SectorChart
SectorChart[{{x1,y1},{x1,y2},…}]
扇形の角度が xiと半径 yiに比例する扇形グラフを作成する.
SectorChart[{…,wi[{xi,yi},…],…,wj[{xj,yj},…],…}]
扇形の特徴が記号的ラッパー wkで定義された扇形グラフを作成する.
SectorChart[{data1,data2,…}]
複数のデータ集合 dataiから扇形グラフを作成する.
詳細とオプション




- SectorChartのデータ要素は次の形式で与えることができる.
-
{xi,yi} 純粋な扇形の角度と半径 {Quantity[xi,ux],Quantity[yi,uy]} 単位付きの扇形の角度と半径 wi[{xi,yi},…] 大きさが{xi,yi}でラッパーが wiの扇形 formi->mi メタデータ miを持った扇形の形式 - これらの形式で与えられないデータは扇形グラフの作成時に無視される.
- SectorChartのためのデータ集合は次の形式で与えることができる.
-
{e1,e2,…} ラッパーがある/ない要素のリスト <k1e1,k2e2,…> キーと長さの連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ WeightedData[…] 重みの付いたデータ集合 w[{e1,e2,…},…] データ集合全体に適用されたラッパー w[{data1,data1,…},…] すべてのデータ集合に適用されたラッパー - SectorChart[Tabular[…]cspec]は,列指定 cspec を使って表オブジェクトから値を抽出し,これをプロットする.
- 次は,表データのプロットに使用可能な列指定 cspec の形式である.
-
{colx,coly} 列 y と列 x をプロットする {{colx1,coly1},{colx2,coly2},…} 列 y1,列x1, y2,x2, …をプロットする - グラフの要素に次のラッパーを使用することができる.
-
Annotation[e,label] 注釈を与える Button[e,action] 要素がクリックされたときに実行するアクションを定義する Callout[e,label] コールアウトを付けて要素を表示する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして機能するようにする Labeled[e,…] 要素にラベルを付けて表示する Legended[e,…] グラフの説明文に要素の特徴を含む Mouseover[e,over] 要素がマウスオーバーの形式を示すようにする PopupWindow[e,cont] 要素にポップアップウィンドウを加える StatusArea[e,label] 要素の上にマウスが来たときにステータスエリアに表示する Style[e,opts] 要素を指定したスタイルで示す Tooltip[e,label] 要素に任意のツールチップを加える - SectorChartでは,Labeled,Callout,Placedで次の位置が取れる.
-
"RadialOuter","RadialCenter","RadialInner" 扇形内の位置 "RadialOutside","RadialInside","RadialEdge" 扇形外の位置 "RadialCallout" 対象物を線で示した位置 {{sθ,sr},{lx,ly}} 扇形内のスケールされた位置{sθ,sr}におけるラベル内のスケールされた位置{lx,ly} - SectorChartのCalloutには次の位置 pos を使うことができる.
-
Automatic 自動的に置く {x,y} グラフィックス内の位置 Scaled[{sθ,sr}] 扇形内のスケールされた極位置{sθ,sr} {pos,{lx,ly}} 位置 pos のラベル内のスケールされた位置{lx,ly} - SectorChartにはGraphicsと同じオプションに次の追加・変更を加えたものが使える. [全オプションのリスト]
-
ChartBaseStyle Automatic 扇形の全体的なスタイル ChartElementFunction Automatic 扇形の生のグラフィックスをどのように生成するか ChartLabels None データ要素とデータ集合のラベル ChartLayout Automatic 使用する全体的なレイアウト ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 扇形のスタイル ColorFunction Automatic 扇形の彩色方法 ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか LabelingFunction Automatic 扇形にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotRange Automatic 含める値の範囲 PlotTheme $PlotTheme グラフの全体的なテーマ PolarAxes False 極座標軸をどのように描くか PolarAxesOrigin Automatic 極座標軸をどこに描くか PolarGridLines None 描くべき極格子 PolarTicks Automatic 極座標軸の目盛 SectorOrigin Automatic 扇形の初期角度と半径 SectorSpacing Automatic 扇形の間隔 TargetUnits Automatic グラフ内に表示する単位 - ChartLayoutの次の設定を使って複数のデータ集合を単一のパネルに表示できる.
-

"Grouped" 各データ集合のデータを分離する 
"Stacked" 各データ集合のデータを積み重ねる - 次は,個々のデータ集合を異なるパネルに表示する際のChartLayoutの可能な設定である.
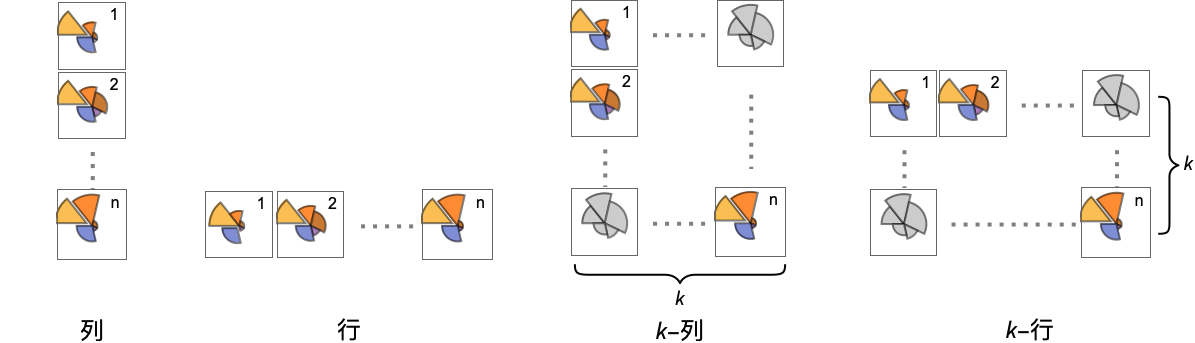
-
"Column" 異なる扇形のグループをパネルの列に使う "Row" 異なる扇形のグループをパネルの行に使う {"Column",k},{"Row",k} k 列(または行)を使う {"Column",UpTo[k]},{"Row",UpTo[k]} 最高で k 列(または行)を使う - ChartElementFunctionに渡される引数は,ネストしたデータ集合リストにおける各レベルからの扇形の範囲{{θmin,θmax},{rmin,rmax}},値{xi,yi},メタデータ{m1,m2,…}である.
- ChartElementFunctionの組込み設定のリストはChartElementData["SectorChart"]で得られる.
- ColorFunctionに渡される引数は θ と r である.ただし,θ は扇形の角度,r は半径である.
- SectorChartのオプションおよびその他の構造からのスタイルその他の指定は事実上ChartStyle,ColorFunction,Styleその他のラッパー,ChartElementFunctionの順に適用される.後ろの指定が前の指定を無効にする.

全オプションのリスト




例題
すべて開くすべて閉じる例 (5)
スコープ (39)
データとレイアウト (13)
実数ではないデータは欠測値とみなされ,一般にグラフからは除かれる:
TimeSeries,EventSeries,TemporalDataにおけるタイムスタンプは無視される:
WeightedData中の重みは無視される:
ラッパー (4)
スタイルと外観 (9)
ColorDataから任意の勾配,または指標付きのカラースキームを使う:
ChartBaseStyleを使ってすべてのグラフ要素の初期スタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
オプション (56)
ChartBaseStyle (5)
ChartBaseStyleを使ってすべての扇形にスタイルを付ける:
ChartBaseStyleとChartStyleを組み合せる:
ChartStyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleをStyleと組み合せる:
StyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleとColorFunctionを組み合せる:
ColorFunctionはChartBaseStyleの設定を無効にすることがある:
ChartElementFunction (5)
ChartElementFunctionの組込み設定のリストを得る:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
ChartElementDataを使って上記と同じグラフ要素描画関数を指定する:
カスタマイズされたChartElementFunctionを書く:
ChartLabels (8)
ChartLayout (4)
ChartLayoutはデフォルトで同心の環にグループ化される:
ChartLegends (4)
ChartStyle (6)
ChartStyleを使って扇形にスタイルを付ける:
ColorDataから"Gradient"の色を使う:
ColorDataから"Indexed"の色を使う:
行と列の両方にスタイルを付けると,後に付けたスタイルが先に付けたスタイルを無効にすることがある:
StyleはChartStyleのスタイルを無効にする:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunction (4)
ColorFunctionScaling->Falseを使ってスケールされていない角の値を得る:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunctionを使って異なるスタイル効果を組み合せる:
ColorFunctionScaling (2)
ImageSize (7)
LabelingFunction (8)
アプリケーション (7)
扇形をクリックして国名,1人あたりの国内総生産,人口を聞く:
個々の扇形に装飾的なTooltipラベルを追加する:
WeatherDataによる風向は0°から360°までである:
イリノイ州シャンペーンにあるWillard空港(CMI)の風向を求める:
Sowを使ってビン幅と計数データを保存するグラフ要素関数を定義する:
特性と関係 (4)
SectorChartはPieChartを一般化したものである:
SectorChart3D を使って三次元の扇形を描画する:
RectangleChartを使ってペアを棒として描画する:
ListPlotとListLinePlotを使って数のペアから線グラフを作成する:
テキスト
Wolfram Research (2008), SectorChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/SectorChart.html (2025年に更新).
CMS
Wolfram Language. 2008. "SectorChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/SectorChart.html.
APA
Wolfram Language. (2008). SectorChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/SectorChart.html