PairedBarChart
PairedBarChart[{y1,y2,…},{z1,z2,…}]
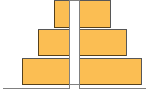
棒の長さがそれぞれ y1, y2, …と z1, z2, …である一対の棒グラフを作成する.
PairedBarChart[{…,wi[yi,…],…},{…,wj[zj,…],…}]
棒の特徴が記号ラッパー wkで定義された一対の棒グラフを作成する.
PairedBarChart[{data11,…},{data21,…}]
2つのデータ集合 data1iと data2j から一対の棒グラフを作成する.
詳細とオプション




- PairedBarChartのデータ要素は次の形式で与えることができる.
-
yi 純粋な棒の値 Quantity[yi,unit] 単位の付いた棒の値 wi[yi,…] 値 yiとラッパー wiを持つ棒 formi->mi メタデータ miを持つ棒の形式 - 上記以外の形式で与えられたデータは欠測値とみなされ,一般に棒グラフの欠落部として表示される.
- PairedBarChartのデータ集合は次の形式で与えることができる.
-
{e1,e2,…} ラッパーがある/ない要素のリスト <k1y1,k2y2,…> キーと長さの連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ WeightedData[…],EventData[…] 拡張データ集合 w[{e1,e2,…},…] データ集合全体に適用されたラッパー w[{data1,data1,…},…] すべてのデータ集合に適用されたラッパー - グラフの要素に次のラッパーを使用することができる.
-
Annotation[e,label] 注釈を与える Button[e,action] 要素がクリックされたときに実行するアクションを定義する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして機能するようにする Labeled[e,…] 要素にラベルを付けて表示する Legended[e,…] グラフの凡例に要素の特徴を含む Mouseover[e,over] 要素がマウスオーバーの形式を示すようにする PopupWindow[e,cont] 要素にポップアップウィンドウを加える StatusArea[e,label] 要素の上にマウスが来たときにステータスエリアに表示する Style[e,opts] 要素を指定したスタイルで示す Tooltip[e,label] 要素に任意のツールチップを加える - PairedBarChartにはGraphicsと同じオプションに次の追加・変更を加えたものが使える. [全オプションのリスト]
-
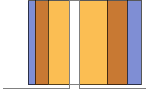
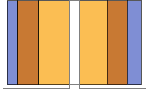
AspectRatio 1/GoldenRatio 全体的な縦横比 Axes True 軸を描くかどうか BarOrigin "YAxis" 棒の始点の配置 BarSpacing Automatic 棒と棒の間隔 ChartBaseStyle Automatic 棒の全体的なスタイル ChartElementFunction Automatic 棒の生のグラフィックスをどのように生成するか ChartElements Automatic 各棒に使うグラフィックス ChartLabels None データ要素とデータ集合のラベル ChartLayout Automatic 使用する全体的なレイアウト ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 棒のスタイル ColorFunction Automatic 棒の彩色方法 ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか Joined False 棒を繋ぐかどうか LabelingFunction Automatic 棒にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None 個々の座標をどのようにスケールするか TargetUnits Automatic グラフ内に表示する単位 - BarOriginの可能な設定値には"XAxis"と"YAxis"がある.
- BarSpacing->{sp,sg,sb}と設定すると,spはペアになった棒の間の空間の制御に使うことができる.spの単位は結果のグラフィックスの幅との割合になる.
- 複数のデータ集合は,ChartLayoutの次の設定を使って表示できる.
-

"Grouped" 各データ集合のデータを分離する 
"Stacked" 各データ集合のデータを積み上げる 
"Percentile" 各データ集合のデータを積み上げて正規化する - ChartElementFunctionに渡される引数は,棒の領域{{xmin,xmax},{ymin,ymax}},データの値 yi,データ集合のネストしたリストにおける各レベルからのメタデータ{m1,m2,…}である.
- ChartElementFunctionの組込み設定のリストはChartElementData["PairedBarChart"]で得ることができる.
- ColorFunctionoとScalingFunctionsに渡される引数は yiである.
- PairedBarChartのオプションおよびその他の構造からのスタイルその他の指定は事実上ChartStyle,ColorFunction,Styleその他のラッパー,ChartElementsとChartElementFunctionの順に適用される.後ろになるほど優先順位は高くなる.
全オプションのリスト




例題
すべて開くすべて閉じるスコープ (34)
データとレイアウト (13)
非実数データは欠測値とみなされ一般に棒グラフのギャップとなる:
TimeSeries,EventSeries,TemporalData内のタイムスタンプは無視される:
WeightedDataの重みは無視される:
EventData中の打切りおよび切断の情報は無視される:
Joinedを使ってデータ点間の繋がりを示す:
ラッパー (5)
スタイルと外観 (8)
ColorDataから任意の勾配あるいは指標付きカラースキームを使う:
ChartBaseStyleを使ってすべてのチャート要素の初期スタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
オプション (70)
BarSpacing (6)
ChartBaseStyle (5)
ChartBaseStyleを使って棒にスタイルを付ける:
ChartBaseStyleをChartStyleと組み合せる:
ChartStyleはChartBaseStyleの設定値を無効にすることがある:
ChartBaseStyleをStyleと組み合せる:
StyleはChartBaseStyleの設定値を無効にすることがある:
ChartBaseStyleをColorFunctionと組み合せる:
ColorFunctionはChartBaseStyleの設定値を無効にすることがある:
ChartElementFunction (6)
ChartElementFunctionの組込み設定のリストを得る:
設定の詳細については「パレット」▶「チャートエレメントスキーム」を参照のこと:
このChartElementFunctionは大域的なスケールを示すのに適している:
カスタムChartElementFunctionを書く:
入力から渡されたメタデータ,この場合はデータのチャートを使う:
組込みのエレメント関数にはオプションが使えることがある.「パレット」▶「チャートエレメントスキーム」を使ってオプションを設定する:
ChartElements (9)
任意のGraphicsオブジェクトに基づいた絵を使った表を作る:
AspectRatio->Fullなしだと,もとの縦横比が残される:
Allを幅あるいは高さに使うとその方向が棒の最大サイズまで引き延ばされる:
スタイルはChartStyle等からのスタイル集合から継承される:
グラフィックス中の明示的なスタイル集合は他のスタイル設定を無効にする:
絵を使ったグラフィックスの方向はBarOriginには影響されない:
ChartLabels (5)
ChartLayout (5)
ChartLegends (6)
ChartStyle (7)
ChartStyleを使って棒にスタイルを施す:
ColorDataから"Gradient"色を使う:
ColorDataから"Indexed"色を使う:
行,列,ペアのスタイルでは,後者のスタイルが前者のスタイルを無効にすることがある:
StyleはChartStyleの設定を無効にする:
ColorFunctionはChartStyleの設定を無効にする:
ChartElementsはChartStyleの設定を無効にすることがある:
ColorFunction (3)
ColorFunctionScaling->Falseを使ってスケールされていない高さの値を得る:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunctionを使って別々のスタイル効果を組み合せる:
ColorFunctionScaling (2)
LabelingFunction (3)
PerformanceGoal (3)
特性と関係 (3)
BarChartは複数のデータ集合を列の高さの軸に沿ってプロットする.PairedBarChartはカテゴリ的な軸に沿ってプロットする:
PairedHistogramは任意データから高さを計算する:
PairedBarChartは高さを直接使う:
PieChartは複数のデータ集合を環で示す:
考えられる問題 (1)
PairedBarChartには負の値は使えない:
テキスト
Wolfram Research (2010), PairedBarChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/PairedBarChart.html (2018年に更新).
CMS
Wolfram Language. 2010. "PairedBarChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2018. https://reference.wolfram.com/language/ref/PairedBarChart.html.
APA
Wolfram Language. (2010). PairedBarChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/PairedBarChart.html