AngularGauge[value]
draws a gauge showing value in the range 0 to 1.
AngularGauge[value,{min,max}]
draws a gauge showing value in a range of min to max.
AngularGauge[Dynamic[value],…]
allows value to be set interactively using the gauge.
AngularGauge[{value1,value2,…},…]
draws a gauge showing multiple values.




AngularGauge
AngularGauge[value]
draws a gauge showing value in the range 0 to 1.
AngularGauge[value,{min,max}]
draws a gauge showing value in a range of min to max.
AngularGauge[Dynamic[value],…]
allows value to be set interactively using the gauge.
AngularGauge[{value1,value2,…},…]
draws a gauge showing multiple values.
Details and Options







- Values less than min or greater than max are clipped to the respective limits.
- Undefined values or bad input is taken to be missing and typically displays the min value.
- Units may be assigned to value, min, and max by using Quantity.
- The units do not need to be the same, but must be compatible.
- AngularGauge has the same options as Graphics with the following additions and changes: [List of all options]
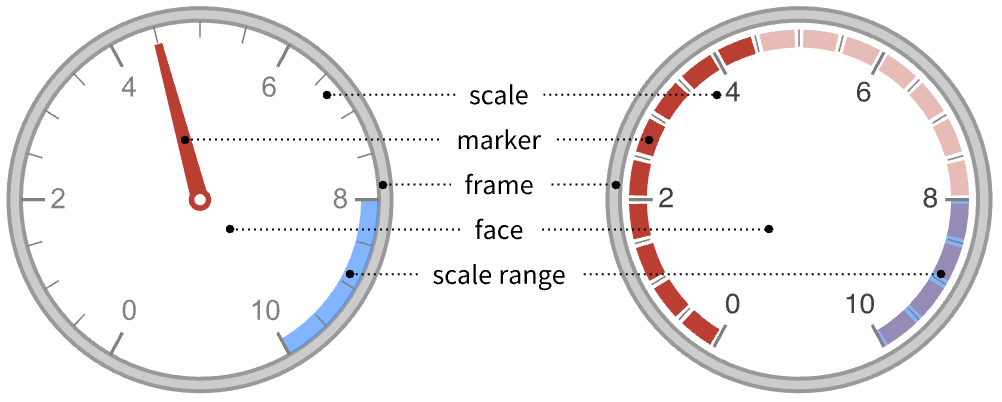
-
GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the gauge face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the gauge frame GaugeFrameStyle Automatic style for the gauge frame GaugeLabels None labels for the gauge GaugeMarkers Automatic appearance for the marker GaugeStyle Automatic style for gauge markers Method Automatic method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotTheme $PlotTheme theme to use for drawing the gauge ScaleDivisions Automatic the number and distribution of ticks ScaleOrigin Automatic where to position the scale in the gauge ScalePadding Automatic how to draw the space around the scale ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None scaling functions for the gauge TargetUnits Automatic units to display in the gauge - GaugeLabels can take the following forms:
-
None no gauge labels Automatic include units as labels Full include units and a value as labels All include all values as labels "Value" include values as labels "Unit" include units as labels label use label as a label Placed[label,pos] place label at position pos {label1,label2,…} use multiple labels - GaugeLabels->Placed[label,pos] can use the positions pos:
-
Top,Bottom,Left,Right,Center positions within the gauge face bs position along the scale Scaled[bs] scaled position along the scale {bx,by} scaled position {bx,by} in the gauge {pos,{lx,ly}} scaled position {lx,ly} in the label at general position pos in the gauge - A list of built-in settings for GaugeMarkers, GaugeFaceElementFunction, and GaugeFrameElementFunction can be obtained from ChartElementData["AngularGauge"]. A visual gallery is available in the Chart Element Schemes palette.
- GaugeMarkers->Placed[marker,pos] can be used to control where the marker is placed in the gauge. The possible positions pos are:
-
"Center" center of the dial face "DivisionCenter" cumulative markers centered on division marks "DivisionInterval" cumulative markers between division marks "Scale" within the scale region "OutsideScale" outside the scale region "InsideScale" inside the scale region "ScaleRange" cumulative marker within the scale region "Frame" within the dial frame - ScaleOrigin can take the following values:
-
r radius of the scale Left,Right,Bottom,Top on which side to center the scale {θmin,θmax} angular locations of min and max for the scale {angle,r} angular and radial origins for the scale - The angles in ScaleOrigin are measured in radians, counterclockwise from the positive
 axis. The values need not be between 0 and
axis. The values need not be between 0 and  .
. - Scales run counterclockwise when θmin<θmax and clockwise when θmin>θmax.
- If Abs[θmax-θmin]>2Pi, the scale will overlap itself.
- The radial component r of the scale origin is scaled to run from 0 at the center of the gauge to 1 at the edge of the face.
- ScalePadding can take the following forms:
-
p angular padding p on each end of the scale {pmin,pmax} padding pmin before the scale and pmax after None no padding around the scale Automatic automatically determined padding Full pad to the nearest chord of a circle All pad the scale to make a complete circle - TargetUnits->Automatic automatically selects the units based on the input. If no units are present, none will be displayed.
- TargetUnits->unit displays unit in the gauge, even if no units were present in the input.
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the gauge face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the gauge frame GaugeFrameStyle Automatic style for the gauge frame GaugeLabels None labels for the gauge GaugeMarkers Automatic appearance for the marker GaugeStyle Automatic style for gauge markers GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme theme to use for drawing the gauge PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScaleDivisions Automatic the number and distribution of ticks ScaleOrigin Automatic where to position the scale in the gauge ScalePadding Automatic how to draw the space around the scale ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None scaling functions for the gauge TargetUnits Automatic units to display in the gauge Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks

List of all options




Examples
open all close allBasic Examples (4)
Scope (22)
Data and Layouts (7)
Data values are clipped to be within the range of the scale:
Nonreal data is taken to be missing and typically uses the minimum value of the gauge:
The min and max specified are sorted so that the smaller number of the list is always min:
Generate a gauge using values with units:
Specify the displayed units with TargetUnits:
Change the position of the scale:
Display the gauge as a semicircle:
Use Dynamic to make an interactive gauge:
Styling and Appearance (9)
Use a theme to control the overall appearance:
Use explicit styles for the markers:
Use any gradient or indexed color schemes from ColorData to style the markers:
Change the type of markers used:
Change where the markers are placed:
Use any graphic or image for the marker:
Change the style of the face of the gauge:
Labeling (6)
Use GaugeLabels to add a label to the gauge face:
Add a display of the scale value:
Add a display of the gauge units:
Use Placed to change the location of the label on the face of the gauge:
Options (87)
AspectRatio (2)
AspectRatio is automatic by default, resulting in perfect circles:
Background (1)
Insert a background color behind the gauge:
Use GaugeFaceStyle to set the face style:
Frame (4)
AngularGauge does not use a frame by default:
Use FrameTrue to draw a frame around the plot:
GaugeFaceElementFunction (3)
List built-in settings for GaugeFaceElementFunction:
For detailed settings, use Palettes ▶ Chart Element Schemes:
Write a custom GaugeFaceElementFunction:
GaugeFaceStyle (3)
GaugeFrameElementFunction (3)
List built-in settings for GaugeFrameElementFunction:
For detailed settings, use Palettes ▶ Chart Element Schemes:
GaugeFrameSize (3)
Make the frame have an explicit width scaled to the size of the gauge face:
Use None to turn off the frame:
GaugeLabels (10)
If units are present, they can be added as a label to the gauge:
Use Placed to control label placement:
Position labels at values along the scale:
Position labels using a scaled coordinate system along the scale:
Use a scaled coordinate system over the entire gauge:
Place all labels at the middle of the scale and vary the coordinates within the label:
GaugeMarkers (8)
List built-in settings for GaugeMarkers:
For detailed settings, use Palettes ▶ Chart Element Schemes:
Use an image or graphic for a marker:
Use Placed to change the location of the marker:
Fill a cumulative bar to the value:
Fill segments that are centered on division values:
Sequential markers are activated when the value rounds to the division value:
Fill segments that are between division values:
Sequential markers are activated when the value is greater than or equal to the division value:
GaugeStyle (5)
ImageSize (7)
Use named sizes such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Specify the width and height for a graphic, padding with space if necessary:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
PerformanceGoal (2)
PlotTheme (4)
ScaleDivisions (2)
ScaleOrigin (4)
Use ScaleOrigin to specify a radial position for the scale:
Use a relative location for the center of the scale:
Specify a starting and ending angle for the scale:
Change the order of the endpoints to reverse the scale direction:
Change the endpoints to use the opposite arc of the scale:
Change the order of the endpoints to reverse the scale direction:
ScalePadding (5)
ScaleRanges (7)
Highlight a range of values on the scale:
Style the entire region behind the scale:
Ranges need not be contiguous or distinct:
Directly associate a style with a range, using range->style:
ScaleRanges appears in front of the gauge face:
ScaleRangeStyle (8)
By default, the scale ranges are styles based on the marker color:
Use a list of directives to style each range separately:
Styles will repeat cyclically if necessary:
Use ScaleRangeStyle->{None,style} to apply a style to the scale only:
Apply a style to the backgrounds and foregrounds of all the ranges:
Applications (6)
Use a gauge as a control in Manipulate:
Visualize leaf count for successive integrals:
Monitor memory used by processes with an indicator of the max memory used:
Monitor progress when integrating a differential equation:
Related Guides
Text
Wolfram Research (2012), AngularGauge, Wolfram Language function, https://reference.wolfram.com/language/ref/AngularGauge.html (updated 2015).
CMS
Wolfram Language. 2012. "AngularGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2015. https://reference.wolfram.com/language/ref/AngularGauge.html.
APA
Wolfram Language. (2012). AngularGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/AngularGauge.html
BibTeX
@misc{reference.wolfram_2025_angulargauge, author="Wolfram Research", title="{AngularGauge}", year="2015", howpublished="\url{https://reference.wolfram.com/language/ref/AngularGauge.html}", note=[Accessed: 23-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_angulargauge, organization={Wolfram Research}, title={AngularGauge}, year={2015}, url={https://reference.wolfram.com/language/ref/AngularGauge.html}, note=[Accessed: 23-January-2026]}