draws an analog clock face showing the local time with hours, minutes, and seconds.
ClockGauge[time]
draws an analog clock face showing the time corresponding to an AbsoluteTime, DateObject, or TimeObject specification.
ClockGauge[{h,m,s}]
draws an analog clock face showing hour h, minute m, and seconds s.
ClockGauge[{y,m,d,h,m,s}]
draws an analog clock face showing the time corresponding to the date list in a DateList specification.
ClockGauge["string"]
draws an analog clock face showing the time DateList["string"].




ClockGauge
draws an analog clock face showing the local time with hours, minutes, and seconds.
ClockGauge[time]
draws an analog clock face showing the time corresponding to an AbsoluteTime, DateObject, or TimeObject specification.
ClockGauge[{h,m,s}]
draws an analog clock face showing hour h, minute m, and seconds s.
ClockGauge[{y,m,d,h,m,s}]
draws an analog clock face showing the time corresponding to the date list in a DateList specification.
ClockGauge["string"]
draws an analog clock face showing the time DateList["string"].
Details and Options





- By default, ClockGauge will use the time zone specified by a TimeObject or DateObject.
- For time specifications that don't include a time zone, the time zone is taken to be $TimeZone.
- Undefined values or bad input is taken to be missing, and typically displays 0.
- ClockGauge has the same options as Graphics, with the following additions and changes: [List of all options]
-
GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the clock face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the frame around the face GaugeFrameStyle Automatic style for the frame GaugeLabels Automatic labels to put on the clock face GaugeMarkers Automatic appearence for the clock hands GaugeStyle Automatic style for the hands on the clock PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotTheme $PlotTheme theme to use for drawing the clock ScaleDivisions Automatic the number and distribution of ticks on the clock face ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None how to scale individual coordinates TimeZone Automatic time zone to use - GaugeLabels can take the following forms:
-
None no gauge labels Automatic include date as a label Full,All include date and time as labels "Value","Time" include time as a label label use label as a label {e1,e2,…} use DateString elements e1, e2, … as labels Placed[label,pos] place label at position pos {label1,label2,…} use multiple labels - GaugeLabels->Placed[label,pos] can use the positions pos:
-
Top,Bottom,Left,Right,Center positions within the dial bs position along the scale Scaled[bs] scaled position along the scale {bx,by} scaled position {bx,by} in the gauge {pos,{lx,ly}} scaled position {lx,ly} in the label at the general position pos in the gauge - A list of built-in settings for GaugeMarkers, GaugeFaceElementFunction, and GaugeFrameElementFunction can be obtained from ChartElementData["ClockGauge"]. A visual gallery is available in the Chart Element Schemes palette.
- GaugeMarkers->Placed[marker,location] can be used to control where the marker is placed in the gauge. The possible locations are:
-
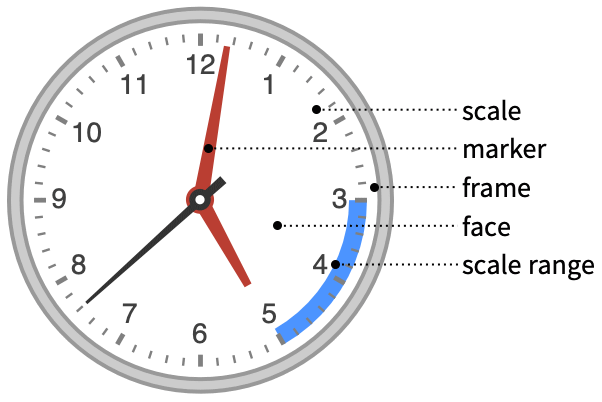
"Center" center of the dial face "DivisionCenter" cumulative markers centered on division marks "DivisionInterval" cumulative markers between division marks "Scale" within the scale region "OutsideScale" outside the scale region "InsideScale" inside the scale region "ScaleRange" cumulative marker within the scale region "Frame" within the dial frame - By default, the styles used for the gauge markers, reference markers, and scale ranges are based on GaugeStyle.
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the clock face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the frame around the face GaugeFrameStyle Automatic style for the frame GaugeLabels Automatic labels to put on the clock face GaugeMarkers Automatic appearence for the clock hands GaugeStyle Automatic style for the hands on the clock GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic details of graphics methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme theme to use for drawing the clock PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScaleDivisions Automatic the number and distribution of ticks on the clock face ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None how to scale individual coordinates Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks TimeZone Automatic time zone to use

List of all options




Examples
open all close allBasic Examples (4)
Generate an analog clock for the current local time:
Generate a clock from a DateObject:
Generate an analog clock for a time interpreted from a list of {hour,min,sec}:
Generate an analog clock for a time interpreted from a string as specified by DateList:
Scope (13)
Data and Layouts (2)
Styling and Appearance (8)
Use a theme to control the overall appearance:
Use explicit styles for the markers:
Use any gradient or indexed color schemes from ColorData to style the markers:
Change the type of markers used:
Place graphics or images as the markers:
Change the style of the face of the gauge:
Change the style of the frame around the gauge:
Specify ranges of the scale to be colored by the index on the dial face:
Labeling and Legending (3)
Use GaugeLabels to add a label to the gauge face:
Options (69)
AspectRatio (2)
AspectRatio is automatic by default, resulting in perfect circles:
Background (1)
Insert a background color behind the gauge:
Use GaugeFaceStyle to set the face style:
Frame (4)
ClockGauge does not use a frame by default:
Use FrameTrue to draw a frame around the gauge:
GaugeFaceElementFunction (3)
List built-in settings for GaugeFaceElementFunction:
For detailed settings, use Palettes ▶ Chart Element Schemes:
Write a custom GaugeFaceElementFunction:
GaugeFaceStyle (3)
GaugeFrameElementFunction (3)
List built-in settings for GaugeFrameElementFunction:
For detailed settings, use Palettes ▶ Chart Element Schemes:
GaugeFrameSize (3)
Use an explicit radial width in the graphics coordinate system to draw the frame:
Use None to turn off the frame:
GaugeLabels (3)
Include a textual display of the time:
Use a list to specify more than one label:
Use a list of strings from DateString to create a label:
GaugeMarkers (3)
List built-in settings for GaugeMarkers:
For detailed settings, use Palettes ▶ Chart Element Schemes:
GaugeStyle (4)
By default, different styles are chosen for multiple markers:
Use any gradient or indexed color schemes from ColorData:
ImageSize (8)
Use named sizes such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Allow the width and height to be up to a certain size:
Specify the width and height for a graphic, padding with space if necessary:
Setting AspectRatioFull will fill the available space:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
PlotTheme (3)
ScaleDivisions (2)
ScaleOrigin (1)
Use ScaleOrigin to specify a radial position for the scale:
ScaleRanges (7)
Highlight a range of values on the scale:
Style the entire region behind the scale:
Ranges need not be contiguous or distinct:
Directly associate a style with a range with range->style:
ScaleRanges appears in front of the gauge face:
ScaleRangeStyle (8)
By default, the scale ranges are colored with a gradient based on the marker color:
Use a list of directives to style each range separately:
Styles will repeat cyclically if necessary:
Use ScaleRangeStyle->{None,style} to apply a style to the scale only:
Apply a style to the backgrounds and foregrounds of all the ranges:
TicksStyle (2)
TimeZone (3)
By default, ClockGauge uses the time zone included in the time:
$TimeZone is used if there isn't a time zone specified:
Show the time in GMT for a time in $TimeZone:
Related Guides
Text
Wolfram Research (2012), ClockGauge, Wolfram Language function, https://reference.wolfram.com/language/ref/ClockGauge.html (updated 2015).
CMS
Wolfram Language. 2012. "ClockGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2015. https://reference.wolfram.com/language/ref/ClockGauge.html.
APA
Wolfram Language. (2012). ClockGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ClockGauge.html
BibTeX
@misc{reference.wolfram_2025_clockgauge, author="Wolfram Research", title="{ClockGauge}", year="2015", howpublished="\url{https://reference.wolfram.com/language/ref/ClockGauge.html}", note=[Accessed: 27-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_clockgauge, organization={Wolfram Research}, title={ClockGauge}, year={2015}, url={https://reference.wolfram.com/language/ref/ClockGauge.html}, note=[Accessed: 27-January-2026]}