ChartLayout
is an option to charting functions that specifies the overall layout to use.
Details
- ChartLayout determines how visual elements are placed relative to each other.
- Common settings for ChartLayout include:
-
"Overlaid" allow the elements to overlap "Stacked" accumulate the values across elements "Percentile" accumulate and normalize the values across elements - Possible settings for ChartLayout that spread the plot elements across multiple plot panels include:
-
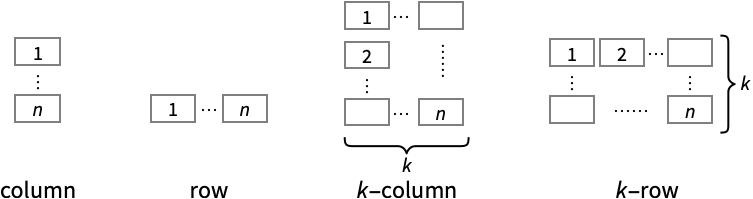
"Column" use a column of panels "Row" use a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - Visualization functions for specialized domains may have alternative settings.

Examples
Wolfram Research (2008), ChartLayout, Wolfram Language function, https://reference.wolfram.com/language/ref/ChartLayout.html.
Text
Wolfram Research (2008), ChartLayout, Wolfram Language function, https://reference.wolfram.com/language/ref/ChartLayout.html.
CMS
Wolfram Language. 2008. "ChartLayout." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/ChartLayout.html.
APA
Wolfram Language. (2008). ChartLayout. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ChartLayout.html