EdgeTaggedGraph[{e1,e2,…}]
yields a graph with edges ej tagged with unique tags.
EdgeTaggedGraph[{e1,e2,…}{t1,t2,…}]
yields a graph with edges ej tagged with tj.
EdgeTaggedGraph[{v1,v2,…},{e1,e2,…}{t1,t2,…}]
yields a graph with vertices vi and edges ej tagged with tj.
EdgeTaggedGraph[{…,wi[vi],…},{…,wj[ej],…}{t1,t2,…}]
yields a graph with vertex and edge annotations defined by the symbolic wrappers wk.




EdgeTaggedGraph
EdgeTaggedGraph[{e1,e2,…}]
yields a graph with edges ej tagged with unique tags.
EdgeTaggedGraph[{e1,e2,…}{t1,t2,…}]
yields a graph with edges ej tagged with tj.
EdgeTaggedGraph[{v1,v2,…},{e1,e2,…}{t1,t2,…}]
yields a graph with vertices vi and edges ej tagged with tj.
EdgeTaggedGraph[{…,wi[vi],…},{…,wj[ej],…}{t1,t2,…}]
yields a graph with vertex and edge annotations defined by the symbolic wrappers wk.
Details and Options

- EdgeTaggedGraph generates a Graph object.
- EdgeTaggedGraph is typically used to construct a graph with automatically generated edge tags and distinguishable parallel edges.
- EdgeTaggedGraph[{e1,e2,…}] returns a graph with all edges tagged and parallel edges having unique tags. New tags for parallel edges ej are integers starting at 1. Existing non-duplicate tags on edges ej are preserved.
- EdgeTaggedGraph supports the same vertices, edges, wrappers and options as Graph.
-
AlignmentPoint Center the default point in the graphic to align with AnnotationRules {} annotations for graph, edges and vertices AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DirectedEdges Automatic whether to interpret Rule as DirectedEdge EdgeLabels None labels and label placements for edges EdgeLabelStyle Automatic style to use for edge labels EdgeShapeFunction Automatic generate graphic shapes for edges EdgeStyle Automatic style used for edges EdgeWeight Automatic weights for edges Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GraphHighlight {} graph elements to highlight GraphHighlightStyle Automatic style for highlight GraphLayout Automatic how to lay out vertices and edges GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic details of graphics methods to use PerformanceGoal Automatic aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the graph PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks VertexCoordinates Automatic coordinates for vertices VertexLabels None labels and placements for vertices VertexLabelStyle Automatic style to use for vertex labels VertexShape Automatic graphic shape for vertices VertexShapeFunction Automatic generate graphic shapes for vertices VertexSize Medium size of vertices VertexStyle Automatic styles for vertices VertexWeight Automatic weights for vertices

List of all options




Examples
open all close allScope (27)
Connectivity (8)
Create an undirected graph using characters. Enter the character as ![]() ue
ue![]() :
:
Create a directed graph using characters. Enter the character as ![]() de
de![]() :
:
Create a directed graph from a list of rules:
Create an undirected graph from a list of rules:
Specify a graph with isolated vertices by giving an explicit list of vertices:
Use VertexList and EdgeList to get vertices and edges:
The ordering for edges is the order in which they were entered:
The ordering for vertices is the order in which they were entered in the edges:
Use an explicit vertex list to control the ordering used by VertexList:
The input vertex list controls the resulting vertex order:
Wrappers (5)
Use wrappers on vertices or edges:
Add interactive behavior by wrappers such as Tooltip:
Any object can be used in the tooltip:
Use Button to trigger actions when clicking an edge or vertex:
Use PopupWindow to provide information drilldown:
Styling (8)
Set the style for all vertices or edges:
Style individual vertices or edges using options:
Use wrappers for individual styling:
Adjust the size of vertices using symbolic sizes:
Or use sizes in terms of the smallest distance between vertex centers:
Use built-in collections for VertexShapeFunction:
Combine with a default vertex function:
Use any Graphics, Image or Graphics3D as a vertex shape:
Use built-in collections for EdgeShapeFunction:
Directed edges including solid arrows:
Labeling (6)
Use any expression as a label:
Control the placement of vertex labels using Placed, including symbolic inside positions:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using VertexLabels:
Use Placed with symbolic locations to control label placement along an edge:
Use explicit coordinates to place labels:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using EdgeLabels:
Options (86)
DirectedEdges (2)
By default, a directed graph is generated when giving a list of rules:
Use DirectedEdges->False to interpret rules as undirected edges:
Use DirectedEdge or UndirectedEdge to directly specify whether a graph is directed or not:
EdgeLabels (7)
Use any expression as a label:
Use Placed with symbolic locations to control label placement along an edge:
Use explicit coordinates to place labels:
Vary positions within the label:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using EdgeLabels:
Use automatic labeling by values through Tooltip and StatusArea:
EdgeShapeFunction (6)
Get a list of built-in settings for EdgeShapeFunction:
Undirected edges including the basic line:
Lines with different glyphs on the edges:
Directed edges including solid arrows:
Specify an edge function for an individual edge:
Combine with a different default edge function:
Draw edges by running a program:
EdgeShapeFunction can be combined with EdgeStyle:
EdgeShapeFunction has higher priority than EdgeStyle:
EdgeStyle (4)
EdgeStyle can be combined with EdgeShapeFunction:
EdgeShapeFunction has higher priority than EdgeStyle:
GraphHighlightStyle (2)
Get a list of built-in settings for GraphHighlightStyle:
Use built-in settings for GraphHighlightStyle:
GraphLayout (5)
By default, the layout is chosen automatically:
Specify layouts on special curves:
Specify layouts that satisfy optimality criteria:
VertexCoordinates overrides GraphLayout coordinates:
Use AbsoluteOptions to extract VertexCoordinates computed using a layout algorithm:
PlotTheme (4)
VertexCoordinates (3)
By default, any vertex coordinates are computed automatically:
Extract the resulting vertex coordinates using AbsoluteOptions:
Specify a layout function along an ellipse:
Use it to generate vertex coordinates for a graph:
VertexCoordinates has higher priority than GraphLayout:
VertexLabels (13)
Use any expression as a label:
Use Placed with symbolic locations to control label placement, including outside positions:
Symbolic outside corner positions:
Symbolic inside corner positions:
Use explicit coordinates to place the center of labels:
Place all labels at the upper-right corner of the vertex and vary the coordinates within the label:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using VertexLabels:
Use the argument to Placed to control formatting including Tooltip:
Or StatusArea:
VertexShape (5)
Use any Graphics, Image or Graphics3D as a vertex shape:
Specify vertex shapes for individual vertices:
VertexShape can be combined with VertexSize:
VertexShape is not affected by VertexStyle:
VertexShapeFunction has higher priority than VertexShape:
VertexShapeFunction (11)
Get a list of built-in collections for VertexShapeFunction:
Use built-in settings for VertexShapeFunction in the "Basic" collection:
Use built-in settings for VertexShapeFunction in the "Rounded" collection:
Use built-in settings for VertexShapeFunction in the "Concave" collection:
Combine with a default vertex function:
Draw vertices using a predefined graphic:
Draw vertices by running a program:
VertexShapeFunction can be combined with VertexStyle:
VertexShapeFunction has higher priority than VertexStyle:
VertexShapeFunction can be combined with VertexSize:
VertexShapeFunction has higher priority than VertexShape:
VertexSize (8)
By default, the size of vertices is computed automatically:
Specify the size of all vertices using symbolic vertex size:
Use a fraction of the minimum distance between vertex coordinates:
Use a fraction of the overall diagonal for all vertex coordinates:
Specify size in both the ![]() and
and ![]() directions:
directions:
Specify the size for individual vertices:
VertexSize can be combined with VertexShapeFunction:
VertexSize can be combined with VertexShape:
VertexStyle (5)
VertexShapeFunction can be combined with VertexStyle:
VertexShapeFunction has higher priority than VertexStyle:
VertexStyle can be combined with BaseStyle:
VertexStyle has higher priority than BaseStyle:
VertexShape is not affected by VertexStyle:
Applications (4)
Properties & Relations (7)
Use VertexCount and EdgeCount to count vertices and edges:
Use VertexList and EdgeList to enumerate vertices and edges in standard order:
Edges and vertices are given in the order they are input:
Compute the AdjacencyMatrix from a graph:
Test whether a graph is a tagged graph:
Get the list of edge tags using EdgeTags:
IndexEdgeTaggedGraph can be used to get a tagged graph:
Use DirectedEdge or UndirectedEdge to directly specify whether a edge is directed or not:
Possible Issues (1)
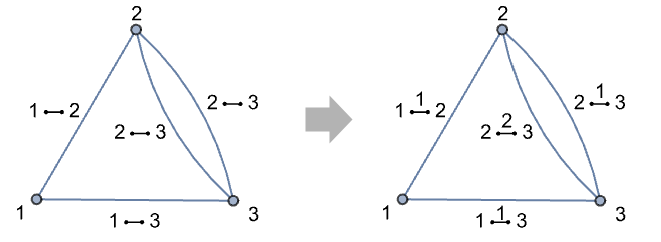
Parallel edges are indistinguishable in Graph:
Use EdgeTaggedGraph to assign a unique tag to each edge:
Related Guides
History
Text
Wolfram Research (2020), EdgeTaggedGraph, Wolfram Language function, https://reference.wolfram.com/language/ref/EdgeTaggedGraph.html.
CMS
Wolfram Language. 2020. "EdgeTaggedGraph." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/EdgeTaggedGraph.html.
APA
Wolfram Language. (2020). EdgeTaggedGraph. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/EdgeTaggedGraph.html
BibTeX
@misc{reference.wolfram_2025_edgetaggedgraph, author="Wolfram Research", title="{EdgeTaggedGraph}", year="2020", howpublished="\url{https://reference.wolfram.com/language/ref/EdgeTaggedGraph.html}", note=[Accessed: 24-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_edgetaggedgraph, organization={Wolfram Research}, title={EdgeTaggedGraph}, year={2020}, url={https://reference.wolfram.com/language/ref/EdgeTaggedGraph.html}, note=[Accessed: 24-January-2026]}