StackedDateListPlot
StackedDateListPlot[{{date1,y1},{date2,y2},…}]
在日期序列上绘制值为 yi 的点.
StackedDateListPlot[{y1,y2,…},datespec]
按 datespec 指定的相等间隔绘制日期点.
StackedDateListPlot[tseries]
绘制时间序列 tseries.
StackedDateListPlot[{data1,data2,…}]
绘制所有 datai 的数据.
StackedDateListPlot[{…,w[datai],…}]
绘制特征由符号封装 w 定义的 datai.
更多信息和选项




- datei 的可能形式包括:
-
DateObject[…],TimeObject[…] 日期或时间对象 "string" DateString 指定 {y,m,d,h,m,s} DateList 指定 {y},{y,m},{y,m,d},… 简化日期列表 t 以单个数字给出的绝对时间 - 在简化日期列表中,省略的元素被视为具有默认值 {y,1,1,0,0,0}.
- datespec 的可能形式包括:
-
{start,end} 日期从 start 到 end 等量增加 {start,Automatic,Δt} 日期从 start 开始,增量为 Δt {Automatic,end,Δt} 日期到 end 结束,增量为 Δt start 增量由 start 的形式决定的日期 - datespec 中的 Δt 可以是 {y,m,d,h,m,s} 日期列表指定,或 "Year"、"Quarter"、"Month"、"Week"、"Day"、"Hour"、"Minute"、"Second" 和 "Millisecond" 的任一特殊形式.
- 如果没有明确给定 Δt,增量将是 start 中明确指定的最小时间单位.
- 可以用下列形式给出数据的值 yi :
-
yi 实数 Quantity[yi,unit] 带有单位的量 Around[yi,ei] 带有不确定性 ei 的值 yi Interval[{ymin,ymax}] ymin 和 ymax 之间的值 - 不属于上述形式的值 yi 被视为缺失且不显示.
- datai 有下列形式和解释:
-
<"k1"y1,"k2"y2,…> 值 {y1,y2,…} <date1y1,date2y2,…> 键-值数据对 {{date1,y1},{date2,y2},…} TimeSeries, EventSeries 时间-值数据对 QuantityArray 大小 WeightedData 未加权的值 - 可对 datai 使用下列封装 w:
-
Annotation[datai,label] 为数据提供注释 Button[datai,action] 定义被点击时执行的动作 Callout[datai,label] 用 callout 标注数据 EventHandler[datai,…] 为数据点定义一个通用的事件处理器 Highlighted[datai,effect] 动态高亮显示带有特效的 fi Highlighted[datai,Placed[effect,pos]] 在位置 pos 处静态高亮显示带有特效的 fi Hyperlink[datai,uri] 使数据点成为超链接 Labeled[datai,label] 标注数据 Legended[datai,label] 在图例中标识出数据 PopupWindow[datai,cont] 为数据点添加一个弹出窗口 StatusArea[datai,label] 当鼠标悬停时在状态栏中显示 Style[datai,styles] 用指定样式显示数据点 Tooltip[datai,label] 为数据点添加提示条 Tooltip[datai] 用数值作为点的提示条 - 可在多个层级上应用封装 w:
-
{…,w[yi],…} 封装列表中的值 yi {…,w[{datei,yi}],…} 封装数据点 {datei,yi} w[datai] 封装数据 datai w[{data1,…}] 封装一组数据 w1[w2[…]] 使用嵌套的封装 - 在 StackedDateListPlot 中,Labeled 和 Placed 允许指定下列位置:
-
Automatic 自动放置标签 Above, Below, Before, After 数据周围的位置 date date 时的数据附近 Scaled[s] 沿数据的缩放过的位置 s {s,Above},{s,Below},… 数据位置 s 处的相对位置 {pos,epos} 放置在数据的相对位置 pos 处,标签中的位置为 epos - StackedDateListPlot 有和 Graphics一样的选项,不同之处和更多选项如下所示: [所有选项的列表]
-
AspectRatio 1/GoldenRatio 高宽比 Axes Automatic 是否画出坐标轴 ClippingStyle None 当曲线被剪切时如何绘图 ColorFunction Automatic 怎样确定曲线的颜色 ColorFunctionScaling True 是否缩放 ColorFunction DataRange Automatic 假定的数据的 x 值范围 DateFunction Automatic 怎样把日期转换成标准形式 DateTicksFormat Automatic 日期刻度标签的格式 Filling None 怎样填充每个点的茎秆 FillingStyle Automatic 填充使用的样式 Frame True 是否在绘图周围加上边框 InterpolationOrder None 把数据点连起来的曲线的多项式的次数 IntervalMarkers Automatic 如何渲染不确定性 IntervalMarkersStyle Automatic 不确定性元素的样式 Joined False 是否将点连起来 MaxPlotPoints Infinity 最多包括多少个点 Mesh None 每条线上画出多少网格点 MeshFunctions {#1&} 怎样确定网格点的放置方式 MeshShading None 怎样处理网格点之间区域的色调 MeshStyle Automatic 网格点的样式 Method None 使用的方法 PlotHighlighting Automatic 曲线的高亮效果 PlotLabel None 绘图的整体标签 PlotLabels None 数据标签 PlotLayout "Stacked" 怎样放置数据 PlotLegends None 数据集的图例 PlotMarkers None 标注每个点用的记号 PlotRange Automatic 要包括的数值的范围 PlotRangeClipping True 在绘图范围边界处是否进行剪切 PlotStyle Automatic 确定每个点的样式的图形指令 PlotTheme $PlotTheme 绘图的整体主题 ScalingFunctions None 如何缩放单个坐标 TargetUnits Automatic 显示在绘图中的单位 - DataRange 决定了数值 {y1,…,yn} 在 {{date1,y1},…,{xn,yn}} 中怎样被解释. 可能的设置包括:
-
Automatic,All 从 1 到 n,均匀分布 {xmin,xmax} 从 xmin 到 xmax,均匀分布 - 一般情况下,数据对列表 {{x1,y1},{x2,y2},…} 被解释为点的列表,但设置 DataRangeAll 会强制把它解释为多个数据 {{y11,y12},{y21,y23},…}.
- PlotLayout 的以下设置可用于显示多个数据集:
-

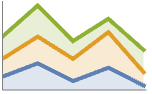
"Stacked" 堆叠每个轴的数据 
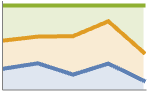
"Percentile" 堆叠并标准化每个轴的数据 - PlotLegends 的常见设置包括:
-
None 没有图例 Automatic 自动确定图例 {lbl1,lbl2,…} 用 lbl1、lbl2、… 作为图例标签 Placed[lspec,…] 指定图例的放置方式 - 对 Highlighted 和 PlotHighlighting 的可能高亮效果包括:
-

style 高亮显示所指示的曲线 
"Ball" 高亮显示并标记曲线中所指示的点 
"Dropline" 高亮显示并标记曲线中所指示的点,并使用指向轴的垂线 
"XSlice" 高亮显示并标记沿垂直切片的所有点 
"YSlice" 高亮显示并标记水平切片上的所有点 
Placed[effect,pos] 静态高亮显示给定位置 pos - 高亮位置规范 pos 包括:
-
x,{x} 在 {x,y} 有特效,y 自动指定 {x,y} 在 {x,y} 有特效 {pos1,pos2,…} 多个位置 posi - ScalingFunctions->"scale" 缩放
 坐标;ScalingFunctions{"scalex","scaley"} 同时缩放
坐标;ScalingFunctions{"scalex","scaley"} 同时缩放  和
和  坐标.
坐标. - Prolog、Epilog、Ticks 等中包含的所有显式
 坐标都被认为是日期.
坐标都被认为是日期.
所有选项的列表




范例
打开所有单元关闭所有单元范围 (38)
数据 (9)
以 AbsoluteTime 规范形式给出日期:
以 DateString 规范形式给出日期:
以简略 DateList 规范形式给出日期:
绘制每 90 天采集的数据,从 2006 年 1 月 1 日开始:
用 ScalingFunctions 来缩放坐标轴:
特殊数据 (5)
用 Quantity 包含数据及单位:
绘制 QuantityArray 中的数据:
用 TargetUnits 指定使用的单位:
直接绘制 TimeSeries:
Association 中的数值被用作 ![]() 坐标:
坐标:
Association 中的数字键和值被用作 ![]() 和
和 ![]() 坐标:
坐标:
封装 (8)
用 PopupWindow 提供额外的深层信息:
可以利用 Button 来触发任意动作:
将 Annotation 用于当鼠标进入绘图区时的动态动作:
被点击时,利用 Hyperlink 跳到指定的链接:
利用 StatusArea 在当前笔记本的状态栏显示字符串:
标签和图例 (11)
用 Labeled 给数据添加标签:
用 PlotLabels 给数据添加标签:
用 Legended 为特定数据集提供图例:
用 Placed 改变图例位置:
用 Association 的键作为标签:
选项 (48)
DateTicksFormat (1)
指定日期刻度的格式为 DateString 元素:
Epilog (1)
用简略的 DateList 作为 ![]() 坐标并放置文字:
坐标并放置文字:
GridLines (1)
把第一条网格线变成 Blue:
LabelingFunction (3)
PlotHighlighting (8)
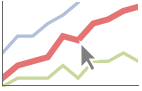
绘图具有默认设置为 PlotHighlightingAutomatic 的交互式坐标标注:
使用 PlotHighlightingNone 禁用整个绘图的高亮显示:
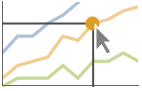
将鼠标移到图上,通过显示与日期位置对应的 ![]() 值的切片来高亮显示它:
值的切片来高亮显示它:
将鼠标移到图上,通过显示与 ![]() 位置对应的日期值的切片来高亮显示它:
位置对应的日期值的切片来高亮显示它:
使用 Callout 选项更改标签的外观:
PlotLabels (4)
PlotLabelAutomatic 使用 Association 中的键作为数据标签:
用 None 表示不添加标签:
PlotLegends (6)
PlotLegends 与绘图的样式保持一致:
PlotLegends 与绘图中标记的样式保持一致:
使用 TimeSeries 的 MetaInformation:
查看可用的 MetaInformation:
用 Placed 指定图例的位置:
用 PointLegend 改变图例的外观:
Prolog (1)
用简略的 DateList 作为 ![]() 坐标并放置文字:
坐标并放置文字:
ScalingFunctions (1)
在 FrameTicks 和 GridLines 中的位置是自动缩放的:
PlotRange 是自动缩放的:
属性和关系 (2)
文本
Wolfram Research (2017),StackedDateListPlot,Wolfram 语言函数,https://reference.wolfram.com/language/ref/StackedDateListPlot.html (更新于 2023 年).
CMS
Wolfram 语言. 2017. "StackedDateListPlot." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2023. https://reference.wolfram.com/language/ref/StackedDateListPlot.html.
APA
Wolfram 语言. (2017). StackedDateListPlot. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/StackedDateListPlot.html 年