コントロール等のインタラクティブなコンテンツをWebに配備する.
スタンドアロンのWebページ上に配備する
インタラクティブなコンテンツを作成する
簡単でインタラクティブなプロットを作成する:
- Manipulateには,さまざまな種類のコントロールが使用できる.
- インタラクティブなコンテンツがグラフィクスである必要はない.
インタラクティブなコンテンツをクラウドに配備する
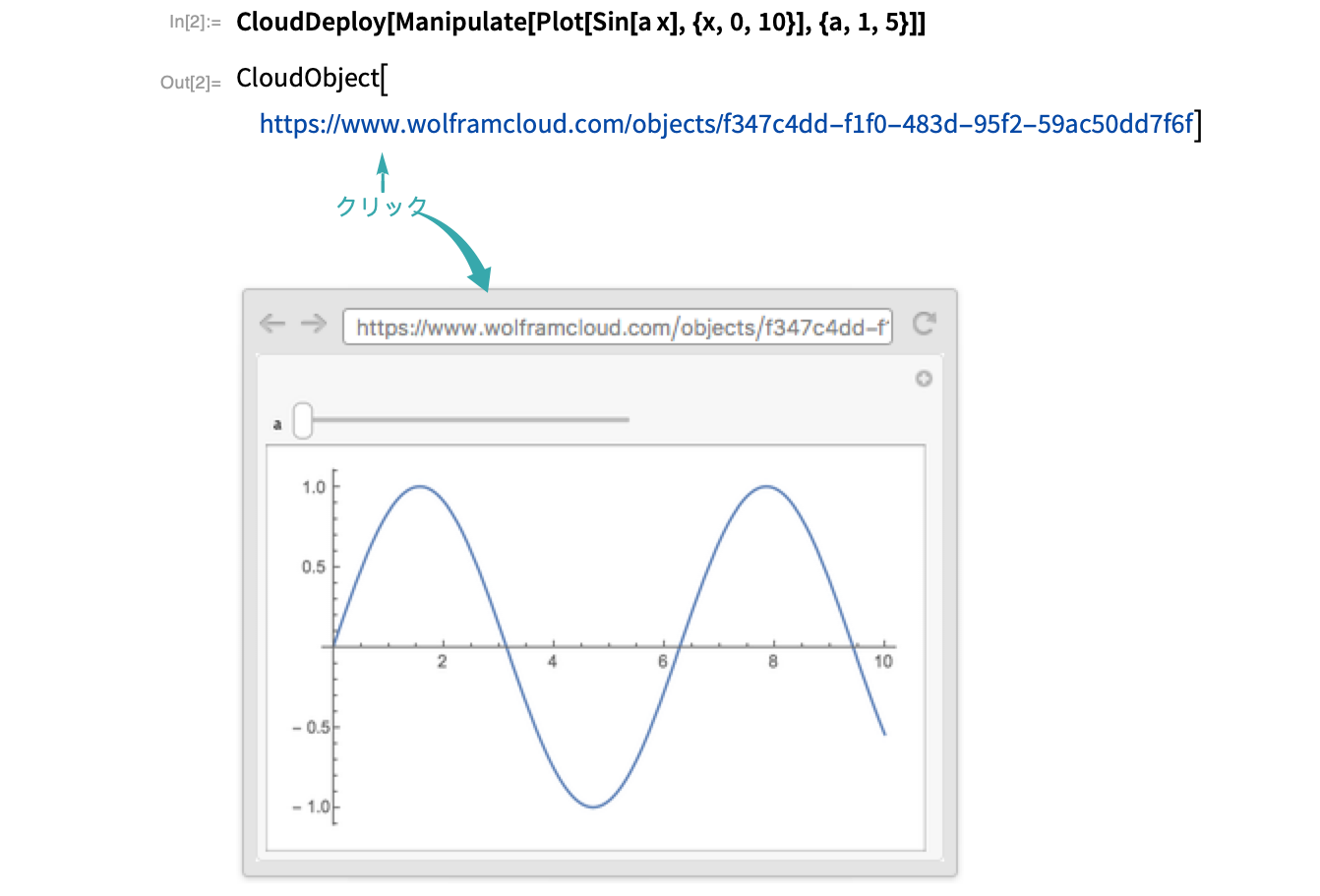
誰でも配備にアクセスできるようにPermissions->"Public"と指定して,プロットをクラウドに配備する:

- 配備にはCloudクレジットが必要である.
- Permissionsの値が指定されていない場合には,デフォルトで$Permissionsの値に設定される.
Wolfram Cloudの配備を訪れる
CloudDeployの出力にあるリンクをクリックして,配備を訪れる:

Webページに埋め込む形で配備する
Wolfram Cloudに配備するインタラクティブなコンテンツの埋込みコードを得る
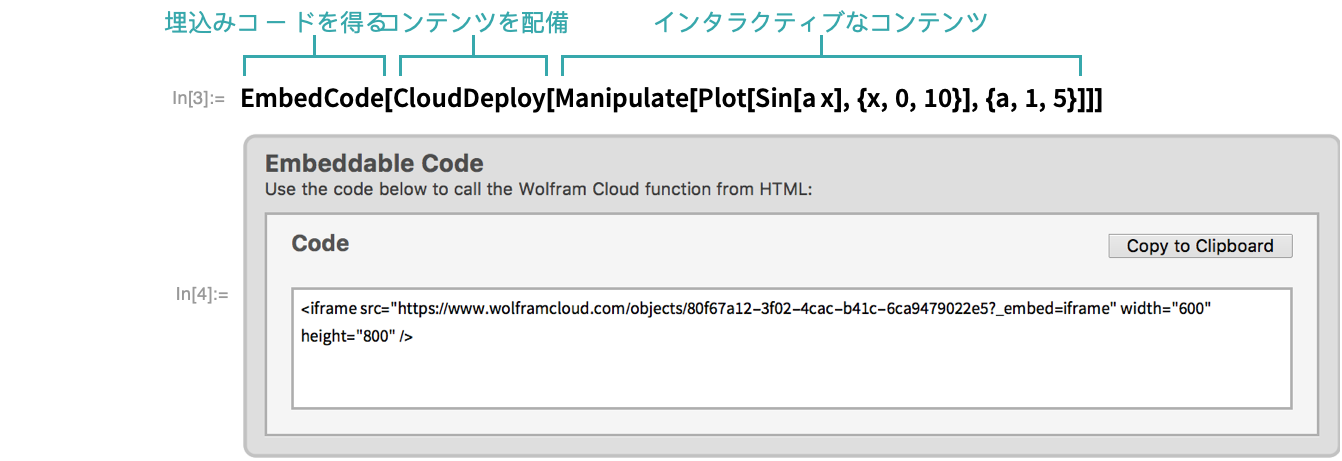
インタラクティブなプロットを配備し,Webページのソースに含めるHTMLコードを得る:

Webページに埋込みコードを使う
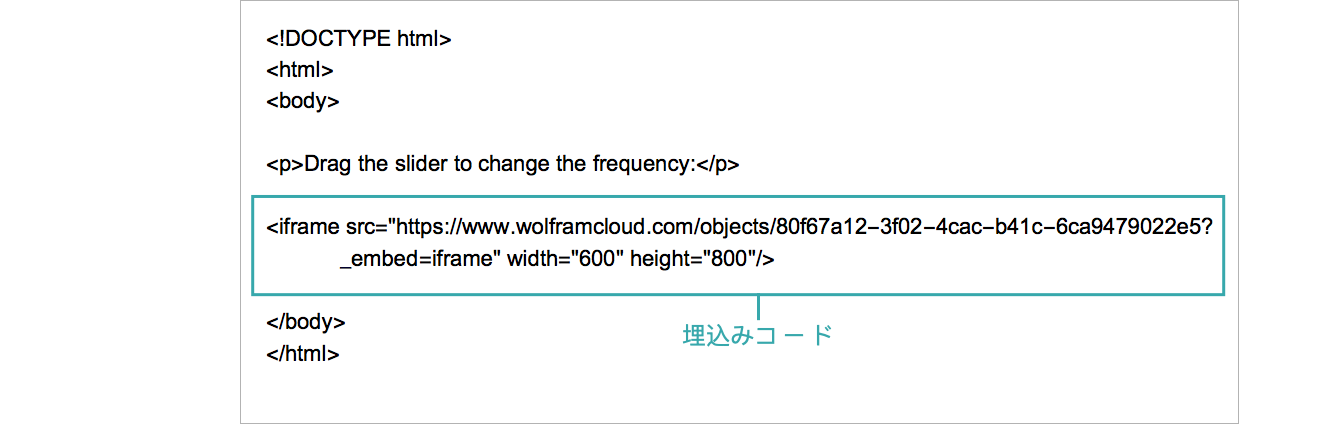
Webページのソースに埋込みコードをコピーする:

埋め込まれたコンテンツを含むWebページを訪れる
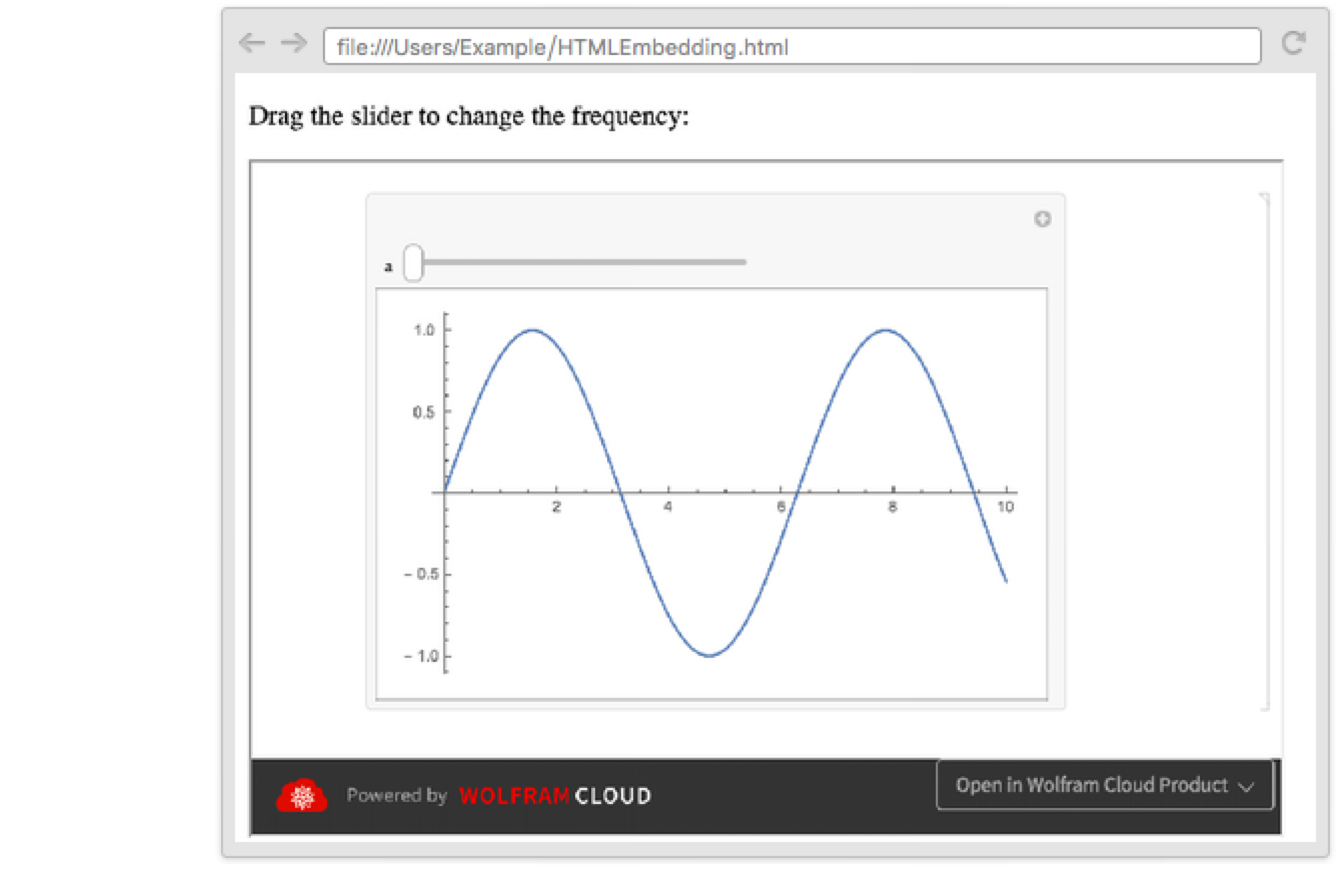
最終的に作成されたWebページ:

- EmbedCodeはデフォルトでIフレームを作成する.幅や高さの値を変更するこによって,このフレームの大きさを指定することができる.
注釈
埋め込まれたコンテンツにブラウザプラグインは必要ない.標準のHTML5が使われる.
基本的なインタラクティブ機能の中にはブラウザ上で実行されるものもあるが,ほとんどはサーバ上で実行される.この機能は,(例えば,予測的に,事前にコンテンツをフェッチしてくる等)注意深く最適化されている.