CandlestickChart
CandlestickChart[{{date1,{open1,high1,low1,close1}},…}]
makes a chart with candles representing open, high, low, and close prices for each date.
CandlestickChart[{"name",daterange}]
makes a candlestick chart for the financial entity "name" over the date range daterange.
Details and Options




- The dates datei are considered an ordered sequence of events, and are not shown on an absolute time scale.
- The date formats for datei are the same as used in DateListPlot.
- The "name" and daterange are the same as used in FinancialData.
- Data elements for CandlestickChart can be given in the following forms:
-
{datei,ohlci} a pure date and open-high-low-close (OHLC) pair {datei,Quantity[ohlci,ui]} a date OHLC with units wi[{datei,ohlci},…] a date OHLC and wrapper wi formi->mi a date OHLC with metadata mi - Data not given in these forms is taken to be missing, and is typically excluded when generating the chart.
- Data for CandlestickChart can be given in the following forms:
-
{e1,e2,…},{"name",daterange} data without overall wrapper TimeSeries[…],EventSeries[…],TemporalData[…] time series, event series, and temporal data w[{e1,e2,…}], w[{"name",daterange}] data with overall wrapper - CandlestickChart[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{coldate,{colopen,colhigh,collow,colclose}} plot values from columns {colopen,…,colclose} against dates from coldate - The following wrappers can be used for data elements:
-
Annotation[e,label] provide an annotation Button[e,action] define an action to execute when the element is clicked EventHandler[e,…] define a general event handler for the element Hyperlink[e,uri] make the element act as a hyperlink Labeled[e,…] display the element with labeling PopupWindow[e,cont] attach a popup window to the element StatusArea[e,label] display in the status area when the element is moused over Style[e,opts] show the element using the specified styles Tooltip[e,label] attach an arbitrary tooltip to the element - In CandlestickChart, Labeled and Placed allow the following positions:
-
Top,Bottom,Left,Right,Center positions within candlestick Above, Below, Before, After positions outside candlestick "Open","High","Low","Close" open, high, low, and close positions in the candlestick {{bx,by},{lx,ly}} scaled position {lx,ly} in the label at scaled position {bx,by} in the candlestick - CandlestickChart has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio overall ratio of width to height Axes True whether to draw axes BarSpacing Automatic spacing between candles ChartBaseStyle Automatic overall style for candles ChartElementFunction Automatic how to generate raw graphics for candlesticks ColorFunction Automatic how to color candles ColorFunctionScaling True whether to normalize arguments to ColorFunction DateFunction Automatic how to convert dates to standard form EventLabels None events to label GridLines Automatic grid lines to draw GridLinesStyle Automatic style for grid lines PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotTheme $PlotTheme overall theme for the chart ScalingFunctions None how to scale the  axis
axisTargetUnits Automatic units to display in the chart TrendStyle Automatic how to style up and down trends - The arguments supplied to ChartElementFunction are the box region {{xmin,xmax},{ymin,ymax}}, {datei,{oi,hi,li,ci}}, and metadata {m1,m2,…}.
- A list of built-in settings for ChartElementFunction can be obtained from ChartElementData["CandlestickChart"].
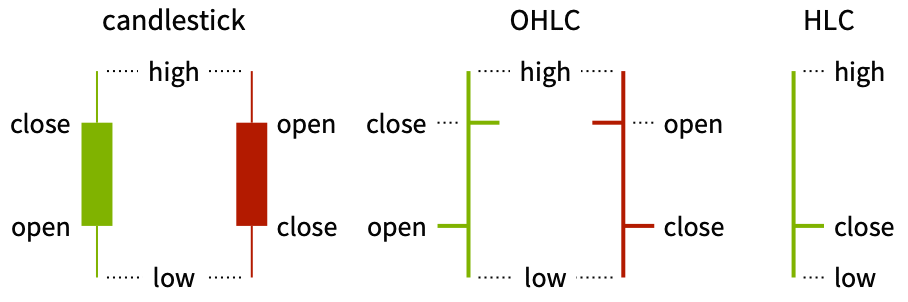
- Common settings for ChartElementFunction include "Candlestick", "OHLC", and "HLC".
- The arguments supplied to ColorFunction are date,open,high,low,close,close-open.
- With ScalingFunctions->sy the function sy is applied to all prices (open, high, low, close). ScalingFunctions only affects the display and none of the controls.
- Style and other specifications from options and other constructs in CandlestickChart are effectively applied in the order TrendStyle, ColorFunction, Style and other wrappers, and ChartElementFunction, with later specifications overriding earlier ones.
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio overall ratio of width to height Axes True whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BarSpacing Automatic spacing between candles BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ChartBaseStyle Automatic overall style for candles ChartElementFunction Automatic how to generate raw graphics for candlesticks ColorFunction Automatic how to color candles ColorFunctionScaling True whether to normalize arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DateFunction Automatic how to convert dates to standard form Epilog {} primitives rendered after the main plot EventLabels None events to label FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines Automatic grid lines to draw GridLinesStyle Automatic style for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic details of graphics methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the chart PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale the  axis
axisTargetUnits Automatic units to display in the chart Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks TrendStyle Automatic how to style up and down trends

List of all options



Examples
open allclose allBasic Examples (2)
Chart the prices from a list of values:
Use three months of prices from FinancialData entities:
Scope (26)
Data and Wrappers (12)
Automatically get quarterly data from today:
Get data from a specific date range:
Get data from FinancialData:
Data can be TimeSeries, EventSeries, or TemporalData:
Use wrappers on individual data:
Use wrappers on entire datasets:
Override the default tooltips:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Tabular Data (1)
Styling and Appearance (9)
Specify styles for up and down trends:
ChartBaseStyle can be used to set a style for all chart elements:
Style can be used to override styles:
Use built-in, programmatically generated bars:
Space between candlesticks is automatically adjusted based on the number of data points:
Appearance changes based on the number of data points:
Use a theme with simple ticks and grid lines in a bright color scheme:
Use a theme with a dark background in a high-contrast color scheme:
Options (64)
AspectRatio (3)
By default, AspectRatio uses a fixed ratio of height to width for the chart:
Make the height the same as the width with AspectRatio1:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
Axes (4)
By default, Axes are drawn:
Use AxesFalse to turn off axes:
Use AxesOrigin to specify where the axes intersect:
AxesOrigin (3)
BarSpacing (4)
ChartBaseStyle (5)
Use ChartBaseStyle to style candlesticks:
ChartBaseStyle combines with TrendStyle:
TrendStyle may override settings for ChartBaseStyle:
Style may override settings for ChartBaseStyle:
ChartBaseStyle combines with ColorFunction:
ChartElementFunction (3)
Get a list of built-in settings for ChartElementFunction:
For detailed settings, use Palettes ▶ ChartElementSchemes:
Write a custom ChartElementFunction:
ColorFunction (4)
Color the candlesticks by scaled date, open, high, low, close, or trend value:
Color by the size and direction of price changes:
ColorFunction overrides styles in TrendStyle:
ColorFunctionScaling (3)
By default, scaled values are used:
Use ColorFunctionScaling->False to get unscaled values:
Use unscaled dates to color the candlesticks according to the day of the week:
EventLabels (6)
GridLines (4)
GridLines are used by default:
Place grid lines at month or year boundaries:
Use dotted grid lines for months and red grid lines for years:
GridLinesStyle (3)
By default, GridLinesStyle uses dotted grid lines with emphasized year grid lines:
GridLines overrides GridLinesStyle:
Method (4)
PerformanceGoal (3)
PlotRange (3)
CandlestickChart automatically draws all price dates:
Limit to a specific date range:
PlotRange only includes dates for which there is data:
PlotTheme (2)
ScalingFunctions (2)
TrendStyle (6)
TrendStyle uses green for up trends and red for down trends by default:
Use black for up trends and red for down trends:
TrendStyle combines with ChartBaseStyle:
With TrendStyle set to None, the base style is used for up trends and empty bars are used for down trends:
TrendStyle->style uses style for up trends and empty bars for down trends:
Properties & Relations (4)
Use TradingChart to visualize and analyze financial data:
Use InteractiveTradingChart to visualize and interactively analyze financial data:
Use PointFigureChart, LineBreakChart, RenkoChart, and KagiChart to analyze the relation of financial prices and time:
Use DateListPlot to visualize financial data:
Text
Wolfram Research (2010), CandlestickChart, Wolfram Language function, https://reference.wolfram.com/language/ref/CandlestickChart.html (updated 2025).
CMS
Wolfram Language. 2010. "CandlestickChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/CandlestickChart.html.
APA
Wolfram Language. (2010). CandlestickChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CandlestickChart.html