Drawing Tools
Drawing Tools
Since Version 13.3, Drawing Tools is superseded by Canvas. See Graphics Interactivity and Drawing for more information.
| Opening the Palette | Operations |
| Selecting a Tool | Styles and Attributes |
| Persistence of Tools | Settings |
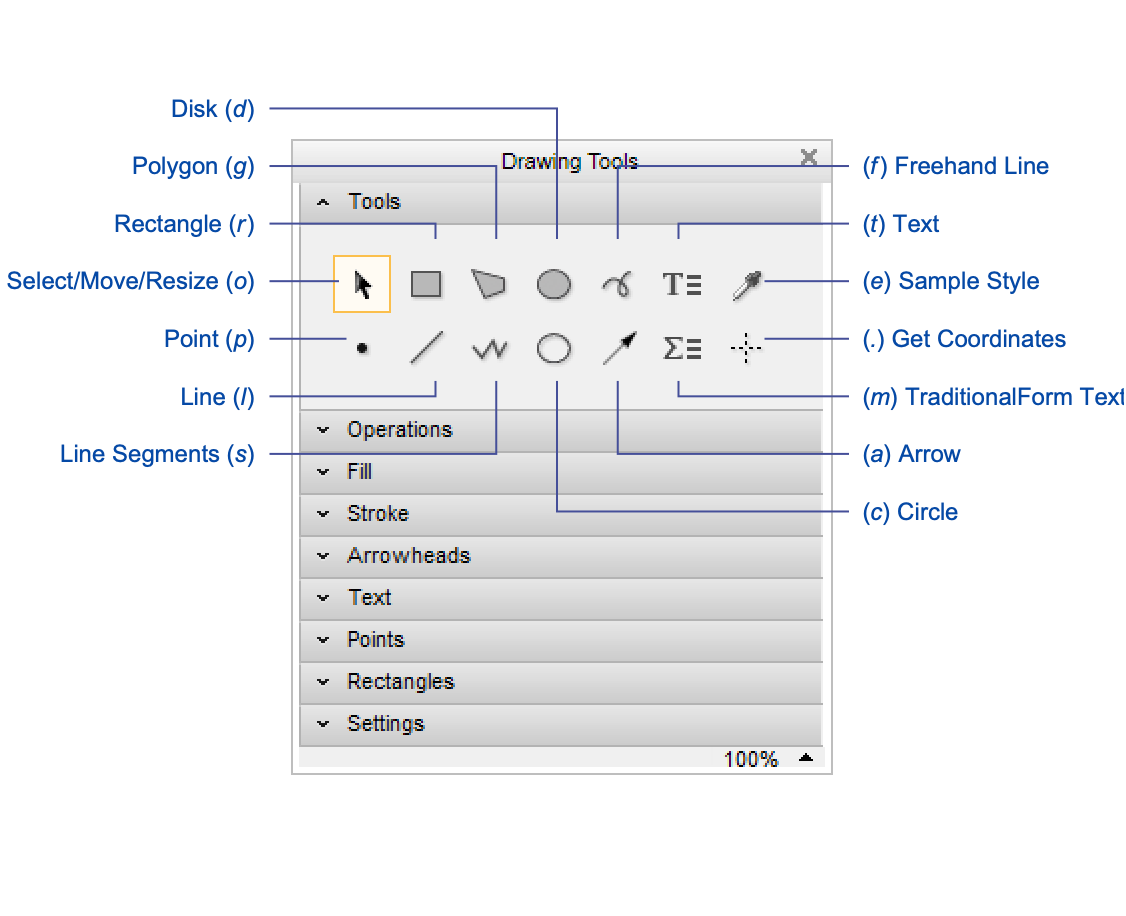
| Tools |
- Click a tool button to use a tool once. After the single use, the tool will automatically revert to the Selection tool.
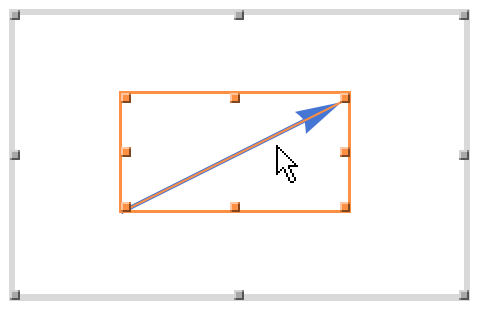
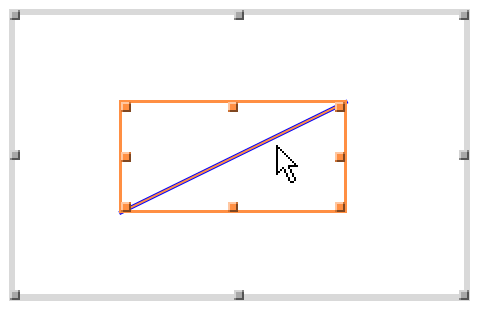
Selection Tool
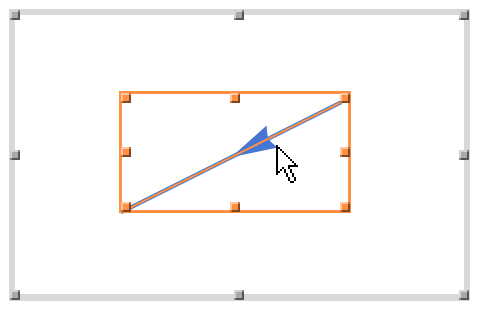
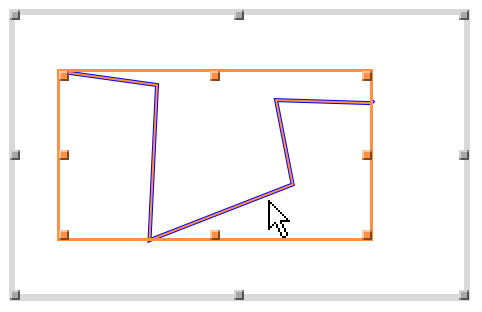
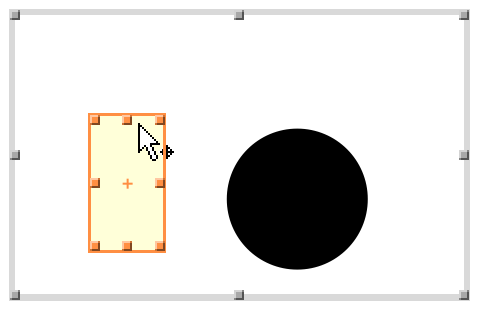
You can use the Selection tool to select a graphics primitive as a whole. The selection is indicated by a frame with handles.
You can scale the selection by dragging a handle. To scale independently in both directions, Shift+drag a handle.
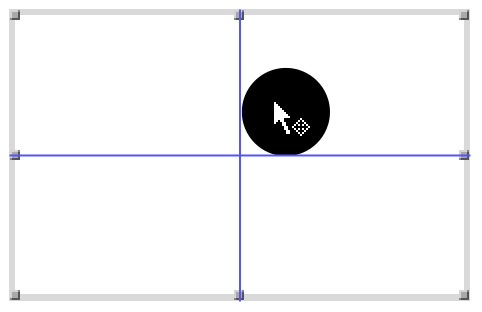
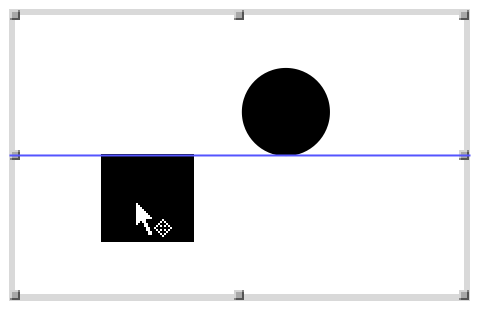
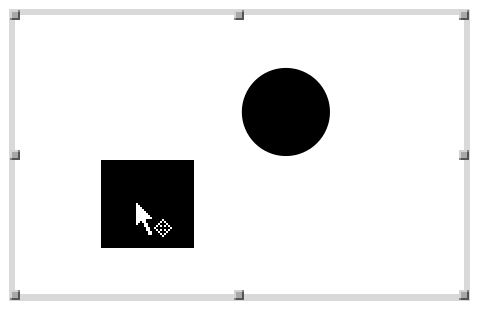
When an object is completely underneath another one, dragging makes it visible. You can then drag it by dragging its highlight.
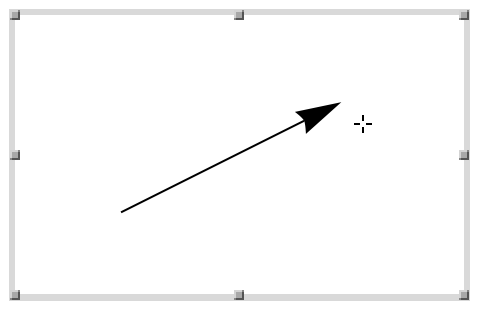
Draw Arrow Tool
Click the Draw Arrow tool and drag the pointer ( ) to draw an arrow. Hold down the Shift key to draw the arrow horizontally or vertically.
) to draw an arrow. Hold down the Shift key to draw the arrow horizontally or vertically.
Draw Freehand Tool
Draw Line Tool
Click the Draw Line tool and drag the pointer ( ) to draw a single line. Hold down the Shift key to draw a horizontal or vertical line.
) to draw a single line. Hold down the Shift key to draw a horizontal or vertical line.
Draw Line Segments Tool
Click the Draw Line Segments tool and drag the pointer ( ) to draw a multi-segment line. You get a new segment after each click. To stop, double-click the last point or single-click the first point.
) to draw a multi-segment line. You get a new segment after each click. To stop, double-click the last point or single-click the first point.
Draw Point Tool
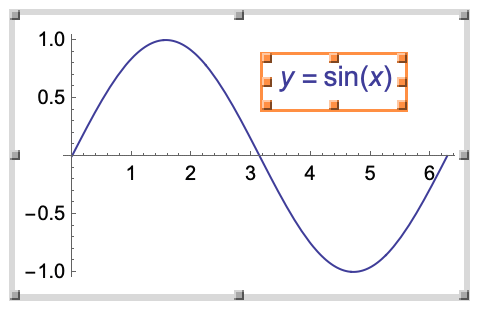
Place Text Tool
Place TraditionalForm Text Tool
Draw Rectangle Tool
Click the Draw Rectangle tool and drag the pointer ( ) to draw a rectangle. Hold down the Shift key to draw squares.
) to draw a rectangle. Hold down the Shift key to draw squares.
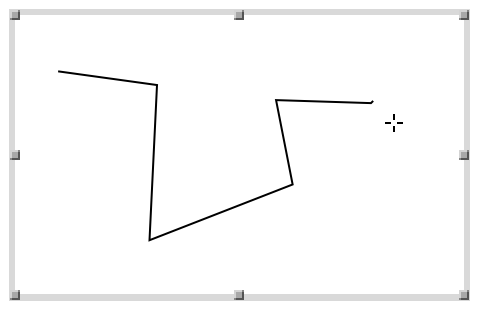
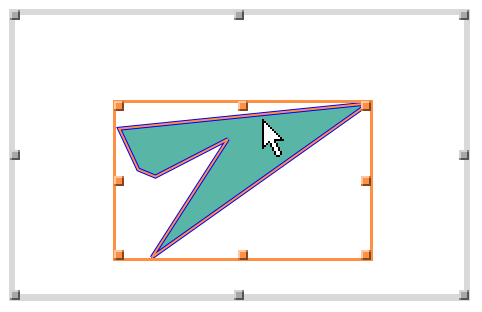
Draw Polygon Tool
Click the Draw Polygon tool and drag the pointer ( ) to draw a polygon. You get a new segment after each click. To stop, double-click the last point or single-click the first point.
) to draw a polygon. You get a new segment after each click. To stop, double-click the last point or single-click the first point.
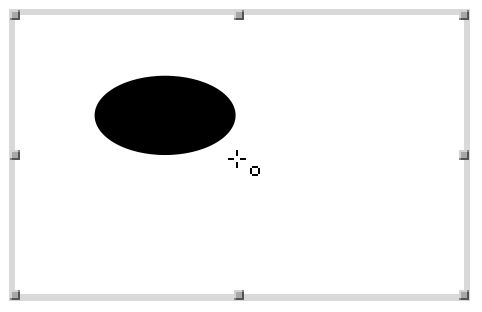
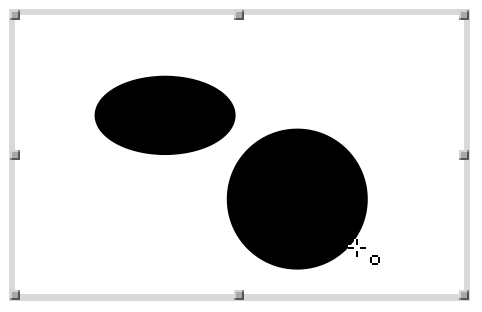
Draw Disk Tool
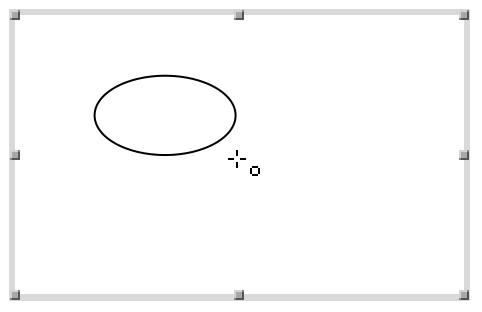
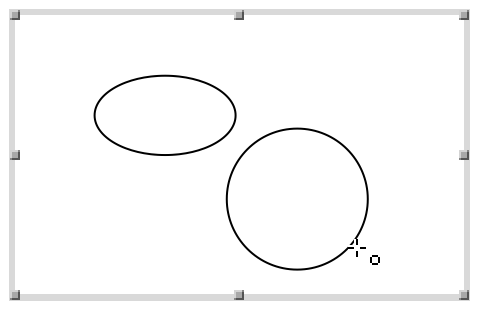
Draw Circle Tool
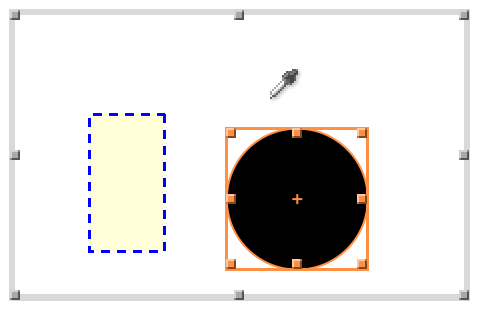
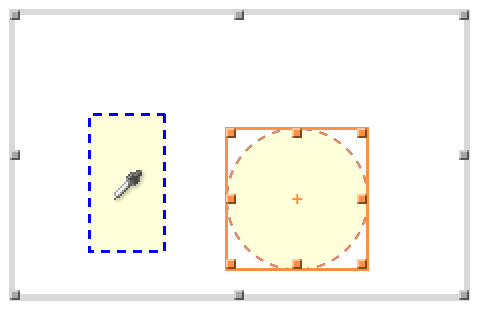
Sample Style Tool
Ctrl (Cmd on MacOSX)+click on another graphics object to change the selection after choosing the tool (prior to sampling).
Get Coordinates Tool
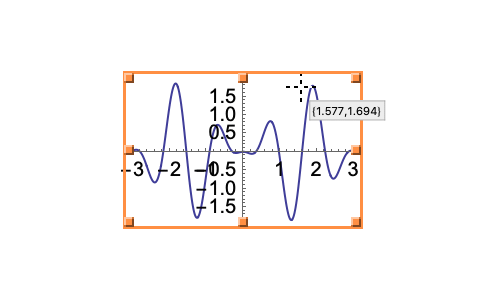
Click the Get Coordinates tool and move the mouse pointer ( ) over a 2D graphic or a 2D plot. The approximate coordinate values of the mouse position are displayed.
) over a 2D graphic or a 2D plot. The approximate coordinate values of the mouse position are displayed.
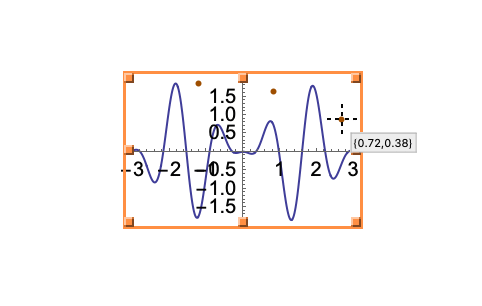
Click to mark the coordinates. Click at other positions to add markers. You can delete markers with Ctrl (Cmd on MacOSX)+click.
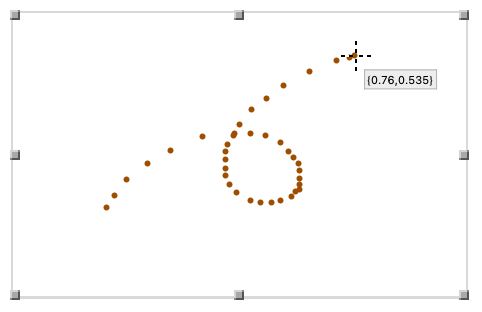
Use Ctrl (Cmd on MacOSX)+C to copy the marked coordinates to the clipboard. Use Ctrl (Cmd on MacOSX)+V to paste the copied coordinate values into an input cell:
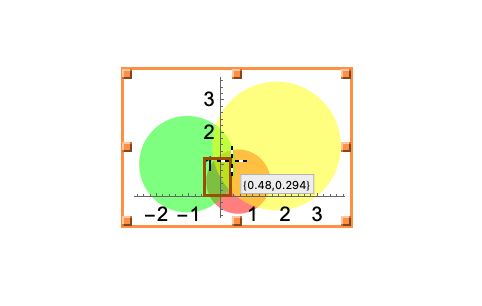
Use Alt+drag to mark a rectangle and Ctrl (Cmd on MacOSX)+C to copy the coordinates of the opposite corners.
New Graphic
- Choose Graphics ▶ New Graphic.
Group
Arrange
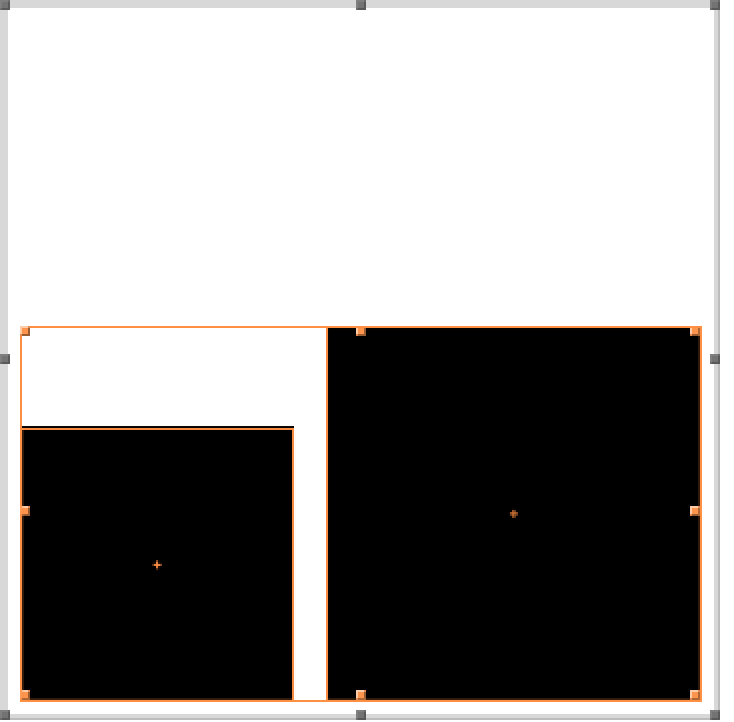
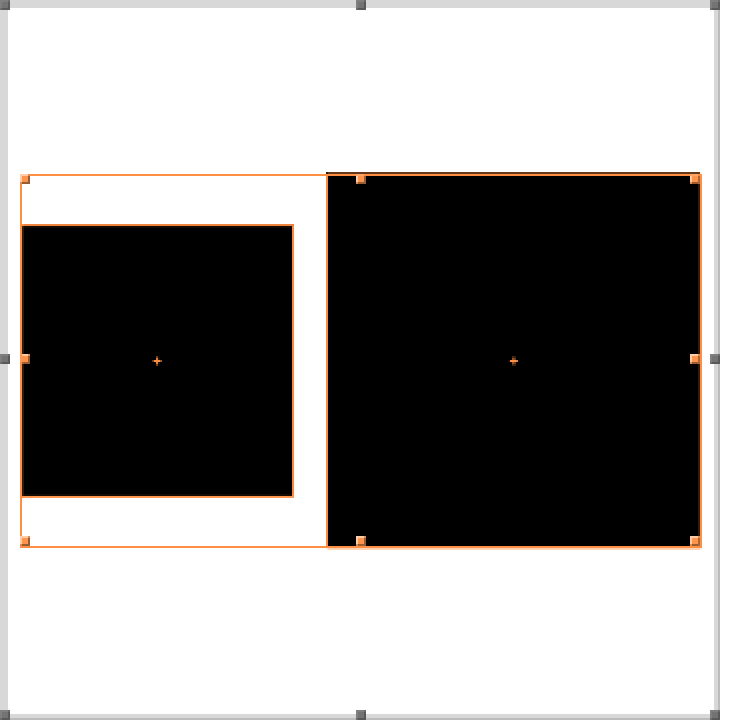
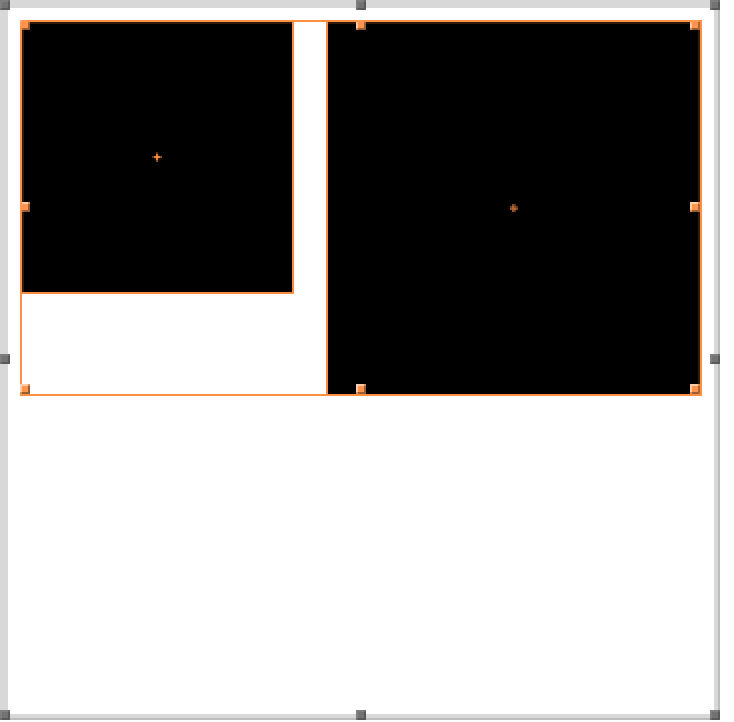
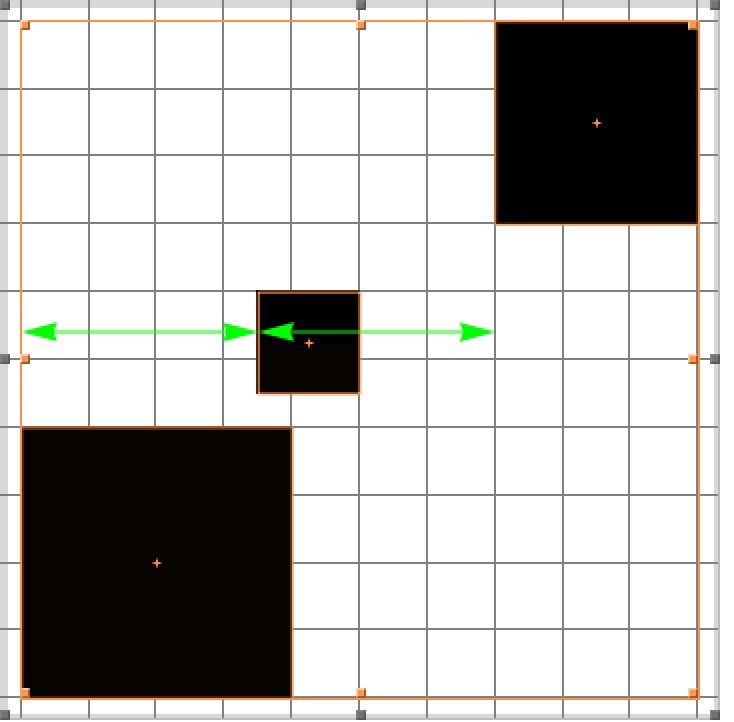
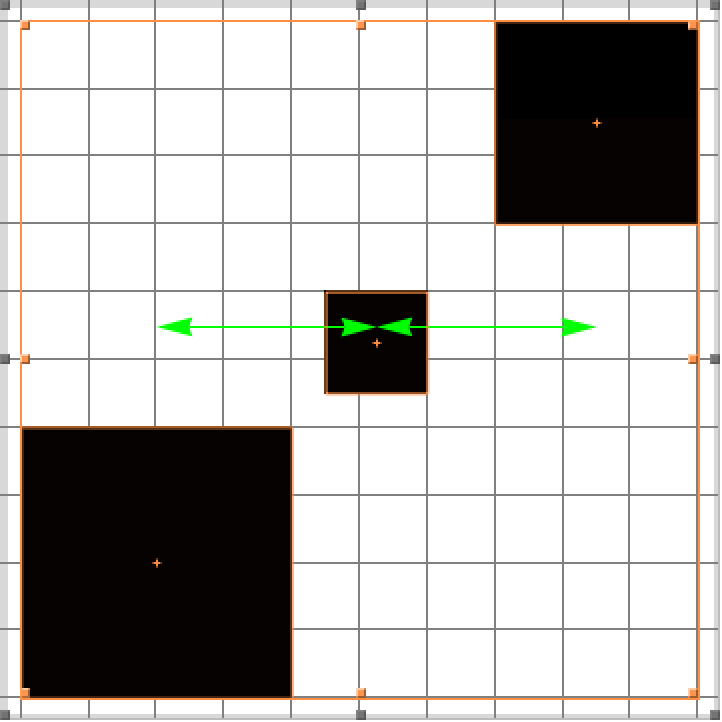
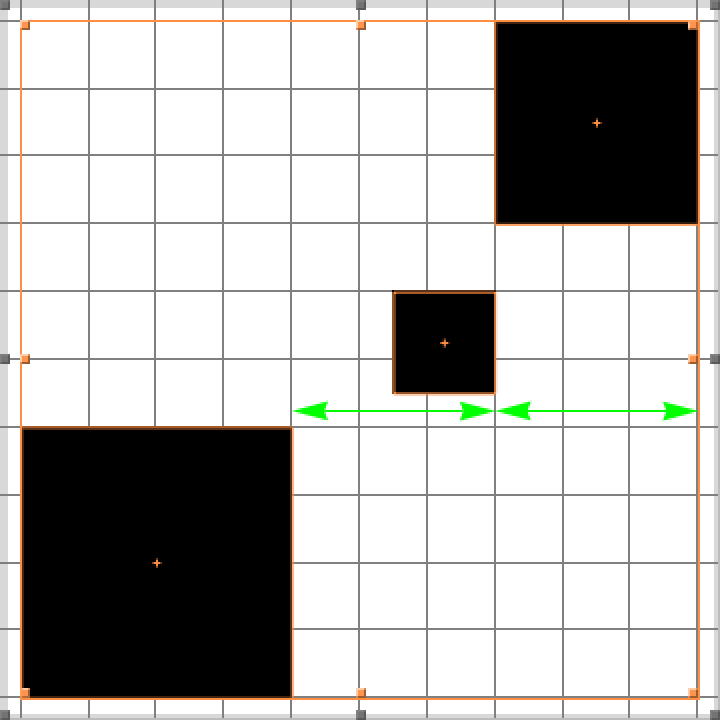
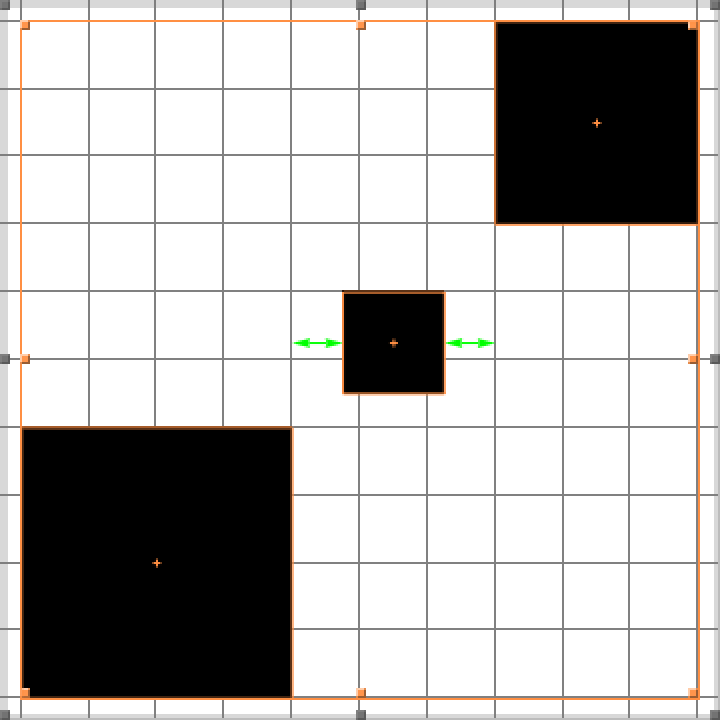
Align
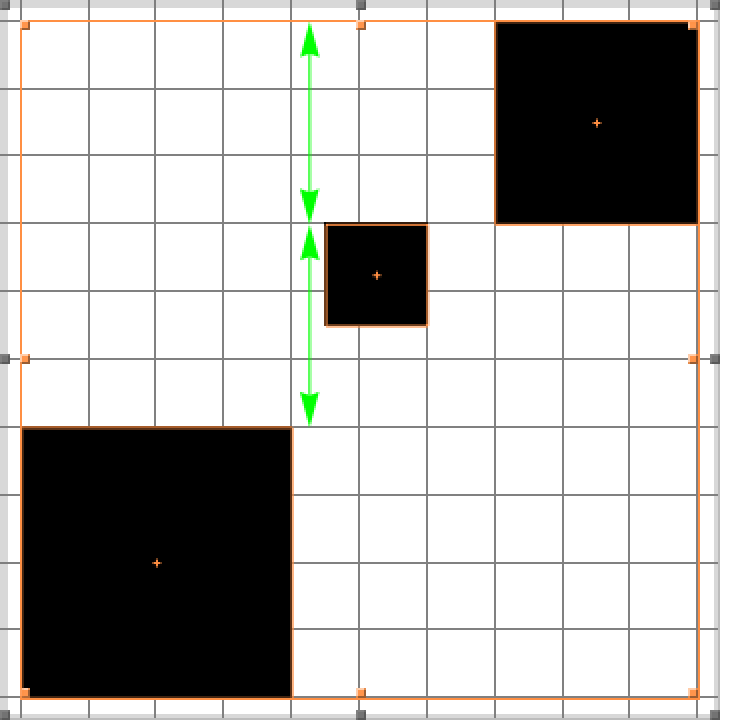
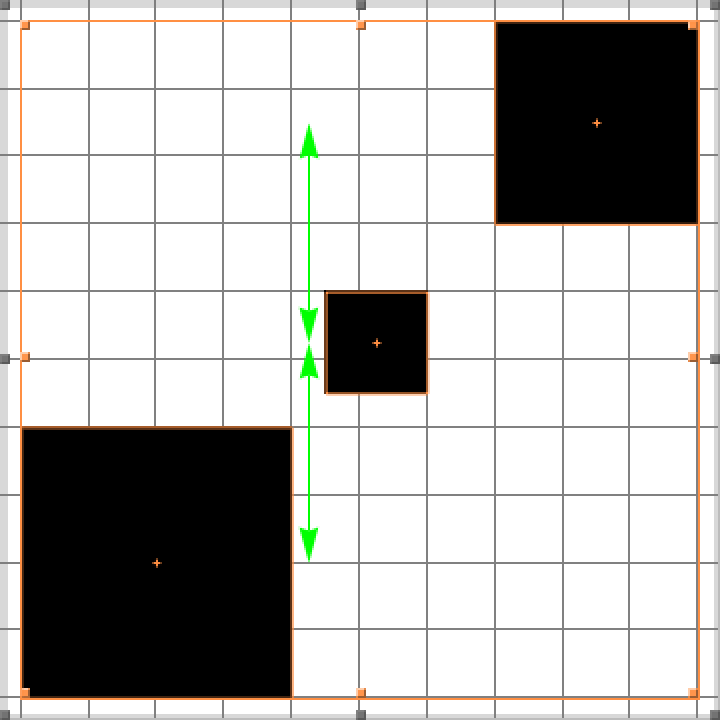
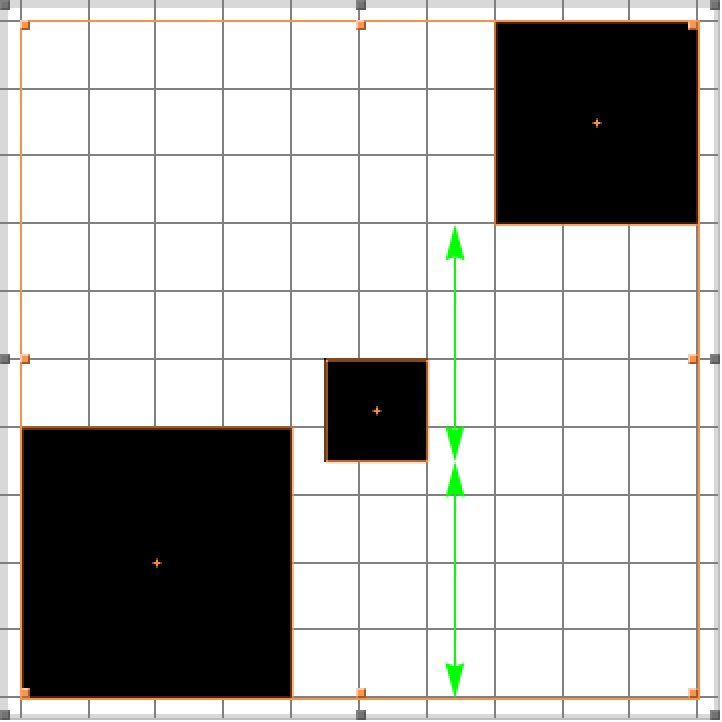
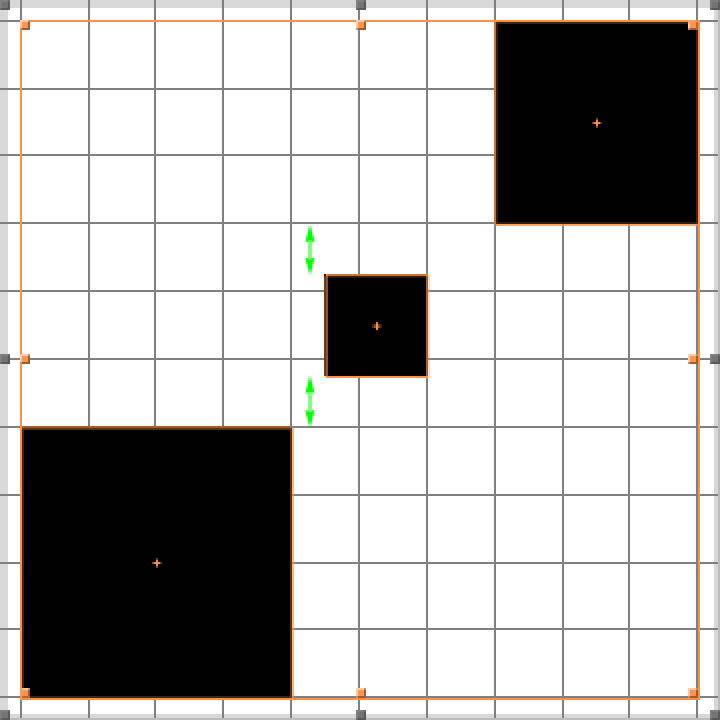
Distribute
Select more than two graphics objects and do one of the following to equally space the left sides of each object:
- Select a graphics object and then use the controls in the palette to change its styles or attributes.
- Use the controls to set desired styles or attributes (before or after selecting a tool) and then draw a graphics object.
- Select a graphics object and then draw another object to reuse the styles and attributes of the former selection.
Fill
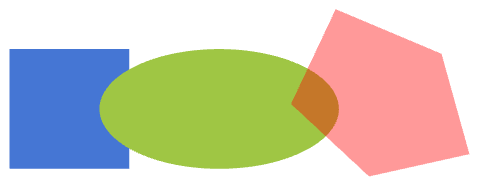
Use the Fill section to modify the face color and opacity of shapes such as Rectangle, Disk, and Polygon:
Stroke
Use the Stroke section to modify the color, opacity, thickness, dashing, and caps and joins styles of linear graphics objects such as Line, Circle, and Arrow:
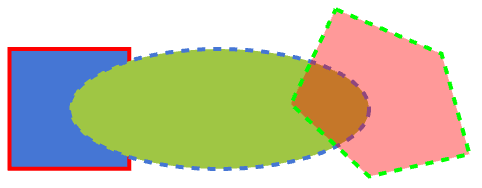
You can also use the Stroke section to modify the edge styles of shapes such as Rectangle, Disk, and Polygon:
Arrowheads
Text
Points
Rectangles
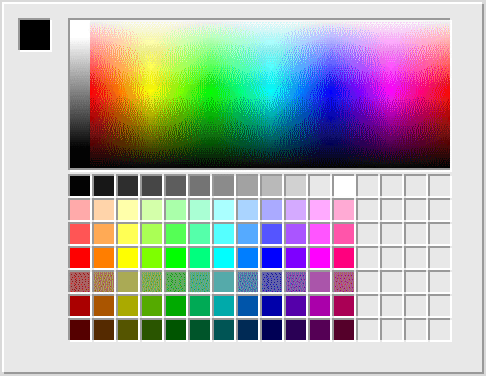
Color Selector
Click the color swatch under Fill, Stroke, Text Foreground, or Text Background to bring up a color selector palette.
Drag the color swatch for quick access to the color selector palette. Release the mouse to select the current color.