BoxWhiskerChart[{x1,x2,…}]
makes a box‐and‐whisker chart for the values xi.
BoxWhiskerChart[{x1,x2,…},bwspec]
makes a chart with box‐and‐whisker symbol specification bwspec.
BoxWhiskerChart[{data1,data2,…},…]
makes a chart with box‐and‐whisker symbol for each datai.
BoxWhiskerChart[{{data1,data2,…},…},…]
makes a box‐and‐whisker chart from multiple groups of datasets {data1,data2,…}.




BoxWhiskerChart
BoxWhiskerChart[{x1,x2,…}]
makes a box‐and‐whisker chart for the values xi.
BoxWhiskerChart[{x1,x2,…},bwspec]
makes a chart with box‐and‐whisker symbol specification bwspec.
BoxWhiskerChart[{data1,data2,…},…]
makes a chart with box‐and‐whisker symbol for each datai.
BoxWhiskerChart[{{data1,data2,…},…},…]
makes a box‐and‐whisker chart from multiple groups of datasets {data1,data2,…}.
Details and Options








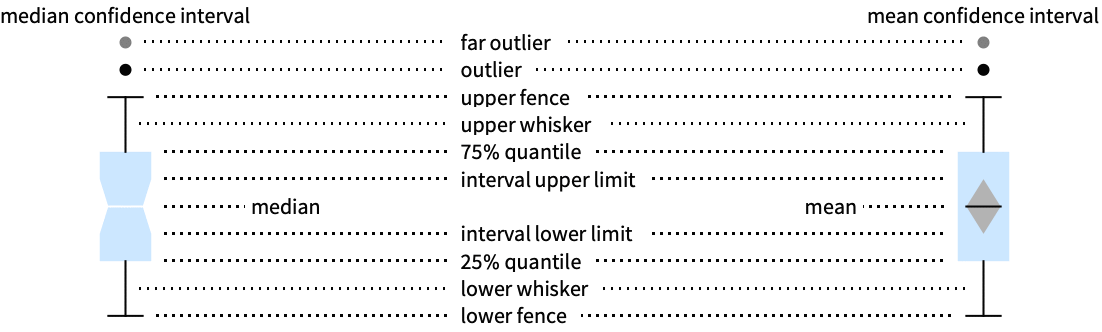
- BoxWhiskerChart draws a box-and-whisker summary of the distribution of values in each datai.
- The following box-and-whisker specifications bwspec can be given:
-
"Notched" median confidence interval notch "Outliers" outlier markers "Median" median marker "Basic" box-and-whisker only "Mean" mean marker "Diamond" mean confidence interval diamond {{elem1,val11,…},…} box-and-whisker element specification {"name",{elem1,val11,…},…} named bwspec with element modifications - The elements and values include:
-
{"Fences",width,style} width and style of fences {"MeanDiamond",width,style} width and style of mean confidence interval {"MeanMarker",width,style} width and style of mean marker line {"MedianNotch",width,style} width and style of median confidence interval {"MedianMarker",width,style} width and style of median marker line {"Outliers",marker,style} marker symbol and style for outliers {"FarOutliers",marker,style} marker symbol and style for far outliers {"Whiskers",style} style for whiskers - The width is given as a fraction of the width of the box, and the marker can be any expression.
- Data elements for BoxWhiskerChart can be given in the following forms:
-
datai a pure dataset Quantity[datai,unit] data datai with units wi[datai,…] data datai with wrapper wi formi->mi data with metadata mi - Each datai should be a list of real numbers {y1,y2,…}. Elements yj that are not real numbers are taken to be missing and are excluded. If datai is not a list of real numbers, it is taken to be missing data and will typically result in the gap in the box-and-whisker chart.
- Datasets for BoxWhiskerChart can be given in the following forms:
-
{data1,data2,…} list of elements with or without wrappers <|k1data1,k2data2,…|> association of keys and datasets TimeSeries[…],EventSeries[…],TemporalData[…] time series, event series, and temporal data WeightedData[…],EventData[…] augmented datasets w[{data1,data2,…},…] wrapper applied to a grouped dataset w[{{data1,data1,…},…},…] wrapper applied to all grouped datasets - BoxWhiskerChart[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
colx plot a box-whisker chart for the values in column colx {colx1,colx2,…} plot box-whisker charts for columns colx1, colx2, … - The following wrappers can be used for the datai:
-
Annotation[e,label] provide an annotation Button[e,action] define an action to execute when the element is clicked Callout[e,label] display the element with a callout EventHandler[e,…] define a general event handler for the element Hyperlink[e,uri] make the element act as a hyperlink Labeled[e,…] display the element with labeling Legended[e,…] include features of the element in a chart legend Mouseover[e,over] make the element show a mouseover form PopupWindow[e,cont] attach a popup window to the element StatusArea[e,label] display in the status area when the element is moused over Style[e,opts] show the element using the specified styles Tooltip[e,label] attach an arbitrary tooltip to the element - In BoxWhiskerChart, Labeled and Placed allow the following positions:
-
Top,Bottom,Left,Right,Center positions within the box Above, Below, Before, After positions outside the box and other elements Axis on the bar origin axis "LowerFence","LowerQuartile","MedianMarker","MeanMarker","UpperQuartile","UpperFence" positions given by box-and-whisker elements {{bx,by},{lx,ly}} scaled position {lx,ly} in the label at scaled position {bx,by} for the box-and-whisker elements - BoxWhiskerChart has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio overall ratio of height to width BarOrigin Bottom where to place smallest value for box-and-whisker BarSpacing Automatic fractional spacing between box-and-whiskers ChartBaseStyle Automatic overall style for box-and-whiskers ChartElementFunction Automatic how to generate raw graphics for box ChartLabels None labels for data elements and datasets ChartLegends None legends for data elements and datasets ChartStyle Automatic style for box Frame True whether to draw a frame around the chart Joined False whether to join medians LabelingFunction Automatic how to label box-and-whisker elements LabelingSize Automatic maximum size of callouts and labels LegendAppearance Automatic overall appearance of legends Method Automatic what methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotTheme $PlotTheme overall theme for the chart ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart - The arguments supplied to ChartElementFunction are the box region {{xmin,xmax},{ymin,ymax}}, the data datai, and metadata {m1,m2,…} from each level in a nested list of datasets.
- A list of built-in settings for ChartElementFunction can be obtained from ChartElementData["BoxWhiskerChart"].
- With ScalingFunctions->s, the data coordinate is scaled using s.
- Style and other specifications from options and other constructs in BoxWhiskerChart are effectively applied in the order ChartStyle, Style and other wrappers, and ChartElementFunction, with later specifications overriding earlier ones.
-
 Highlight options with settings specific to BoxWhiskerChart
Highlight options with settings specific to BoxWhiskerChart
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio overall ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BarOrigin Bottom where to place smallest value for box-and-whisker BarSpacing Automatic fractional spacing between box-and-whiskers BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ChartBaseStyle Automatic overall style for box-and-whiskers ChartElementFunction Automatic how to generate raw graphics for box ChartLabels None labels for data elements and datasets ChartLegends None legends for data elements and datasets ChartStyle Automatic style for box ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame True whether to draw a frame around the chart FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic Joined False whether to join medians LabelingFunction Automatic how to label box-and-whisker elements LabelingSize Automatic maximum size of callouts and labels LabelStyle {} style specifications for labels LegendAppearance Automatic overall appearance of legends Method Automatic what methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the chart PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks

List of all options
Examples
open all close allBasic Examples (6)
Scope (46)
Data and Wrappers (17)
Data vectors in a dataset are grouped together:
Datasets do not need to have the same number of data vectors:
Nonreal data is taken to be missing and typically yields a gap in the box-and-whisker chart:
A nonreal entry in a data vector is omitted:
The time stamps in TimeSeries, EventSeries, and TemporalData are ignored:
The values in associations are taken as the heights of the bars:
Use WeightedData to add weights to data:
Use EventData to add censoring and truncation information:
Use wrappers on an individual data vector, datasets, or collections of datasets:
Inner wrappers take precedence over outer wrappers:
Override the default tooltips:
Use PopupWindow to provide additional drilldown information:
Use the other charting function in PopupWindow to provide more information:
Button can be used to trigger any action:
Tabular Data (1)
Elements (11)
Use different shapes for outliers:
Use different shapes for far outliers:
Vary the width of the median marker:
Use a different shape of median marker:
Do not show the median marker:
Vary the width of the median confidence interval:
Style the median confidence interval:
Vary the width of the mean marker:
Use a different shape of mean marker:
Vary the width of the mean confidence interval:
Style the mean confidence interval:
Combine individual elements with named presets:
Combine elements with ChartElementFunction:
Styling and Appearance (9)
Use an explicit list of styles for the box-and-whiskers:
Use any gradient or indexed color schemes from ColorData:
Use color schemes designed for charting:
ChartBaseStyle can be used to set an initial style for all chart elements:
Style can be used to override styles:
Use built-in programmatically generated bars:
For detailed settings use Palettes ▶ ChartElementSchemes:
Use a theme with simple ticks and grid lines:
Use a theme with detailed ticks and a reference line:
Change the origin of box-and-whiskers:
Adjust the spacing between individuals and groups of box-and-whiskers:
Labeling and Legending (8)
Use Labeled to add a label to a box-and-whisker:
Use symbolic positions for label placement:
Provide categorical labels for the columns of data:
Use Placed to control the positioning of labels, using the same positions as for Labeled:
Provide value labels for box-and-whisker by using LabelingFunction:
Use Placed to control placement and formatting:
Add categorical legend entries for the columns of data:
Use Legended to add additional legend entries:
Use Placed to affect the positioning of legends:
Options (100)
AspectRatio (3)
By default, AspectRatio uses a fixed ratio of the height to the width of the plot:
Make the height the same as the width with AspectRatio1:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
Axes (4)
By default, BoxWhiskerChart uses a frame instead of axes:
Use AxesOrigin to specify where the axes intersect:
AxesLabel (4)
AxesOrigin (2)
AxesStyle (4)
BarSpacing (4)
BoxWhiskerChart automatically selects the spacing between bars:
ChartBaseStyle (3)
Use ChartBaseStyle to style box-and-whisker charts:
ChartBaseStyle combines with ChartStyle:
ChartStyle may override settings for ChartBaseStyle:
ChartElementFunction (3)
Get a list of built-in settings for ChartElementFunction:
For detailed settings, use Palettes ▶ ChartElementSchemes:
Use named specifications with ChartElementFunction:
ChartLabels (9)
By default labels are placed under the frame:
Use Placed to control label placement:
Symbolic positions outside the bar:
Use positions relative to the box-and-whisker charts:
Use group labels to label groups:
Coordinate-based placement relative to a bar:
Place all labels at the upper-right corner and vary the coordinates within the label:
Use the third argument to Placed to control formatting:
ChartStyle (5)
Use ChartStyle to style the bars:
Use "Gradient" colors from ColorData:
Use "Indexed" colors from ColorData:
Element styles override ChartStyle:
Frame (4)
BoxWhiskerChart uses a frame by default:
Use FrameFalse to turn off the frame:
FrameLabel (3)
FrameTicks (6)
Frame ticks are placed automatically by default:
Use All to include tick labels on both left and right edges:
Place tick marks at the specified positions:
Draw frame tick marks at the specified positions with specific labels:
Specify the lengths for tick marks as a fraction of the graphics size:
Use different sizes in the positive and negative directions for each tick mark:
FrameTicksStyle (3)
ImageSize (7)
Use named sizes such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Allow the width and height to be up to a certain size:
Specify the width and height for a graphic, padding with space if necessary:
Setting AspectRatioFull will fill the available space:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
LabelingFunction (2)
LabelingSize (4)
Method (3)
Use bar widths proportional to the square root of the data sizes:
Use bar widths proportional to the data sizes:
Put bars on fixed positions with varying bar spacing:
BoxWhiskerChart uses Quartiles to calculate quartiles and extremes:
Use Quantile instead:
Use Quantile with parameters for mode-based estimates:
PerformanceGoal (3)
PlotInteractivity (4)
PlotTheme (2)
ScalingFunctions (3)
Ticks (6)
Ticks are placed automatically for each axis:
Use TicksNone to draw axes without any tick marks:
Place tick marks at the specified positions:
Draw tick marks at the specified positions with specific labels:
Specify the lengths for ticks as a fraction of graphics size:
Use different sizes in the positive and negative directions for each tick:
Applications (3)
Compare the distribution of salaries for several departments at a university:
A ![]() -test for equal location of two populations effectively checks for overlap in confidence intervals about their means. BoxWhiskerChart can be used to perform a visual
-test for equal location of two populations effectively checks for overlap in confidence intervals about their means. BoxWhiskerChart can be used to perform a visual ![]() -test:
-test:
The mean diamonds do not overlap. The null hypothesis is rejected at the 5% level:
The mean diamonds overlap. There is not enough evidence to reject the null hypothesis:
Properties & Relations (6)
Outliers and far outliers are defined using the quartiles and interquartile range:
Use DistributionChart to show distribution of data:
BoxWhiskerChart is a case of DistributionChart:
Use Histogram and SmoothHistogram to visualize a list of data vectors:
Use QuantilePlot and ProbabilityPlot to compare data to distributions:
Use Histogram3D and SmoothHistogram3D to visualize two-dimensional data vectors:
History
Introduced in 2010 (8.0) | Updated in 2012 (9.0) ▪ 2014 (10.0) ▪ 2018 (11.3) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2010), BoxWhiskerChart, Wolfram Language function, https://reference.wolfram.com/language/ref/BoxWhiskerChart.html (updated 2025).
CMS
Wolfram Language. 2010. "BoxWhiskerChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/BoxWhiskerChart.html.
APA
Wolfram Language. (2010). BoxWhiskerChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/BoxWhiskerChart.html
BibTeX
@misc{reference.wolfram_2025_boxwhiskerchart, author="Wolfram Research", title="{BoxWhiskerChart}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/BoxWhiskerChart.html}", note=[Accessed: 10-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_boxwhiskerchart, organization={Wolfram Research}, title={BoxWhiskerChart}, year={2025}, url={https://reference.wolfram.com/language/ref/BoxWhiskerChart.html}, note=[Accessed: 10-February-2026]}