RectangleChart[{{x1,y1},{x2,y2},…}]
makes a rectangle chart with bars of width xi and height yi.
RectangleChart[{…,wi[{xi,yi},…],…,wj[{xi,yj},…],…}]
makes a rectangle chart with bar features defined by the symbolic wrappers wk.
RectangleChart[{data1,data2,…}]
makes a rectangle chart from multiple datasets datai.




RectangleChart
RectangleChart[{{x1,y1},{x2,y2},…}]
makes a rectangle chart with bars of width xi and height yi.
RectangleChart[{…,wi[{xi,yi},…],…,wj[{xi,yj},…],…}]
makes a rectangle chart with bar features defined by the symbolic wrappers wk.
RectangleChart[{data1,data2,…}]
makes a rectangle chart from multiple datasets datai.
Details and Options







- Data elements for RectangleChart can be given in the following forms:
-
{xi,yi} pure bar width and height {Quantity[xi,ux],Quantity[yi,uy]} bar width and height with units wi[{xi,yi},…] a bar with size {xi,yi} and wrapper wi formi->mi a bar form with metadata mi - Data not given in these forms is ignored in forming the rectangle chart.
- Datasets for RectangleChart can be given in the following forms:
-
{e1,e2,…} list of elements with or without wrappers <|k1{x1,y1},k2{x2,y2},…|> association of keys and values TimeSeries[…],EventSeries[…],TemporalData[…] time series, event series, and temporal data WeightedData[…] augmented datasets w[{e1,e2,…},…] wrapper applied to a whole dataset w[{data1,data2,…},…] wrapper applied to all datasets - RectangleChart[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{colx,coly} plot column y against column x {{colx1,coly1},{colx2,coly2},…} plot column y1 against column x1, y2 against x2, … - The following wrappers can be used for chart elements:
-
Annotation[e,label] provide an annotation Button[e,action] define an action to execute when the element is clicked Callout[e,label] display the element with a callout EventHandler[e,…] define a general event handler for the element Hyperlink[e,uri] make the element act as a hyperlink Labeled[e,…] display the element with labeling Legended[e,…] include features of the element in a chart legend Mouseover[e,over] make the element show a mouseover form PopupWindow[e,cont] attach a popup window to the element StatusArea[e,label] display in the status area when the element is moused over Style[e,opts] show the element using the specified styles Tooltip[e,label] attach an arbitrary tooltip to the element - In RectangleChart, Labeled, Callout and Placed allow the following positions:
-
Top,Bottom,Left,Right,Center positions within bars Above,Below, Before, After positions outside bars Axis on the bar origin axis {{bx,by},{lx,ly}} scaled position {lx,ly} in the label at scaled position {bx,by} in the bar - RectangleChart has the same options as Graphics with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio overall ratio of height to width Axes True whether to draw axes BarOrigin Bottom origin of bars BarSpacing Automatic spacing between bars ChartBaseStyle Automatic overall style for bars ChartElements Automatic graphics to use for each of the bars ChartElementFunction Automatic how to generate raw graphics for bars ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for bars ColorFunction Automatic how to color bars ColorFunctionScaling True whether to normalize arguments to ColorFunction LabelingFunction Automatic how to label bars LabelingSize Automatic maximum size of callouts and labels LegendAppearance Automatic overall appearance of legends PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotTheme $PlotTheme overall theme for the chart ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart - The following settings for ChartLayout can be used to display multiple sets of data:
-

"Grouped" separate the data for each dataset 
"Stepped" accumulate and separate the data for each dataset - Possible settings for ChartLayout that show individual datasets in different panels include:
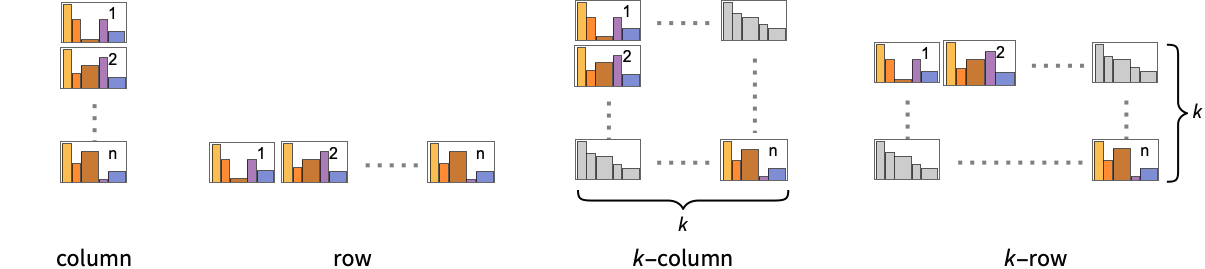
-
"Column" use separate charts in a column of panels "Row" use separate charts in a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - The arguments supplied to ChartElementFunction are the bar region {{xmin,xmax},{ymin,ymax}}, the data value {xi,yi}, and metadata {m1,m2,…} from each level in a nested list of datasets.
- A list of built-in settings for ChartElementFunction can be obtained from ChartElementData["RectangleChart"].
- The arguments supplied to ColorFunction consist of xi and yi.
- Style and other specifications from options and other constructs in RectangleChart are effectively applied in the order ChartStyle, ColorFunction, Style and other wrappers, ChartElements, and ChartElementFunction, with later specifications overriding earlier ones.
-
 Highlight options with settings specific to RectangleChart
Highlight options with settings specific to RectangleChart
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio overall ratio of height to width Axes True whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BarOrigin Bottom origin of bars BarSpacing Automatic spacing between bars BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ChartBaseStyle Automatic overall style for bars ChartElementFunction Automatic how to generate raw graphics for bars ChartElements Automatic graphics to use for each of the bars ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for bars ColorFunction Automatic how to color bars ColorFunctionScaling True whether to normalize arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelingFunction Automatic how to label bars LabelingSize Automatic maximum size of callouts and labels LabelStyle {} style specifications for labels LegendAppearance Automatic overall appearance of legends Method Automatic details of graphics methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the chart PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks

List of all options
Examples
open all close allBasic Examples (4)
Scope (41)
Data and Layouts (13)
Items in a dataset are grouped together:
Datasets do not need to have the same number of items:
Non-real data is taken to be missing:
The time stamps in TimeSeries, EventSeries, and TemporalData are ignored:
The values in associations are taken as the dimensions of the bars:
The weights in WeightedData are ignored:
Use different layouts to display multiple datasets:
Tabular Data (1)
Wrappers (5)
Use wrappers on individual data, datasets, or collections of datasets:
Override the default tooltips:
Use any object in the tooltip:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Styling and Appearance (9)
Use an explicit list of styles for the bars:
Use any gradient or indexed color schemes from ColorData:
Use color schemes designed for charting:
Alter the appearance of charts with built-in themes:
ChartBaseStyle can be used to set an initial style for all chart elements:
Style can be used to override styles:
Use any graphic for pictorial bars:
Use built-in programmatically generated bars:
For detailed settings use Palettes ▶ ChartElementSchemes:
Use a theme with detailed frame ticks and grid lines:
Use a theme with a high-contrast color scheme and edge-fading rectangles:
Labeling and Legending (13)
Use Labeled to add a label to a bar:
Use symbolic positions for label placement:
Provide categorical labels for the columns of data:
Use Placed to control the positioning of labels, using the same positions as for Labeled:
Use Callout to add a label to a bar:
Change the appearance of the callout:
Automatically position callouts:
Provide value labels for bars by using LabelingFunction:
Use Placed to control placement and formatting:
Generate callouts from the data:
Add categorical legend entries for the columns of data:
Use Legended to add additional legend entries:
Use Placed to affect the positioning of legends:
Options (93)
AspectRatio (4)
By default, RectangleChart uses a fixed height-to-width ratio for the plot:
Make the height the same as the width with AspectRatio1:
AspectRatioAutomatic determines the ratio from the data:
AspectRatioFull adjusts the height and width to fit tightly inside other constructs:
Axes (3)
AxesStyle (4)
BarSpacing (5)
ChartBaseStyle (5)
Use ChartBaseStyle to style all bars:
ChartBaseStyle combines with ChartStyle:
ChartStyle may override settings for ChartBaseStyle:
ChartBaseStyle combines with Style:
Style may override settings for ChartBaseStyle:
ChartBaseStyle combines with ColorFunction:
ColorFunction may override settings for ChartBaseStyle:
ChartElementFunction (5)
Get a list of built-in settings for ChartElementFunction:
For detailed settings use Palettes ▶ ChartElementSchemes:
Here is a ChartElementFunction appropriate to show the global scale:
Write a custom ChartElementFunction:
Use metadata passed on from the input, in this case charting the data:
ChartElements (9)
Create a pictorial chart based on any Graphics object:
Use a stretched version of the graphic:
Use explicit sizes for width and height:
Without AspectRatio->Full, the original aspect ratio is preserved:
Using All for width or height causes that direction to stretch to the full size of the bar:
Use a different graphic for each column of data:
Use a different graphic for each row of data:
Styles are inherited from styles set through ChartStyle etc:
Explicit styles set in the graphic will override other style settings:
The orientation of the pictorial graphic is unaffected by BarOrigin:
ChartLabels (8)
By default, labels are placed in the axis:
Labeled wrappers in data will place additional labels:
Use Placed to control label placement:
Coordinate-based placement relative to a bar:
Place all labels at the upper-right corner and vary the coordinates within the label:
Use the third argument to Placed to control formatting:
By default, labels are associated with columns of data:
Associate labels with rows or datasets:
Use Placed to affect placements:
Use Callout to connect the labels to the bars:
ChartLayout (3)
ChartLayout is grouped by default:
Place each of the sectors in a separate panel using shared scales:
ChartLegends (4)
ChartStyle (7)
Use ChartStyle to style bars:
Use gradient colors from ColorData:
Use indexed colors from ColorData:
Style both rows and columns of data:
With both row and column styles, the last style may override earlier ones:
Style overrides settings for ChartStyle:
ColorFunction overrides settings for ChartStyle:
ChartElements with explicit style settings override settings for ChartStyle:
ColorFunction (4)
Use ColorFunctionScaling->False to get unscaled height values:
ColorFunction overrides styles in ChartStyle:
Use ColorFunction to combine different style effects:
ColorFunctionScaling (2)
ImageSize (7)
Use named sizes, such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Allow the width and height to be up to a certain size:
Specify the width and height for a graphic, padding with space if necessary:
Setting AspectRatioFull will fill the available space:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
LabelingFunction (8)
Use automatic labeling by values through Tooltip and StatusArea:
Use Placed to control label placement:
Symbolic positions outside the bar:
Coordinate-based placement relative to a bar:
Use Callout to place labels automatically:
Use symbolic positions to place Callout labels:
Control the formatting of labels:
Use the given chart labels as arguments to the labeling function:
LabelingSize (4)
PerformanceGoal (3)
PlotInteractivity (4)
Applications (12)
Move the slider to see how the left Riemann sum of ![]() in [0,π] approaches
in [0,π] approaches ![]() :
:
Create an overlapped proportional area chart:
Create a rectangle chart of the atomic weight and abundance of elements in the Earth's crust:
Mouse over the bars to get the element names:
Compare sales and profitability:
Label the exact values on the ![]() axis:
axis:
Click the bars to hear the name of the country, its GDP per capita, and population:
Create a rectangle chart of average hourly earnings of persons employed on works projects:
Create a chart of the proportion of the working population covered by insurance:
Visualize units sold and where they were sold:
Compare GDP per capita to population among a list of European countries:
Mouse over the rectangles to get a summary for each country:
Mouse over the rectangles to get a summary for each country:
Visually screen companies by comparing earnings and PE ratios:
Define a labeling function to place company information in a tooltip:
Properties & Relations (4)
Use RectangleChart3D to get a 3D rendering of a RectangleChart:
BarChart is a special case of RectangleChart:
Use SectorChart to visualize a list of data as sectors:
Use Histogram3D to automatically compute binning and draw histograms:
See Also
Histogram RectangleChart3D BarChart3D BubbleChart SectorChart ListPlot ListLinePlot ListLogPlot PairedBarChart Rectangle
Function Repository: RectangleAreaChart
Related Guides
History
Introduced in 2008 (7.0) | Updated in 2010 (8.0) ▪ 2012 (9.0) ▪ 2014 (10.0) ▪ 2017 (11.1) ▪ 2018 (11.3) ▪ 2021 (13.0) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2008), RectangleChart, Wolfram Language function, https://reference.wolfram.com/language/ref/RectangleChart.html (updated 2025).
CMS
Wolfram Language. 2008. "RectangleChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/RectangleChart.html.
APA
Wolfram Language. (2008). RectangleChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/RectangleChart.html
BibTeX
@misc{reference.wolfram_2025_rectanglechart, author="Wolfram Research", title="{RectangleChart}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/RectangleChart.html}", note=[Accessed: 23-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_rectanglechart, organization={Wolfram Research}, title={RectangleChart}, year={2025}, url={https://reference.wolfram.com/language/ref/RectangleChart.html}, note=[Accessed: 23-January-2026]}