be added and deleted:
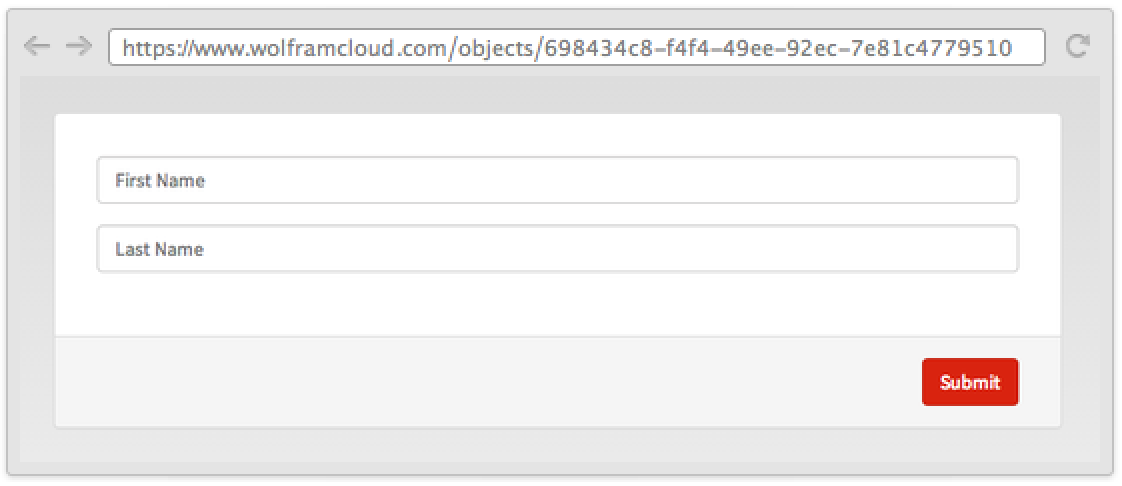
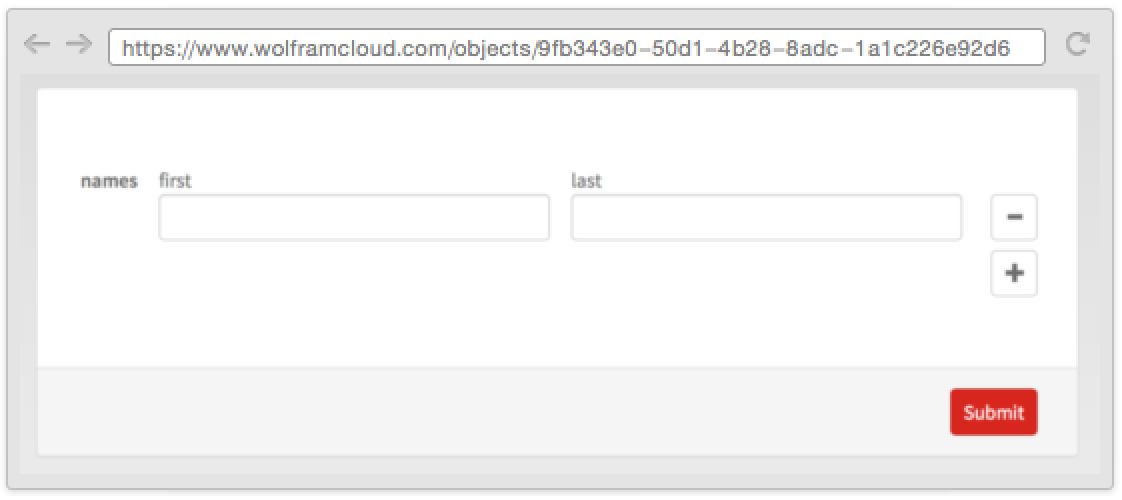
CompoundElement can be used to create an extensible table of fields:
Possible Issues (1)
Interpreter["String"] accepts an empty string. This is not true for FormPage, where the empty string and an empty field are considered equivalent:
See Also
FormFunction FormObject AskFunction CloudDeploy Interpreter GalleryView
Function Repository: PersistentCloudForm
Related Workflows
- Set Up a Repeated-Use Form Page ▪
- Build a Multipage Form ▪
- Make Forms with Sliders and Other Controls
History
Text
Wolfram Research (2015), FormPage, Wolfram Language function, https://reference.wolfram.com/language/ref/FormPage.html.
CMS
Wolfram Language. 2015. "FormPage." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/FormPage.html.
APA
Wolfram Language. (2015). FormPage. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/FormPage.html
BibTeX
@misc{reference.wolfram_2025_formpage, author="Wolfram Research", title="{FormPage}", year="2015", howpublished="\url{https://reference.wolfram.com/language/ref/FormPage.html}", note=[Accessed: 25-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_formpage, organization={Wolfram Research}, title={FormPage}, year={2015}, url={https://reference.wolfram.com/language/ref/FormPage.html}, note=[Accessed: 25-January-2026]}