WORKFLOW
Put an Image on the Web
On a Standalone Webpage...
Deploy an image in the default format
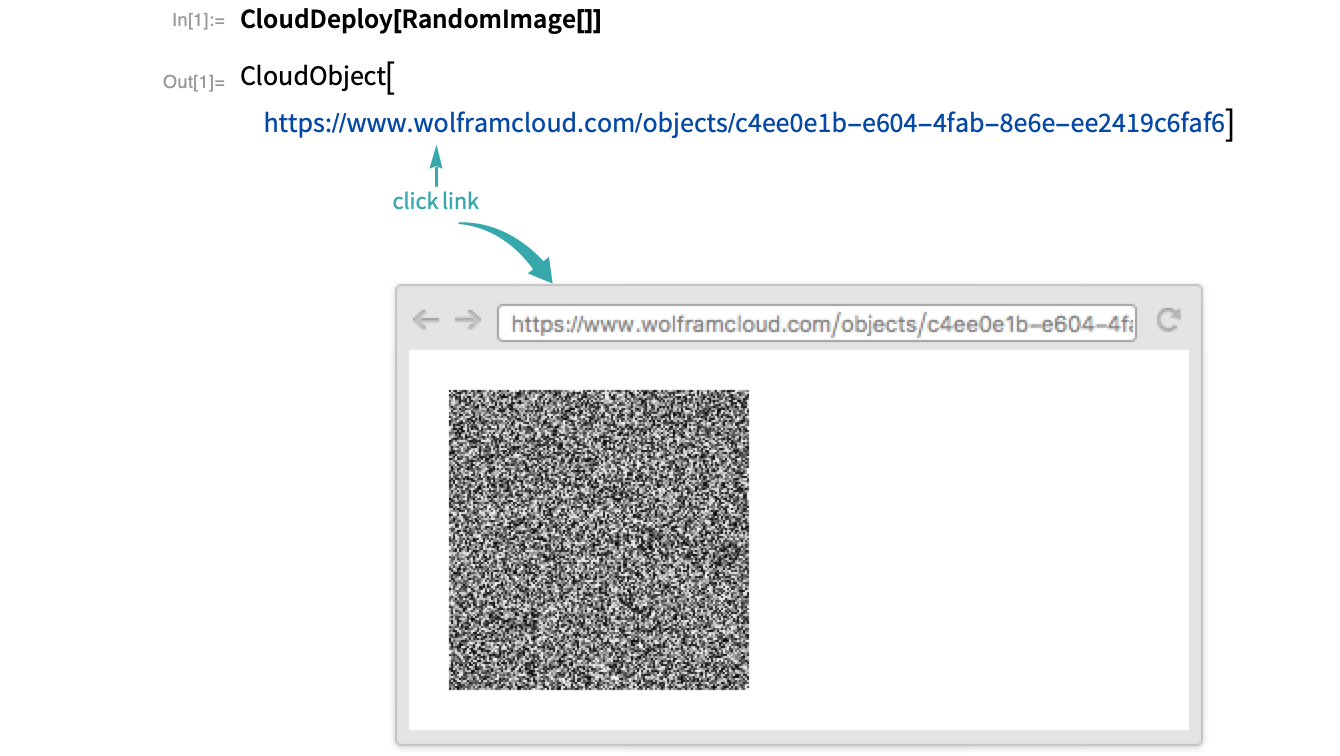
Deploy an image to the Wolfram Cloud in the default format for deployments. Click the link in the CloudObject output to visit the deployed image:

Specify the image format
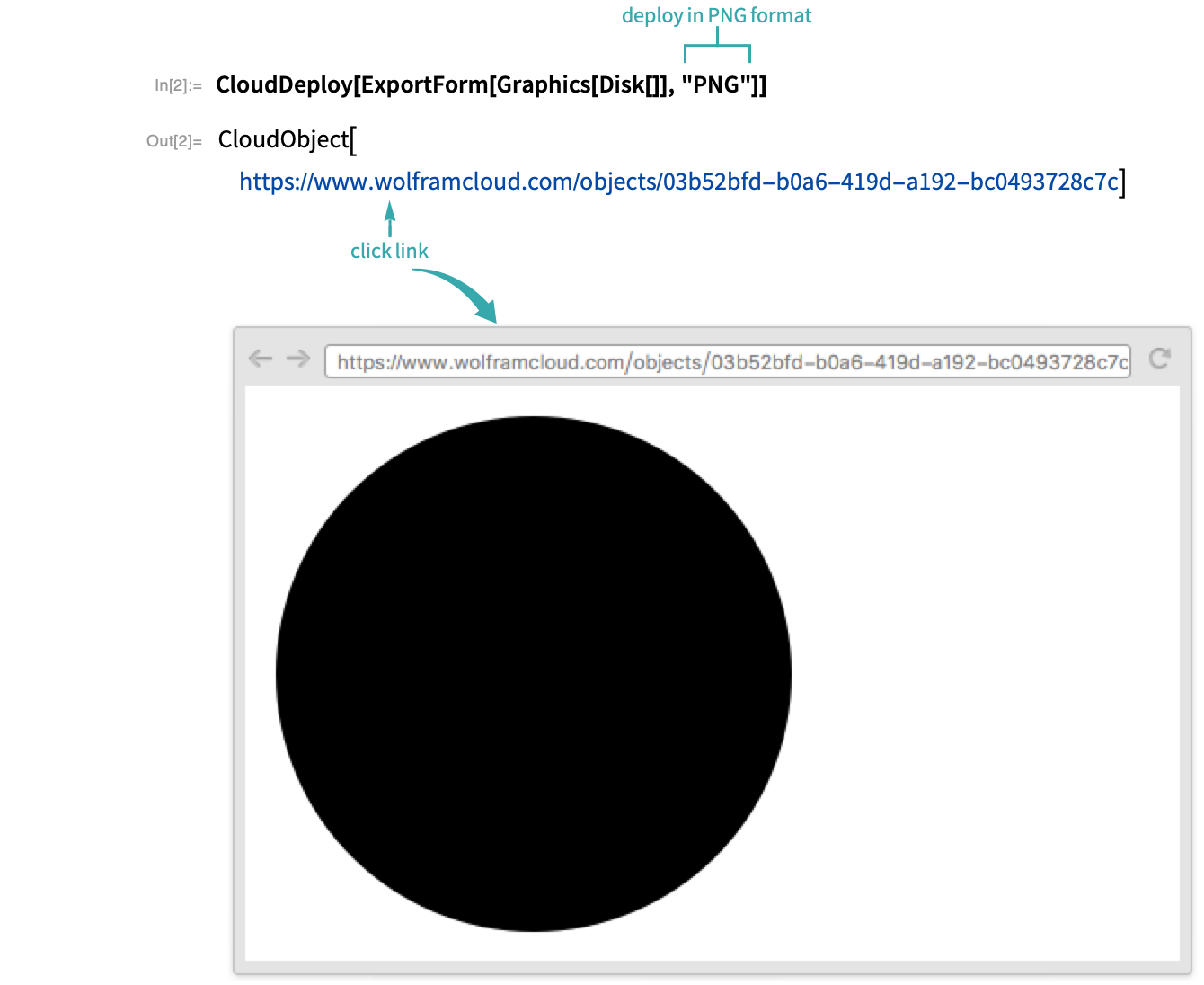
The default format of the data on the webpage is chosen based on the type of the exported expression. Use ExportForm to deploy an image in a particular format:

- Simple Graphics3D objects are by default deployed in a format that makes them interactively rotatable on the web. To deploy Graphics3D directly as a static image, use ExportForm with an image format such as "PNG" or "JPG".
Make the deployed image generally accessible
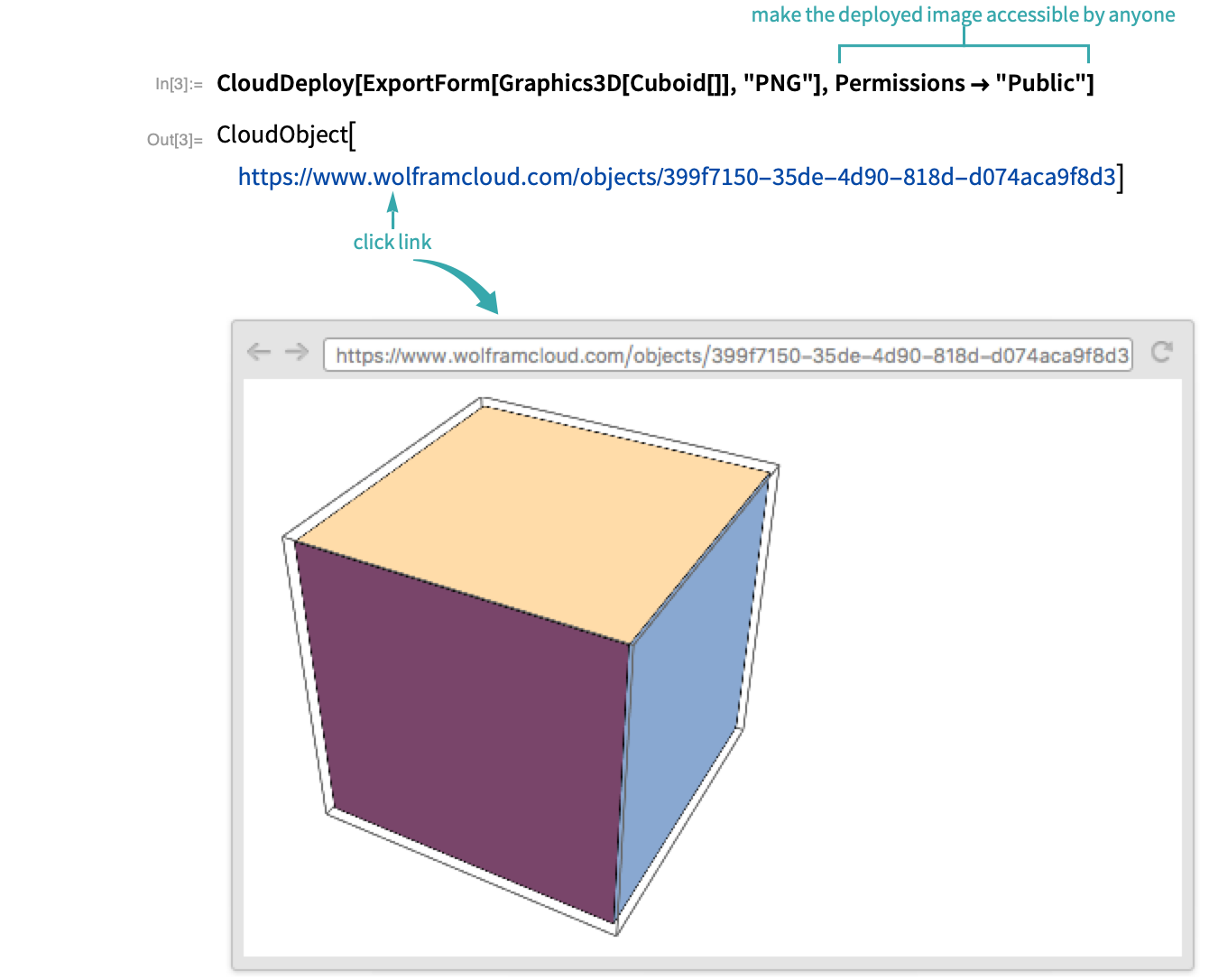
By default, a cloud deployment is accessible only by you. Use Permissions->"Public" to make a deployment accessible by anyone:

Embedded in a Webpage...
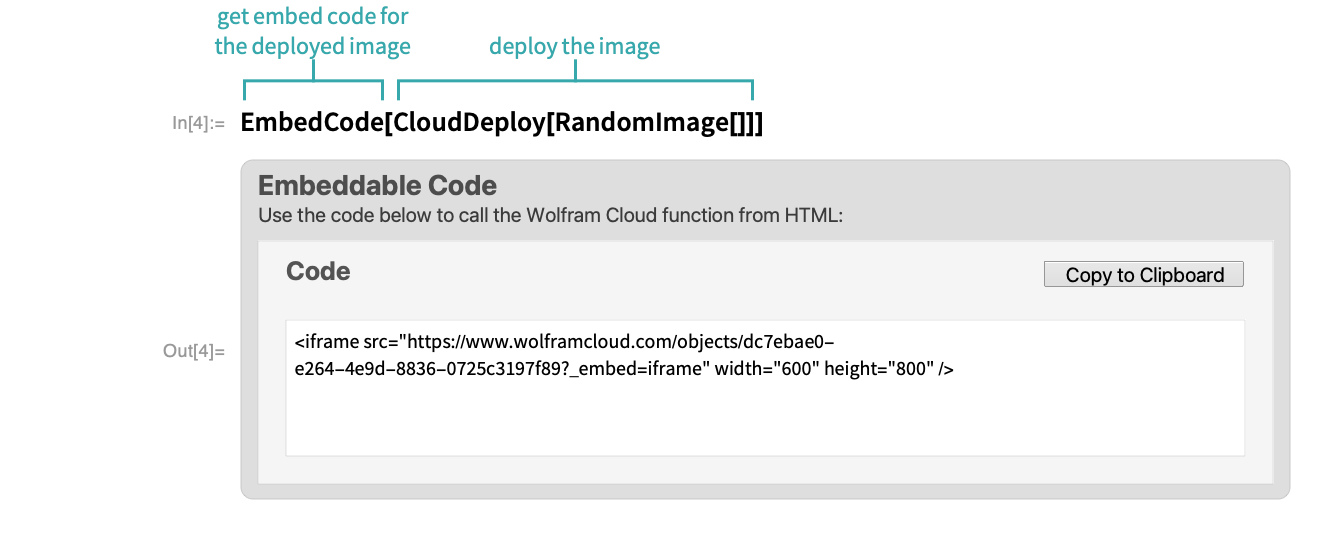
Get the embed code for interactive content deployed to the Wolfram Cloud
Use EmbedCode to obtain the code for embedding an image on an existing webpage:

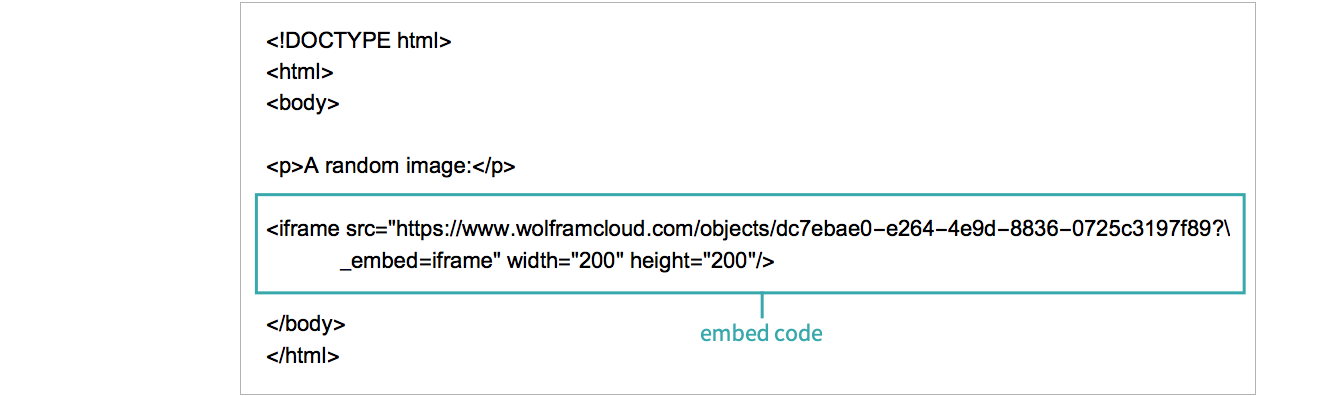
Use the embed code in a webpage:
Copy the embed code into the source for a webpage:

Visit the webpage with the embedded image
The final webpage:
- EmbedCode by default creates an iframe; you can specify its size by changing the width and height values.
Notes
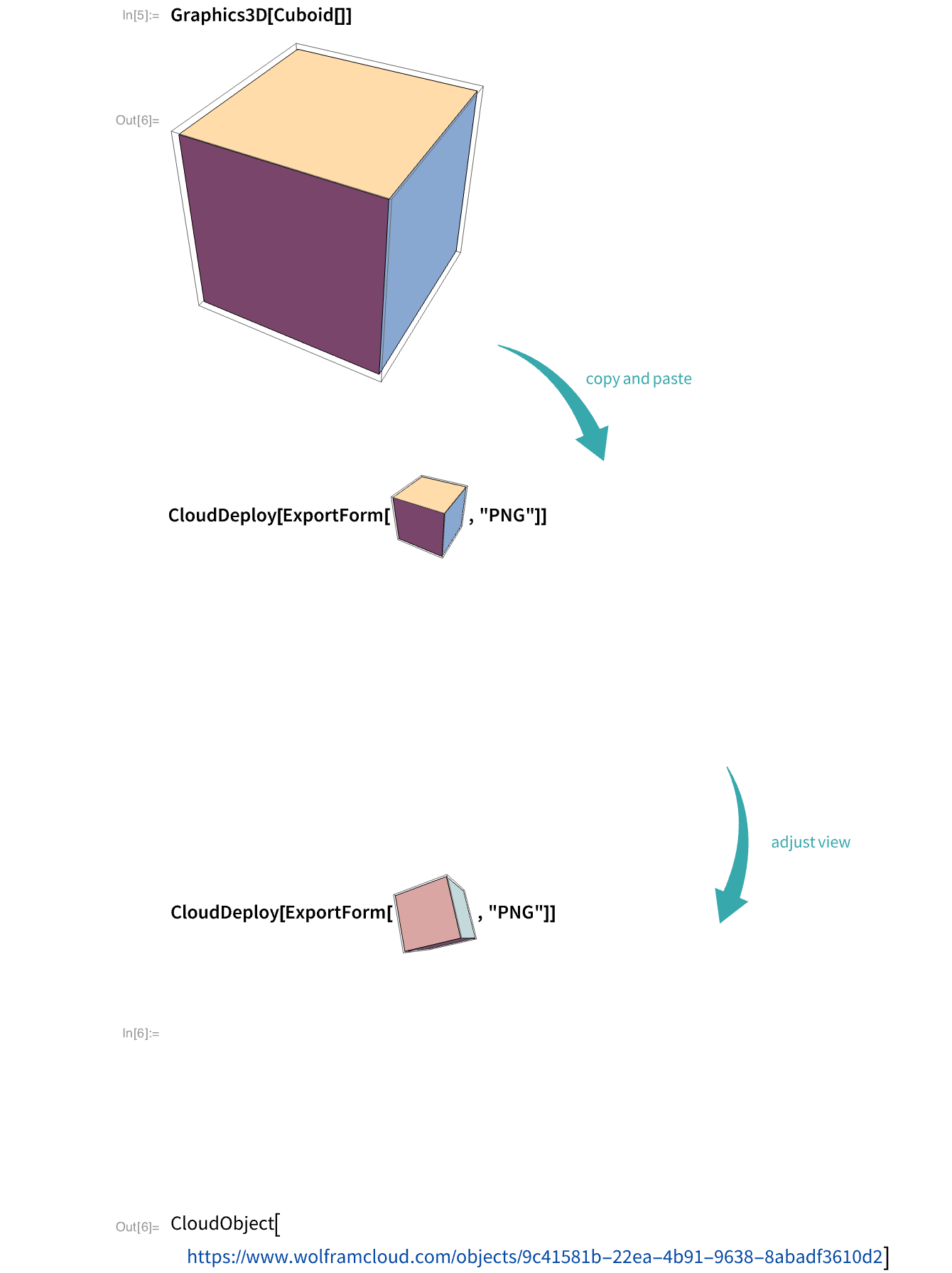
To adjust the view of a 3D graphic before deploying it to the cloud, make 3D output, paste into a CloudDeploy expression, adjust the view and evaluate: