描画ツール
ショートカット
Ctrl+D (
T on MacOSX)をタイプ,または メニューを選択する.
パレットの見出しのテキストをクリックすると各ツールの詳細情報にジャンプする:
- グラフィックスが選択された状態で,次の文字の1つをタイプする:
o,r,d,g,a,p,t,b,c,s,l,f,m,e,.
- ツールボタンをクリックして,ツールを一度使用する.使用後,ツールは自動的に選択ツールに戻る.
- ツールボタンをダブルクリックすると,そのツールを継続して使用することができる.
選択ツール
選択ツールを使い,グラフィックスプリミティブ全体を選択することができる.選択範囲はハンドルの付いたフレームで囲まれる.
選択範囲はハンドルの付いたフレームで囲まれる.ハンドルを
Shift+ドラッグすると,縦横別々にスケールすることができる.
オブジェクトをドラッグすると,動かすことができる.
Shift+クリックでオブジェクトを選択解除したり,選択範囲に追加したりすることができる.
選択する部分をカバーするように長方形領域をドラッグすることにより,その中にあるすべてのオブジェクトが選択できる.
オブジェクトが完全に他のオブジェクトに下に隠れている場合,ドラッグして選択することにより,それが見えるようになる.そしてハイライト部分をドラッグすることにより,移動することが可能である.
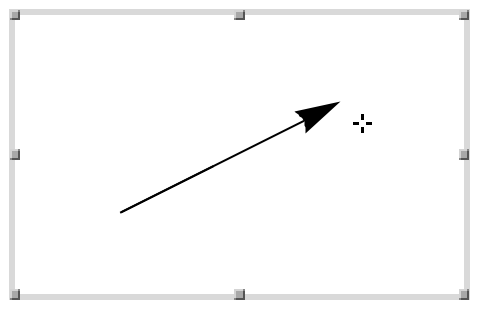
矢印ツール
矢印ツールボタンをクリックしてポインタ(

)ドラッグする.
Shiftキーを押した状態で,ドラッグすると水平と垂直方向のみの矢印が描かれる:

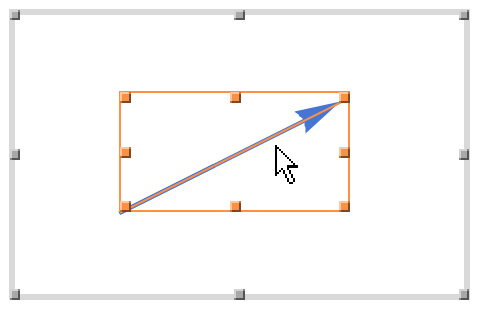
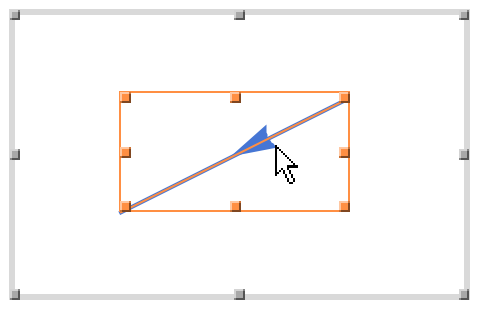
ストローク設定セクションで矢印のスタイルが設定できる:


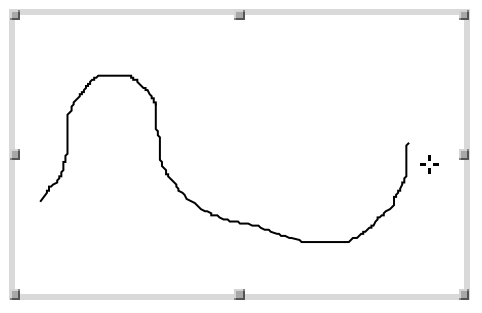
フリーハンドツール
フリーハンドツールボタンをクリックしてポインタ (

)をドラッグすると,そのトレースが描かれる:

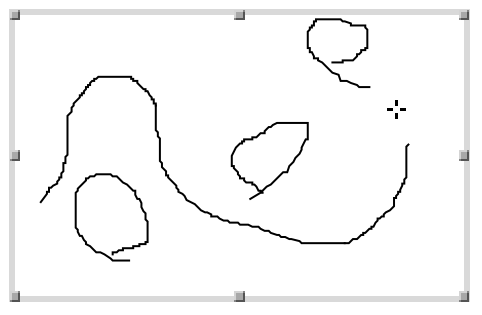
フリーハンドツールボタンをダブルクリックすると複数の曲線を描くことができる:

直線ツール
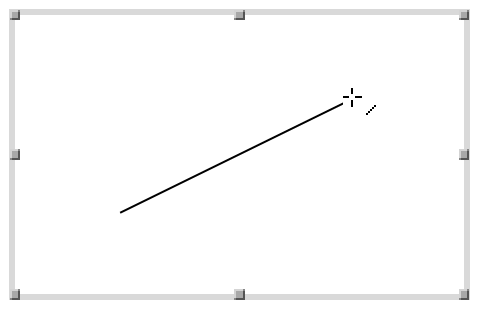
直線を描くには,
直線ツールをクリックし,ポインタ(

)をドラッグする.
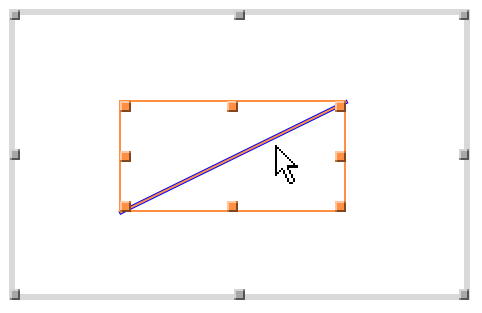
Shiftキーを押した状態でドラッグすると,水平と垂直方向のみの直線が描かれる:

ストローク設定セクションで線のスタイルが設定できる:

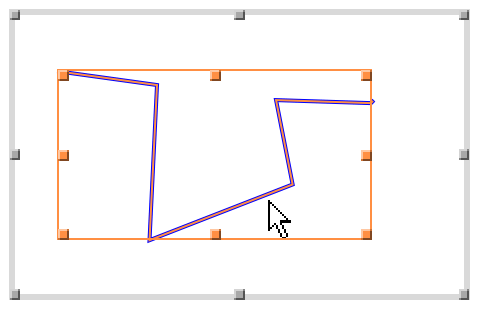
線分ツール
線分ツールボタンをクリックし,ポインタ(

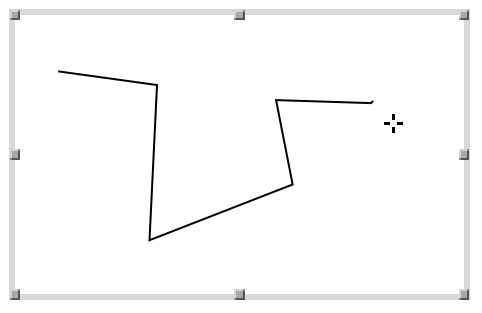
)をドラッグすると,折れ線を描くことができる.クリックするごとに新しい線分になる.終点をダブルクリックするか,始点をクリックすることにより,終了する:

ストローク設定セクションで線のスタイルが設定できる:

点ツール
点ツールボタンをクリックして選択してからクリックしてすると,点を描くことができる:


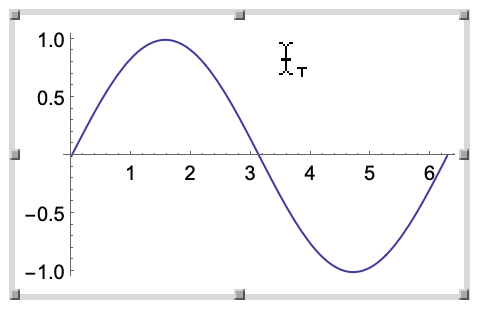
テキストツール
テキストツールを使い,グラフィックスにテキストを加えることができる:

テキストセクションでテキストのスタイルが設定できる:

TraditionalFormテキストツール


テキストセクションでテキストのスタイルが設定できる:

長方形ツール
長方形を描くには,
長方形ツールをクリックし, ポインタ(

)をドラッグする.
Shiftキーを押しながら実行すると正方形を描くことができる:

塗りつぶし設定と
ストローク設定セクションで,それぞれ面と辺のスタイルが設定できる:

多角形ツール
多角形ツールボタンをクリックし,ポインタ(

)をドラッグして多角形を描くことができる.をドラッグして多角形を描くことができる.終点をダブルクリックするか,始点をクリックすることにより,終了する:

塗りつぶし設定と
ストローク設定セクションで,それぞれ面と辺のスタイルが設定できる:

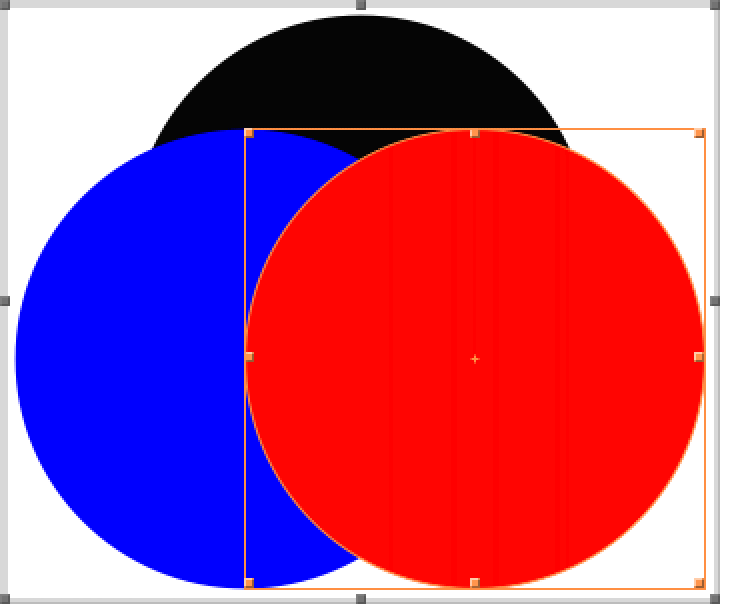
円板ツール
円板ツールボタンをクリックし,ポインタ(

)をドラッグして円,楕円を描くことができる:

Shiftキーを押しながら実行すると円が描かれる:

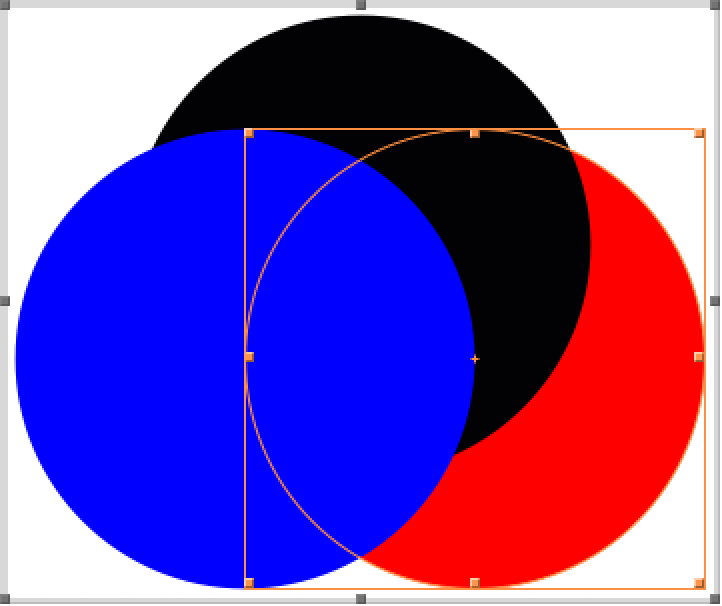
円ツール
円ツールボタンをクリックし,ポインタ(

)をドラッグして塗りつぶされていない円,楕円を描くことができる:


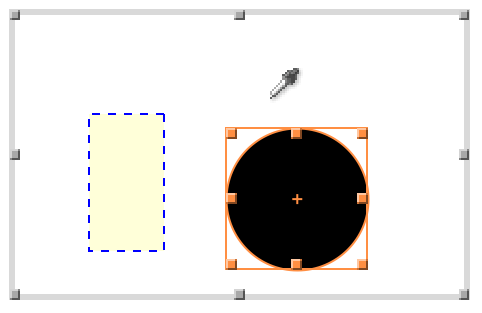
スタイルの抽出ツール
グラフィックスオブジェクトを選択して
スタイルの抽出ツールボタンをクリックする:

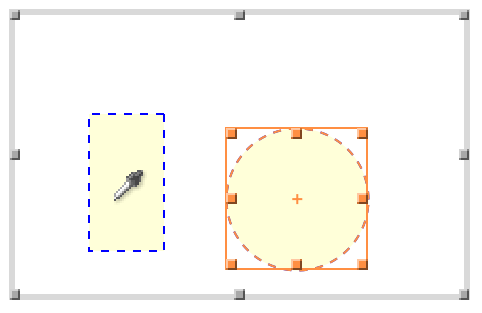
別のグラフィックスオブジェクトをクリックすると,選択されたオブジェクトのスタイルがクリックしたオブジェクトのスタイルに合致するように変更される:

ツールを選択した後,スタイルを抽出する前に現在選択されているものとは別のオブジェクトを選択するには,選択したいオブジェクトを
Ctrl (
Cmd on MacOSX)
+クリックする:

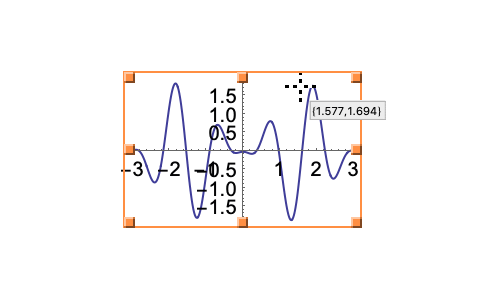
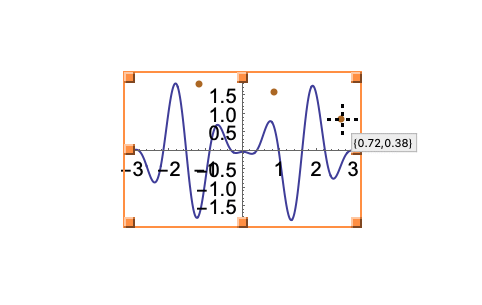
座標の取得ツール
座標の取得ツールをクリックし,マウスポインタ(

)ツールをクリックし,マウスポインタ

クリックするとその座標位置にマーカーを付けることができる.マーカーを削除するには
Ctrl (
Cmd on MacOSX)
+クリックする:

マーカーを付けた座標は
Ctrl (
Cmd on MacOSX)
+Cでクリップボードにコピーできる.
Ctrl (
Cmd on MacOSX)
+Vを使ってコピーされた座標値を入力セルにペーストする:
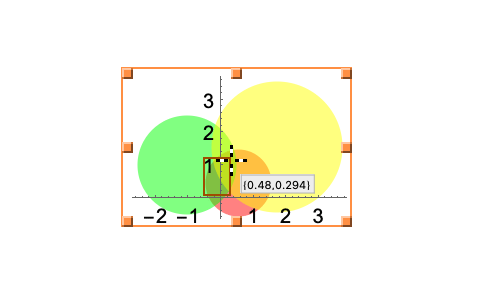
Alt+ドラッグで長方形にマークし,
Ctrl (
Cmd on MacOSX)
+Cで対角頂点の座標をコピーする

Ctrl (
Cmd on MacOSX)
+Vでペーストする:
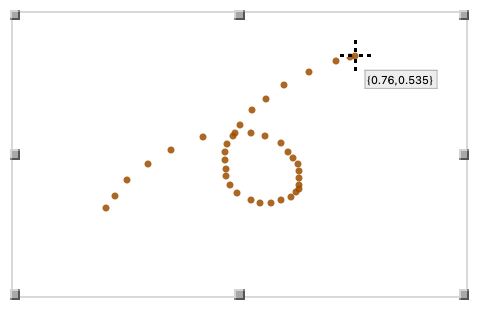
ドラッグすると座標パスにマーカーを置くことができる.
Ctrl (
Cmd on MacOSX)
+Cとタイプして座標をコピーする:

新規グラフィックス
グループ化
複数のグラフィックスオブジェクトを選び,以下のいずれかを行う:
- オブジェクトの一つまたはフレームハイライトを右クリックしてグループ化を選ぶ.
- オブジェクトの一つまたはフレームハイライトを右クリックしてグループ化解除を選ぶ.
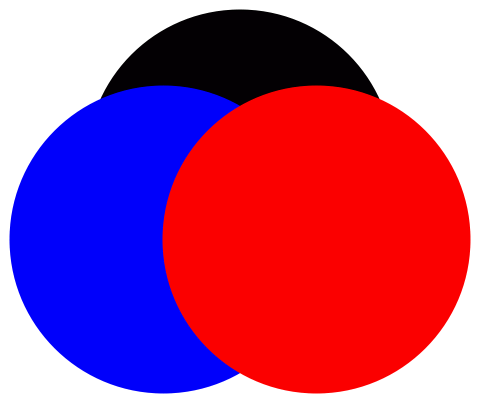
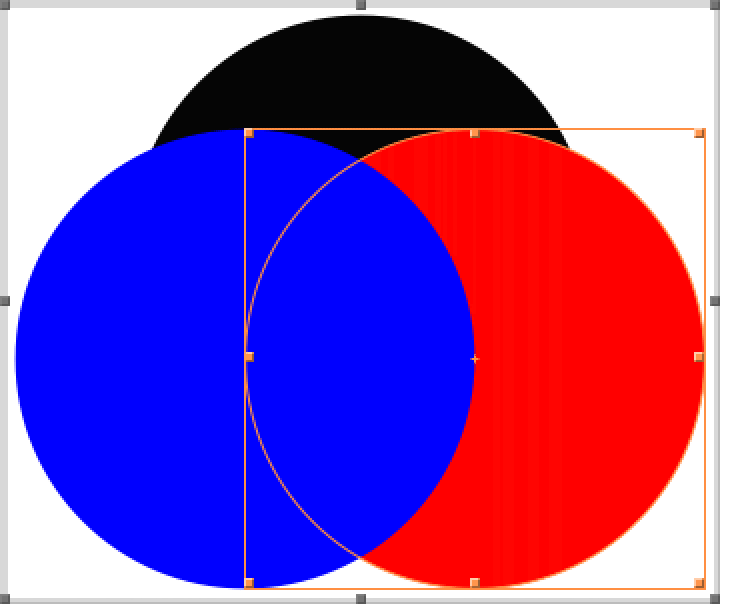
アレンジ
以下の操作で,重なっているオブジェクトの順番を変えることができる.

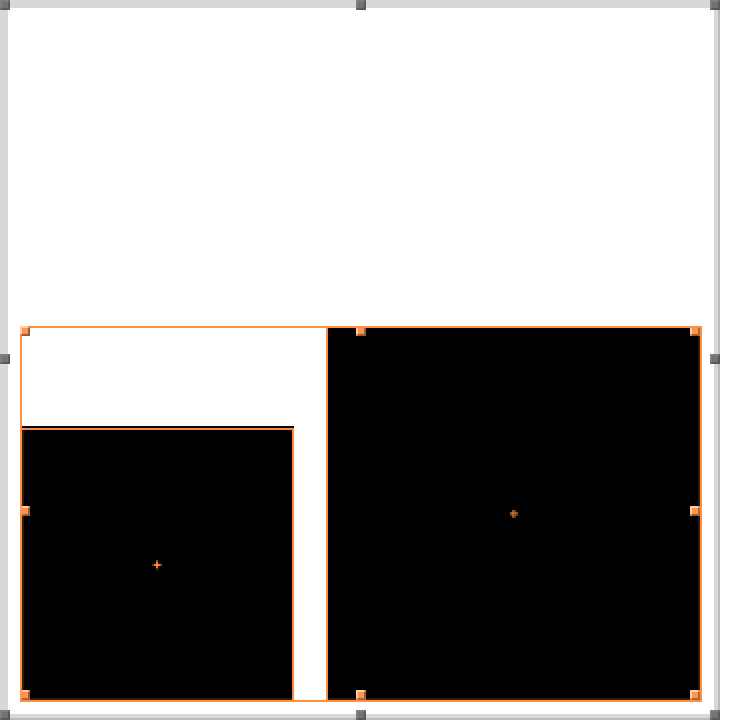
重なっているグラフィックスの中のオブジェクトを選び,以下のいずれかの操作で背面に移動させる:

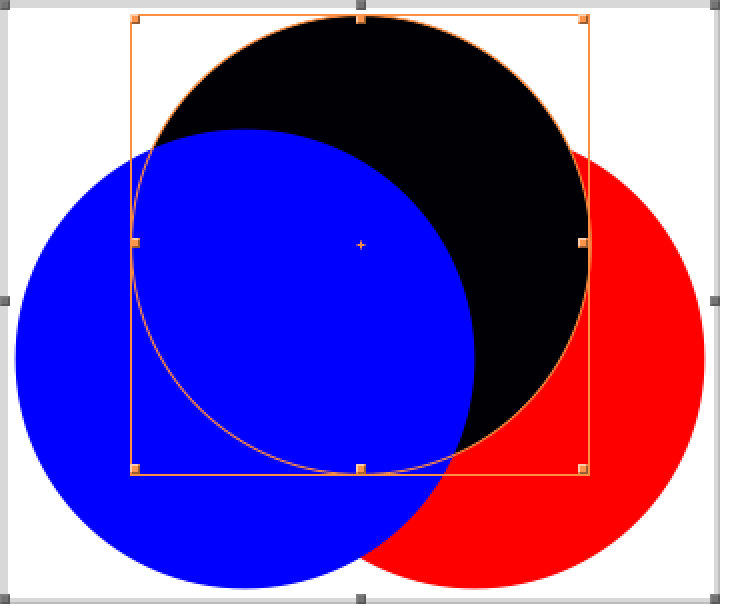
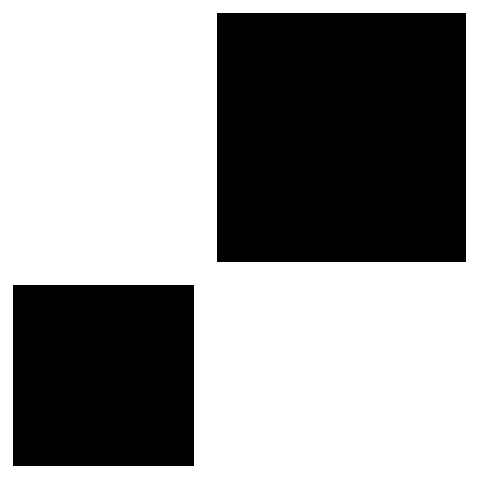
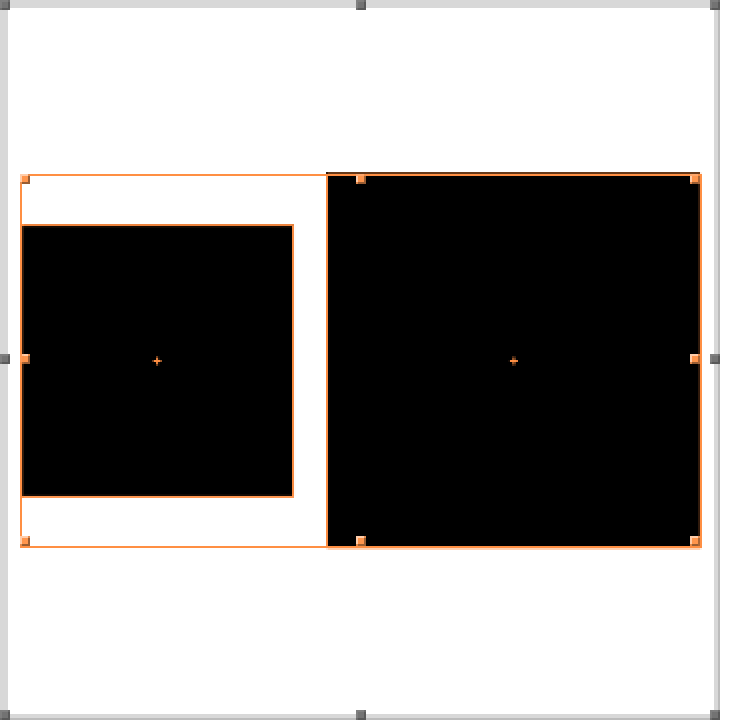
最前面に移動を使ってオブジェクトを他のすべてのオブジェクトの前に移動する:

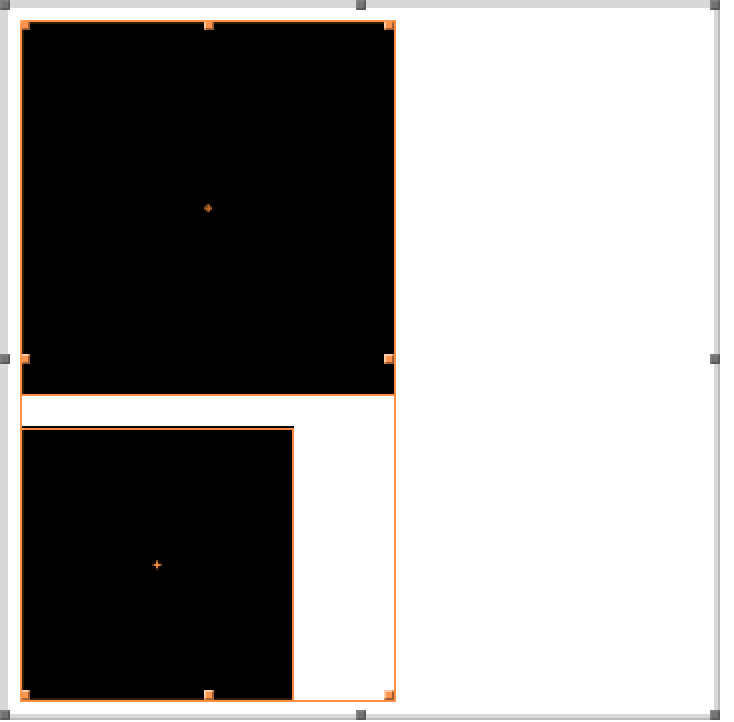
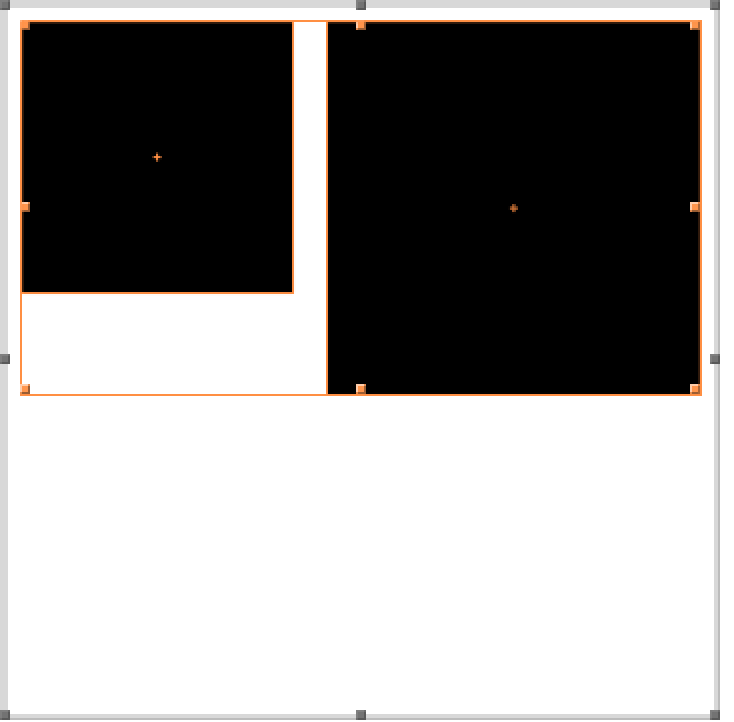
背面に移動 でオブジェクトをそのすぐ後ろのオブジェクトの背面に動かす:

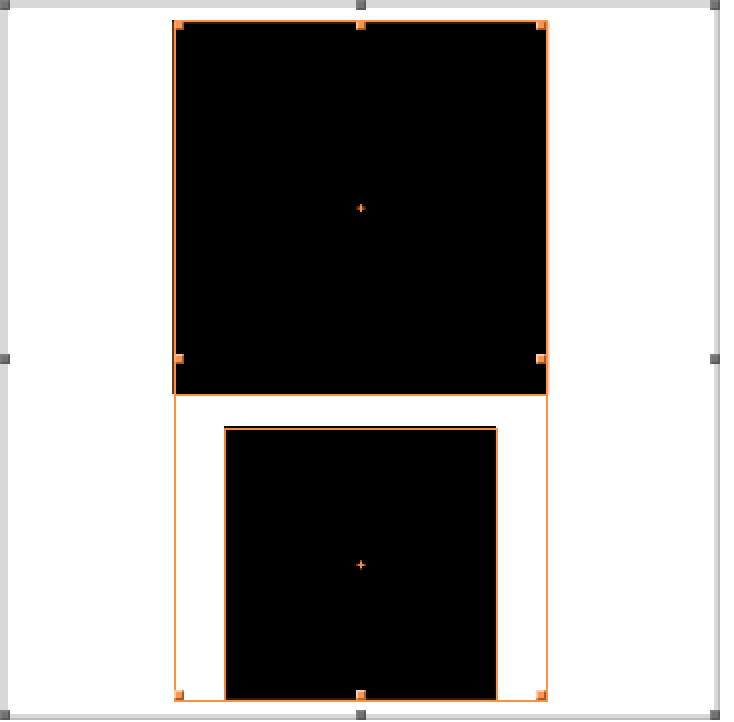
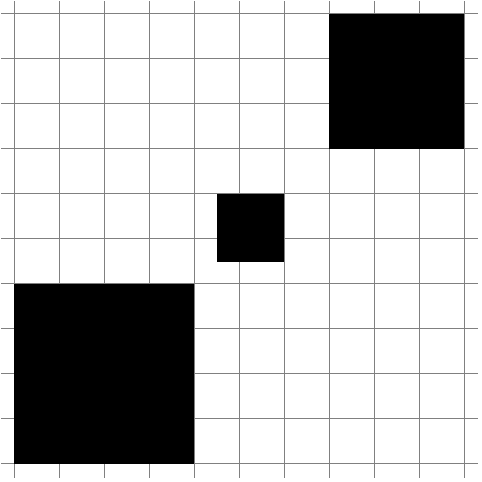
前面に移動でグラフィックスオブジェクトをすぐ前のオブジェクトの前面に動かす:

整列
以下の操作を使って複数のグラフィックスオブジェクトを整列させることができる.

複数のグラフィックスオブジェクトを選び,以下のいずれかの操作で左側に整列させる:



垂直方向下に整列を使ってオブジェクトを下側で揃える:

中央を横に揃えるでオブジェクトを横に中央で整列させる:


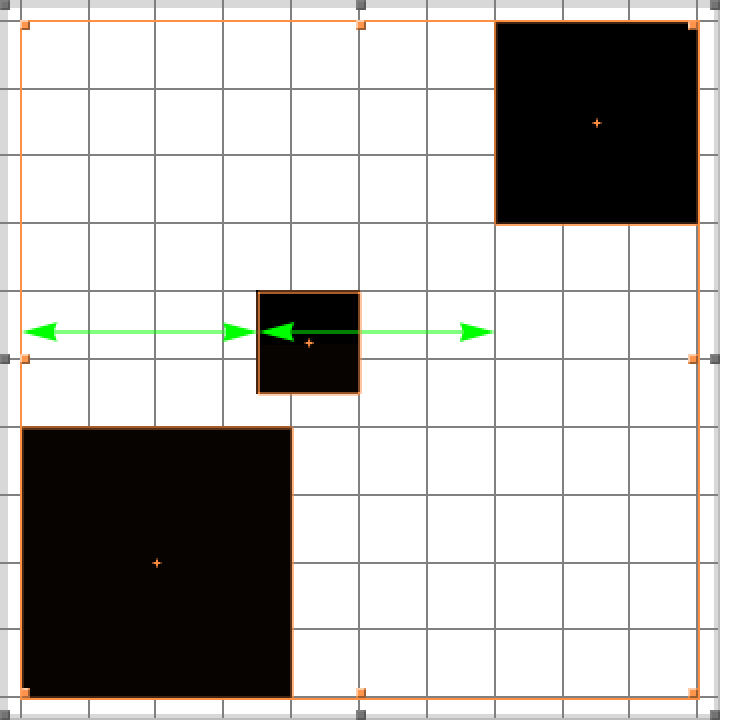
分布
以下の操作を使って選択したグラフィックスオブジェクトの間の空間を調整することができる.

3つ以上のグラフィックスオブジェクトを選び,以下のいずれかの操作を使って各オブジェクトの左側が等間隔に置かれるように配置する:

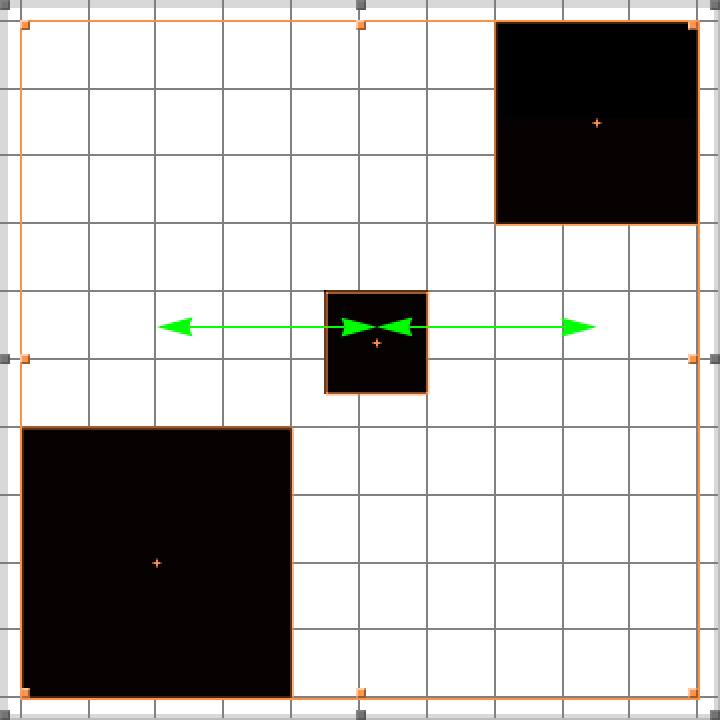
水平方向中央に分布を使ってオブジェクトの中央が水平方向に等間隔になるように配置する:

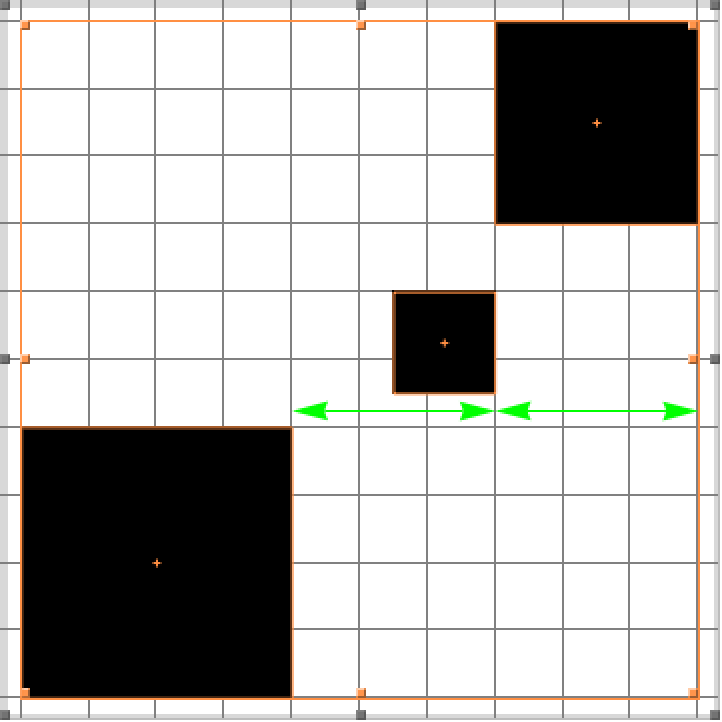
水平方向右に分布を使ってオブジェクトの右側が等間隔になるように配置する:

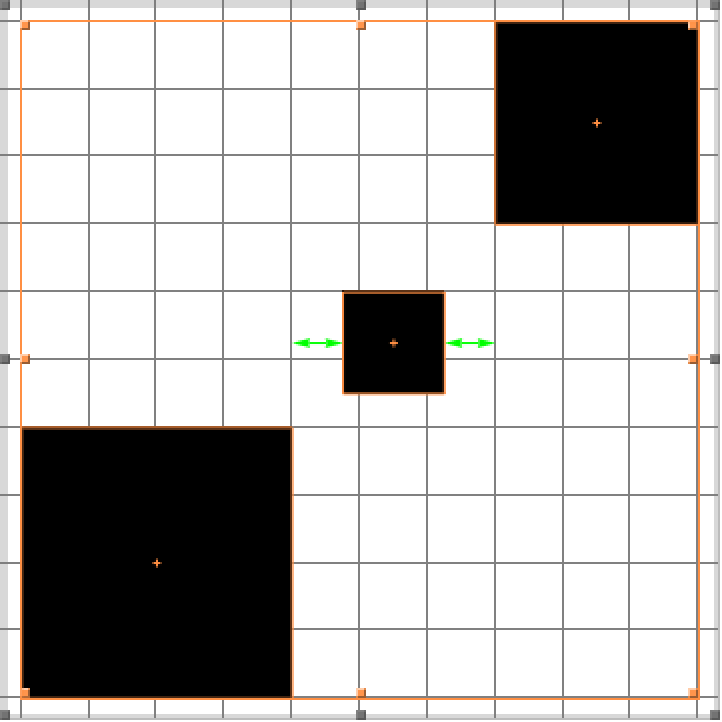
水平方向等間隔に分布を使うと,オブジェクトとオブジェクトの間の空間が等しくなるように配置される:

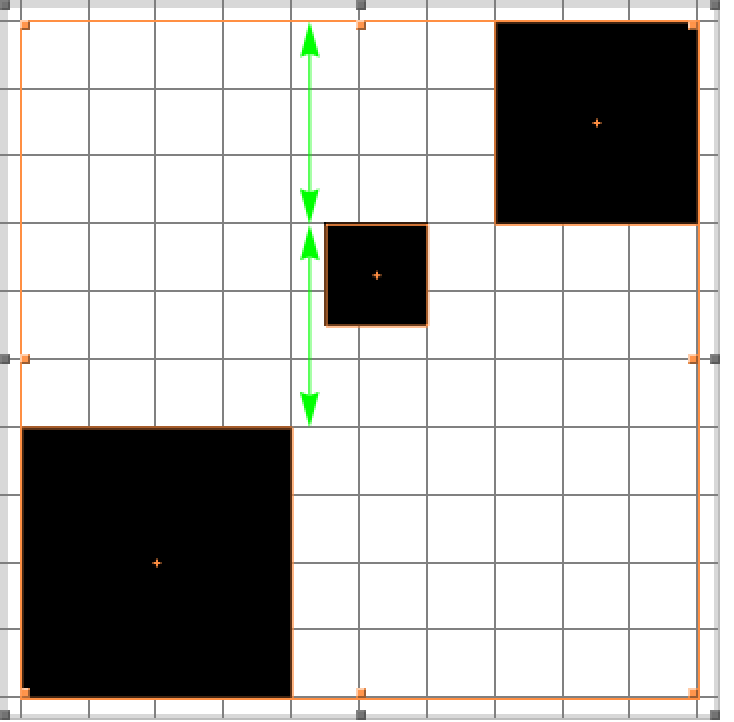
垂直方向上に分布を使ってオブジェクトの上側が等間隔になるように配置する:

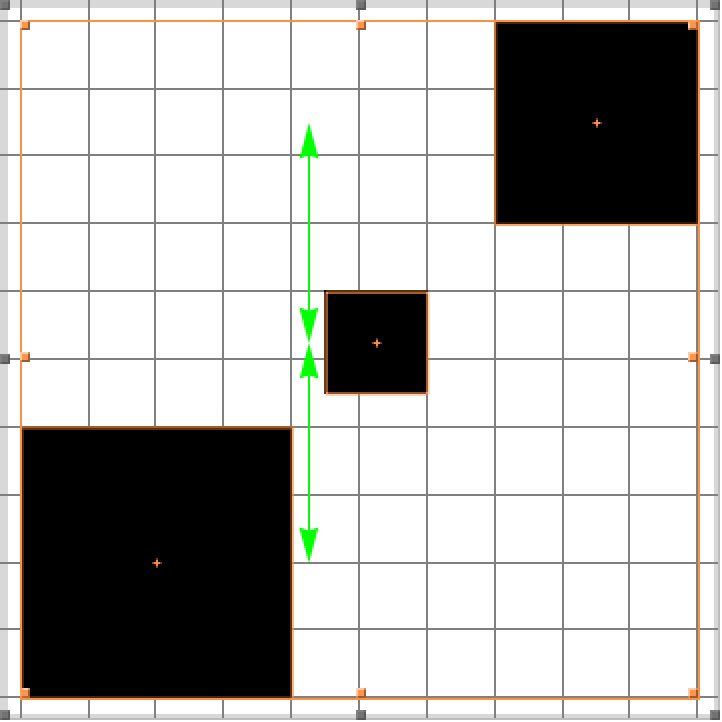
垂直方向中央に分布を使ってオブジェクトの中央が垂直方向に等間隔になるように配置する:

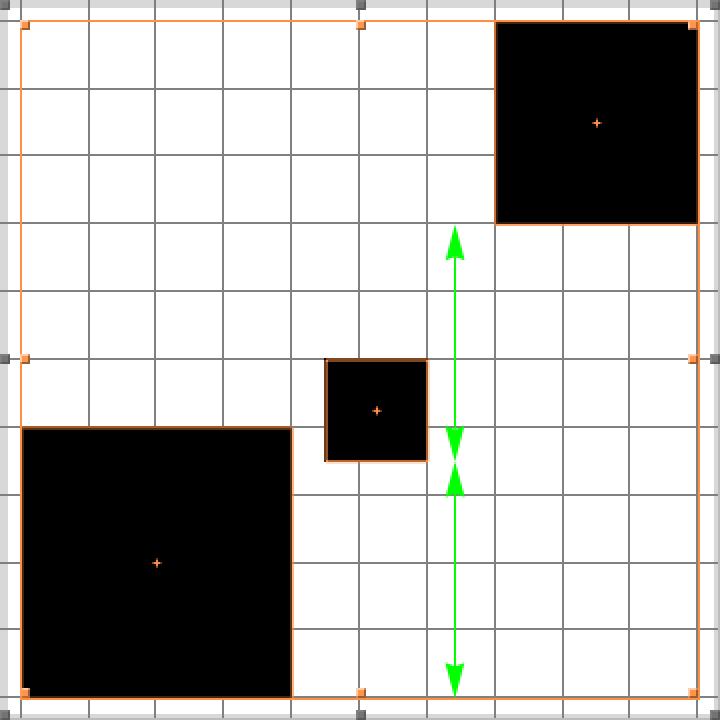
垂直方向下に分布を使ってオブジェクトの下側が等間隔になるように配置する:

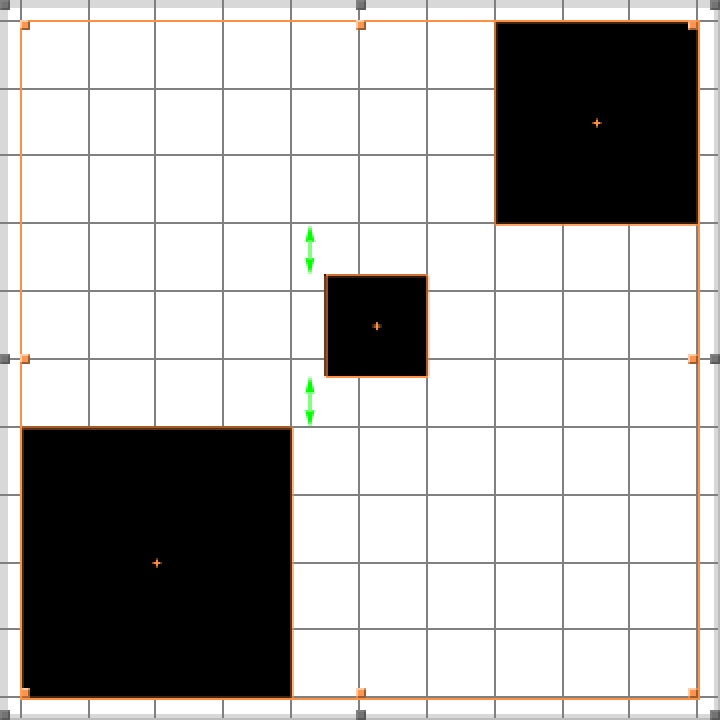
垂直方向等間隔に分布を使うと,オブジェクトとオブジェクトの間の空間が等しくなるように配置される:

- グラフィックスオブジェクトを選択し,パレットのコントロールを使ってスタイルや属性を変更する.
- (ツールを選択する前または選択した後に)コントロールを使って希望のスタイルや属性を設定してから,グラフィックスオブジェクトを描画する.
- ブラフィックスオブジェクトを選択してから新たにオブジェクトを描画することで,最初に選択したオブジェクトのスタイルと属性をそのまま使用する.
塗りつぶし

ストローク
ストローク設定セクションを使って
Line,
Circle,
Arrow等の線のグラフィックスオブジェクトの色,不透明度,太さ,点線・破線,キャップと接続のスタイルを変更する:


鏃
鏃セクションを使うと,鏃の外観,位置,大きさを変更することができる:

テキスト
テキストセクションを使うとグラフィックス内のテキストのスタイルと属性を変更することができる:

ポイント

長方形

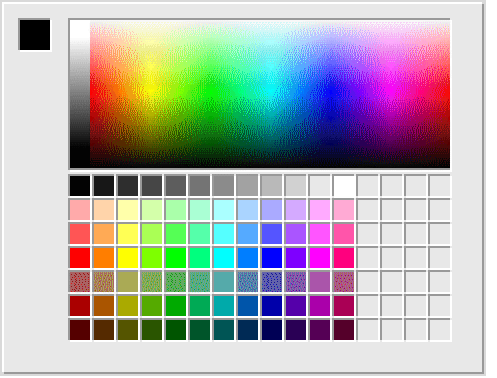
色の選択

塗りつぶし設定,
ストローク設定,
テキスト前景,
テキスト背景の色スウォッチをクリックすると色を選択するためのパレットが現れる.
スペクトルをクリックして左上の角に示されている色を選択する.
下の小さい四角に表示された色をクリックして選ぶこともできる.
色選択パレットで素早く使えるようにするために色スウォッチをドラッグしてもよい.マウスを放して現在の色を選択する.
色スウォッチの隣のリンクをクリックするとシステムの色選択パレットが現れる.
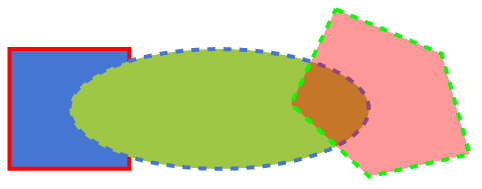
アラインメント補助線
アラインメント補助線を使ってグラフィックス内のグラフィックスオブジェクトを揃える:

アラインメント補助線は他のグラフィックスオブジェクトと揃えるのに使うこともできる:

Altキーを押すと,ドラッグするときにアラインメント補助線を一時的に無効にすることができる:

デフォルトの外観に戻す
現在の選択項目とそれ以降描画するグラフィックスオブジェクトのスタイルと属性をデフォルトの状態に戻す.