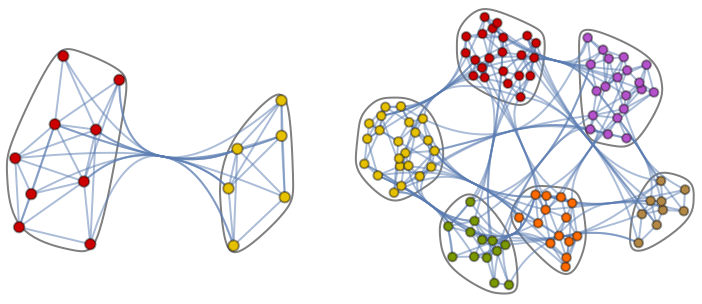
generates a plot showing the community structure of the graph g.
CommunityGraphPlot[g,{{vi1,vi2,…},…}]
generates a plot for the graph g with communities {vi1,vi2,…}, ….
CommunityGraphPlot[g,{…,wj[{vi1,…}],…}]
generates a plot with highlighting features defined by the symbol wrappers wj.
CommunityGraphPlot[{vi1vj1,vi2vj2,…},…]
generates a plot for a graph in which vertex vik is connected to vertex vjk.
CommunityGraphPlot[m,…]
generates a plot for a graph represented by the adjacency matrix m.


CommunityGraphPlot
generates a plot showing the community structure of the graph g.
CommunityGraphPlot[g,{{vi1,vi2,…},…}]
generates a plot for the graph g with communities {vi1,vi2,…}, ….
CommunityGraphPlot[g,{…,wj[{vi1,…}],…}]
generates a plot with highlighting features defined by the symbol wrappers wj.
CommunityGraphPlot[{vi1vj1,vi2vj2,…},…]
generates a plot for a graph in which vertex vik is connected to vertex vjk.
CommunityGraphPlot[m,…]
generates a plot for a graph represented by the adjacency matrix m.
Details and Options



- CommunityGraphPlot attempts to draw the vertices grouped into communities.
- The following wrappers wi can be used for communities:
-
Annotation[a,label] provide an annotation Button[a,action] define an action to execute when the element is clicked EventHandler[a,…] define a general event handler for the element Hyperlink[a,uri] make the element act as a hyperlink Labeled[a,…] display the element with labeling PopupWindow[a,cont] attach a popup window to the element Annotation[a,namevalue] set an annotation for the element StatusArea[a,label] display in the status area when moused over Style[a,opts] show the element using the specified styles Tooltip[a,label] attach an arbitrary tooltip to the element - CommunityGraphPlot has the same options as Graph, with the following additions and changes: [List of all options]
-
CommunityRegionStyle Automatic style of community region CommunityBoundaryStyle Automatic style of community boundary CommunityLabels None labels for communities Method Automatic methods to use PlotLegends None legend for communities - Possible settings for PlotTheme include common base themes:
-

"Business" a bright, modern look appropriate for business presentations or infographics 
"Detailed" identify data by employing labels and tooltips 
"Marketing" elegant, eye-catching design suitable for marketing needs 
"Minimal" simple graph 
"Monochrome" single-color design 
"Scientific" candid design useful for analyzing detailed data with labels and tooltips 
"Web" clean, bold design suitable for a consumer website or blog 
"Classic" historical design of graph to remain compatible with existing uses -
AlignmentPoint Center the default point in the graphic to align with AnnotationRules {} annotations for graph, edges and vertices AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic CommunityBoundaryStyle Automatic style of community boundary CommunityLabels None labels for communities CommunityRegionStyle Automatic style of community region ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DirectedEdges Automatic whether to interpret Rule as DirectedEdge EdgeLabels None labels and label placements for edges EdgeLabelStyle Automatic style to use for edge labels EdgeShapeFunction Automatic generate graphic shapes for edges EdgeStyle Automatic style used for edges EdgeWeight Automatic weights for edges Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GraphHighlight {} graph elements to highlight GraphHighlightStyle Automatic style for highlight GraphLayout Automatic how to lay out vertices and edges GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic methods to use PerformanceGoal Automatic aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotLegends None legend for communities PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the graph PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks VertexCoordinates Automatic coordinates for vertices VertexLabels None labels and placements for vertices VertexLabelStyle Automatic style to use for vertex labels VertexShape Automatic graphic shape for vertices VertexShapeFunction Automatic generate graphic shapes for vertices VertexSize Medium size of vertices VertexStyle Automatic styles for vertices VertexWeight Automatic weights for vertices

List of all options




Examples
open all close allScope (8)
CommunityGraphPlot works with undirected graphs:
Options (17)
AspectRatio (2)
By default, CommunityGraphPlot automatically determines the height to width ratio for the plot:
Make the height the same as the width with AspectRatio1:
CommunityBoundaryStyle (4)
The default community boundary style is a gray line:
Use None to not show boundary lines:
CommunityLabels (3)
CommunityRegionStyle (3)
The default community region style is None:
This can also be obtained with CommunityRegionStyle->None:
Method (2)
By default, CommunityGraphPlot uses a force-directed layout:
This can also be obtained with Method->"SpringElectrical":
Use Method->"Hierarchical" for a hierarchical layout:
Related Guides
History
Text
Wolfram Research (2012), CommunityGraphPlot, Wolfram Language function, https://reference.wolfram.com/language/ref/CommunityGraphPlot.html.
CMS
Wolfram Language. 2012. "CommunityGraphPlot." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/CommunityGraphPlot.html.
APA
Wolfram Language. (2012). CommunityGraphPlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CommunityGraphPlot.html
BibTeX
@misc{reference.wolfram_2025_communitygraphplot, author="Wolfram Research", title="{CommunityGraphPlot}", year="2012", howpublished="\url{https://reference.wolfram.com/language/ref/CommunityGraphPlot.html}", note=[Accessed: 22-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_communitygraphplot, organization={Wolfram Research}, title={CommunityGraphPlot}, year={2012}, url={https://reference.wolfram.com/language/ref/CommunityGraphPlot.html}, note=[Accessed: 22-January-2026]}