CandlestickChart
CandlestickChart[{{date1,{open1,high1,low1,close1}},…}]
一日ごとの始値,終値,高値,安値をローソク足を使って表す.
CandlestickChart[{"name",daterange}]
金融商品"name"の期間 daterange におけるローソク足を作成する.
詳細とオプション




- 日付 datei は一連の順序だった事象であるとみなされ,絶対時間尺では表示されない.
- dateiの日付形式はDateListPlotで使われるものと同じである.
- "name"と daterange はFinancialDataで使われるものと同じである.
- CandlestickChartの日付要素は次の形で与えることができる.
-
{datei,ohlci} 日付と始値-高値-安値-終値(OHLC)のセット {datei,Quantity[ohlci,ui]} 単位の付いた日付とOHLC wi[{datei,ohlci},…] 日付とOHLCのペアおよびラッパー wi formi->mi メタデータ miを含む日付とOHLCのペア - 上記以外の形式で与えられたデータは欠測値とみなされ,図表を作成する際に除外されることが多い.
- CandlestickChartのデータは次の形式で与えることができる.
-
{e1,e2,…},{"name",daterange} 全体的なラッパーのないデータ TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ w[{e1,e2,…}], w[{"name",daterange}] 全体的なラッパーのあるデータ - データ要素には次のラッパーを使うことができる.
-
Annotation[e,label] 注釈を付ける Button[e,action] 要素がクリックされたときに実行するアクションを定義する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして動作するようにする Labeled[e,…] 要素をラベル付きで表示する PopupWindow[e,cont] 要素にポップアップウィンドウを付ける StatusArea[e,label] 要素上にマウスが置かれたときにステータスエリアに表示する Style[e,opts] 要素を指定されたスタイルで表示する Tooltip[e,label] 要素に任意のツールチップを付ける - CandlestickChartでは,LabeledとPlacedには次の位置が使える.
-
Top,Bottom,Left,Right,Center ローソク内の位置 Above, Below, Before, After ローソク外の位置 "Open","High","Low","Close" ローソク内の始値,高値,安値,終値の位置 {{bx,by},{lx,ly}} ローソクのスケールされた位置{bx,by}におけるラベルのスケールされた位置{lx,ly} - CandlestickChartにはGraphicsと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
AspectRatio 1/GoldenRatio 全体的な縦横比 Axes True 軸を描くかどうか BarSpacing Automatic ローソクの間隔 ChartBaseStyle Automatic ローソクの全体的なスタイル ChartElementFunction Automatic ローソクの生の画像をどのように生成するか ColorFunction Automatic ローソクにどのように彩色するか ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか DateFunction Automatic 日付をどのようにして標準形に変換するか EventLabels None ラベルを付ける事象 GridLines Automatic 描く格子線 GridLinesStyle Automatic 格子線のスタイル PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None  軸をどのようにスケールするか
軸をどのようにスケールするかTargetUnits Automatic グラフ内に表示する単位 TrendStyle Automatic 上昇傾向と下降傾向をどのようにスタイリングするか - ChartElementFunctionに与えられる引数はボックス範囲{{xmin,xmax},{ymin,ymax}},{datei,{oi,hi,li,ci}}とメタデータ{m1,m2,…}である.
- ChartElementData["CandlestickChart"]でChartElementFunctionの組込み設定のリストが得られる.
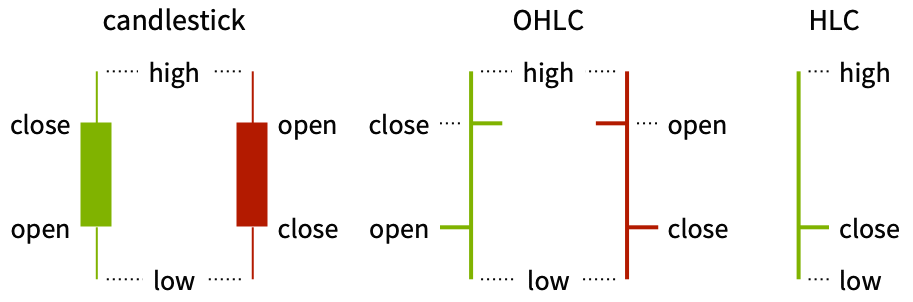
- ChartElementFunctionのよく使われる設定値は"Candlestick","OHLC","HLC"等である.
- ColorFunctionに与えられる引数は date,open,high,low,close,close-open である.
- ScalingFunctions->syのとき,関数 syはすべての値(始値,高値,安値,終値)に適用される.ScalingFunctionsは表示のみに影響し,コントロールには影響しない.
- CandlestickChartのオプションその他の構造からのスタイルその他の指定は事実上TrendStyle,ColorFunction,Styleその他のラッパー,ChartElementFunctionの順に適用され,後で適用されたものが先に適用されたものに優先する.

全オプションのリスト



例題
すべて開くすべて閉じる例 (2)
スコープ (25)
データとラッパー (12)
FinancialDataからデータを得る:
データは,TimeSeries,EventSeries,あるいはTemporalDataである:
PopupWindowを使って追加的なドリルダウン情報を提供する:
Buttonを使って任意のアクションを始めることができる:
スタイルと外観 (9)
ChartBaseStyleを使ってすべてのチャートエレメントのスタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
ロウソク間の間隔はデータ点の数に基づいて自動的に調整される:
オプション (64)
AspectRatio (3)
デフォルトで,AspectRatioはグラフの縦横に固定比率を使う:
AspectRatio1を使って高さと幅を同じ長さにする:
AspectRatioFullは,他の構造物の中にピッタリ収まるように縦横を調整する:
Axes (4)
ChartBaseStyle (5)
ChartBaseStyleを使ってロウソクにスタイルを与える:
ChartBaseStyleとTrendStyleを組み合せる:
TrendStyleはChartBaseStyleの設定値を無効にすることがある:
StyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleをColorFunctionと組み合せる:
ChartElementFunction (3)
ChartElementFunctionの組込み設定のリストを得る:
設定の詳細については「パレット」▶「チャートエレメントスキーム」を使う:
カスタムChartElementFunctionを書く:
ColorFunction (4)
スケールされた date,open,high,low,close,trend の値で色付けする:
ColorFunctionはTrendStyleのスタイルを無効にする:
ColorFunctionScaling (3)
EventLabels (6)
GridLines (4)
GridLinesStyle (3)
Method (4)
PerformanceGoal (3)
PlotRange (3)
TrendStyle (6)
TrendStyleはデフォルトで上昇傾向に緑,下降傾向に赤を使う:
TrendStyleとChartBaseStyleを組み合せる:
TrendStyleがNoneの場合は,上昇傾向には基本スタイルが使われ下降傾向には空の棒が使われる:
TrendStyle->style は style を上昇傾向に使い下降傾向には空の棒を使う:
特性と関係 (4)
TradingChartを使って金融データを可視化し分析する:
InteractiveTradingChartを使って金融データを可視化しインタラクティブに分析する:
PointFigureChart,LineBreakChart,RenkoChart,KagiChartを使って金融の価格と時間の関係を分析する:
DateListPlotを使って金融データを可視化する:
テキスト
Wolfram Research (2010), CandlestickChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/CandlestickChart.html (2014年に更新).
CMS
Wolfram Language. 2010. "CandlestickChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/CandlestickChart.html.
APA
Wolfram Language. (2010). CandlestickChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CandlestickChart.html