-
See Also
- Graph
- TreeGraph
- PathGraph
- AdjacencyGraph
- IncidenceGraph
- GraphData
-
- Entity Types
- Graph
-
- Interpreter Types
- Graph
- ComputedGraph
-
- Formats
- DOT
- Related Guides
-
-
See Also
- Graph
- TreeGraph
- PathGraph
- AdjacencyGraph
- IncidenceGraph
- GraphData
-
- Entity Types
- Graph
-
- Interpreter Types
- Graph
- ComputedGraph
-
- Formats
- DOT
- Related Guides
-
See Also




Graph3D
Details and Options


- Graph3D generates a Graph object and displays it in a notebook as a 3D plot of the graph.
- Graph3D supports the same vertices, edges, and wrappers as Graph.
- Graph3D has the same options as Graphics3D, with the following additions and changes: [List of all options]
-
AnnotationRules {} annotations for graph, edges and vertices Boxed False whether to draw edges of the bounding box DirectedEdges Automatic whether to interpret Rule as DirectedEdge EdgeLabels Automatic labels and placements for edges EdgeLabelStyle Automatic style to use for edge labels EdgeShapeFunction Automatic generate graphic shapes for edges EdgeStyle Automatic styles for edges EdgeWeight Automatic weights for edges GraphHighlight {} graph elements to highlight GraphHighlightStyle Automatic style for highlight GraphLayout Automatic how to lay out vertices and edges PerformanceGoal Automatic aspects of performance to try to optimize PlotTheme Automatic overall style for graph elements VertexCoordinates Automatic coordinates for vertices VertexLabels Automatic labels and placements for vertices VertexLabelStyle Automatic style to use for vertex labels VertexShape Automatic graphic shape for vertices VertexShapeFunction Automatic generate graphic shapes for vertices VertexSize Medium size of vertices VertexStyle Automatic styles for vertices VertexWeight Automatic weights for vertices -
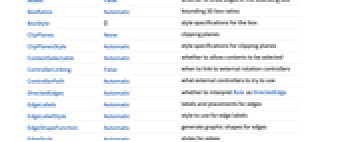
AlignmentPoint Center the default point in the graphic to align with AnnotationRules {} annotations for graph, edges and vertices AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesEdge Automatic on which edges to put axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} graphics directives to specify the style for axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic Boxed False whether to draw edges of the bounding box BoxRatios Automatic bounding 3D box ratios BoxStyle {} style specifications for the box ClipPlanes None clipping planes ClipPlanesStyle Automatic style specifications for clipping planes ContentSelectable Automatic whether to allow contents to be selected ControllerLinking False when to link to external rotation controllers ControllerPath Automatic what external controllers to try to use DirectedEdges Automatic whether to interpret Rule as DirectedEdge EdgeLabels Automatic labels and placements for edges EdgeLabelStyle Automatic style to use for edge labels EdgeShapeFunction Automatic generate graphic shapes for edges EdgeStyle Automatic styles for edges EdgeWeight Automatic weights for edges Epilog {} 2D graphics primitives to be rendered after the main plot FaceGrids None grid lines to draw on the bounding box FaceGridsStyle {} style specifications for face grids FormatType TraditionalForm default format type for text GraphHighlight {} graph elements to highlight GraphHighlightStyle Automatic style for highlight GraphLayout Automatic how to lay out vertices and edges ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels, etc. ImageSize Automatic absolute size at which to render the graphic LabelStyle {} style specifications for labels Lighting Automatic simulated light sources to use Method Automatic details of 3D graphics methods to use PerformanceGoal Automatic aspects of performance to try to optimize PlotLabel None a label for the plot PlotRange All range of values to include PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic final display region to be filled PlotTheme Automatic overall style for graph elements PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} 2D graphics primitives to be rendered before the main plot RotationAction "Fit" how to render after interactive rotation SphericalRegion Automatic whether to make the circumscribing sphere fit in the final display area Ticks Automatic specification for ticks TicksStyle {} style specification for ticks TouchscreenAutoZoom False whether to zoom to fullscreen when activated on a touchscreen VertexCoordinates Automatic coordinates for vertices VertexLabels Automatic labels and placements for vertices VertexLabelStyle Automatic style to use for vertex labels VertexShape Automatic graphic shape for vertices VertexShapeFunction Automatic generate graphic shapes for vertices VertexSize Medium size of vertices VertexStyle Automatic styles for vertices VertexWeight Automatic weights for vertices ViewAngle Automatic angle of the field of view ViewCenter Automatic point to display at the center ViewMatrix Automatic explicit transformation matrix ViewPoint {1.3,-2.4,2.} viewing position ViewProjection Automatic projection method for rendering objects distant from the viewer ViewRange All range of viewing distances to include ViewVector Automatic position and direction of a simulated camera ViewVertical {0,0,1} direction to make vertical
List of all options




Examples
open all close allBasic Examples (5)
Scope (26)
Connectivity (8)
Create an undirected graph using characters. Enter the character as ![]() ue
ue![]() :
:
Create a directed graph using characters. Enter the character as ![]() de
de![]() :
:
Create a directed graph from a list of rules:
Create an undirected graph from a list of rules:
Specify a graph with isolated vertices by giving an explicit list of vertices:
Use VertexList and EdgeList to get vertices and edges:
The ordering for edges is the order in which they were entered:
The ordering for vertices is the order in which they were entered in the edges:
Use an explicit vertex list to control the ordering used by VertexList:
The input vertex list controls the resulting vertex order:
Wrappers (5)
Use wrappers on vertices or edges:
Add interactive behavior by wrappers such as Tooltip:
Any object can be used in the tooltip:
Use Button to trigger actions when clicking an edge or vertex:
Use PopupWindow to provide information drilldown:
Styling (7)
Set the style for all vertices or edges:
Style individual vertices or edges using options:
Use wrappers for individual styling:
Adjust the size of vertices using symbolic sizes:
Or use sizes in terms of the smallest distance between vertex centers:
Use built-in collections for VertexShapeFunction:
Combine with a default vertex function:
Use built-in collections for EdgeShapeFunction:
Directed edges including solid arrows:
Labeling (6)
Use any expression as a label:
Control the placement of vertex labels using Placed, including symbolic inside positions:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using VertexLabels:
Use Placed with symbolic locations to control label placement along an edge:
Use explicit coordinates to place labels:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using EdgeLabels:
Options (74)
DirectedEdges (2)
By default, a directed graph is generated when giving a list of rules:
Use DirectedEdges->False to interpret rules as undirected edges:
Use DirectedEdge or UndirectedEdge to directly specify whether a graph is directed or not:
EdgeLabels (7)
Use any expression as a label:
Use Placed with symbolic locations to control label placement along an edge:
Use explicit coordinates to place labels:
Vary positions within the label:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using EdgeLabels:
Use automatic labeling by values through Tooltip and StatusArea:
EdgeShapeFunction (6)
Get a list of built-in settings for EdgeShapeFunction:
Undirected edges including the basic line:
Lines with different glyphs on the edges:
Directed edges including solid arrows:
Specify an edge function for an individual edge:
Combine with a different default edge function:
Draw edges by running a program:
EdgeShapeFunction can be combined with EdgeStyle:
EdgeShapeFunction has higher priority than EdgeStyle:
EdgeStyle (4)
EdgeStyle can be combined with EdgeShapeFunction:
EdgeShapeFunction has higher priority than EdgeStyle:
GraphLayout (5)
By default, the layout is chosen automatically:
Specify layouts on special curves:
Specify layouts that satisfy optimality criteria:
VertexCoordinates overrides GraphLayout coordinates:
Use AbsoluteOptions to extract VertexCoordinates computed using a layout algorithm:
PlotTheme (4)
VertexCoordinates (3)
By default, any vertex coordinates are computed automatically:
Extract the resulting vertex coordinates using AbsoluteOptions:
Specify a layout function along an ellipse:
Use it to generate vertex coordinates for a graph:
VertexCoordinates has higher priority than GraphLayout:
VertexLabels (13)
Use any expression as a label:
Use Placed with symbolic locations to control label placement, including outside positions:
Symbolic outside corner positions:
Symbolic inside corner positions:
Use explicit coordinates to place the center of labels:
Place all labels at the upper-right corner of the vertex and vary the coordinates within the label:
Place multiple labels using Placed in a wrapper:
Any number of labels can be used:
Place multiple labels using VertexLabels:
Use the argument to Placed to control formatting including Tooltip:
Or StatusArea:
VertexShapeFunction (10)
Get a list of built-in collections for VertexShapeFunction:
Use built-in settings for VertexShapeFunction in the "Basic" collection:
Use built-in settings for VertexShapeFunction in the "Rounded" collection:
Use built-in settings for VertexShapeFunction in the "Concave" collection:
Combine with a default vertex function:
Draw vertices by running a program:
VertexShapeFunction can be combined with VertexStyle:
VertexShapeFunction has higher priority than VertexStyle:
VertexShapeFunction can be combined with VertexSize:
VertexShapeFunction has higher priority than VertexShape:
VertexSize (7)
By default, the size of vertices is computed automatically:
Specify the size of all vertices using symbolic vertex size:
Use a fraction of the minimum distance between vertex coordinates:
Use a fraction of the overall diagonal for all vertex coordinates:
Specify size in both the ![]() and
and ![]() directions:
directions:
Specify the size for individual vertices:
VertexSize can be combined with VertexShapeFunction:
VertexStyle (4)
VertexShapeFunction can be combined with VertexStyle:
VertexShapeFunction has higher priority than VertexStyle:
VertexStyle can be combined with BaseStyle:
VertexStyle has higher priority than BaseStyle:
Applications (4)
Build a graph of a finite mapping:
Draw the graph of a random permutation:
Use Table to set similar annotations for many items:
Properties & Relations (3)
Use VertexCount and EdgeCount to count vertices and edges:
Use VertexList and EdgeList to enumerate vertices and edges in standard order:
Edges and vertices are given in the order they are input:
Compute the AdjacencyMatrix from a graph:
The row-column ordering is given by VertexList:
See Also
Graph TreeGraph PathGraph AdjacencyGraph IncidenceGraph GraphData
Entity Types: Graph
Interpreter Types: Graph ComputedGraph
Formats: DOT
Related Guides
History
Text
Wolfram Research (2014), Graph3D, Wolfram Language function, https://reference.wolfram.com/language/ref/Graph3D.html.
CMS
Wolfram Language. 2014. "Graph3D." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/Graph3D.html.
APA
Wolfram Language. (2014). Graph3D. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/Graph3D.html
BibTeX
@misc{reference.wolfram_2025_graph3d, author="Wolfram Research", title="{Graph3D}", year="2014", howpublished="\url{https://reference.wolfram.com/language/ref/Graph3D.html}", note=[Accessed: 21-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_graph3d, organization={Wolfram Research}, title={Graph3D}, year={2014}, url={https://reference.wolfram.com/language/ref/Graph3D.html}, note=[Accessed: 21-January-2026]}