Animate[expr,{u,umin,umax}]
generates an animation of expr in which u varies continuously from umin to umax.
Animate[expr,{u,umin,umax,du}]
takes u to vary in steps du.
Animate[expr,{u,{u1,u2,…}}]
makes u take on discrete values u1, u2, ….
Animate[expr,{u,…},{v,…},…]
varies all the variables u, v, ….




Animate
Animate[expr,{u,umin,umax}]
generates an animation of expr in which u varies continuously from umin to umax.
Animate[expr,{u,umin,umax,du}]
takes u to vary in steps du.
Animate[expr,{u,{u1,u2,…}}]
makes u take on discrete values u1, u2, ….
Animate[expr,{u,…},{v,…},…]
varies all the variables u, v, ….
Details and Options



- expr can be any expression; it does not need to be a graphic.
- Animate evaluates expr only for the specific literal values of u it requires.
- Animate[expr,{{u,u0},umin,umax}] takes u to have initial value u0.
- When umax is finite, u is taken to vary at such a rate as to make the animation last for the time given by the setting for DefaultDuration.
- Animate[expr,{u,umin,Infinity}] makes an infinite animation in which the value of u increases forever at a rate of one unit per second.
- Animate[expr,{u,-Infinity,Infinity}] also allows u to decrease forever if the animation is run in reverse.
- Animate generates a Manipulate object containing an Animator.
- Animate[expr,{{u,u0, ulbl},…},…] uses ulbl as the label for the u animator etc.
- Animate has the same options as Manipulate, with the following additions and changes: [List of all options]
-
AnimationDirection Forward the direction of the animation AnimationRate Automatic the rate at which to take variables to vary AnimationRepetitions Infinity how many times to run before stopping AnimationRunning True whether the animation is running AnimationRunTime 0 time elapsed since the animation last started running, or 0 if the animation is not running AnimationTimeIndex Automatic time index for the animation, where 0 is the beginning and the value of DefaultDuration is the end AppearanceElements Automatic control elements to include BaseStyle {} base style specifications for the animator DefaultDuration 5. the default duration in seconds Deinitialization None an expression to evaluate if the output from the Animate is deleted DisplayAllSteps False whether to force all discrete steps to be displayed Exclusions {} specific values to be excluded Initialization None an expression to evaluate when output is first generated LabelStyle {} style specifications for the label area RefreshRate Automatic the default number of times per second to refresh ShrinkingDelay Automatic how long to delay before shrinking if the displayed object gets smaller - The default for du is determined by the setting for the RefreshRate option, and is negative if umin is larger than umax.
- If du is given as 0, it is taken to be the minimum positive or negative value determined by the setting for RefreshRate.
- If an explicit setting is specified for AnimationRate, it takes precedence over the setting for DefaultDuration.
- The following elements are included by default: "ProgressSlider", "PlayPauseButton", "FasterSlowerButtons", "DirectionButton". These elements can be specified in any order in a list given as the setting for AppearanceElements.
- The settings for BaseStyle and LabelStyle are appended to the default styles typically given by the "Animate" and "AnimateLabel" styles in the current stylesheet.
-
Alignment Automatic how to align the output in the display area AnimationDirection Forward the direction of the animation AnimationRate Automatic the rate at which to take variables to vary AnimationRepetitions Infinity how many times to run before stopping AnimationRunning True whether the animation is running AnimationRunTime 0 time elapsed since the animation last started running, or 0 if the animation is not running AnimationTimeIndex Automatic time index for the animation, where 0 is the beginning and the value of DefaultDuration is the end AppearanceElements Automatic control elements to include AutoAction False whether to change controls automatically when the mouse is over them AutorunSequencing Automatic how autorun should use the controls BaselinePosition Automatic alignment relative to surrounding text BaseStyle {} base style specifications for the animator Bookmarks {} bookmark settings ContentSize Automatic the absolute size for the content area ContinuousAction Automatic whether to update continuously when controls are changed ControllerLinking Automatic when to activate links to external controllers ControllerMethod None how external controllers should operate ControllerPath Automatic what external controllers to try to use ControlPlacement Automatic placement of controls ControlType Automatic type of controls to use DefaultDuration 5. the default duration in seconds Deinitialization None an expression to evaluate if the output from the Animate is deleted Deployed False whether to make the displayed output deployed DisplayAllSteps False whether to force all discrete steps to be displayed Evaluator Automatic the kernel to use for evaluations ExcludedContexts Automatic contexts excluded from SaveDefinitions Exclusions {} specific values to be excluded FrameLabel None labels for the outer frame FrameMargins Automatic margins inside the overall frame ImageMargins 0 margins around the whole Manipulate IncludedContexts All contexts considered for SaveDefinitions Initialization None an expression to evaluate when output is first generated InterpolationOrder Automatic interpolation order for animating transitions between bookmarks KeyframeActions Automatic control settings for timed keyframe LabelStyle {} style specifications for the label area LocalizeVariables True whether to localize the variables Paneled True whether to put the displayed output in a panel PreserveImageOptions True whether to preserve image size and other options when regenerating graphics RefreshRate Automatic the default number of times per second to refresh RotateLabel False whether to rotate y labels on the frame SaveDefinitions False whether to save all definitions associated with expr ShrinkingDelay Automatic how long to delay before shrinking if the displayed object gets smaller SynchronousInitialization True whether to perform initialization synchronously SynchronousUpdating Automatic whether to update synchronously TouchscreenAutoZoom False whether to zoom to fullscreen when activated on a touchscreen TouchscreenControlPlacement Automatic placement of controls on a touchscreen TrackedSymbols Full symbols whose changes trigger updates in the output UndoTrackedVariables None variables that, when changed, should be tracked by the front end's undo mechanism UnsavedVariables None variables whose values should not be saved
List of all options




Examples
open all close allBasic Examples (3)
Scope (8)
Animate Control (6)
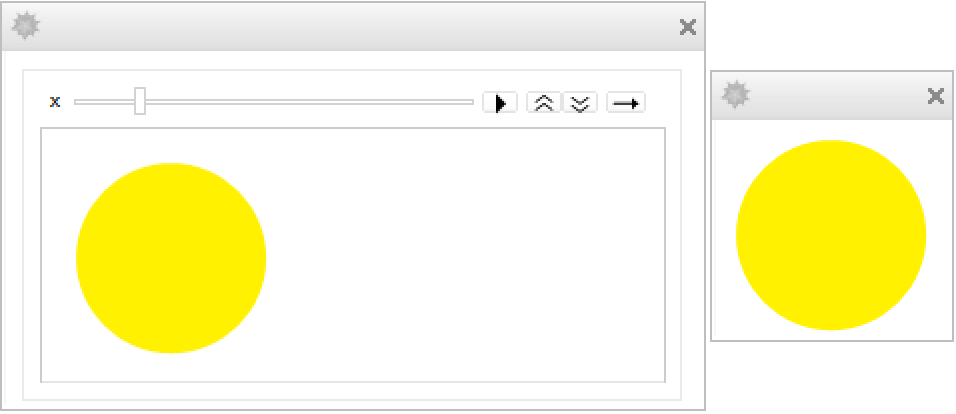
Specify a range for animation:
Specify the animator controls using AppearanceElements:
Specify an infinite animation, where the animation variable increases at unit speed:
Options (23)
AnimationRunning (2)
By default Animate starts running when evaluated:
By setting AnimationRunning->False, Animate starts in a paused state:
AppearanceElements (2)
Deinitialization (1)
Specify expressions to be evaluated when Animate is no longer displayed:
Deployed (2)
By default the contents can be selected and edited:
Use Deployed to restrict the interactivity of the contents:
DisplayAllSteps (1)
With the default setting, some steps may be skipped:
Use DisplayAllSteps to prevent skipping:
Applications (9)
Properties & Relations (2)
Animated behavior can also be built using Animator as a building block:
Animating a fixed list of expressions can be done directly with ListAnimate:
Possible Issues (2)
Fix PlotRange to stop animations from jiggling:
Use ImagePadding to make sure different labels do not make the image size change:
See Also
ListAnimate Manipulate Play Animator Dynamic AutorunSequencing AnimationVideo
Function Repository: OptimalRotate
Tech Notes
Related Workflows
- Deploy an Animation to the Web
Text
Wolfram Research (2007), Animate, Wolfram Language function, https://reference.wolfram.com/language/ref/Animate.html (updated 2014).
CMS
Wolfram Language. 2007. "Animate." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/Animate.html.
APA
Wolfram Language. (2007). Animate. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/Animate.html
BibTeX
@misc{reference.wolfram_2025_animate, author="Wolfram Research", title="{Animate}", year="2014", howpublished="\url{https://reference.wolfram.com/language/ref/Animate.html}", note=[Accessed: 05-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_animate, organization={Wolfram Research}, title={Animate}, year={2014}, url={https://reference.wolfram.com/language/ref/Animate.html}, note=[Accessed: 05-January-2026]}