- See Also
-
Related Guides
- Date & Time Visualization
- Financial & Economic Data
- Data Visualization
- Time Series Processing
- Date & Time
- Using the Wolfram Data Drop
- Financial Visualization
- Tabular Visualization
- Weather Data
- Scientific Data Analysis
- Statistical Visualization
- Charting and Information Visualization
- Signal Visualization & Analysis
- Socioeconomic & Demographic Data
- Financial Computation
- Numbers with Uncertainty
- Tabular Communication
-
- See Also
-
Related Guides
- Date & Time Visualization
- Financial & Economic Data
- Data Visualization
- Time Series Processing
- Date & Time
- Using the Wolfram Data Drop
- Financial Visualization
- Tabular Visualization
- Weather Data
- Scientific Data Analysis
- Statistical Visualization
- Charting and Information Visualization
- Signal Visualization & Analysis
- Socioeconomic & Demographic Data
- Financial Computation
- Numbers with Uncertainty
- Tabular Communication
DateListPlot[{{date1,y1},{date2,y2},…,{daten,yn}}]
plots points with values yi at a sequence of dates.
DateListPlot[{y1,y2,…,yn},datespec]
plots points with dates at equal intervals specified by datespec.
DateListPlot[tseries]
plots the time series tseries.
DateListPlot[{data1,data2,…}]
plots data from all the datai.
DateListPlot[{…,w[datai],…}]
plots datai with features defined by the symbolic wrapper w.




DateListPlot
DateListPlot[{{date1,y1},{date2,y2},…,{daten,yn}}]
plots points with values yi at a sequence of dates.
DateListPlot[{y1,y2,…,yn},datespec]
plots points with dates at equal intervals specified by datespec.
DateListPlot[tseries]
plots the time series tseries.
DateListPlot[{data1,data2,…}]
plots data from all the datai.
DateListPlot[{…,w[datai],…}]
plots datai with features defined by the symbolic wrapper w.
Details and Options















- DateListPlot is also known as a time series plot or chronological plot.
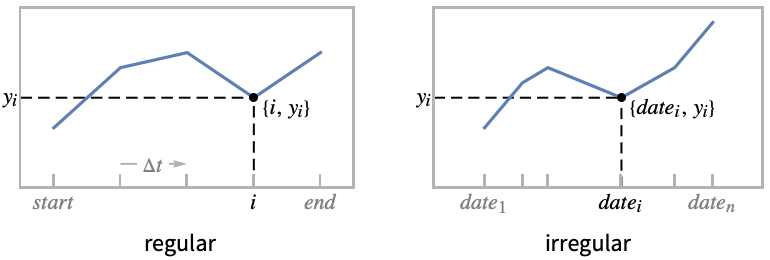
- Regular data {y1,…,yn} is plotted as a functional curve through the points {datei,yi}, with the datei evenly spaced between the starting and ending dates from datespec.
- Irregular data {{date1,y1},…,{daten,yn}} is plotted as the ordered curve through the points {datei,yi} in chronological order.
- Possible forms of datei include:
-
DateObject[…],TimeObject[…] date or time object "string" DateString specification {y,m,d,h,m,s} DateList specification {y},{y,m},{y,m,d},… shortened date list t absolute time given as a single number - In shortened date lists, omitted elements are taken to have default values {y,1,1,0,0,0}.
- Possible forms of datespec include:
-
{start,end} dates from start to end in equal increments {start,Automatic,Δt} dates beginning with start in increments Δt {Automatic,end,Δt} dates ending with end in increments Δt start dates with increments determined by the form of start - The Δt in datespec can be a {y,m,d,h,m,s} date list specification or any of the special forms "Year", "Quarter", "Month", "Week", "Day", "Hour", "Minute", "Second", and "Millisecond".
- If no explicit Δt is given, the increments used will be the smallest time unit specified explicitly in start.
- Data values yi can be given in the following forms:
-
yi a real-valued number Quantity[yi,unit] a quantity with a unit Around[yi,ei] value yi with uncertainty ei Interval[{ymin,ymax}] values between ymin and ymax - Values yi that are not of the preceding form are taken to be missing and are not shown.
- The datai have the following forms and interpretations:
-
<|"k1"y1,"k2"y2,…|> values {y1,y2,…} <|date1y1,date2y2,…|> key-value pairs {{date1,y1},{date2,y2},…} TimeSeries, EventSeries time-value pairs QuantityArray magnitudes WeightedData unweighted values - DateListPlot[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{colx,coly} plot column y against column x {{colx1,coly1},{colx2,coly2},…} plot column y1 against column x1, y2 against x2, … coly, {coly} plot column y as a sequence of values {{coly1},…,{colyi},…} plot columns y1, y2, … as sequences of values - The colx can also be Automatic, in which case, sequential values are generated using DataRange.
- The following wrappers w can be used for the datai:
-
Annotation[datai,label] provide an annotation for the data Button[datai,action] define an action to execute when the points are clicked Callout[datai,label] label the data with a callout EventHandler[datai,…] define a general event handler for the points Highlighted[datai,effect] dynamically highlight fi with an effect Highlighted[datai,Placed[effect,pos]] statically highlight fi with an effect at position pos Hyperlink[datai,uri] make the points a hyperlink Labeled[datai,label] label the data Legended[datai,label] identify the data in a legend PopupWindow[datai,cont] attach a popup window to the points StatusArea[datai,label] display in the status area on mouseover Style[datai,styles] show the points using the specified styles Tooltip[datai,label] attach a tooltip to the points Tooltip[datai] use data values as tooltip for the points - Wrappers w can be applied at multiple levels:
-
{…,w[yi],…} wrap the value yi in a list {…,w[{datei,yi}],…} wrap the point {datei,yi} w[datai] wrap the data datai w[{data1,…}] wrap a collection of data w1[w2[…]] use nested wrappers - In DateListPlot, Labeled and Placed allow the following positions:
-

Above position above curve 
Below position below curve 
Before position before curve 
After position after curve 
Start position at start of each curve 
End position at end of each curve 
x near the curve at a position x 
Scaled[s] scaled position s along the curve 
{s,Above} above relative position at position s along the curve 
{s,Below} below relative position at position s along the curve 
{pos,epos} epos in label placed at relative position pos of the curve - DateListPlot has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio ratio of height to width Axes Automatic whether to draw axes ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction DataRange Automatic the range of x values to assume for data DateFunction Automatic how to convert dates to standard form DateTicksFormat Automatic format for date tick labels IntervalMarkers Automatic how to render uncertainties IntervalMarkersStyle Automatic style for uncertainty elements Filling None how to fill in stems for each point FillingStyle Automatic style to use for filling Frame True whether to put a frame around the plot InterpolationOrder None the polynomial degree of curves used in joining data points Joined False whether to join points LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels LabelingTarget Automatic how to determine automatic label positions MaxPlotPoints Infinity the maximum number of points to include Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotFit None how to fit a curve to the points PlotFitElements Automatic fitted elements to show in the plot PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotStyle Automatic graphics directives to determine styles of points PlotTheme $PlotTheme overall theme for the plot ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot - DataRange determines how values {y1,…,yn} are interpreted into {{date1,y1},…,{xn,yn}}. Possible settings include:
-
Automatic,All uniform from 1 to n {xmin,xmax} uniform from xmin to xmax - In general, a list of pairs {{x1,y1},{x2,y2},…} is interpreted as a list of points, but the setting DataRangeAll forces it to be interpreted as multiple data {{y11,y12},{y21,y23},…}.
- Possible settings for PlotLayout that show multiple curves in a single plot panel include:
-

"Overlaid" show all the data overlapping 
"Stacked" accumulate the data 
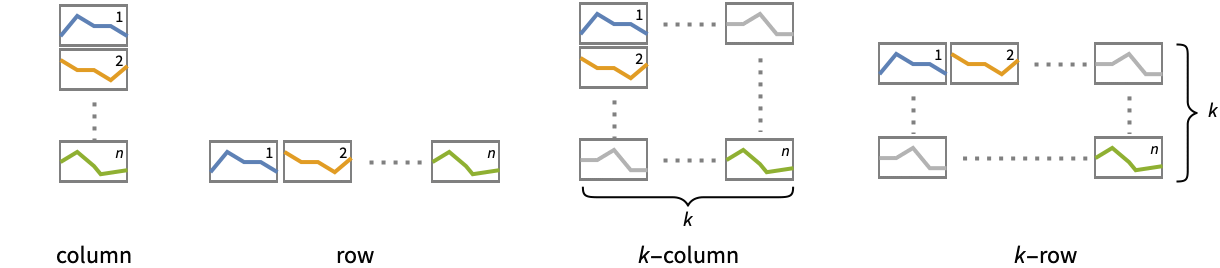
"Percentile" accumulate and normalize the data - Possible settings for PlotLayout that show single curves in multiple plot panels include:
-
"Column" use separate curves in a column of panels "Row" use separate curves in a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - Typical settings for PlotLegends include:
-
None no legend Automatic automatically determine legend {lbl1,lbl2,…} use lbl1, lbl2, … as legend labels Placed[lspec,…] specify placement for legend - ColorData["DefaultPlotColors"] gives the default sequence of colors used by PlotStyle.
- ScalingFunctions->"scale" scales the
 coordinate; ScalingFunctions{"scalex","scaley"} scales both the
coordinate; ScalingFunctions{"scalex","scaley"} scales both the  and
and  coordinates.
coordinates. - All explicit
 coordinates in Prolog, Epilog, Ticks, etc. are taken to be dates.
coordinates in Prolog, Epilog, Ticks, etc. are taken to be dates. - Possible highlighting effects for Highlighted and PlotHighlighting include:
-

style highlight the indicated data 
"Ball" highlight and label the indicated point in data 
"Dropline" highlight and label the indicated point in data with droplines to the axes 
"XSlice" highlight and label all points along a vertical slice 
"YSlice" highlight and label all points along a horizontal slice 
Placed[effect,pos] statically highlight the given position pos - Highlight position specifications pos include:
-
x, {x} effect at {x,y} with y chosen automatically {x,y} effect at {x,y} {pos1,pos2,…} multiple positions posi -
 Highlight options with settings specific to DateListPlot
Highlight options with settings specific to DateListPlot
-
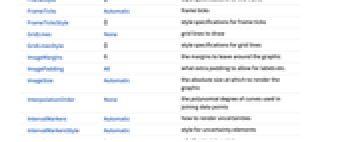
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio ratio of height to width Axes Automatic whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DataRange Automatic the range of x values to assume for data DateFunction Automatic how to convert dates to standard form DateTicksFormat Automatic format for date tick labels Epilog {} primitives rendered after the main plot Filling None how to fill in stems for each point FillingStyle Automatic style to use for filling FormatType TraditionalForm the default format type for text Frame True whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic InterpolationOrder None the polynomial degree of curves used in joining data points IntervalMarkers Automatic how to render uncertainties IntervalMarkersStyle Automatic style for uncertainty elements Joined False whether to join points LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels LabelingTarget Automatic how to determine automatic label positions LabelStyle {} style specifications for labels MaxPlotPoints Infinity the maximum number of points to include Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotFit None how to fit a curve to the points PlotFitElements Automatic fitted elements to show in the plot PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall label for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotStyle Automatic graphics directives to determine styles of points PlotTheme $PlotTheme overall theme for the plot PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks


List of all options
Examples
open all close allBasic Examples (5)
Scope (49)
Data (9)
Plot a time series of temperatures:
Dates given as AbsoluteTime specifications:
Dates given as DateString specifications:
Dates given as elided DateList specifications:
Plot a series of data using an initial starting date or time:
Plot data spaced equally in time between a starting and ending date:
Plot data gathered every 90 days, starting on January 1, 2006:
Plot data gathered on the 15![]() day of each month, starting in January:
day of each month, starting in January:
Dates determined by an ending date and a step:
Use ScalingFunctions to scale the axes:
Special Data (5)
Use Quantity to include units with the data:
Plot data in a QuantityArray:
Specify the units used with TargetUnits:
Plot TimeSeries directly:
Numeric values in an Association are used as the ![]() coordinates:
coordinates:
Numeric keys and values in an Association are used as the ![]() and
and ![]() coordinates:
coordinates:
Tabular Data (1)
Wrappers (8)
Use wrappers on individual data, datasets, or collections of datasets:
Use the value of each point as a tooltip:
Use a specific label for all the points:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Use Annotation for dynamic action when the mouse enters the plot:
Use Hyperlink to jump to the specified link when clicked:
Use StatusArea to display a string in the status area of the current notebook:
Labeling and Legending (17)
Label data with Labeled:
Label points with automatically positioned text:
Place the labels relative to the points:
Label data with PlotLabels:
Place the label near the points at a date:
Specify the text position relative to the point:
Include legends for each curve:
Place a callout at a named location:
Place a callout at a specific location:
Specify the maximum size of labels:
For dense sets of points, some labels may be turned into tooltips by default:
Increasing the size of the plot will show more labels:
Use Legended to provide a legend for a specific dataset:
Use Placed to change the legend location:
Use Association keys as labels:
Plots usually have interactive callouts showing the coordinates when you mouse over them:
Including specific wrappers or interactions, such as tooltips, turns off the interactive features:
Choose from multiple interactive highlighting effects:
Use Highlighted to emphasize specific points in a plot:
Use Highlighted[…,None] to disable highlighting for a single dataset:
Presentation (9)
Multiple curves are automatically colored to be distinct:
Provide explicit styling to different curves:
Include legends for each dataset:
Use Legended to provide a legend for a specific dataset:
Use a theme with detailed ticks and grid lines:
Use shapes to distinguish different datasets:
Plot the data in a stacked layout:
Plot the data as percentiles of the total of the values:
Show multiple curves in a row of separate panels:
Options (128)
AspectRatio (3)
By default, DateListPlot uses a fixed height to width ratio for the plot:
Use AspectRatio1 to make the height the same as the width:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
Axes (1)
By default, DateListPlot uses a frame instead of axes:
AxesLabel (4)
AxesOrigin (2)
AxesStyle (1)
DateFunction (2)
DateTicksFormat (1)
Specify the format of date ticks as DateString elements:
Epilog (1)
Place text using a shortened DateList as the ![]() coordinate:
coordinate:
Frame (4)
DateListPlot uses a frame by default:
Use FrameFalse to turn off the frame:
FrameLabel (4)
FrameTicks (10)
Frame ticks are placed automatically by default:
Use different date specifications:
Use frame ticks on the bottom edge:
By default, the top and right edges have tick marks but no tick labels:
Use All to include tick labels on all edges:
Place tick marks at specific positions:
Draw frame tick marks at the specified positions with specific labels:
Specify the lengths for tick marks as a fraction of the graphics size:
Use different sizes in the positive and negative directions for each tick mark:
Specify a style for each frame tick:
Construct a function that places frame ticks at the midpoint and extremes of the frame edge:
FrameTicksStyle (3)
GridLines (1)
Include grid lines at specific dates:
Make the first grid line Blue:
ImageSize (7)
Use named sizes such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Allow the width and height to be up to a certain size:
Specify the width and height for a graphic, padding with space if necessary:
Setting AspectRatioFull will fill the available space:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
IntervalMarkers (3)
IntervalMarkersStyle (2)
Joined (2)
LabelingFunction (3)
By default, points are automatically labeled with strings:
Use LabelingFunction->None to suppress the labels:
LabelingSize (4)
LabelingTarget (6)
PlotFit (4)
Automatically fit a model to the data:
Fit a straight line to the data:
Fit a quadratic curve to the data:
Use KernelModelFit to approximate the data:
PlotFitElements (4)
PlotHighlighting (9)
Plots have interactive coordinate callouts with the default setting PlotHighlightingAutomatic:
Use PlotHighlightingNone to disable the highlighting for the entire plot:
Move the mouse over a set of points to highlight it using arbitrary graphics directives:
Move the mouse over the points to highlight them with balls and labels:
Move the mouse over the curve to highlight it with a label and drop lines to the axes:
Use a ball and label to highlight a specific point in the plot:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight a particular set of points at a fixed ![]() value:
value:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight the curves at a fixed ![]() value:
value:
Use a component that shows the points on the plot closest to the ![]() position of the mouse cursor:
position of the mouse cursor:
Specify the style for the points:
Use a component that shows the coordinates on the points closest to the mouse cursor:
Use Callout options to change the appearance of the label:
PlotInteractivity (3)
PlotLabels (4)
Place the label above the data:
Place the label below the data at a specific date:
Use a callout to label the curve:
PlotLabelAutomatic uses keys of an Association as data labels:
Use None to not add a label:
PlotLayout (4)
PlotLegends (6)
PlotLegends matches up styles in the plot:
PlotLegends matches up markers in the plot:
Use MetaInformation from a TimeSeries:
See the available MetaInformation:
The metal list can be extracted directly:
Use Placed to specify legend placement:
Use PointLegend to change legend appearance:
PlotTheme (2)
Prolog (1)
Place text using a shortened DateList as the ![]() coordinate:
coordinate:
ScalingFunctions (7)
By default, plots have linear scales in each direction:
Use a log scale in the ![]() direction:
direction:
Use a linear scale in the ![]() direction that shows smaller numbers at the top:
direction that shows smaller numbers at the top:
Use a reciprocal scale in the ![]() direction:
direction:
Use a scale defined by a function and its inverse:
Positions in FrameTicks and GridLines are automatically scaled:
PlotRange is automatically scaled:
Ticks (10)
Ticks are placed automatically in each plot:
Use TicksNone to draw axes without any tick marks:
Use ticks on the date axis, but not the ![]() axis:
axis:
Place tick marks at specific positions:
Give explicit dates as date strings or absolute times:
Draw tick marks at the specified positions with the specified labels:
Use specific ticks on one axis and automatic ticks on the other:
Specify the lengths for tick marks as a fraction of the graphics size:
Use different sizes in the positive and negative directions for each tick:
Specify a style for each tick:
Construct a function that places ticks at the midpoint and extremes of the numerical axis:
Applications (2)
Properties & Relations (2)
Date coordinates are plotted as absolute times:
A ListPlot using the AbsoluteTime values:
DateListLogPlot plots date‐based data on a logarithmic scale:
See Also
DateListLogPlot StackedDateListPlot DateListStepPlot ListPlot TimelinePlot DateHistogram DateString DateList CandlestickChart TradingChart Databin
Function Repository: DateListPlotRanged
Related Guides
-
▪
- Date & Time Visualization ▪
- Financial & Economic Data ▪
- Data Visualization ▪
- Time Series Processing ▪
- Date & Time ▪
- Using the Wolfram Data Drop ▪
- Financial Visualization ▪
- Tabular Visualization ▪
- Weather Data ▪
- Scientific Data Analysis ▪
- Statistical Visualization ▪
- Charting and Information Visualization ▪
- Signal Visualization & Analysis ▪
- Socioeconomic & Demographic Data ▪
- Financial Computation ▪
- Numbers with Uncertainty ▪
- Tabular Communication
History
Introduced in 2007 (6.0) | Updated in 2008 (7.0) ▪ 2012 (9.0) ▪ 2014 (10.0) ▪ 2016 (10.4) ▪ 2016 (11.0) ▪ 2018 (11.3) ▪ 2019 (12.0) ▪ 2021 (13.0) ▪ 2023 (13.3) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2007), DateListPlot, Wolfram Language function, https://reference.wolfram.com/language/ref/DateListPlot.html (updated 2025).
CMS
Wolfram Language. 2007. "DateListPlot." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/DateListPlot.html.
APA
Wolfram Language. (2007). DateListPlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/DateListPlot.html
BibTeX
@misc{reference.wolfram_2025_datelistplot, author="Wolfram Research", title="{DateListPlot}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/DateListPlot.html}", note=[Accessed: 22-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_datelistplot, organization={Wolfram Research}, title={DateListPlot}, year={2025}, url={https://reference.wolfram.com/language/ref/DateListPlot.html}, note=[Accessed: 22-January-2026]}