is an option for plotting functions that specifies the layout of multiple components in a plot.


PlotLayout
is an option for plotting functions that specifies the layout of multiple components in a plot.
Details

- PlotLayout determines how visual elements are placed relative to each other.
- Common settings for PlotLayout include:
-
"Overlaid" allow the elements to overlap "Stacked" accumulate the values across elements "Percentile" accumulate and normalize the values across elements - Possible settings for PlotLayout that spread the plot elements across multiple plot panels include:
-
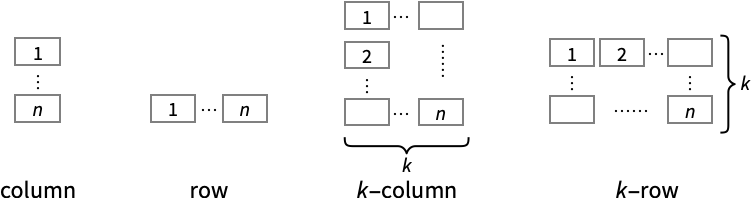
"Column" use a column of panels "Row" use a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - Visualization functions for specialized domains may have alternative settings.

Examples
open all close allBasic Examples (5)
By default, ListLinePlot plots each curve independently:
Stack the curves so that the second curve is the total of the first and second sets:
Scope (8)
Use a stacked layout for point data:
Use a stacked layout for piecewise-constant data:
Show multiple density plots in a row:
Specify the layout of plots of a list of audio objects:
Plot against a common horizontal axis:
Plot against a common vertical axis:
Show wavelet image coefficients arranged in a pyramid layout:
Plot wavelet image coefficients in a grid layout:
Related Guides
Text
Wolfram Research (2010), PlotLayout, Wolfram Language function, https://reference.wolfram.com/language/ref/PlotLayout.html (updated 2017).
CMS
Wolfram Language. 2010. "PlotLayout." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2017. https://reference.wolfram.com/language/ref/PlotLayout.html.
APA
Wolfram Language. (2010). PlotLayout. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/PlotLayout.html
BibTeX
@misc{reference.wolfram_2025_plotlayout, author="Wolfram Research", title="{PlotLayout}", year="2017", howpublished="\url{https://reference.wolfram.com/language/ref/PlotLayout.html}", note=[Accessed: 06-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_plotlayout, organization={Wolfram Research}, title={PlotLayout}, year={2017}, url={https://reference.wolfram.com/language/ref/PlotLayout.html}, note=[Accessed: 06-February-2026]}