ListLinePlot[{y1,…,yn}]
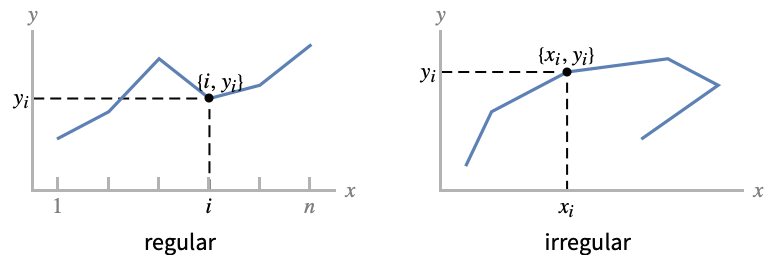
plots a line through the points {1,y1}, …, {n,yn}.
ListLinePlot[{{x1,y1},…,{xn,yn}}]
plots a line through the points {x1,y1}, …, {xn,yn}.
ListLinePlot[{data1,data2,…}]
plots lines from all the datai.
ListLinePlot[{…,w[datai,…],…}]
plots datai with features defined by the symbolic wrapper w.




ListLinePlot
ListLinePlot[{y1,…,yn}]
plots a line through the points {1,y1}, …, {n,yn}.
ListLinePlot[{{x1,y1},…,{xn,yn}}]
plots a line through the points {x1,y1}, …, {xn,yn}.
ListLinePlot[{data1,data2,…}]
plots lines from all the datai.
ListLinePlot[{…,w[datai,…],…}]
plots datai with features defined by the symbolic wrapper w.
Details and Options













- ListLinePlot is also known as a line plot or line chart.
- Regular data {y1,…,yn} is plotted as a functional curve through the points {i,yi}.
- Irregular data {{x1,y1},…,{xn,yn}} is plotted as the free-form curve through the points {xi,yi}.
- Data values xi and yi can be given in the following forms:
-
xi a real-valued number Quantity[xi,unit] a quantity with a unit Around[xi,ei] value xi with uncertainty ei Interval[{xmin,xmax}] values between xmin and xmax - Values xi and yi that are not of the form above are taken to be missing and are not shown.
- The datai have the following forms and interpretations:
-
<|"k1"y1,"k2"y2,…|> values {y1,y2,…} <|x1y1,x2y2,…|> key-value pairs {{x1,y1},{x2,y2},…} {y1"lbl1",y2"lbl2",…}, {y1,y2,…}{"lbl1","lbl2",…} values {y1,y2,…} with labels {lbl1,lbl2,…} SparseArray values as a normal array TimeSeries, EventSeries time-value pairs QuantityArray magnitudes WeightedData unweighted values - ListLinePlot[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{colx,coly} plot column y against column x {{colx1,coly1},{colx2,coly2},…} plot column y1 against column x1, y2 against x2, … coly, {coly} plot column y as a sequence of values {{coly1},…,{colyi},…} plot columns y1, y2, … as sequences of values - The colx can also be Automatic, in which case, sequential values are generated using DataRange.
- The following wrappers w can be used for the datai:
-
Annotation[datai,label] provide an annotation for the data Button[datai,action] define an action to execute when the data is clicked Callout[datai,label] label the data with a callout Callout[datai,label,pos] place the callout at relative position pos EventHandler[datai,events] define a general event handler for the data Highlighted[datai,effect] dynamically highlight fi with an effect Highlighted[datai,Placed[effect,pos]] statically highlight fi with an effect at position pos Hyperlink[datai,uri] make the data a hyperlink Labeled[datai,label] label the data Labeled[datai,label,pos] place the label at relative position pos Legended[datai,label] identify the data in a legend PopupWindow[datai,cont] attach a popup window to the data StatusArea[datai,label] display in the status area on mouseover Style[datai,styles] show the data using the specified styles Tooltip[datai,label] attach a tooltip to the curve - Wrappers w can be applied at multiple levels:
-
{…,w[yi],…} wrap the value yi in data {…,w[{xi,yi}],…} wrap the point {xi,yi} w[datai] wrap the data w[{data1,…}] wrap a collection of datai w1[w2[…]] use nested wrappers - Callout, Labeled, and Placed can use the following positions pos:
-

Above position above curve 
Below position below curve 
Before position before curve 
After position after curve 
"Start" position at start of each curve 
"End" position at end of each curve 
x near the curve at a position x 
Scaled[s] scaled position s along the curve 
{s,Above} Above relative position at position s along the curve 
{s,Below} Below relative position at position s along the curve 
{pos,epos} epos in label placed at relative position pos of the curve - ListLinePlot has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction DataRange Automatic the range of x values to assume for data Filling None filling under each line FillingStyle Automatic style to use for filling InterpolationOrder None the polynomial degree of curves used in joining data points IntervalMarkers Automatic how to render uncertainty IntervalMarkersStyle Automatic style for uncertainty elements LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels LabelingTarget Automatic how to determine automatic label positions MaxPlotPoints Infinity the maximum number of points to include Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic methods to use MultiaxisArrangement None how to arrange multiple axes for data PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotFit None how to fit a curve to the points PlotFitElements Automatic fitted elements to show in the plot PlotHighlighting Automatic highlighting effect for points PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for data PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot - DataRange determines how values {y1,…,yn} are interpreted into {{x1,y1},…,{xn,yn}}. Possible settings include:
-
Automatic,All uniform from 1 to n {xmin,xmax} uniform from xmin to xmax - In general a list of pairs {{x1,y1},{x2,y2},…} is interpreted as a list of points, but the setting DataRangeAll forces it to be interpreted as multiple data sources {{y11,y12},{y21,y23},…}. »
- LabelingFunction->f specifies that each point should have a label given by f[value,index,lbls], where value is the value associated with the point, index is its position in the data, and lbls is the list of relevant labels.
- Possible settings for PlotLayout that show multiple curves in a single plot panel include:
-

"Overlaid" show all the data overlapping 
"Stacked" accumulate the data 
"Percentile" accumulate and normalize the data - Possible settings for PlotLayout that show single curves in multiple plot panels include:
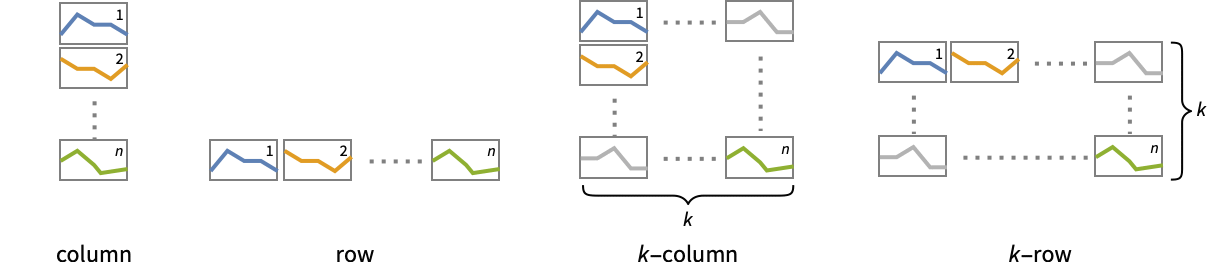
-
"Column" use separate curves in a column of panels "Row" use separate curves in a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - Possible highlighting effects for Highlighted and PlotHighlighting include:
-

style highlight the indicated curve 
"Ball" highlight and label the indicated point in a curve 
"Dropline" highlight and label the indicated point in a curve with droplines to the axes 
"XSlice" highlight and label all points along a vertical slice 
"YSlice" highlight and label all points along a horizontal slice 
Placed[effect,pos] statically highlight the given position pos - Typical settings for PlotLegends include:
-
None no legend Automatic automatically determine legend {lbl1,lbl2,…} use lbl1, lbl2, … as legend labels Placed[lspec,…] specify placement for legend - ColorData["DefaultPlotColors"] gives the default sequence of colors used by PlotStyle.
- ScalingFunctions->"scale" scales the
 coordinate; ScalingFunctions{"scalex","scaley"} scales both the
coordinate; ScalingFunctions{"scalex","scaley"} scales both the  and
and  coordinates.
coordinates. -
 Highlight options with settings specific to ListLinePlot
Highlight options with settings specific to ListLinePlot
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DataRange Automatic the range of x values to assume for data Epilog {} primitives rendered after the main plot Filling None filling under each line FillingStyle Automatic style to use for filling FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic InterpolationOrder None the polynomial degree of curves used in joining data points IntervalMarkers Automatic how to render uncertainty IntervalMarkersStyle Automatic style for uncertainty elements LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels LabelingTarget Automatic how to determine automatic label positions LabelStyle {} style specifications for labels MaxPlotPoints Infinity the maximum number of points to include Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic methods to use MultiaxisArrangement None how to arrange multiple axes for data PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotFit None how to fit a curve to the points PlotFitElements Automatic fitted elements to show in the plot PlotHighlighting Automatic highlighting effect for points PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for data PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks


List of all options
Examples
open all close allBasic Examples (6)
Scope (56)
General Data (10)
Lines are drawn through the data points:
The plot range is selected automatically:
Specify what values the data ranges over:
Ranges where the data is nonreal are excluded:
Use InterpolationOrder to smooth the data:
Use MaxPlotPoints to limit the number of points used:
Use PlotRange to focus in on areas of interest:
Use ScalingFunctions to scale the axes:
Tabular Data (1)
Special Data (9)
Use Quantity to include units with the data:
Include different units for the x and y coordinates:
Plot data in a QuantityArray:
Specify the units used with TargetUnits:
Use bands to represent uncertainty:
Specify strings to use as labels:
Specify a location for labels:
Numeric values in an Association are used as the y coordinates:
Numeric keys and values in an Association are used as the x and y coordinates:
Plot TimeSeries directly with automatic date ticks:
Plot data in a SparseArray:
The weights in WeightedData are ignored:
Data Wrappers (7)
Use wrappers on data sources or collections of data sources:
Use the value of each point as a tooltip:
Use a specific tooltip for the curve:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Use Annotation for dynamic action when the mouse enters the plot:
Use Hyperlink to jump to the specified link when clicked:
Use StatusArea to display a string in the status area of the current notebook:
Labeling and Legending (14)
Label data sources with Labeled:
Specify the labels with PlotLabels:
Place the label near the points at an x value:
Specify the text position relative to the point:
Label data automatically with Callout:
Place a label with specific locations:
Specify label names with LabelingFunction:
Specify the maximum size of labels:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Use Placed to change the legend location:
Use association keys as labels:
Plots usually have interactive callouts showing the coordinates when you mouse over them:
Including specific wrappers or interactions, such as tooltips, turns off the interactive features:
Choose from multiple interactive highlighting effects:
Use Highlighted to emphasize specific points in a plot:
Presentation (15)
Multiple curves are automatically colored to be distinct:
Provide explicit styling to different curves:
Use a theme with simple ticks in a bold color scheme:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Provide an interactive Tooltip for the data:
Use shapes to distinguish different datasets:
Style the curve segments between mesh points:
Show multiple curves in a row of separate panels:
Use a column instead of a row:
Plot the data in a stacked layout:
Plot the data as percentiles of the total of the values:
Use different axes for the different items:
Options (157)
ClippingStyle (5)
ColorFunction (5)
Color by scaled ![]() and
and ![]() coordinates:
coordinates:
Color with a named color scheme:
Fill with the color used for the curve:
ColorFunction has higher priority than PlotStyle for coloring the curve:
Use Automatic in MeshShading to use the ColorFunction:
ColorFunctionScaling (2)
DataRange (5)
Lists of height values are displayed against the number of elements:
Rescale to the sampling space:
Each dataset is scaled to the same domain:
Pairs are interpreted as ![]() ,
, ![]() coordinates:
coordinates:
Specifying DataRange in this case has no effect, since ![]() values are part of the data:
values are part of the data:
Filling (8)
Use symbolic or explicit values:
Fills that overlap by default combine using opacity:
Fill between the first curve and the axis:
Fill between curves 1 and 2 with a specific style:
Fill between curves 1 and ![]() with light orange:
with light orange:
Fill between curves 1 and 2; use yellow when 1 is below 2, and green when 1 is above 2:
FillingStyle (4)
Fill with red below the axis, and with blue above:
Use a variable filling style obtained from ColorFunction:
InterpolationOrder (3)
IntervalMarkers (3)
IntervalMarkersStyle (2)
LabelingFunction (6)
By default, points are automatically labeled with strings:
Use LabelingFunction->None to suppress the labels:
Put the labels above the points:
Use callouts to label the points:
LabelingSize (4)
LabelingTarget (6)
MaxPlotPoints (4)
Mesh (5)
MeshFunctions (2)
MeshShading (6)
Alternate red and blue segments of equal width in the ![]() direction:
direction:
Use None to remove segments:
MeshShading can be used with PlotStyle:
MeshShading has higher priority than PlotStyle for styling the curve:
Use PlotStyle for some segments by setting MeshShading to Automatic:
MeshShading can be used with ColorFunction:
MeshStyle (4)
MultiaxisArrangement (5)
PlotFit (4)
Automatically fit a model to the data:
Fit a straight line to the data:
Fit a quadratic curve to the data:
Use KernelModelFit to approximate the data:
PlotFitElements (4)
PlotHighlighting (9)
Plots have interactive coordinate callouts with the default setting PlotHighlightingAutomatic:
Use PlotHighlightingNone to disable the highlighting for the entire plot:
Use Highlighted[…,None] to disable highlighting for a single set:
Move the mouse over a set of points to highlight it using arbitrary graphics directives:
Move the mouse over the points to highlight them with balls and labels:
Use a ball and label to highlight a specific point on the plot:
Move the mouse over the curve to highlight it with a label and droplines to the axes:
Use a ball and label to highlight a specific point in the plot:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight a particular set of points at a fixed ![]() value:
value:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight the curves at a fixed ![]() value:
value:
Use a component that shows the points on the plot closest to the ![]() position of the mouse cursor:
position of the mouse cursor:
Specify the style for the points:
Use a component that shows the coordinates on the points closest to the mouse cursor:
Use Callout options to change the appearance of the label:
PlotInteractivity (3)
PlotLabels (5)
Specify text to label sets of points:
Place the labels above the points:
Use callouts to identify the points:
Label curves with the keys from an association:
Use None to not label a data source:
PlotLayout (3)
PlotLegends (5)
Generate a legend using labels:
Generate a legend using placeholders:
Legends use the same styles as the plot:
Use Placed to specify legend placement:
Place the legend inside the plot:
Use LineLegend to change the legend appearance:
PlotMarkers (8)
ListLinePlot normally uses distinct colors to distinguish different sets of data:
Automatically use colors and shapes to distinguish sets of data:
Change the size of the default plot markers:
Use arbitrary text for plot markers:
Use explicit graphics for plot markers:
PlotRange (2)
PlotStyle (6)
Use different style directives:
By default, different styles are chosen for multiple curves:
Explicitly specify the style for different curves:
PlotStyle can be combined with ColorFunction:
PlotStyle can be combined with MeshShading:
PlotTheme (3)
ScalingFunctions (9)
By default, plots have linear scales in each direction:
Use a log scale in the ![]() direction:
direction:
Use a linear scale in the ![]() direction that shows smaller numbers at the top:
direction that shows smaller numbers at the top:
Use a reciprocal scale in the ![]() direction:
direction:
Use different scales in the ![]() and
and ![]() directions:
directions:
Reverse the ![]() axis without changing the
axis without changing the ![]() axis:
axis:
Use a scale defined by a function and its inverse:
Positions in Ticks and GridLines are automatically scaled:
PlotRange and AxesOrigin are automatically scaled:
Ticks (10)
Ticks are placed automatically in each plot:
Use TicksNone to draw axes without any tick marks:
Use ticks on the ![]() axis, but not the
axis, but not the ![]() axis:
axis:
Place tick marks at specific positions:
Draw tick marks at the specified positions with the specified labels:
Draw tick marks at the specified positions with the specified labels:
Use specific ticks on one axis and automatic ticks on the other:
Specify the lengths for axes as a fraction on graphics size:
Use different sizes in the positive and negative directions for each tick:
Specify a style for each tick:
Construct a function that places ticks at the midpoint and extremes of the axis:
Applications (9)
Compare the n![]() prime to an estimate:
prime to an estimate:
Show a random walk in one dimension:
Show a random walk in two dimensions:
Compute and plot the shortest tour through 100 random points:
Show the numbers of graphs with different numbers of nodes available in GraphData:
Show the density at standard temperature and pressure for the elements:
Distribution of Wolfram Language symbols by length:
Plot the sample behavior for different Wolfram Language functions:
Plot the sample order in the ![]() ,
, ![]() space used by Plot3D:
space used by Plot3D:
Properties & Relations (13)
By default, pairs are interpreted as ![]() values:
values:
Interpret the data as multiple data sources:
ListLinePlot is a special case of ListPlot:
Use Plot to visualize functions:
Use ListLogPlot, ListLogLogPlot, and ListLogLinearPlot for logarithmic data plots:
Use ListPolarPlot for polar plots:
Use DateListPlot to show data over time:
Use ListPointPlot3D to show three-dimensional data plots:
Use ListLinePlot3D to plot curves through lists of points:
Plot curves through rows of heights in a table:
Use ListPlot3D to create surfaces from data:
Use ListContourPlot to create contours from continuous data:
Use ListDensityPlot to create densities from continuous data:
Use ArrayPlot and MatrixPlot for arrays of discrete values:
Use ParametricPlot for parametric curves:
See Also
ListPlot StackedListPlot ListStepPlot DiscretePlot Plot ListLinePlot3D ListPointPlot3D ListPlot3D Graphics Fit
Function Repository: ListGrowthPlot
Related Guides
-
▪
- Data Visualization ▪
- Scientific Data Analysis ▪
- Charting and Information Visualization ▪
- GPU Computing ▪
- Function Visualization ▪
- Numbers with Uncertainty ▪
- Tabular Visualization ▪
- Signal Visualization & Analysis ▪
- GPU Computing with NVIDIA ▪
- GPU Computing with Apple ▪
- System Model Analytics & Design
History
Introduced in 2007 (6.0) | Updated in 2012 (9.0) ▪ 2014 (10.0) ▪ 2016 (10.4) ▪ 2016 (11.0) ▪ 2018 (11.3) ▪ 2019 (12.0) ▪ 2023 (13.3) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2007), ListLinePlot, Wolfram Language function, https://reference.wolfram.com/language/ref/ListLinePlot.html (updated 2025).
CMS
Wolfram Language. 2007. "ListLinePlot." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/ListLinePlot.html.
APA
Wolfram Language. (2007). ListLinePlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ListLinePlot.html
BibTeX
@misc{reference.wolfram_2025_listlineplot, author="Wolfram Research", title="{ListLinePlot}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/ListLinePlot.html}", note=[Accessed: 04-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_listlineplot, organization={Wolfram Research}, title={ListLinePlot}, year={2025}, url={https://reference.wolfram.com/language/ref/ListLinePlot.html}, note=[Accessed: 04-February-2026]}