CandlestickChart
CandlestickChart[{{date1,{open1,high1,low1,close1}},…}]
生成一个图表,用蜡烛表示每日开盘价、最高价、最低价和收盘价.
CandlestickChart[{"name",daterange}]
生成金融实体 "name" 在日期范围 daterange 之间的 K 线图.
更多信息和选项




- 日期 datei 被视为有序事件序列,并且不在绝对时间轴上显示.
- datei 所用的日期格式与 DateListPlot 中的格式相同.
- "name" 和 daterange 的格式与 FinancialData 中的格式相同.
- CandlestickChart 的数据元素可以以下列形式给出:
-
{datei,ohlci} 纯日期与开盘-最高-最低-收盘(OHLC)对 {datei,Quantity[ohlci,ui]} 带有单位的日期 OHLC wi[{datei,ohlci},…] 日期 OHLC 和封装 wi formi->mi 带有元数据 mi 的日期 OHLC - 如果不采用上述形式,则认为数据是缺失的,且在图表生成时被排除在外.
- CandlestickChart 的数据可以以下列形式给出:
-
{e1,e2,…},{"name",daterange} 无全局封装的数据 TimeSeries[…],EventSeries[…],TemporalData[…] 时间序列、事件系列和时间数据 w[{e1,e2,…}], w[{"name",daterange}] 有全局封装的数据 - 数据元素可以使用下述封装:
-
Annotation[e,label] 提供注释 Button[e,action] 定义元素被点击时要执行的操作 EventHandler[e,…] 定义元素的一般事件处理器 Hyperlink[e,uri] 将元素用作超链接 Labeled[e,…] 显示带有标签的元素 PopupWindow[e,cont] 为元素附加一个弹出窗口 StatusArea[e,label] 当鼠标移过该元素时,在状态栏中显示 Style[e,opts] 使用指定的样式显示该元素 Tooltip[e,label] 为元素附加一个任意工具提示条 - 在 CandlestickChart 中,Labeled 和 Placed 允许下述位置:
-
Top,Bottom,Left,Right,Center K 线内部的位置 Above, Below, Before, After K 线外部的位置 "Open","High","Low","Close" 在 K 线上的开盘、最高、最低及收盘位置 {{bx,by},{lx,ly}} 在 K 线上尺度坐标 {bx,by}处的标签上的尺度坐标 {lx,ly} - CandlestickChart 具有与 Graphics 相同的选项,并附加以下选项及变动: [所有选项的列表]
-
AspectRatio 1/GoldenRatio 整体宽高比 Axes True 是否绘制轴 BarSpacing Automatic 蜡烛之间的间距 ChartBaseStyle Automatic 蜡烛的整体样式 ChartElementFunction Automatic 如何生成K线的原始图形 ColorFunction Automatic 如何对蜡烛进行着色 ColorFunctionScaling True 是否对 ColorFunction 的参数进行标准化处理 DateFunction Automatic 如何将日期转换成标准形式 EventLabels None 要添加标签的事件 GridLines Automatic 要绘制的网格线 GridLinesStyle Automatic 网格线的样式 PerformanceGoal $PerformanceGoal 尝试优化的性能方面 PlotTheme $PlotTheme 图表的全局主题 ScalingFunctions None 如何调整  轴坐标
轴坐标TargetUnits Automatic 在图表中显示的单位t TrendStyle Automatic 如何样式化上行和下行趋势 - 提供给 ChartElementFunction 的参数是矩形区域 {{xmin,xmax},{ymin,ymax}}、{datei,{oi,hi,li,ci}} 和元数据 {m1,m2,…}.
- ChartElementFunction 的内置设置列表可由 ChartElementData["CandlestickChart"]获得.
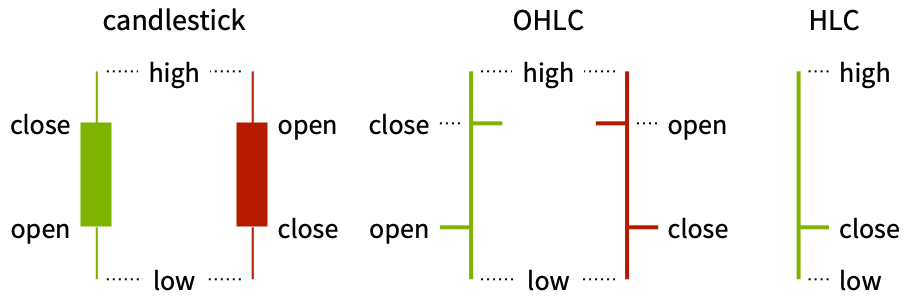
- ChartElementFunction 的共同设置包括:"Candlestick"、"OHLC" 和 "HLC".
- 提供给 ColorFunction 的参数是 date,open,high,low,close,close-open.
- 设置为 ScalingFunctions->sy 时,函数 sy 被应用于所有价格(开盘、最高、最低、收盘). ScalingFunctions 仅影响显示,并不影响任何控件.
- 来自 CandlestickChart 中选项及及其它结构的样式及其它规范按以下顺序应用: TrendStyle、 ColorFunction、 Style 及其它封装,最后是 ChartElementFunction,其中后面的规范覆盖前面的规范.

所有选项的列表



范例
打开所有单元关闭所有单元基本范例 (2)
范围 (25)
数据与封装 (12)
从 FinancialData 获取数据:
数据可以是 TimeSeries、EventSeries 或 TemporalData:
使用 PopupWindow 提供附加的向下钻取信息:
Button 可以用于触发任何行为:
样式化与外观 (9)
ChartBaseStyle 可为所有图表元素设置一个样式:
Style 可用于覆盖样式:
选项 (64)
AspectRatio (3)
Axes (4)
ChartBaseStyle (5)
使用 ChartBaseStyle 对K线进行样式化处理:
ChartBaseStyle 与 TrendStyle组合:
TrendStyle 可能覆盖 ChartBaseStyle的设置:
Style 可能覆盖 ChartBaseStyle的设置:
ChartBaseStyle 与 ColorFunction 组合:
ChartElementFunction (3)
ColorFunction (4)
利用经过缩放的 date、open、high、low、close 或者 trend 值对K线进行着色:
ColorFunction 覆盖 TrendStyle 中的样式:
ColorFunctionScaling (3)
EventLabels (6)
GridLines (4)
GridLinesStyle (3)
Method (4)
PlotRange (3)
TrendStyle (6)
默认情况下,TrendStyle 对上行趋势使用绿色,对下行趋势使用红色:
TrendStyle 与 ChartBaseStyle 合起来使用:
当 TrendStyle 设为 None 时,对上行趋势使用基本样式,对下行趋势使用空柱:
TrendStyle->style 对上行趋势使用 style,对下行趋势使用空柱:
属性和关系 (4)
使用 TradingChart 对金融数据进行作图并分析:
使用 InteractiveTradingChart 对金融数据作图并进行交互分析:
使用 PointFigureChart、LineBreakChart、RenkoChart 和 KagiChart 分析金融价格与时间的关系:
使用 DateListPlot 对金融数据进行作图:
文本
Wolfram Research (2010),CandlestickChart,Wolfram 语言函数,https://reference.wolfram.com/language/ref/CandlestickChart.html (更新于 2014 年).
CMS
Wolfram 语言. 2010. "CandlestickChart." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2014. https://reference.wolfram.com/language/ref/CandlestickChart.html.
APA
Wolfram 语言. (2010). CandlestickChart. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/CandlestickChart.html 年