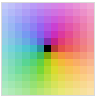
ComplexArrayPlot[array]
generates a plot in which complex values zij in an array array are shown in a discrete array of squares with Arg[zij] indicated by color and Abs[zij] by shading.




ComplexArrayPlot
ComplexArrayPlot[array]
generates a plot in which complex values zij in an array array are shown in a discrete array of squares with Arg[zij] indicated by color and Abs[zij] by shading.
Details and Options








- ComplexArrayPlot is used to visualize tables of complex numbers.
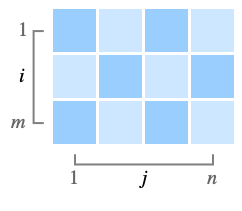
- ComplexArrayPlot[array] by default arranges successive rows of the mn dimensional array down the page and successive columns across, just as a table or grid would normally be formatted.
- ComplexArrayPlot uses a cyclic color function over the values of Arg[zij] and shading to indicate values of Abs[zij]. Complex numbers with large moduli are lighter than numbers with smaller moduli.
- In ComplexArrayPlot[array], array can have the following forms:
-
{{z11,z12,…,z1n},…,{zm1,zm2,…,zmn}} values zij SparseArray values as a normal array NumericArray values as a normal array Dataset values as a normal array - The following special entries can be used for the zij:
-
None background color color directive specified color - If array is ragged, shorter rows are treated as padded on the right with background.
- ComplexArrayPlot has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio Automatic ratio of height to width ClippingStyle None how to show cells whose values are clipped ColorFunction Automatic how each cell should be colored ColorFunctionScaling True whether to scale the argument to ColorFunction ColorRules Automatic rules for determining colors from values DataRange All the range of  and
and  values to assume
values to assume DataReversed False whether to reverse the order of rows Frame Automatic whether to draw a frame around the plot FrameLabel None labels for rows and columns FrameTicks None what ticks to include on the frame MaxPlotPoints Infinity the maximum number of points to include Mesh False whether to draw a mesh MeshStyle GrayLevel[GoldenRatio-1] the style to use for a mesh PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLegends None legends for datasets PlotRange All the range of values to plot PlotTheme $PlotTheme overall theme for the plot TargetUnits Automatic units to display in the plot - The rules given by ColorRules are applied to the value
 of each cell. The rules can involve patterns.
of each cell. The rules can involve patterns. - If none of the rules in ColorRules apply, then ColorFunction is used to determine the color.
- With the default setting ColorRules->Automatic, an explicit setting ColorFunctioncfunc is used instead of ColorRules.
- ColorFunction->{cfunc,sfunc} uses cfunc to generate the base color and sfunc to adjust the color to highlight features.
- Possible named settings for sfunc are:
-

Automatic automatic shading based on Abs[z] 
"MaxAbs" light shading of large values of Abs[z] 
"LocalMaxAbs" light shading of an upper quantile of Abs[z] 
"GlobalAbs" dark to light shading of small to large values of Abs[z] 
"QuantileAbs" dark to light shading based on quantiles of Abs[z] 
"CyclicLogAbs" cyclic dark to light shading of Log[Abs[z]] 
"CyclicArg" cyclic dark to light shading of Arg[z] 
"CyclicLogAbsArg" cyclic shading of Log[Abs[z]] and Arg[z] 
"CyclicReImLogAbs" dark cycles of Re[z] and Im[z] and light cycles of Log[Abs[z]] 
"ShiftedCyclicLogAbs" cyclic shading of Log[Abs[z]] after a threshold 
None no shading - Functions in ColorFunction are by default supplied with scaled versions of Re[z], Im[z], Abs[z], Arg[z].
- If the color determined for a particular cell is None, the cell is rendered in the background color.
- If no color is determined for a particular cell, the cell is rendered in a default dark red color.
- With DataReversed->True, the order of rows is reversed, so that rows run from bottom to top, with the last row at the top.
- With the setting FrameTicks->Automatic, ticks are placed at round integers, typically multiples of 5 or 10.
- With the setting FrameTicks->All, ticks are also placed at the minimum and maximum
 and
and  .
. - In explicit FrameTicks specifications, the tick coordinates are taken to refer to
 and
and  .
. - PlotRange can take the following forms:
-
zmax show Abs[zij] values between 0 and zmax {zmin,zmax} show Abs[zij] values between zmin and zmax {rangei,rangej} show zij values with i in rangei and j in rangej {rangei,rangej,rangez} show zij values with i in rangei, j in rangej, and zij in rangez - The array index ranges rangei and rangej can take the following forms:
-
{min,max} include indices between min and max All include all indices - Typical settings for PlotLegends include:
-
None no legend Automatic automatically determine legend Placed[lspec,…] specify placement for legend - Mesh->True draws mesh lines between each cell in the array.
- Mesh->{mi,mj} gives mesh specifications for the
 and
and  directions, respectively.
directions, respectively. - With the default setting Frame->Automatic, a frame is drawn only when Mesh->False.
- For purposes of combining with other graphics, the array element
 is taken to cover a unit square centered at coordinate position
is taken to cover a unit square centered at coordinate position  ,
,  .
. - A setting DataRange->{{xmin,xmax},{ymin,ymax}} specifies that the centers of successive cells should be at equally spaced positions between xmin and xmax in the horizontal direction, and ymin and ymax in the vertical direction. With the default setting DataReversed->False,
 is centered at {xmin,ymax}.
is centered at {xmin,ymax}. - With the default setting DataRange->All and DataReversed->False, the array element
 will be taken to cover a unit square centered at coordinate position
will be taken to cover a unit square centered at coordinate position  ,
,  .
. -
AlignmentPoint Center the default point in the graphic to align with AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ClippingStyle None how to show cells whose values are clipped ColorFunction Automatic how each cell should be colored ColorFunctionScaling True whether to scale the argument to ColorFunction ColorRules Automatic rules for determining colors from values ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DataRange All the range of  and
and  values to assume
values to assume DataReversed False whether to reverse the order of rows Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame Automatic whether to draw a frame around the plot FrameLabel None labels for rows and columns FrameStyle {} style specifications for the frame FrameTicks None what ticks to include on the frame FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels MaxPlotPoints Infinity the maximum number of points to include Mesh False whether to draw a mesh MeshStyle GrayLevel[GoldenRatio-1] the style to use for a mesh Method Automatic details of graphics methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotLegends None legends for datasets PlotRange All the range of values to plot PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the plot PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame TargetUnits Automatic units to display in the plot Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks

List of all options




Examples
open all close allBasic Examples (6)
Scope (14)
Data (8)
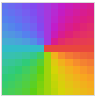
By default, colors change with argument from ![]() (cyan) to
(cyan) to ![]() (red) to
(red) to ![]() (cyan):
(cyan):
By default, colors are lighter for complex numbers with larger moduli:
Unknown, symbolic or missing values are shown dark red:
Specify explicit colors for cells:
Plot a ragged array, padding on the right:
Cells with value None are rendered like the background:
Presentation (6)
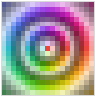
Use shading schemes like ComplexPlot:
Options (71)
AspectRatio (4)
By default, the ratio of the height to width for the plot is determined automatically:
Use numerical value to specify the height to width ratio:
Make the height the same as the width with AspectRatio1:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
Axes (4)
By default, ComplexArrayPlot uses a frame instead of axes:
Use AxesOrigin to specify where the axes intersect:
AxesOrigin (2)
AxesStyle (4)
Background (4)
Background is normally visible only around the edges:
The background "shows through" whenever an explicit entry is None:
Background also by default shows through for values outside the plot range:
ClippingStyle overrides background color:
ClippingStyle (3)
ColorFunction (9)
By default, complex ![]() values are colored by Arg[z] and shaded by Abs[z]:
values are colored by Arg[z] and shaded by Abs[z]:
Turn off the shading based on Abs[z]:
Map modulus values from 0 to 1 onto colors according to Hue:
Use a pure function as the color function:
Use a named color gradient from ColorData:
Specify a color function and a shading scheme:
With ColorFunctionScalingTrue, the values are first scaled to lie between 0 and 1:
Use a color function that colors complex values ![]() by Re[z], Im[z], Abs[z] or Arg[z]:
by Re[z], Im[z], Abs[z] or Arg[z]:
ColorFunctionScaling (3)
ColorRules (6)
Specify color rules for explicit values:
Specify color rules for patterns:
ColorFunction is used if no color rules apply:
The array can contain symbolic values:
DataRange (5)
DataReversed (4)
Epilog (3)
MaxPlotPoints (1)
Use MaxPlotPoints to limit the number of elements explicitly plotted in each direction:
Mesh (4)
PlotLegends (5)
Generate a legend automatically:
PlotLegends automatically picks up a named ColorFunction:
PlotLegends does not pick up a user-defined ColorFunction, but the user can still construct an appropriate legend:
Use Placed to change the location of the legend:
PlotRange (4)
Applications (18)
Fourier Transforms (6)
Generate a pure discrete two-dimensional sinusoid:
Compute the two-dimensional Fourier transform:
Display the original data and its Fourier transform. In the second plot, the bright square in row 4 and column 6 (measured from the top-left corner) tells us that the corresponding frequencies are 3 and 5, respectively:
Generate a linear combination of discrete sinusoids:
Identify the component frequencies in the Fourier transform:
Display two-dimensional data and its Fourier transform:
Use ColorRules to threshold a Fourier transform:
Display only the top-left quarter of the Fourier transform:
Model the intensity of light diffracted by a small circular aperture:
Display the diffraction pattern and its Fourier transform:
Create data and modify it by shifting the columns left:
The magnitude of Fourier transforms are graphed, but that does not reveal potentially useful phase information. Observe the extra information in the middle plot:
Note the change in the ComplexArrayPlot and the lack of change in the ArrayPlot of the Fourier transform:
Matrix Representations (3)
Basins of Attraction (2)
Define a complex valued function with roots at 1, ±2π /3:
Compute the corresponding Newton map:
Compute approximations to the roots of ![]() for various starting values:
for various starting values:
Display the basins of attraction:
Define a complex-valued function with an infinite number of roots, ![]() ,
,![]() :
:
Compute the corresponding Newton map:
Note that the roots only have three distinct argument values, ![]() and
and ![]() :
:
Compute approximations to the roots of ![]() for various starting values:
for various starting values:
Display the basins of attraction, using shading to highlight the dependence on the modulus of the roots:
Define a complex-valued function with roots at 1, ±2π /3:
Newton's method has quadratic convergence, but Halley's method has cubic convergence:
Compute approximations to the roots of ![]() for various starting values:
for various starting values:
Matrix Spectra (2)
Display eigenvalues from a two-parameter family of matrices:
The ϵ-pseudospectrum of the matrix ![]() is the set of values
is the set of values ![]() in the complex plane for which the norm of (m-λ I)-1 is greater than
in the complex plane for which the norm of (m-λ I)-1 is greater than ![]() . Graph the ϵ-pseudospectra for ϵ=1,1/2,1/4,1/8,1/16,1/32 and note the eigenvalues at the white dots:
. Graph the ϵ-pseudospectra for ϵ=1,1/2,1/4,1/8,1/16,1/32 and note the eigenvalues at the white dots:
If the largest eigenvalue is used instead of the norm of (m-λ I)-1, then argument information can be added:
Iterated Systems (3)
Visualize complex cellular automata:
Compute iterates of a complex-valued function:
Display the data on a width of 10:
The iterates appear to converge for a different constant:
Iterates are periodic for carefully chosen constants:
Let ![]() be the logistic function with a complex coefficient
be the logistic function with a complex coefficient ![]() . Consider the sequence
. Consider the sequence ![]() ,
, ![]() for
for ![]() . Approximate the values of
. Approximate the values of ![]() for which
for which ![]() is unbounded and visualize the region:
is unbounded and visualize the region:
Properties & Relations (5)
ComplexArrayPlot colors complex values by their arguments and shades by their moduli like ComplexPlot:
ComplexArrayPlot is similar to ArrayPlot and MatrixPlot applied to the arguments of the complex values:
Grid arranges elements the same way as ComplexArrayPlot:
Raster arranges elements upside down relative to ComplexArrayPlot:
ArrayPlot3D can be used for 3D arrays of data:
Related Guides
History
Text
Wolfram Research (2020), ComplexArrayPlot, Wolfram Language function, https://reference.wolfram.com/language/ref/ComplexArrayPlot.html.
CMS
Wolfram Language. 2020. "ComplexArrayPlot." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/ComplexArrayPlot.html.
APA
Wolfram Language. (2020). ComplexArrayPlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ComplexArrayPlot.html
BibTeX
@misc{reference.wolfram_2025_complexarrayplot, author="Wolfram Research", title="{ComplexArrayPlot}", year="2020", howpublished="\url{https://reference.wolfram.com/language/ref/ComplexArrayPlot.html}", note=[Accessed: 27-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_complexarrayplot, organization={Wolfram Research}, title={ComplexArrayPlot}, year={2020}, url={https://reference.wolfram.com/language/ref/ComplexArrayPlot.html}, note=[Accessed: 27-January-2026]}